「WordPressに表を挿入したいけれど、やり方がいまいち分からない…」というのは、WordPress初心者に多い悩みかもしれない。
実は、WordPressの標準エディタ(ブロックエディタ)を使えば、以下のように、いとも簡単に表を挿入することが可能である。

しかし、場合によっては、エディタを使わない表の挿入方法も知っておくと便利かもしれない。
WordPressに表を挿入する方法には、以下のように4つの方法がある。
| ❶ WordPressエディタ テーブルブロックを挿入 | 簡単な表の新規作成なら最も簡単 ただし、セルごとの文字色や背景食を変えるなど、ちょっと複雑な設定はできない |
| ❷ 表計算ソフトからコピペ Excel・スプレッドシートなど | 元データの表があるなら超簡単でおすすめ ただし、装飾された情報は全てクリアされる |
| ❸ 無料のプラグインを使う | セルごとに色を変えるなどしたい場合 ただし、テーマによっては、プラグインとの相性が悪い可能性がある |
(番外編) | スマホでの表示が崩れない ただし、文字情報を本文で補う必要がある |
元データがあるならばコピー&ペーストする方法が最も簡単だし、無料のプラグインを使えばセルごとの装飾などが可能となる。また、場合によっては、table要素ではなく画像として表のキャプチャをそのまま入れる方法が有効なケースもある。
この記事では、WordPressに表を挿入する4つの方法について、それぞれやり方を詳しく解説していく。どの方法が自分にとってやりやすいのか考えながら、読み進めていってほしい。
今回の記事では、バズ部の「Xeory Extension」という無料WordPressテーマを使用し、サイトの表示例を紹介している。WordPressテーマによって、元々設定されているスタイルシート(装飾のルール)が異なるため、同じように設定してもサイト表示が異なることがあるので注意してほしい。
目次
1. WordPressに表を挿入する4つの方法
WordPressに表を挿入する方法には、以下の4つの方法がある。
| ❶ WordPressエディタ テーブルブロックを挿入 | 簡単な表の新規作成なら最も簡単 ただし、セルごとの文字色や背景食を変えるなど、ちょっと複雑な設定はできない |
| ❷ 表計算ソフトからコピペ Excel・スプレッドシートなど | 元データの表があるなら超簡単でおすすめ ただし、装飾された情報は全てクリアされる |
| ❸ 無料のプラグインを使う | セルごとに色を変えるなどしたい場合 ただし、テーマによっては、プラグインとの相性が悪い可能性がある |
(番外編) | スマホでの表示が崩れない ただし、文字情報を本文で補う必要がある |
それぞれにメリット・デメリットがあるため、状況に応じて使い分けるのがおすすめだ。
例えば、簡単な表を新しく作成するならば、WordPressエディタから挿入する方法で十分簡単に作成できる。しかし、Excelやスプレッドシートなどの元の表データがあるならば、コピーして貼り付ける方法が最も簡単である。
また、エディタの装飾機能が物足りない場合は、無料のプラグインをインストールすると便利に使える。
さらに、表を<table>タグとして扱うのではなく「画像にしてしまう」のが有効なケースも多い。
4つの方法をそれぞれ解説していくので、必要に応じて使い分けられるよう、やり方を覚えておくと良いだろう。
2. WordPressエディタを使って表を挿入する方法
最初に紹介するのは、WordPressに表(テーブル)を挿入する際に最もオーソドックスな方法である。それが、WordPressエディタから「テーブルブロック」を挿入する方法である。
旧エディタ(クラシックエディタ)では表の挿入がやりづらく、HTMLでコードを入力するかプラグインで挿入する方法が主流であった。しかし、新エディタ「Gutenberg」では簡単に表を挿入できるようになっている。

WordPressの新エディタ「Gutenberg」での表の作り方をキャプチャ入りで解説していこう。
2-1. WordPressにログインして投稿画面を開く
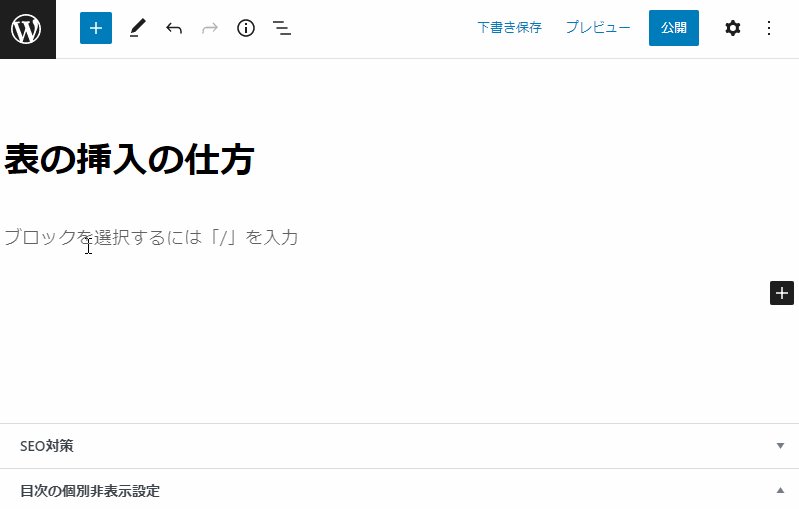
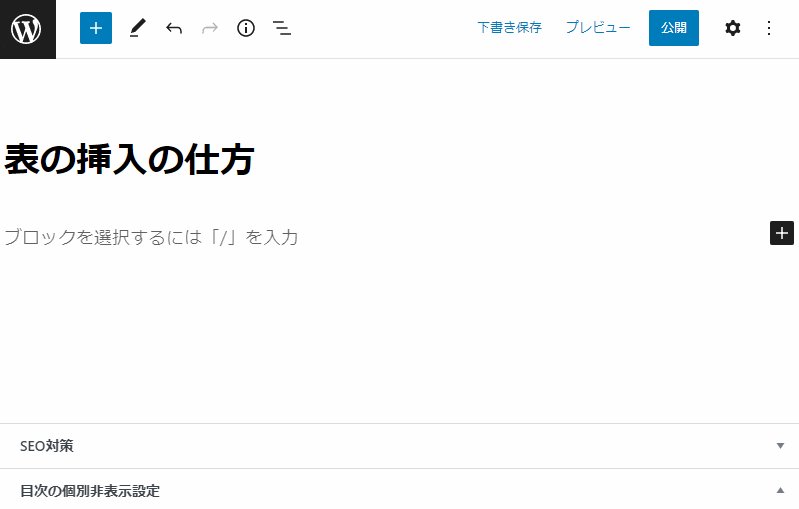
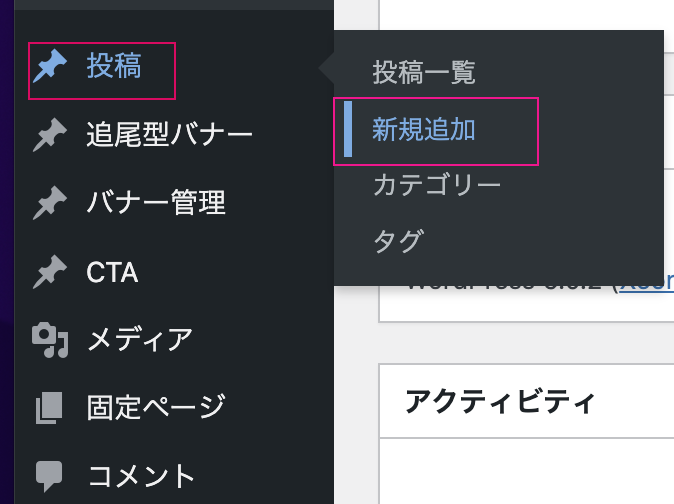
まずはWordPressにログインし、【投稿】➡【新規追加】で、新規記事投稿画面を開こう。

2-2. ブロック編集画面で表を挿入する
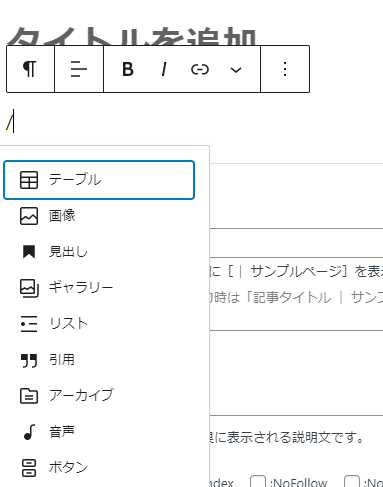
あとは、ブロック編集画面から「表」のブロックを追加するだけだ。
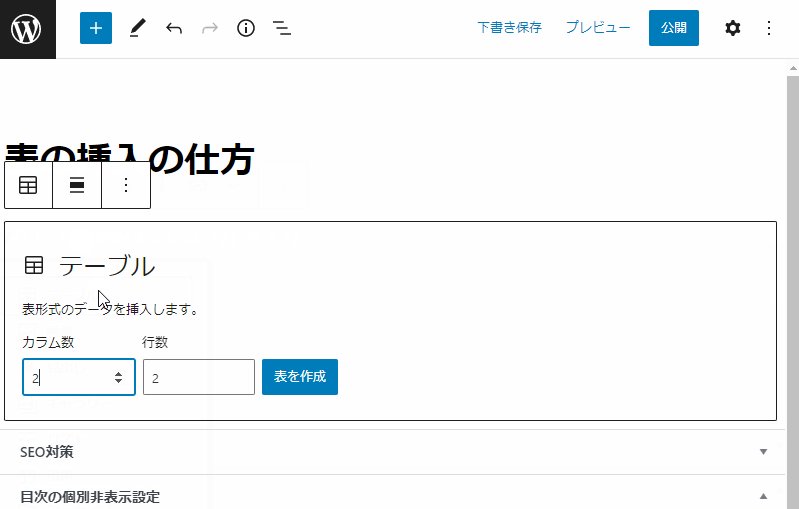
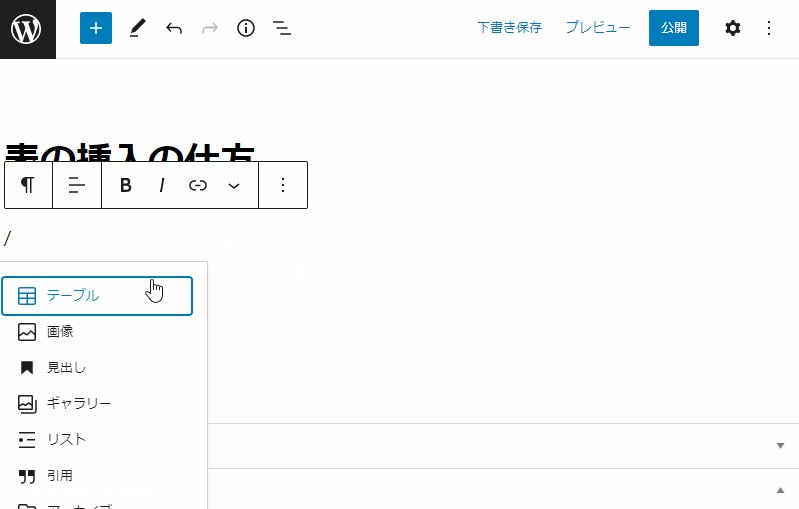
ブロック編集画面にカーソルを持っていき、「/」(スラッシュ)を入力するとブロックを追加できるので、リストの中から「テーブル」を選択しよう。

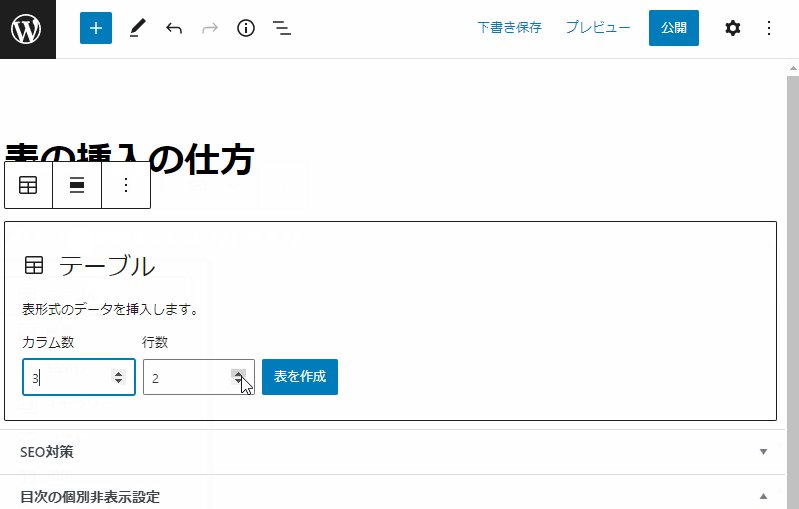
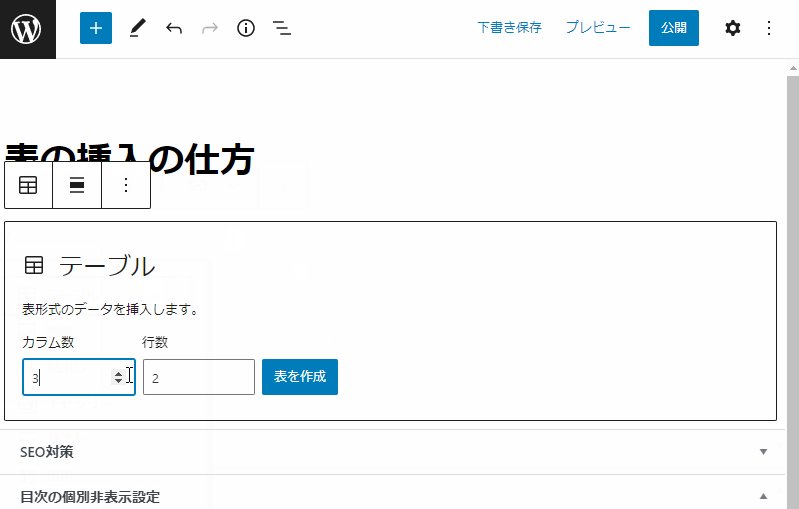
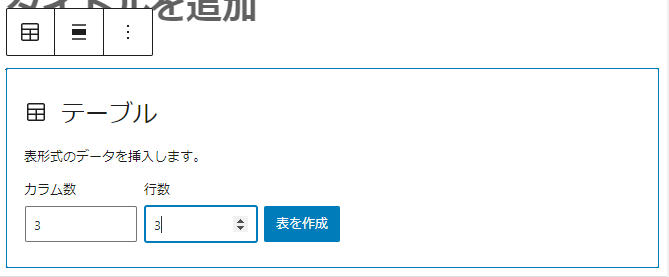
次に、カラム数(列数)と行数を指定する。ここでは例として、3列・3行を指定してみよう。

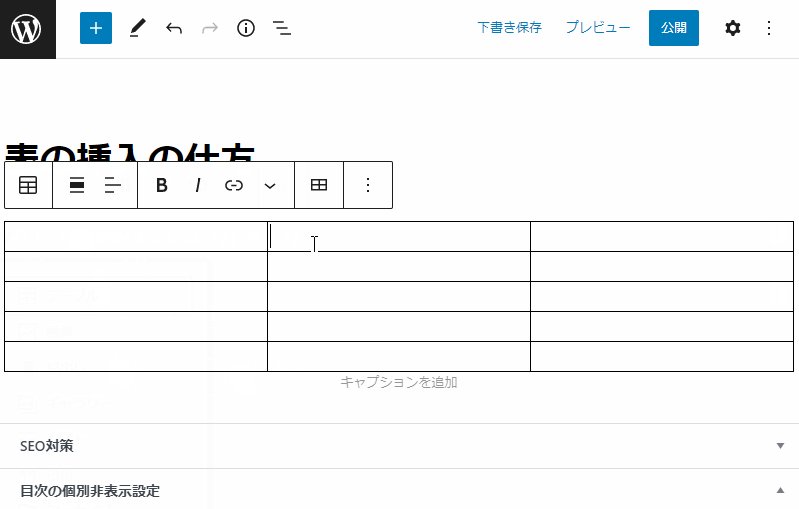
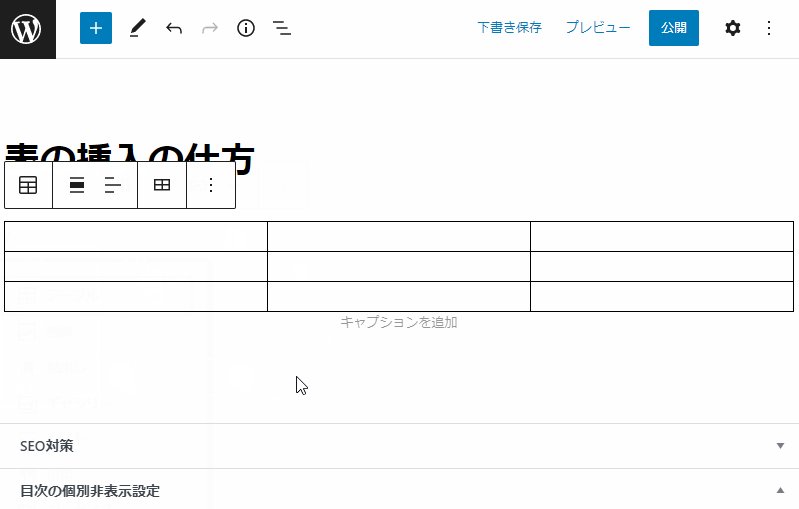
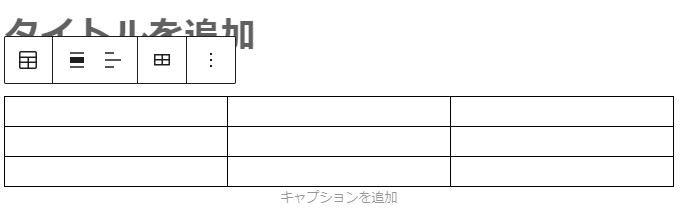
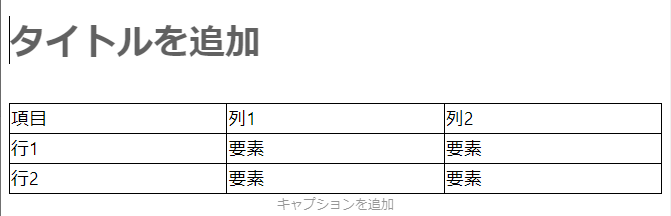
すると、以下のように3列・3行の表を簡単に挿入することができる。

あとは、表に文字を入力すれば表の完成である。

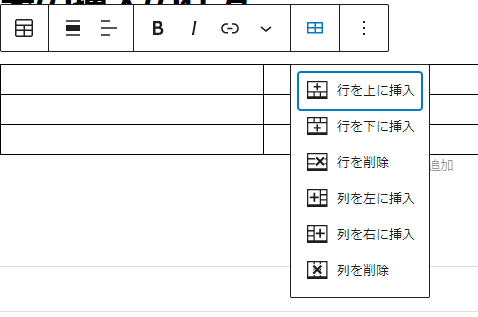
なお、表にカーソルを当てて「表のマーク(長方形が4つ)」をクリックすれば、行や列を追加したり削除したりすることが簡単にできる。

行や列を追加したり、表の項目名の色を変えたり、表を装飾する詳しい方法を知りたい方は、「6.【応用編】WordPressに挿入した表を編集・装飾する方法」を参考にしてほしい。
WordPressのブロックエディタを使えば、このように直感的に簡単に表を挿入できる。そのため、記事内に簡単な表を入れたいだけなら、この方法で十分対応できるだろう。
ただし、この方法(ブロックエディタの標準機能)では、セルごとに文字色・背景色を変えたり、スクロール可能な表にしたりという複雑な設定はできない。表をカスタマイズしたい方は、「4. 無料のプラグインを使って表を作成する方法」で説明する無料プラグインを使用した方法もおすすめする。
3. 表計算ソフト(エクセルなど)から表をコピペする方法
エクセルやGoogleスプレッドシートなどの「表計算ソフト」で既に作ってある表を挿入する場合には、WordPressにそのままコピー&ペーストする方法が便利である。
ここでは、例として、Googleスプレッドシートで作成したプロジェクト管理シートをWordPressに挿入してみよう。
3-1. 表計算ソフトから表をコピーする
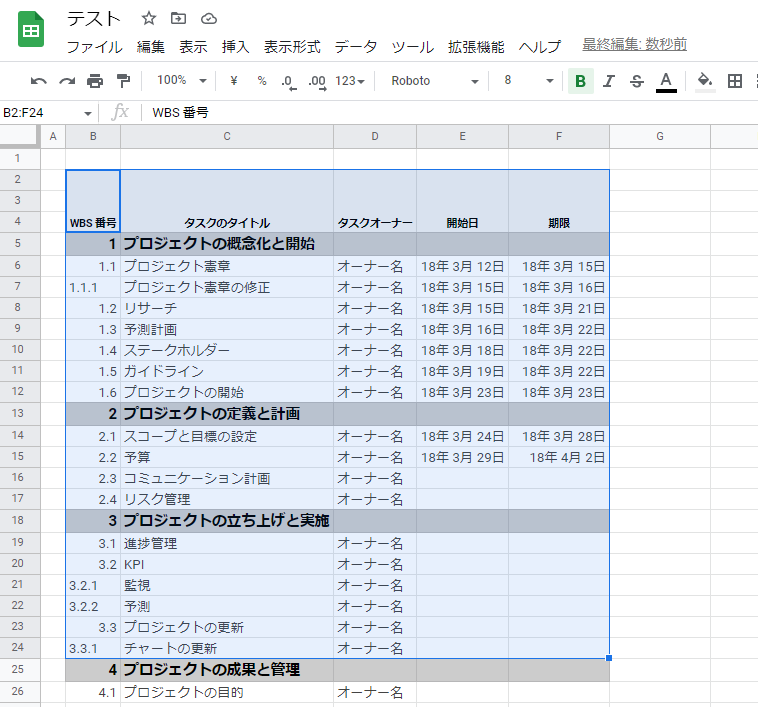
元となる表計算ソフト(今回はオンライン上のGoogleスプレッドシート)を開き、コピーしたい表を表示させよう。

コピーしたい部分を選択したら、【Ctrl】ボタンと【C】ボタンを同時に押して、コピーしよう。
3-2. WordPressエディタに貼り付ける
次に、WordPressエディタの新規投稿画面を開き、本文入力欄にカーソルを合わせよう。

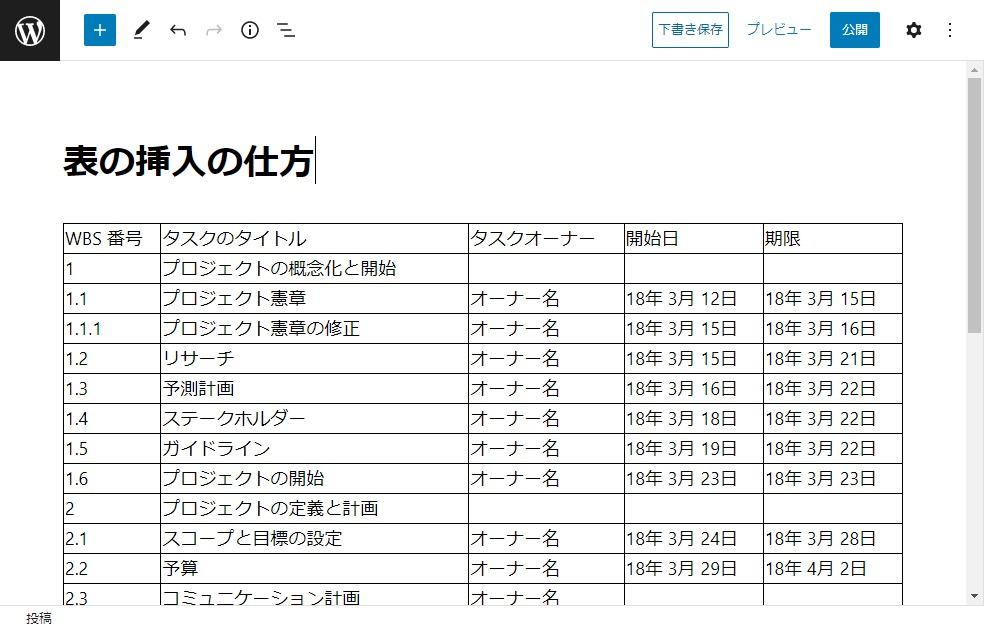
カーソルを合わせたら、【Ctrl】ボタンと【V】ボタンを同時に押して張り付ける。

すると、上記のように簡単にWordPressエディタに表を挿入できる。既に表計算ソフトで作成した表がある場合には、ぜひこの方法を活用してみよう。
ただし、文字色や背景色などの装飾は全てリセットされる。
表を装飾する詳しい方法を知りたい方は、「6.【応用編】WordPressに挿入した表を編集・装飾する方法」を参考にしてほしい。
4. 無料のプラグインを使って表を作成する方法
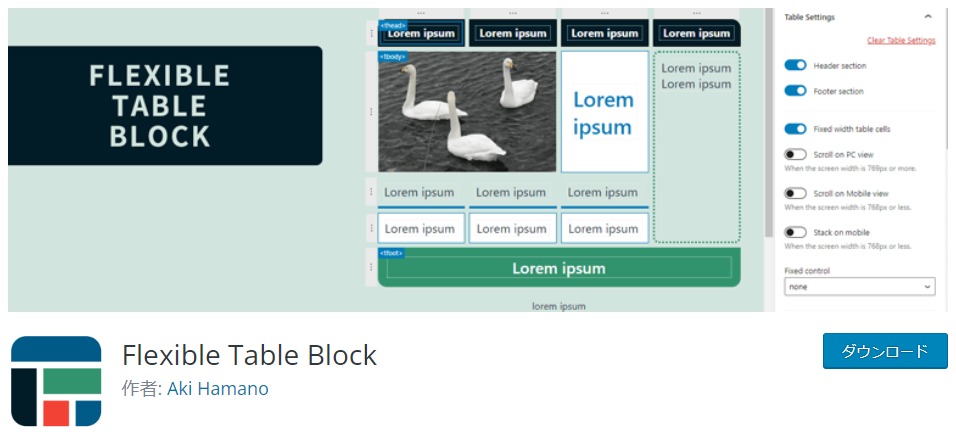
簡単な表の挿入だけならWordPressエディタで十分だが、しっかり装飾を行いたいなら、無料のプラグインを使った方法もおすすめだ。例えば無料プラグイン「Flexible Table Block」を使えば、ブロックエディタの標準機能ではできない、セルの結合や罫線の細かい設定、セルごとの背景色の変更などができる。
早速やり方を詳しく解説していこう。
4-1. プラグイン「Flexible Table Block」をインストール・有効化する

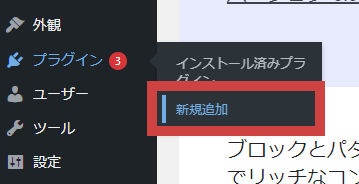
WordPressの管理画面にログインし、メニューから【プラグイン】➡【新規追加】をクリックしよう。

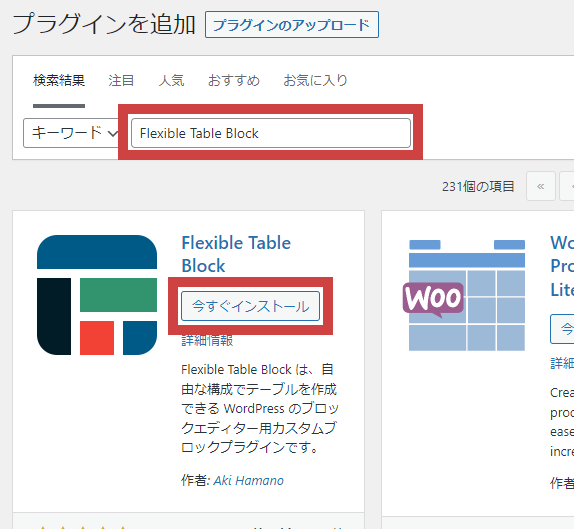
「プラグインを追加」画面の検索窓に「Flexible Table Block」と入力し、下に表示された「Flexible Table Block」プラグインをインストールしよう。

ボタンが「インストール中」➡「インストール完了」➡「有効化」に変わったら、「有効化」ボタンをクリックしよう。
「Flexible Table Block」には設定画面はなく、有効化したらすぐに使えるような状態となっている。
4-2. ブロックエディタから「Flexible Table」を呼び出して挿入
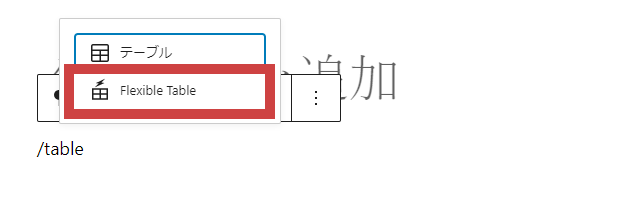
あとは通常通り、ブロックエディタから表を挿入する。この時に、通常の「テーブル」ブロックではなく、「Flexible Table」という名前のブロックを挿入しよう。

※本文入力画面で、「/tabel」または「/f」と入力すると「Flexible Table」がすぐ候補に出てくるので便利だ。
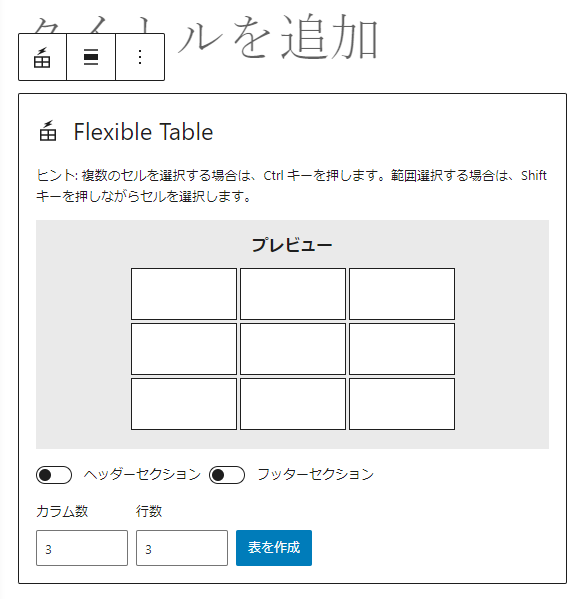
すると、以下のような表追加画面が表示されるので、カラム数と行数を指定して「表を作成」をクリックしよう。ヘッダー(見出し列)やフッターが必要な場合は、「ヘッダーセクション」または「フッターセクション」をONにしておこう。

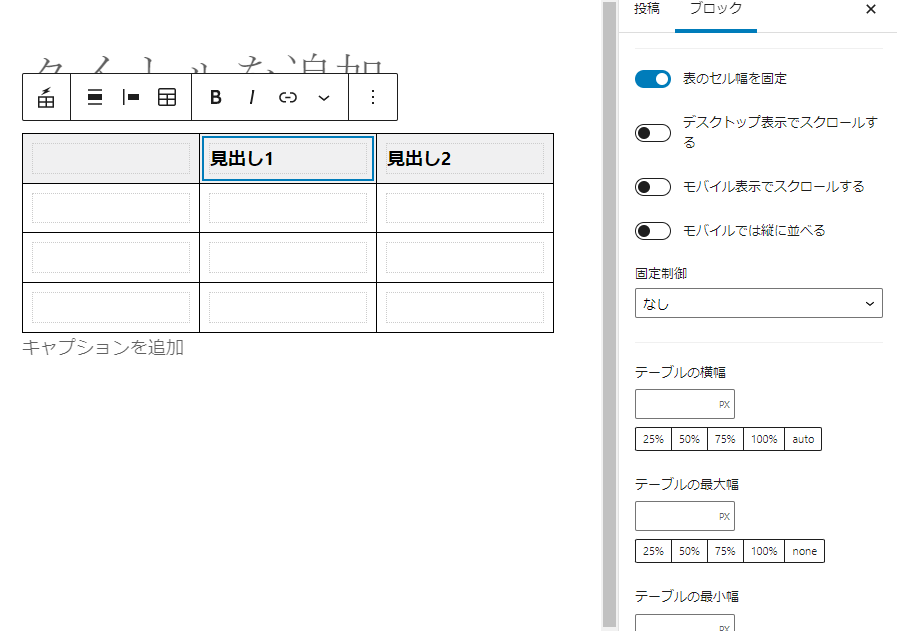
挿入すると、以下のような表示となる。

右側のサイドバーのブロック詳細設定で、表のセル幅を固定したり、モバイル表示でスクロールする設定にしたり、テーブルの横幅を指定したり、セルの文字色や背景色を変えたり、かなり多彩な設定が可能となる。
5. 表を挿入せず画像で表示する方法(番外編)
最後に、WordPressに表を入れたい場合に、<table>要素ではなくあえて「画像」として入れる方法も解説しておこう。
最近ではWebサイトにアクセスするユーザーの3割~5割程度(業種によってはそれ以上)は、スマホからの閲覧者といわれている。
スマホはパソコンよりも画面幅が小さいため、表を掲載した時に、表示が崩れて見づらくなる懸念がある。このような場合は、無理に表を挿入せず、表を画像に変換して掲載する方法がおすすめである。
例えば、以下のような列数の多い表を記事に挿入したい場合を考えてみよう。

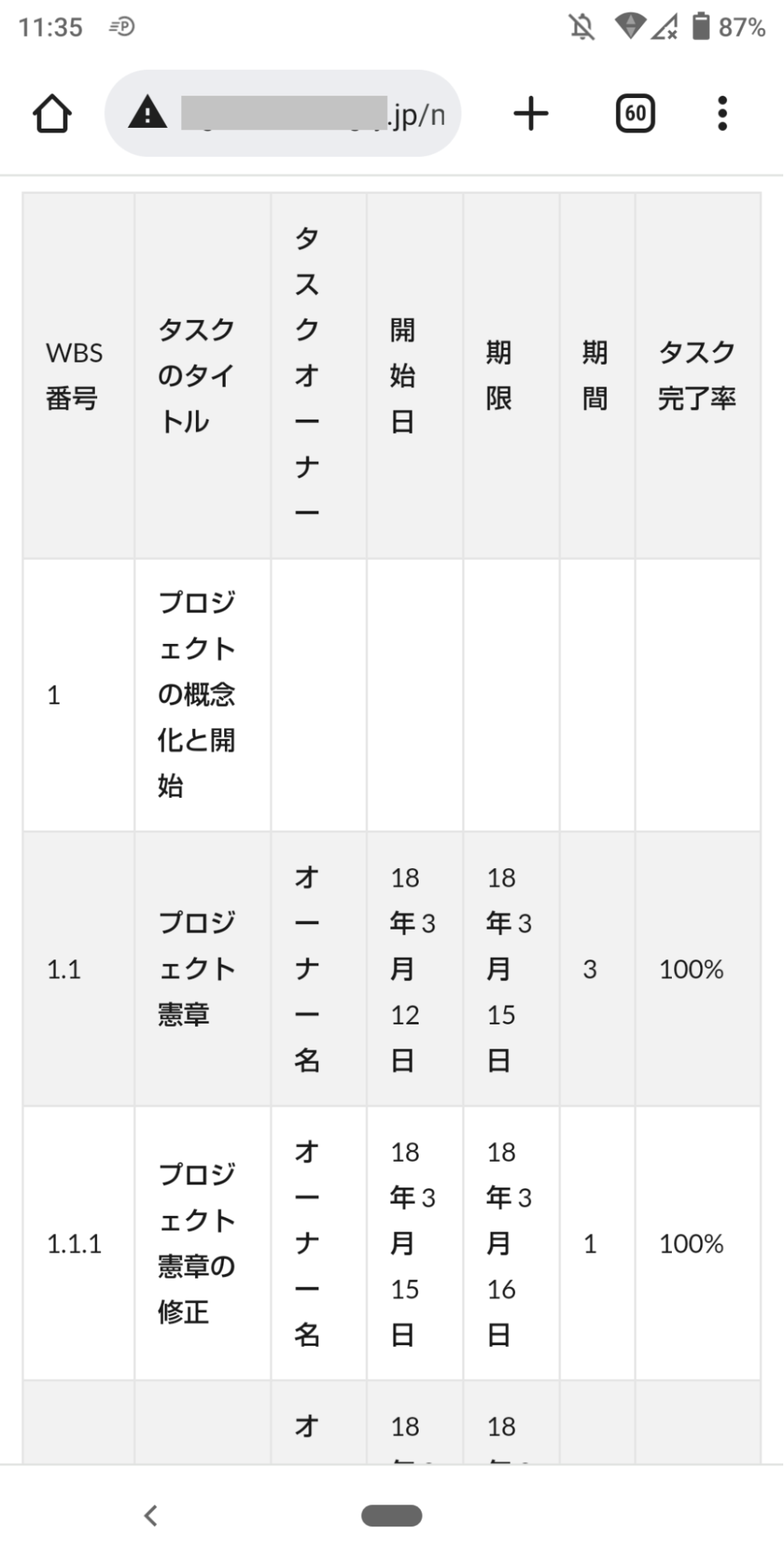
これをWordPressエディタに<table>として挿入すると、スマホでの表示は以下のようになってしまう。

表全体を見るためにはかなりスクロールが必要であり、正直読みにくいと言わざるを得ない。
このようなケースでは、表をそのまま挿入するのではなく、表をキャプチャした画像を挿入する方法がおすすめである。ただし、画像化すると表内のテキストが「文字情報」として認識されないため、ある程度の補足情報を文章やalt属性で補ってあげると良い。
5-1. 表を画面キャプチャする
表を画像として保存する方法としては、画面キャプチャする方法が一般的である。
例えばWindowsパソコンならば「Snipping Tool」というソフトがインストールされているので、これを利用すると良いだろう。
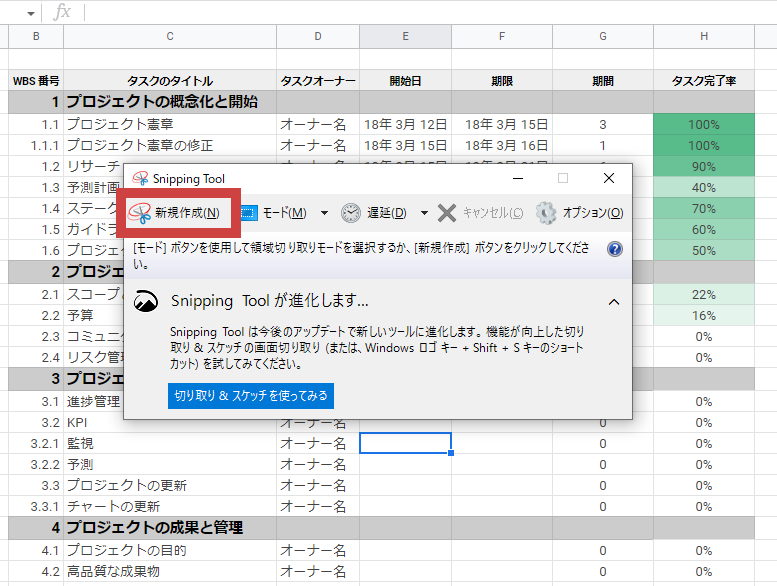
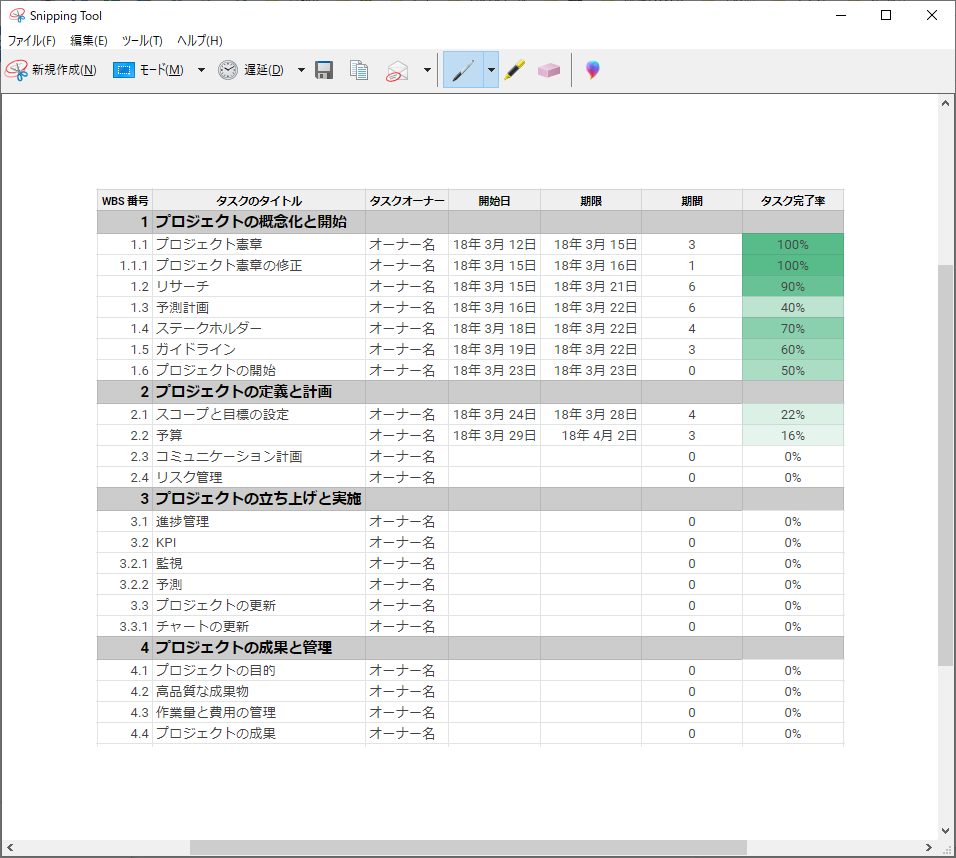
画像化したい表を表示させたら、「Snipping Tool」を起動しよう。

「新規作成」をクリックし、画像にしたい表の範囲をスクロールして選ぶと、以下のようにキャプチャできる。

あとは、【ファイル】メニューから【名前を付けて保存】を選び、PNGファイルなど画像ファイルとして保存しよう。
5-2. WordPressエディタに画像を挿入する
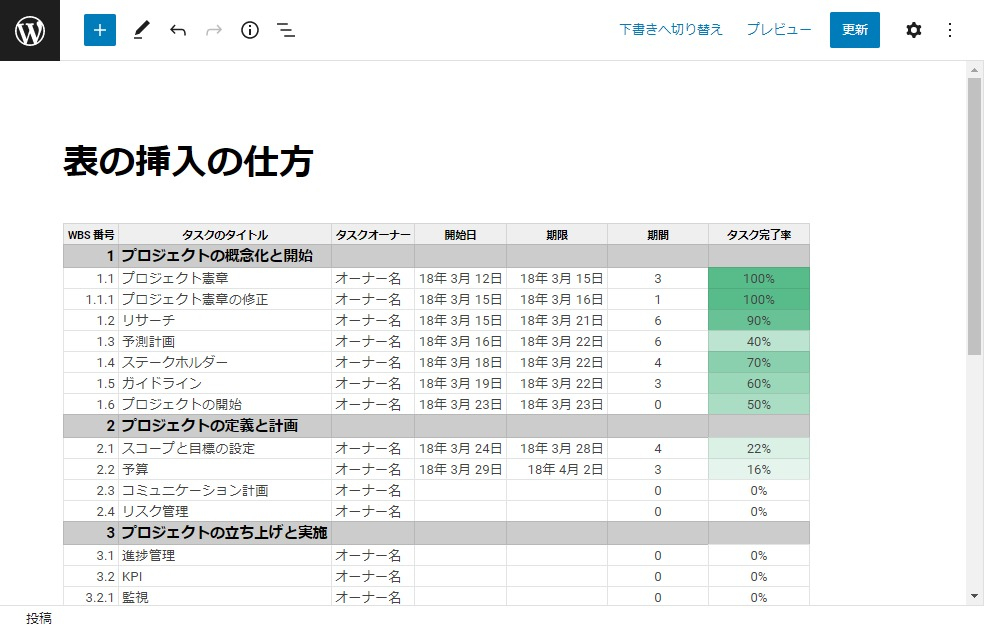
あとはWordPressエディタを開き、先ほどの画像を挿入するだけである。

なお、画像の挿入方法を知りたい方は、「WordPress 画像」の記事を参照いただきたい。
6.【応用編】WordPressに挿入した表を編集・装飾する方法
ここからは、WordPressエディタに挿入した表を編集したり装飾したりする方法を解説していこう。
ここで紹介する画面キャプチャは、WordPressブロックエディタの標準機能のものである。4章で紹介したような、表を編集しやすくするプラグインやテーマなどが既に入っている場合は、表示が異なるので注意しよう。 |
6-1. 行や列を追加・削除する
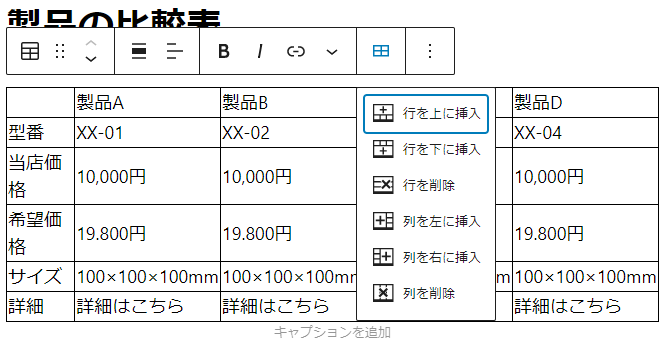
表に新しく行や列を追加したり削除したりするには、表にカーソルを当てた状態で上部に表示される「表アイコン」をクリックしよう。

6-2. ヘッダー(行見出し)を挿入する
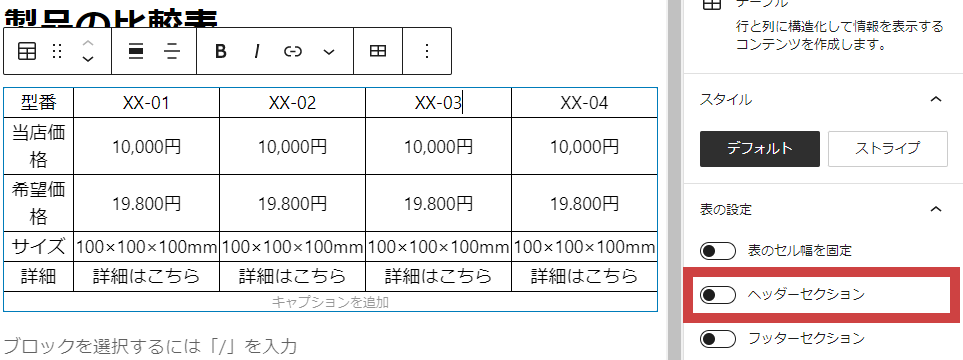
先頭行にヘッダー(行見出し)を挿入する場合は、右側のサイドバーの「ヘッダーセクション」をONにしよう。

すると、以下のように先頭行にヘッダーセクションが挿入される。

あとは、挿入されたヘッダーラベルに、要素を入力して完成だ。

通常の行とヘッダー行を分けることでCSS(スタイルシート)で別の装飾を設定できるようになる。WordPressテーマによっては、ヘッダー行と通常の行には異なるCSSが設定されているはずなので、見出し行が強調されて見やすくなる。
例えば、バズ部が無料配布している「Xeory Extension」というテーマでは、ヘッダーを設定した行は濃いグレー色で表示されるようになる。

なお、同様に「列のヘッダー」も設定しておくと便利なのだが、ビジュアルエディタ―からは設定ができない仕様となっている。面倒だが「コードエディタ」に切り替え、先頭の列の<td>を<th>に、</td>を</th>に全て書き換えると、列のヘッダーを設定できる。
例:<td>価格</td> ➡ <th>価格</th> に書き換える。
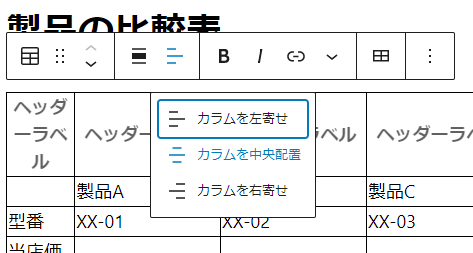
6-3. 各列の要素を左寄せ・中央配置・右寄せにする
デフォルトでは、各カラムの要素は左寄せになっている。これを中央配置や右寄せに変更したい場合には、上部の「テキストの配置を変更」アイコンを使おう。

列ごとに、左寄せ・中央配置・右寄せを選ぶことができる。

全ての列に「中央配置」を設定すると、以下のように、要素を真ん中に寄せることができる。

6-4. 表のスタイルを変更する
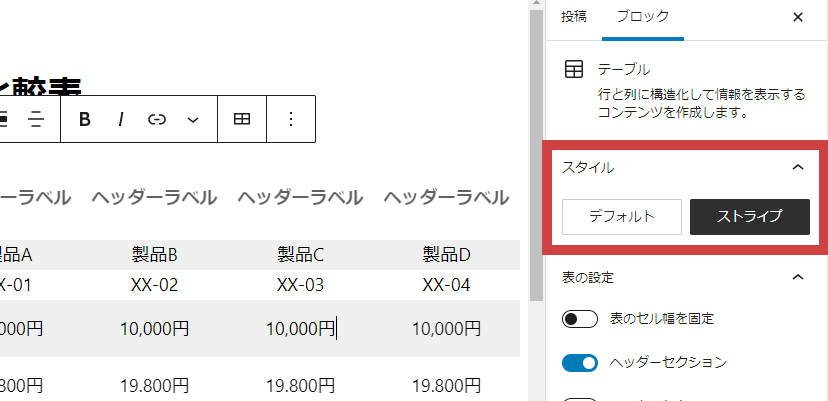
WordPressエディタでは、「デフォルト」と「ストライプ」の2つの表スタイルが用意されている。
デフォルト

ストライプ

これを切り替えるには、右側の設定の「スタイル」欄で切り替えよう。

6-5. 文字の色を変更する
デフォルトでは黒となっている文字色を変更するには、右側のサイドバーの「色」で「テキスト」を選択し、表示された色の候補から色を選ぼう。

例えば「鮮やかな赤」を選ぶと、以下のように文字色が変更される。

なお、WordPressエディタ上では枠線も赤色に見えるが、実際の表示を見ると文字色のみが赤字になっていることが分かる。

※WordPressブロックエディタの標準機能では、ここで紹介したように、表内の全ての文字色を同時に変更することしかできない。もしセルごとに文字色を変えたい場合は、「4. 無料のプラグインを使って表を作成する方法」を参考に、拡張プラグインをインストールしよう。 |
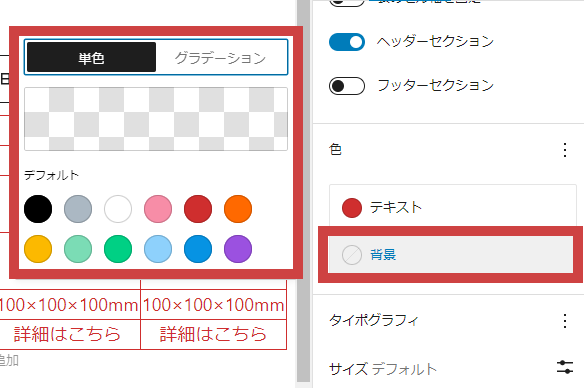
6-6. 背景の色を変更する
デフォルトでは白の背景を変更するには、右側のサイドバーの「色」で「背景」を選択し、表示された色の候補から色を選ぼう。

薄い灰色を選ぶと、以下のように表全体が灰色に変更される。

※WordPressブロックエディタの標準機能では、ここで紹介したように、表内の全ての背景色を同時に変更することしかできない。もしセルごとに背景色を変えたい場合は、「4. 無料のプラグインを使って表を作成する方法」を参考に、拡張プラグインをインストールしよう。 |
6-7.【さらに応用❶】コピーして使えるCSSを活用しよう
WordPressエディタでできるのは、6-6までで紹介したような簡単な操作のみである。また、4章で紹介したような拡張プラグインを追加すれば、多少装飾の選択肢は増える。
より見やすい分かりやすい表を作りたいならば、CSSを活用する方法がおすすめである。
WordPressエディタで設定した内容とは別に「CSS」というスタイルシートを用意すると、デザインの見栄えを良くすることができるのだ。
コピー&ペーストするだけで使えるCSSコードも多くのサイトで配布されているので、ぜひ活用してみよう。

出典:【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ

出典:【レスポンシブ】CSSで作るtableデザイン&コーディング【コードあり】
6-8.【さらに応用❷】価格表などは有料プラグインを活用する方法も
HTMLやCSSの知識を使わずに見栄えの良い価格表などを作りたい場合は、有料のWordPressプラグインを活用する方法もある。
例えば、「Easy Pricing Tables」というプラグイン(一部有料)を使うと、簡単に価格表を作成できる。プラグイン公式サイトにデザインも載っているので確認してみよう。

その他にも、有料のWordPressテーマの中に価格表を簡単に作成する機能が含まれているものもある。デザイン性の高い価格表を作成したい方は、導入を検討してみてはいかがだろうか。
7. WordPressに表を挿入する時の注意点
最後に、WordPressサイトに表を挿入する時の注意点について解説していこう。
7-1. スマホでの見やすさにこだわろう
5章でも前述した通り、最近では多くのユーザーがパソコンではなくスマートフォンでWebサイトにアクセスしている。そのため、必ずスマホからも見やすい表になるよう意識しよう。
記事内に表がある場合は、作成中にプレビュー機能を使ってスマホの表示をチェックしながら作成しよう。また、公開後も、スマホでどのように表示されるか必ず実機チェックすると良いだろう。
特に、表の横幅が長い場合には表示が崩れがちである。スマホからも見やすくするには、以下のような対処法がある。
- 要素を詰め込みすぎない(特に横の列が長くならないようにする)
- 横スクロール可能な表にする
- スマホ表示用にCSSを別途用意する
7-2. できるだけ横スクロール可能な表の設定をしよう
表がスマホから見にくい場合、横スクロール可能な設定をすれば見やすくなることが多い。そのため、ぜひ横スクロール設定を行っておこう。
なお、現在のWordPressテーマでは、デフォルトで表が横スクロール対応になっているものも多い。
例えば、バズ部が無料配布している「Xeory Extension」というテーマでは、スマホからアクセスした場合に、表を横スクロール表示できるような仕様になっている。

WordPressテーマを選ぶ時には、このような横スクロールに対応しているかチェックしてみると良いだろう。
7-3. 改行やサイズ固定で見やすさを担保しよう
表の中の要素を適宜改行したり、セルのサイズを固定して合わせたりするだけでも、見やすい表になる。
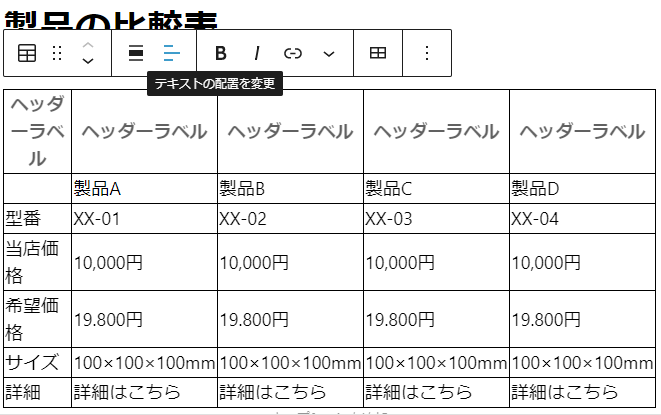
例えば以下の表は、列の幅が固定されていないためバラバラで、要素が変なポイントで改行されてしまっている。

列の幅を固定にし、見出し行の要素に適宜改行を入れるだけで、以下のように見やすく読みやすい表にできる。

まとめ
この記事では、WordPressに表を挿入する4つの方法について紹介し、それぞれのやり方についても解説した。
| ❶ WordPressエディタ テーブルブロックを挿入 | 簡単な表の新規作成なら最も簡単 ただし、セルごとの文字色や背景食を変えるなど、ちょっと複雑な設定はできない |
| ❷ 表計算ソフトからコピペ Excel・スプレッドシートなど | 元データの表があるなら超簡単でおすすめ ただし、装飾された情報は全てクリアされる |
| ❸ 無料のプラグインを使う | セルごとに色を変えるなどしたい場合 ただし、テーマによっては、プラグインとの相性が悪い可能性がある |
(番外編) | スマホでの表示が崩れない ただし、文字情報を本文で補う必要がある |
どの方法にも一長一短があり、人によって「合う・合わない」があるだろう。そのため、まずは自分に合いそうな方法から試してみると良いだろう。
また、表のデザインにこだわりたい場合は、CSS配布サイトを活用するとCSSをコピーするだけで簡単に見栄えの良い表を作ることができる。
パソコンからもスマートフォンからも見やすい表を目指して、創意工夫を凝らしていくと良いだろう。







