「WordPressにお問い合わせフォームを設置する方法が知りたい」
「WordPressにお問い合わせフォームは簡単に設置できるの?」
ユーザーと企業、店舗を結ぶ窓口となるお問い合わせフォームは、WordPressでのWebサイト運営に欠かせない。とは言え、初めから用意されている機能ではないので、設置する方法に悩んでいる人は多いだろう。
WordPressにお問い合わせフォームを設置する方法としては、下記の3つがある。
| WordPressにお問いあわせフォームを設置する方法 |
| ❶ コードを使い自作する ❷ お問い合せフォーム作成ツールを使用する ❸ プラグインを使用する |
主流となっているのは、WordPressのプラグインを用いた方法だ。初心者でも扱いやすく、すぐにお問い合わせフォームを設置できる。具体的な手順やポイントを把握していれば、即日設定も可能だ。
そこでこの記事では、WordPressにお問い合わせフォームを設置する詳しい手順やポイントをまとめて解説していく。
【この記事を読むと分かること】
・WordPressにお問い合わせフォームを設置する方法は3種類
.・contact Form7でお問い合わせフォームを設置する手順
・contact Form7の応用設定
・Googleフォームでお問い合わせを設置する手順
・WordPressにお問い合わせフォームを設置するときのポイント
この記事を最後まで読めば、WordPressにお問い合わせフォームを設置できるようになる。目的に応じたお問い合わせフォームを活用するためにも、ぜひ参考にしてみて欲しい。
目次
1.WordPressにお問い合わせフォームを設置する方法は3種類

お問い合わせフォームを活用すると、WordPress経由でユーザーからの声を集めることが可能だ。
・商品やサービスの使い方や不満点
・採用への応募
・企業への意見
・資料請求
など、Webサイトの目的に応じた声を収集でき、ユーザーとの接点となる。それだけでなく、お問い合わせフォームでは氏名や電話番号、メールアドレスの入力を促せるため、潜在顧客や新規顧客の情報収集にも活用できる。せっかくWordPressでWebサイトを制作したなら、ユーザーの意見を拾う窓口としてお問い合わせフォームを設置するべきだろう。
WordPressにお問い合わせフォームを設置する方法としては、下記の3種類がある。
| WordPressにお問いあわせフォームを設置する方法 |
| ❶ コードを使い自作する ❷ お問い合せフォーム作成ツールを使用する ❸ プラグインを使用する |
それぞれどのような方法なのか、1つずつチェックしてみよう。
1-1.コードを使い自作する
1つ目は、WordPressに対応しているコードを使い自作する方法だ。自由に設計できるため、デザインや項目を含めて、カスタマイズ性が高いところが特徴だ。
一方で、タグやコードを使用してお問い合わせフォームを一から作成するため、HTMLやCSS、PHPの知識が必要となる。あくまでも、普段からコーディングに慣れている人やHTMLやCSSなどの知識を持っている人に限定された方法となる。
コードを使い自作する | |
メリット | 一から自作するためカスタマイズ性が高い |
デメリット | HTMLやCSS、PHPの知識が必要 |
向いているケース | 普段からコーディングに慣れている人やHTMLやCSSなどの知識を持っている人 |
1-2.お問い合わせフォーム作成ツールを使用する
2つ目は、お問い合わせフォーム作成ツールを使用する方法だ。さまざまな企業がお問い合わせフォームを簡単に作成できるツールを提供している。ツールを使用すれば、ノーコードで簡単にお問い合わせフォームを作成できる。
お問い合わせフォームが完成したら埋め込みコードを使い、WordPressに設置する仕組みとなっている。フォーム作成ツールは有料と無料の2タイプがあり、有料の場合はお問い合わせ内容の蓄積や顧客情報管理などプラスアルファの機能が備わっていることが多い。
一方で、フォーム作成ツールは、ツールによって機能や設置方法が大きく異なるため、事前の確認が必要だ。
お問い合わせフォーム作成ツールを使用する | |
メリット | お問い合わせフォーム以外の機能が備わっている場合があり広く活用できる |
デメリット | 有料を選ぶとランニングコストがかかる |
向いているケース | お問い合わせフォームだけではなく、他の機能も併せて使いたい人 |
1-3.プラグインを使用する
3つ目は、WordPressのプラグインを使用する方法だ。プラグインとは拡張機能のことで、WordPressの大きな魅力となる機能だ。プラグインをインストールすれば必要な機能を増やすことができ、自身のWordPressのカスタマイズ性が広がる。
お問い合わせフォーム作成用のプラグインも多数存在しており、該当のプラグインをインストールして設定するだけですぐに使用できる。もちろん、難しい知識は不要で、感覚的に設定をすることが可能だ。
一方で、WordPressのプラグインは多数存在するからこそ、安全性の高いものや使いやすいものを見極めて使用する必要がある。
プラグインを使用する | |
メリット | 短時間で簡単に設置ができる |
デメリット | WordPressのプラグインは多数存在するので安全性の高いものや使いやすいものを見極める必要がある |
向いているケース | 簡単にお問い合わせフォームを設置したい人 |
WordPressにお問い合わせフォームを設置するときは、手軽さや使い勝手の良さからプラグインの使用が一般的な方法となっている。次の章では、プラグインを使用してお問い合わせフォームを設置する手順を解説していく。
2.contact Form7でお問い合わせフォームを設置する手順

contact Form7は、WordPressで作成したWebサイトにお問い合わせフォームを設置できるプラグイン(拡張機能)だ。
簡単に設置できる手軽さから国内外問わず利用者が多く、安心して使用できる。開発者が日本人なので、日本語で情報を確認できるところも大きな魅力となっている。
また、contact Form7は問い合わせページのカスタマイズ性に優れており、業種や目的問わず使用できる。例えば、お問い合わせ内容の記載だけではなく、ドロップダウンメニューからの選択や入力必須項目の設定が可能だ。初心者でも扱いやすいため、まずは下記のステップに従い、contact Form7でお問い合わせフォームを作成してみよう。

2-1.contact Form7をインストールする
まずは、contact Form7のプラグインをインストールしよう。
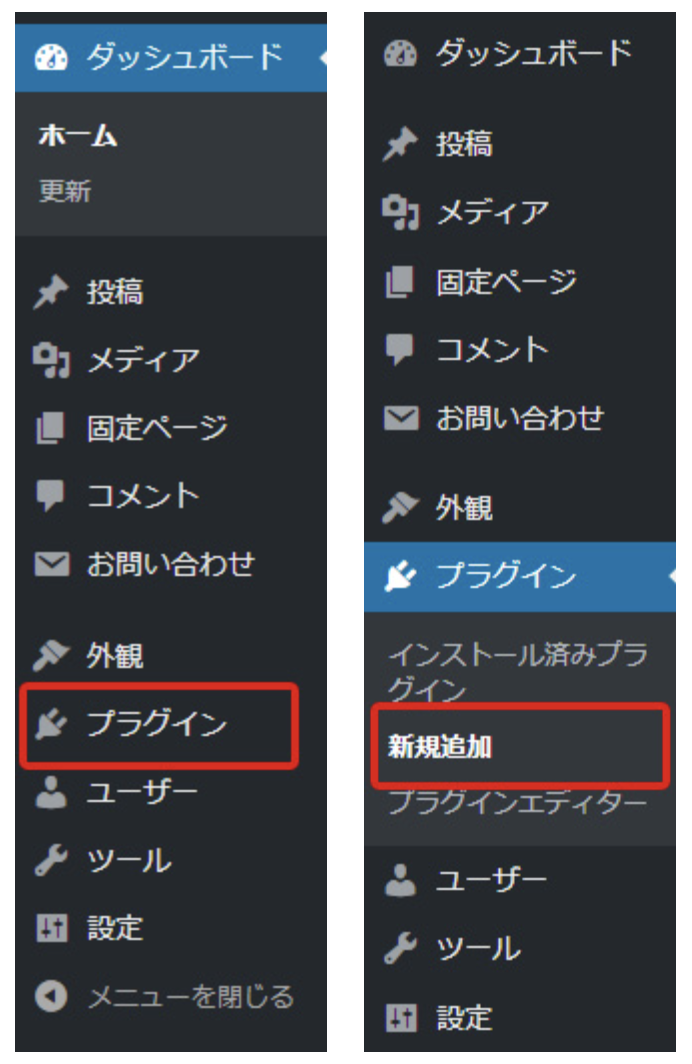
①ダッシュボードを開き「プラグイン」をクリックする。プラグインをクリックすると「新規追加」が出てくるので「新規追加」をクリックする。

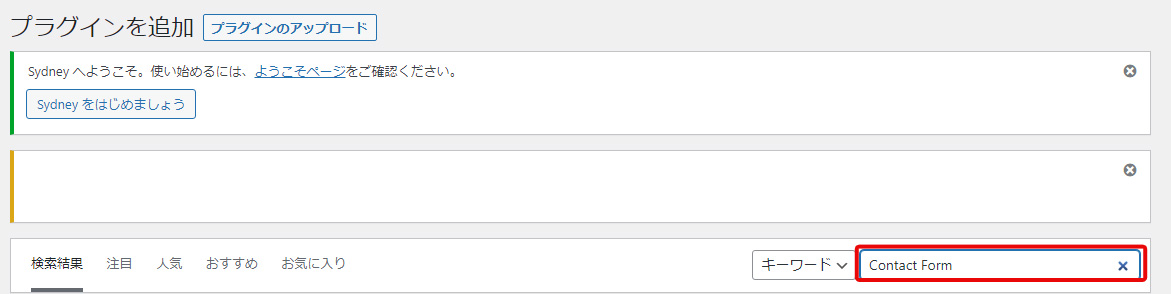
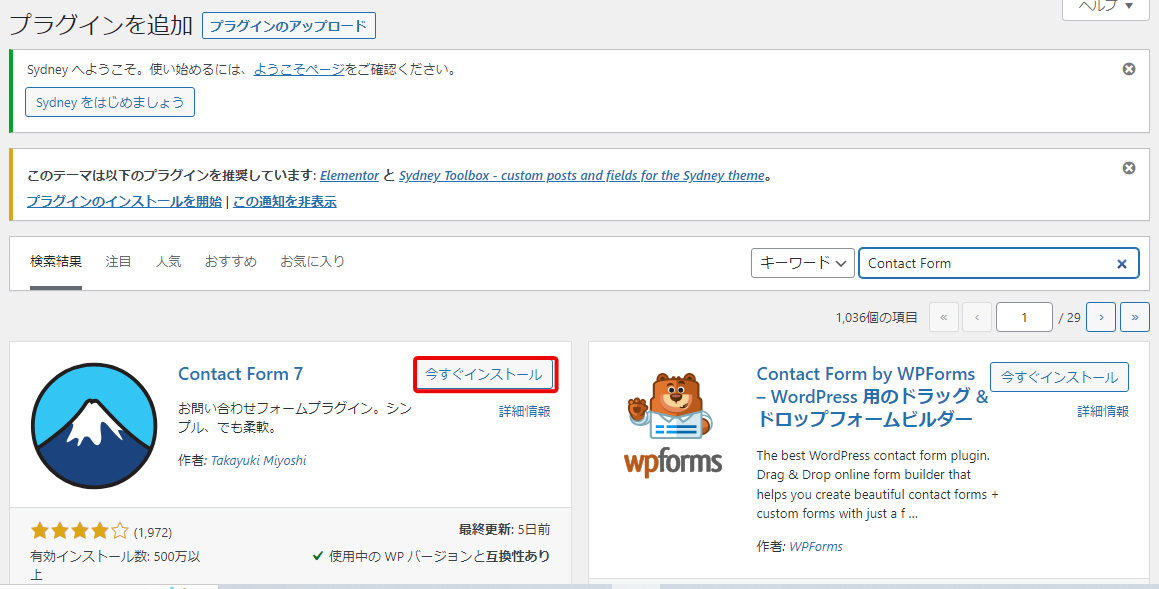
②プラグインを追加する画面に切り替わる。追加するプラグインを検索できる検索バーに「contact Form」と入力する。

③検索結果にcontact Form7が表示されるので「今すぐインストール」をクリックする。似た名前のプラグインが並ぶので、間違えないようにcontact Form7を選択しよう。

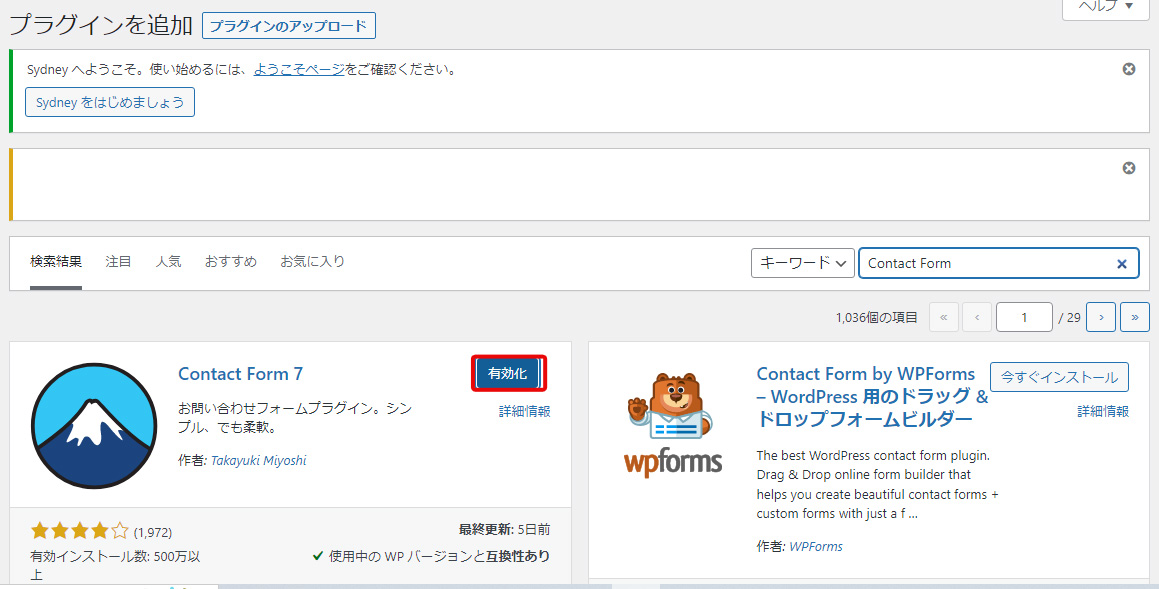
④インストールが終了すると「有効化」ボタンに変わるので、「有効化」をクリックする。

有効化はプラグインを使用できる状態にすることを指す。有効化を忘れるとインストールしても使用できないため、必ず有効化を行う。
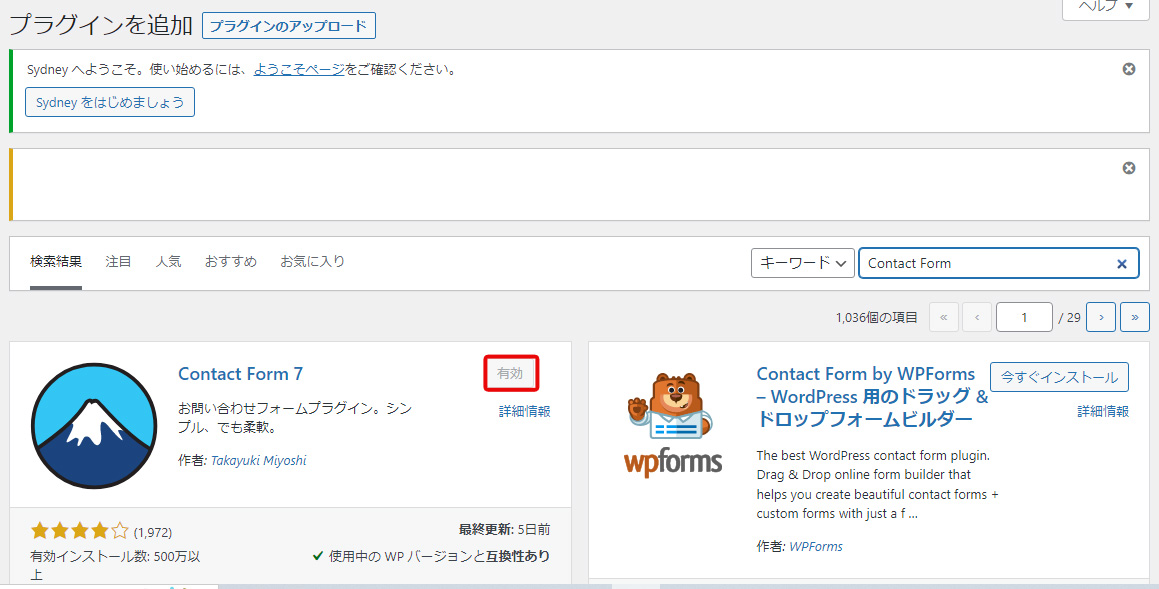
⑤有効化が完了すると「有効」というボタンに変わる。この状態になったら、次のステップに進む。

2-2.問い合わせフォームの内容を設定する
contact Form7がインストールできたら、お問い合わせフォームの内容を設定していく。
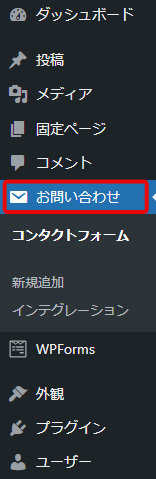
①contact Form7を有効化すると、ダッシュボード内に「お問い合わせ」の項目ができるのでクリックする。

お問い合わせはcontact Form7を直接設定できる項目となるため、contact Form7の編集や追加をしたいときはこのタグを使用する。
②「お問い合わせ」を押すとcontact Form7の設定画面が表示される。「コンタクトフォーム」の文字の隣にある「新規追加」をクリックする。

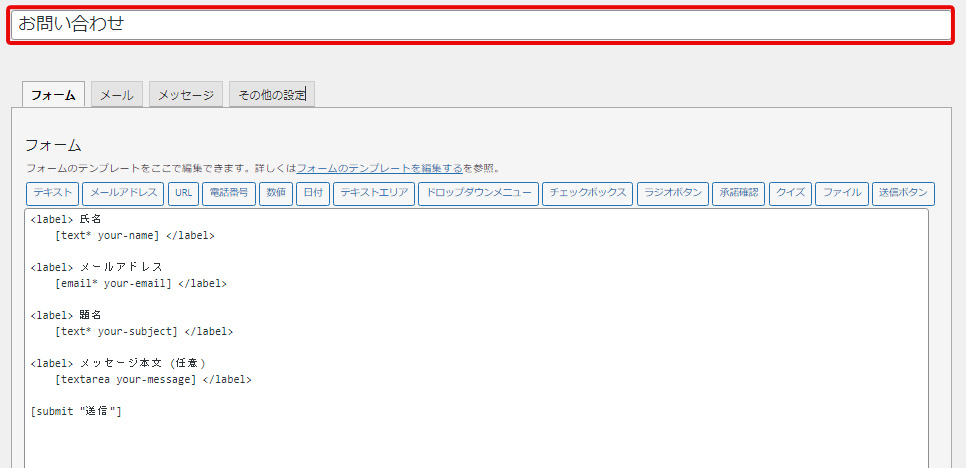
③下記のような編集フォームが表示されるため、まずはタイトルを入力しよう。

タイトルは自由な文字列を入力でき、日本語にも対応している。今回は、お問い合わせフォームだと分かるように「お問い合わせ」と入力した。「商品に関するお問い合わせ」「Webサイトに関するご意見」など、サイトのお問い合わせ内容に応じて設定する。
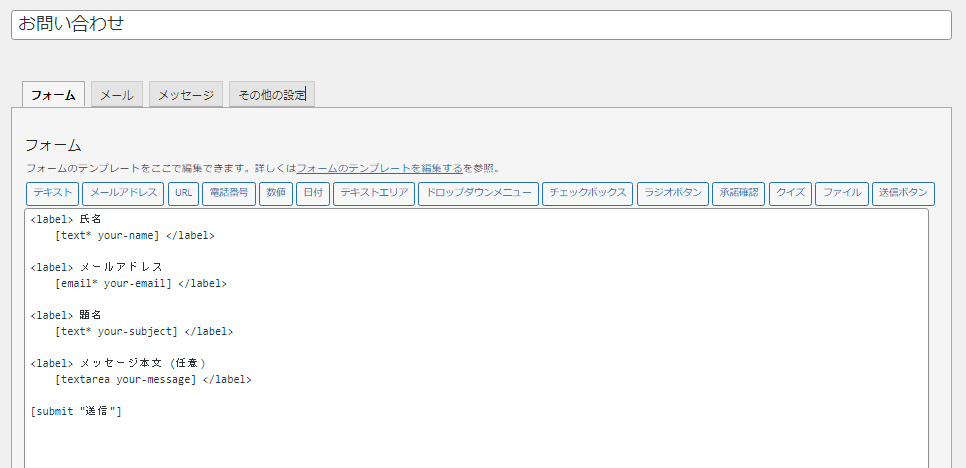
④続いて、タイトルの下にあるフォームの内容を見てみよう。

contact Form7ではデフォルトの設定内容をそのまま使用するだけで、お問い合わせフォームが完成するようになっている。
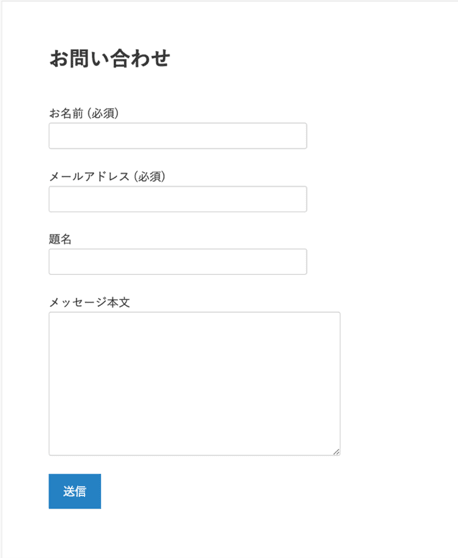
デフォルトの内容をそのまま使用すると、下記のようなお問い合わせフォームが設置できる。

簡単なお問い合わせフォームを設置したい場合は、デフォルトのままで充分だろう。お問い合わせフォームの内容を変更したい場合は、「3.contact Form7の応用設定」で詳しく解説しているので参考にしてみて欲しい。今回は、デフォルトの内容で設定するので、このまま「保存」をクリックする。
2-3.お問い合わせフォームを設置する
お問い合わせフォームの内容の作成ができたら、WordPressに設置をする。
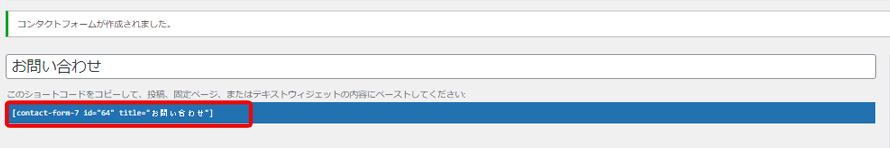
①お問い合わせフォームの保存が完了すると、タイトルの下にショートコードが表示されるのでコピーをする。

このショートコードは、WordPressの投稿ページや固定ページなどにペーストをして使用する。今回は、固定ページに設置する方法を紹介していく。
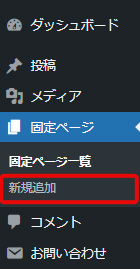
②ダッシュボードから「固定ページ」を選択して「新規追加」をクリックする。

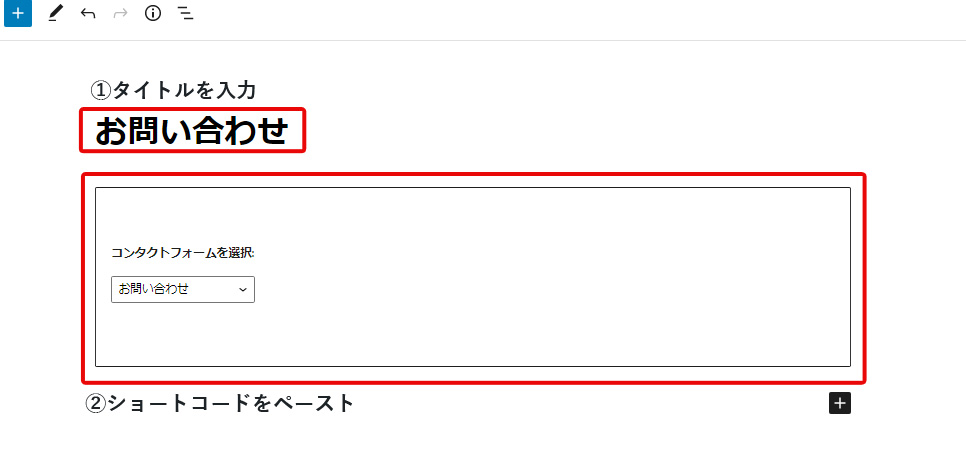
③新規ページ編集画面が表示されるので、タイトルを入力する。そして、本文部分に先ほどのショートコードをペーストする。
 ※固定ページの編集画面はWordPressテーマやプラグインにより大きく異なる
※固定ページの編集画面はWordPressテーマやプラグインにより大きく異なる
固定ページには通常通り文字を入力できるため、下記のように注意事項やお礼などを追加することも可能だ。

④入力内容を確認して「公開」をクリックすると、お問い合わせフォームが公開できる。固定ページへの設置方法は、下記の記事も参考にしてみて欲しい。
3.contact Form7の応用設定

ここからは、contact Form7の応用的な設定方法を解説していく。
①お問い合わせフォームの項目を追加する
②テキストエリアを追加する
③ドロップダウンメニューを使用する
④チェックボックスを使用する
⑤ユーザーに承諾を得る設定をする
⑥クイズを使用する
⑦ファイルを添付する
⑧自動返信メールを設定する
⑨お問い合わせ後の文章をカスタマイズする
先ほども触れたようにcontact Form7はデフォルト設定でも使用できるが、カスタマイズするとより活用の幅が広がる。簡単に設定できるものばかりなので、お問い合わせフォームの内容に応じて追加してみよう。
3-1.お問い合わせフォームの項目を追加する
デフォルトのお問い合わせ項目に項目を追加したい場合は、下記の手順で追加をする。
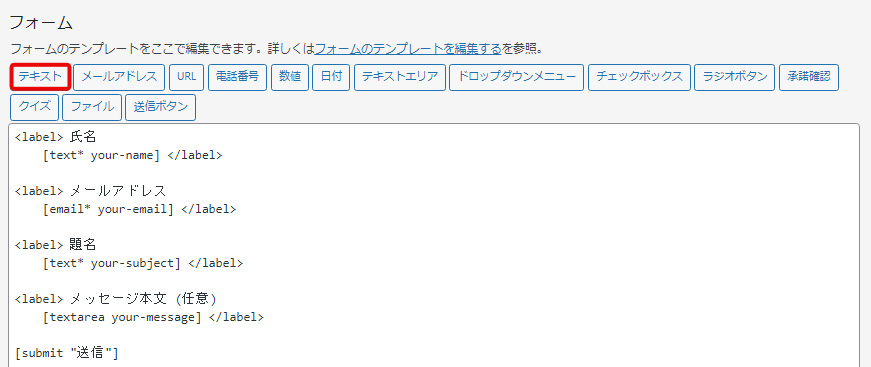
①contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「テキスト」をクリックする。

テキストは、短い文章が入力できるボックスを設置できるタグだ。例えば、デフォルトに追加して年齢や都道府県、購入商品の入力などを依頼したいときに使える。
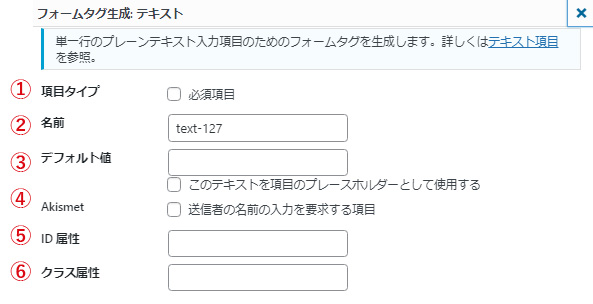
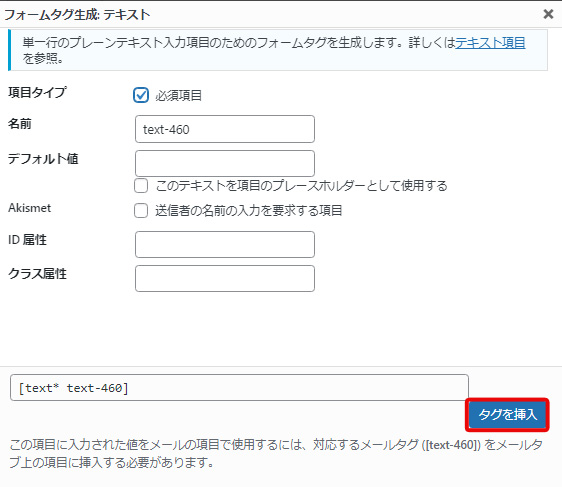
②「テキスト」の文字列をクリックすると、下記のようなポップアップが表示される。

項目タイプ | チェックを入れると必須項目になる |
名前 | 管理するための任意の名前。デフォルトのままでも問題ない。(ユーザーには表示されない) |
デフォルト値 | 入力欄に入力例が表示できる。例えば、商品名を書いて欲しいときに見本としてデフォルト値を記入しておくと、ユーザーが理解しやすくなる。デフォルト値を利用するときは「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる。 |
Akismet | チェックを入れるとスパムメールを減らすことができる。(ただしプラグイン「Akismet」をインストールして設定をしておく必要がある) |
ID属性 | CSSなどでデザインを修正したい時に使用する。 |
クラス属性 | CSSなどでデザインを修正したい時に使用する。 |
必要な項目にチェックや記入を行う。例えば、必須項目を入力するテキストボックスを作りたい場合は、下記のように記入する。

入力内容を確認したら「タグを挿入」をクリック、もしくはショートコードをコピーする。
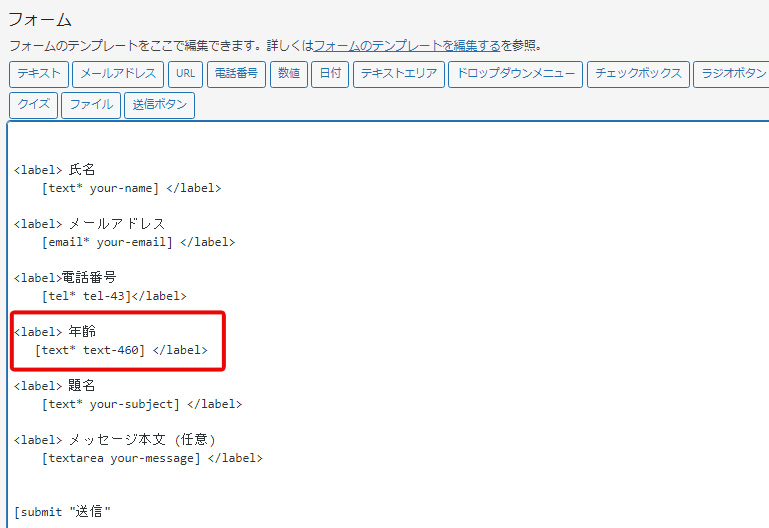
③挿入したショートコードは、「送信」よりも前に配置をする。

上記の例では電話番号の下に配置をして、「年齢」というテキストを追加している。テキストの内容を変えると、ユーザーに入力して欲しい情報が指示できる。ここまでできたら「保存」をクリックする。
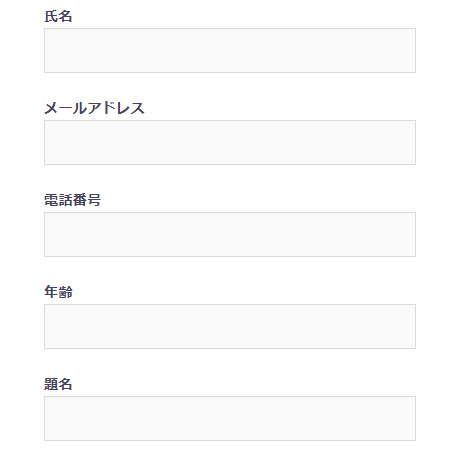
④実装を確認すると、下記のように年齢を入力するテキスト入力枠を追加できた。

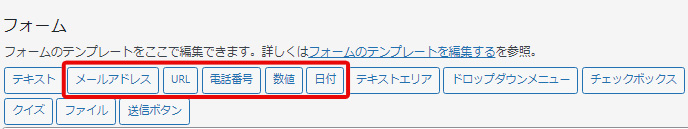
ちなみに、入力するテキストの内容に応じた専用のテンプレートも用意されている。

メールアドレス | メールアドレスを入力するテンプレート |
URL | サイトのURLを入力するテンプレート |
電話番号 | 電話番号を入力するテンプレート |
数値 | 注文数や年齢などの数値を入力するテンプレート |
日付 | 購入日や予約希望日など日付を入力するテンプレート |
どれも設定方法は「テキスト」とほぼ同じだが、誤った文字列が入力されると自動的に入力のやり直しを求める仕組みになっている。
例えば、数値のボックスにひらがなを入力すると自動的にやり直しを求めるので、入力ミスを予防できる。テキストの内容に応じて、これらのテンプレートを使い分けるといいだろう。
3-2.テキストエリアを追加する
先ほど解説したテキストは1行のみでの入力ができるボックスの設置だったが、テキストエリアは何行にも及ぶテキストを入力できるボックスを設置できる。
例えば、問い合わせ内容の記入や改善して欲しいポイントの記入など、自由に記述できる項目を設けたいときに使える。
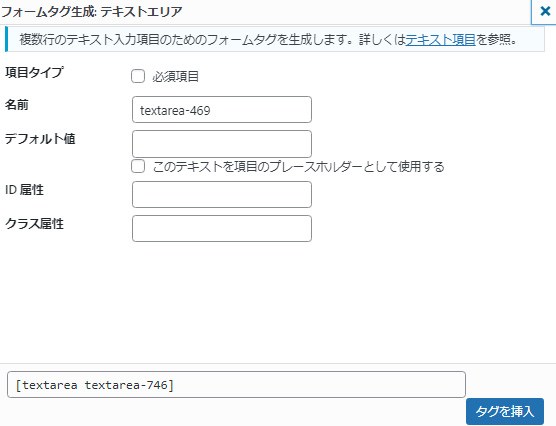
①まずは、contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「テキストエリア」をクリックする。

②ポップアップ表示が出てくるので、必要な部分を記入する。

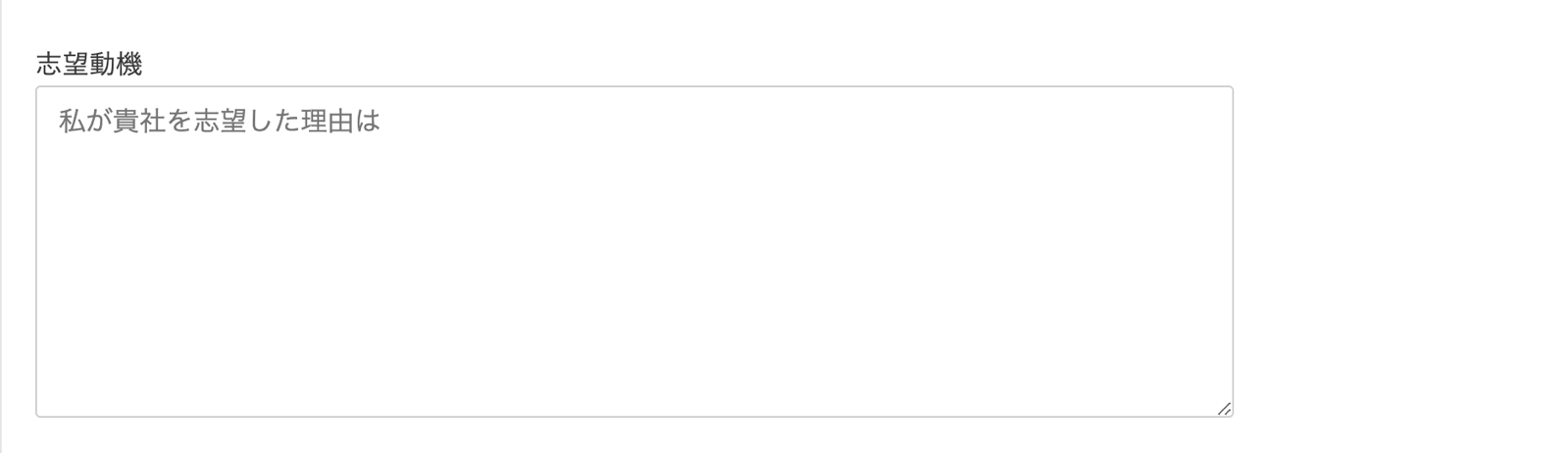
③記入項目や設置方法は、テキストのテンプレートと同様だ。実装すると、下記のようになる。

ユーザーが自由に記述できるスペースをしっかり設けたいときは、使用してみよう。
3-3.ドロップダウンメニューを使用する
ドロップダウンメニューとは、項目をクリックするとその下に垂れ下がるように表示されるメニューのことだ。あらかじめ複数の選択肢を用意してユーザーに選んでもらいたい場合やユーザーの回答時の負担軽減に向いている。
①まずは、contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「ドロップダウンメニュー」をクリックする。

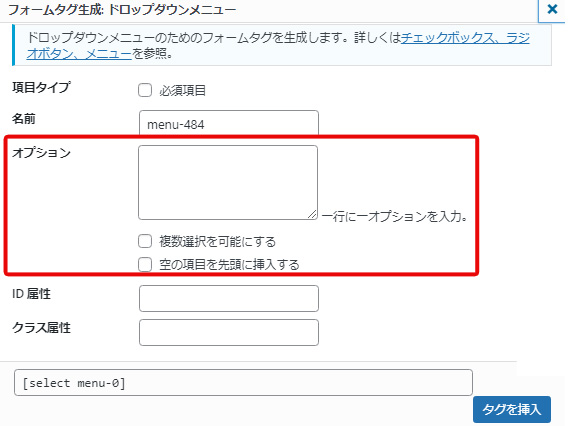
②ポップアップが表示されるので、詳細設定をする。「ドロップダウンメニュー」ならではの設定は赤枠部分だ。

オプション | ドロップダウンで表示したい選択項目を1行ずつ入力する。例えば、都道府県を選択できるようにしたい場合は、都道府県名を1行ごとに入力する。 |
複数選択を可能にする | 回答を複数選択できる設定にするときにチェックを入れる。 |
先頭に空の項目を挿入しますか? | 先頭行を空白にしたい時にチェックを入れる。 |
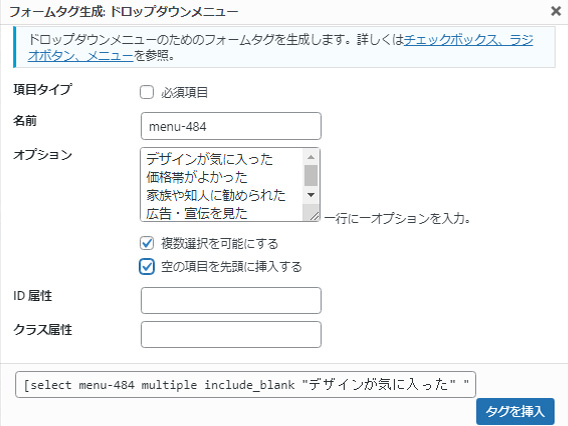
実際に入力してみると、下記のようになる。

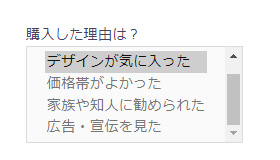
商品を購入した理由をリサーチできるように、複数の回答を入力している。実装すると、下記のようになる。

3-4.チェックボックスを使用する
チェックボックスを使うと、ユーザーが質問に対して選択式で回答できるようになる。
例えば「この商品をどこで知りましたか?」という質問に、店頭やWebサイトなどのチェックボックスを用意して該当するものにチェックをしてもらう。自由回答よりもユーザーの負担が少なく、手軽に回答できるところが特徴だ。
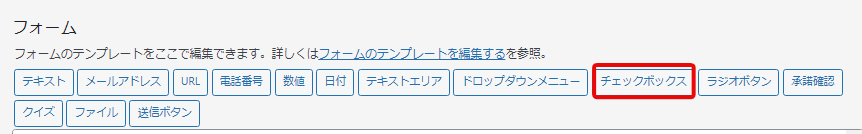
①まずは、contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「チェックボックス」をクリックする。

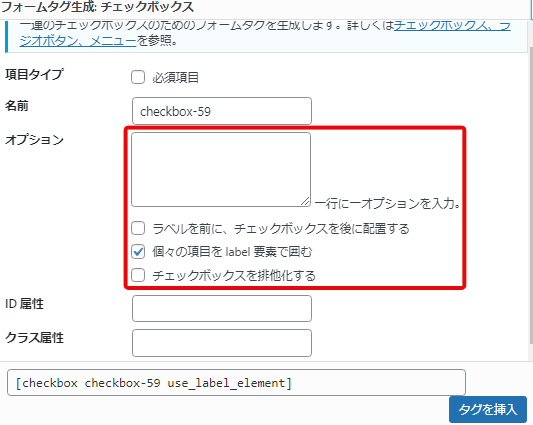
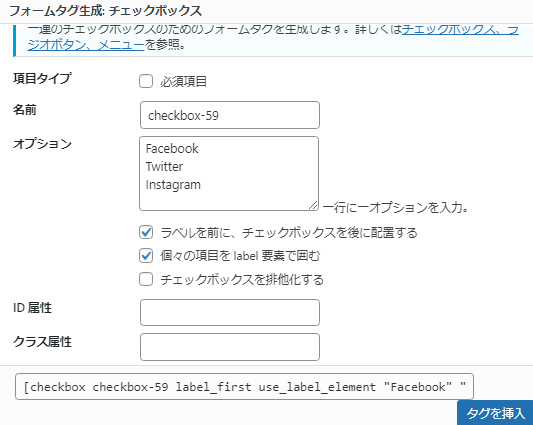
ポップアップが表示されるので、詳細設定をする。「チェックボックス」ならではの設定は赤枠部分だ。

オプション | チェックボックスで表示させたい項目を1行ずつ入力する。 |
ラベルを前に、チェックボックスを後に配置する | 項目の右側にラベルボックスを表示させる。ここにチェックを入れないと、ボックス表示ができないため注意しよう。 |
個々の項目をlabel要素で囲む | チェック項目を<label>タグで囲う。テキストとチェックボックスを関連づけることができ、入力しやすいフォームになる。 |
チェックボックスを排他化する | 1つの回答のみにチェックを入れる時に使用する。複数回答できる状態にしたいときは、チェックをしないようにする。 |
実際に入力してみると、下記のようになる。

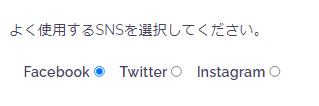
③実装をすると、ユーザーが選択式で回答できるようになる。

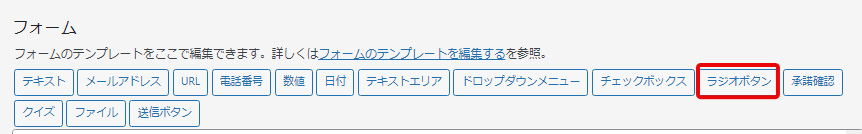
ちなみに、contact Form7の編集画面では「チェックボックス」の隣に「ラジオボタン」がある。

機能としてはどちらも同じで、実装時の見た目が異なる。

お問い合わせフォームの内容に応じて、活用してみて欲しい。
3-5.承諾を得る設定をする
お問い合わせ時の個人情報の取り扱いなど、ユーザーから何らかの承諾を得たいときには承諾設定ができる。
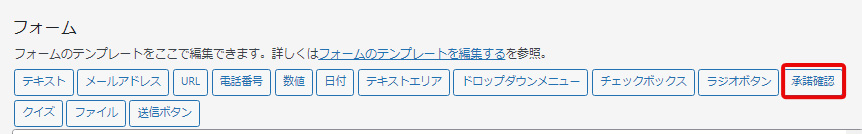
①まずは、contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「承認確認」をクリックする。

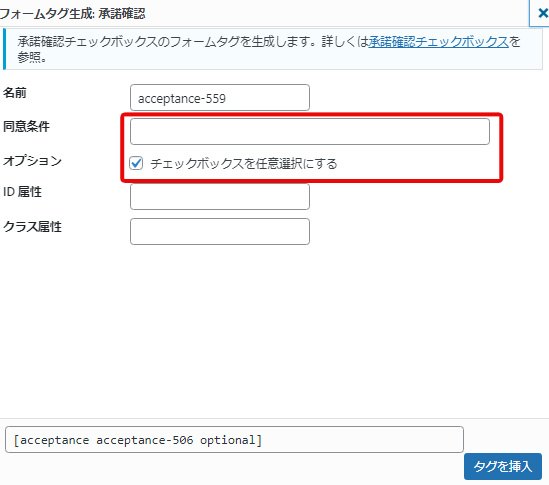
②ポップアップが表示されるので、詳細設定をする。「承認確認」ならではの設定は赤枠部分だ。

同意条件には「個人情報の取り扱いを許可」「個人情報の取り扱いに同意しました」など、ユーザーの同意条件を入力する。
「チェックボックスを任意選択にする」はデフォルトでチェックが入っている。このチェックを外すと、任意選択できなくなるのでチェックをしたままにしよう。
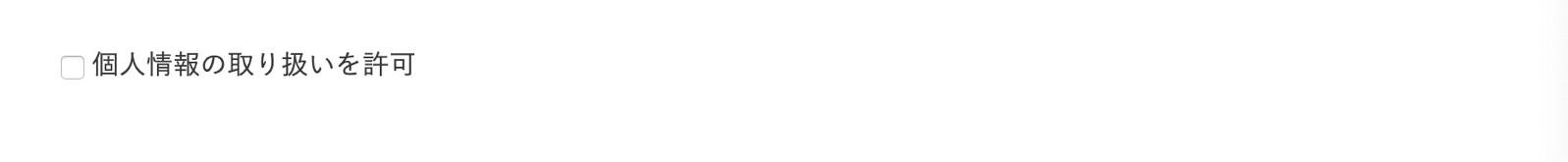
実装すると下記のように、同意条件にユーザーがチェックを入力できるようになる。

3-6.クイズを使用する
クイズとは、お問い合わせの最後に一問一答の簡単な質問を設置することでスパムではないことを確認する機能だ。難しいセキュリティ対策をしなくても、手軽に設置できるところが魅力だと言えるだろう。
ただし、ユーザー側から見ると質問に回答する手間が増えるため、注意が必要だ。
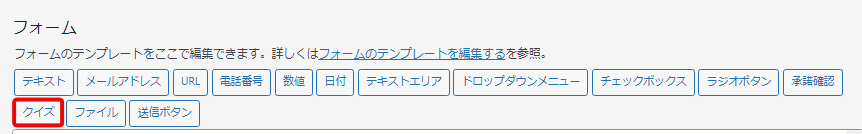
①まずは、contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「クイズ」をクリックする。

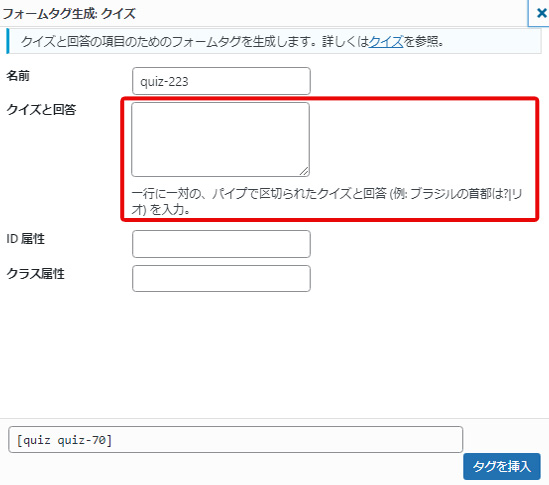
②ポップアップが表示されるので、詳細設定をする。「クイズ」ならではの設定は赤枠部分だ。

「クイズと回答の部分に、一問一答のクイズを入力する。例文として「ブラジルの首都は?|リオ」と記入されているが、同じように縦線で区切って質問と回答を入力しよう。
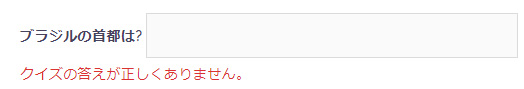
実装すると、下記のようになる。クイズの回答を間違えると赤文字が表示される。正しい回答が入力されるまで送信ができないため、スパム対策となる。

3-7.ファイルを添付する
問い合わせ内容によっては、ファイルが添付できると便利だ。例えば、カスタマーサービスの場合は、故障の状態の写真が添付されていると状況を理解しやすい。
採用サイトの問い合わせフォームの場合は履歴書やエントリーシートの添付ができると、スムーズなやり取りができるだろう。
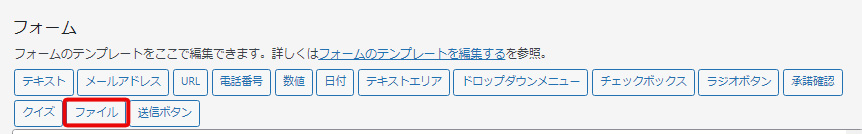
①まずは、contact Form7の編集画面を開く。フォームの下に項目が羅列されているので「ファイル」をクリックする。

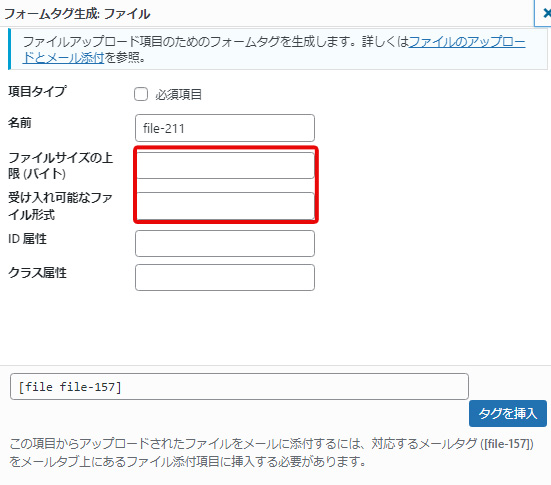
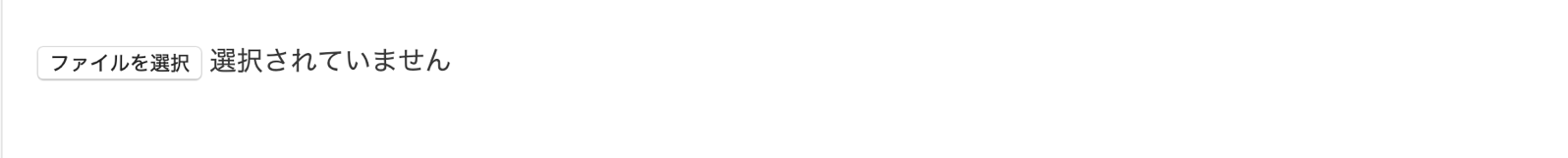
②ポップアップが表示されるので、詳細設定をする。「ファイル」ならではの設定は赤枠部分だ。
- ファイルサイズの上限 (バイト)

ファイルサイズの上限 | 添付可能なファイルの上限サイズを入力する。空欄の場合は1MBが上限となる。 |
受け入れ可能なファイル形式 | 添付可能なファイルの形式を指定する。例えば、jpgとpngのを受信可能にするには、「jpg|png」のように縦線で区切り入力する。 |
実装すると、以下のように表示される。任意のファイルをアップロードして、添付できるようになる。

3-8.自動返信メールを設定する
自動返信メールは、問い合わせをくれたユーザーに自動で返信をする設定だ。忙しくてお問い合わせ内容をすぐに確認できない場合に非常に役立つ。
また、問い合わせをしたユーザーに対してすぐに何らかのアクションを起こすことで、顧客満足度やCXの向上が目指せる。
①contact Form7の編集画面を開く。フォームの隣にある「メール」をクリックする。

②メールの設定画面が表示されるので、下までスクロールしてメール(2)を使用にチェックを入れる。

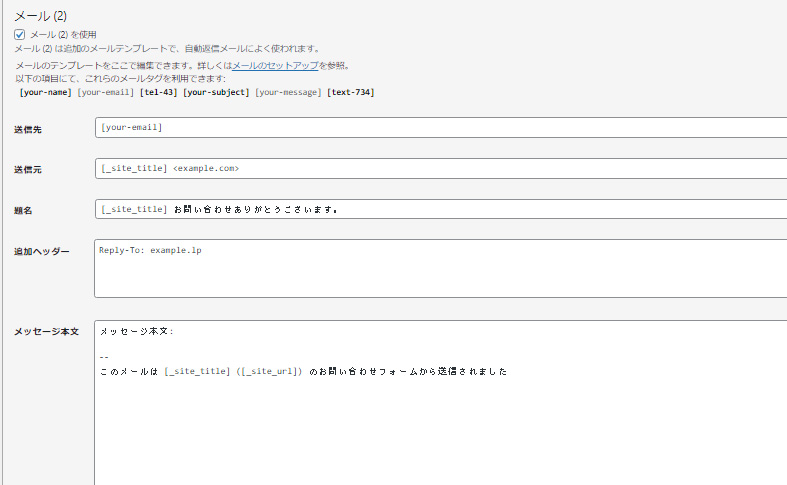
③メール(2)の詳細が表示されるので、一つずつ記入していく。

送信先 | [your-email] と入力する。これは、問い合わせたユーザーが記入したメールアドレスを指す。 |
送信元 | サイト名と送信元のメールアドレスを記入する。 |
題名 | メールの題名を記入する。「お問い合わせありがとうございます」「お問い合わせを承りました」など、お問い合わせを受け取ったことがわかる内容にするといいだろう。 |
追加ヘッダー | 送信元以外のメールアドレスにも転送したいときに使用する。 |
本文 | 問い合わせへのお礼やお問い合わせの返信に要する期間などを記入する。ここで記入した内容はそのままユーザーに届く。 |
必要事項を記入できたら「保存」をクリックする。実際に運用する前に、試しにお問い合わせフォームを使用し、自動返信メールが届くが確認しておこう。
3-9.問い合わせ後の文章をカスタマイズする
問い合わせフォームの送信が完了すると「お問い合わせありがとうございました」などの画面に切り替わる。この言葉をアレンジすることが可能だ。
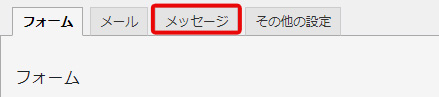
①contact Form7の編集画面を開く。フォームの隣にある「メッセージ」をクリックする。

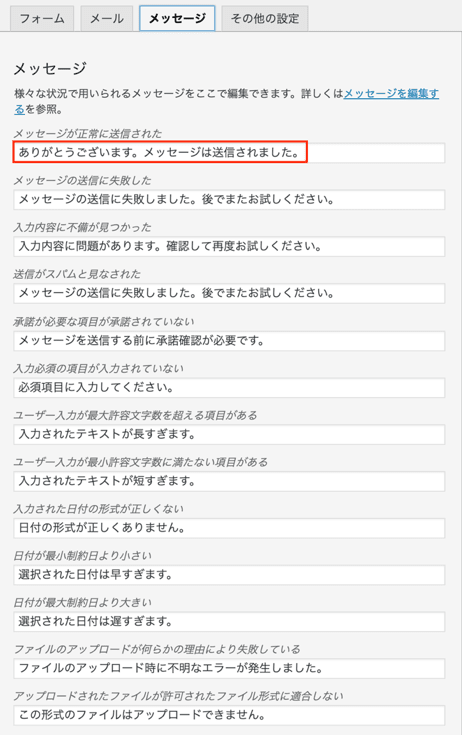
②メッセージが正常に送信されたときに使用するメッセージが表示される。

デフォルトでは「ありがとうございます。メッセージは送信されました」だが、この言葉を自由に変更できる。
メッセージが送信されたときだけではなく、失敗したときやエラーが発生したときなどのメッセージも細かく変更することが可能だ。変更後は忘れずに「保存」をクリックすると、お問い合わせフォームでの操作に反映される。
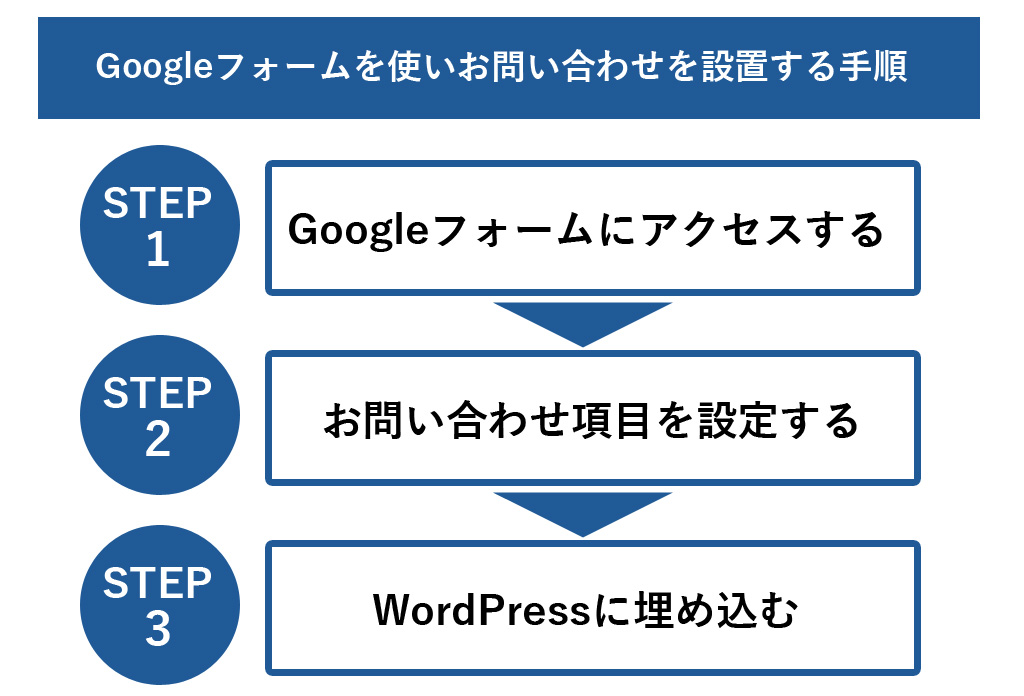
4.Googleフォームでお問い合わせを設置する手順

ここからは、お問い合わせフォーム作成ツールを使用する方法をとして「Googleフォーム」を使いお問い合わせを設置する手順を紹介する。

Googleフォームは無料で提供しているツールなので、Googleアカウントさえ持っていれば誰でも使用できる。
一時的に仮のお問い合わせフォームを設置したい場合や、個人的なWebサイトに使うお問い合わせフォームを作りたい場合は充分利用できるので参考にしてみて欲しい。
4-1.Googleフォームにアクセスする
①Googleフォームの利用には、Googleアカウント(無料)が必要だ。あらかじめGoogleアカウントを取得して、ログインをした状態にしておこう。
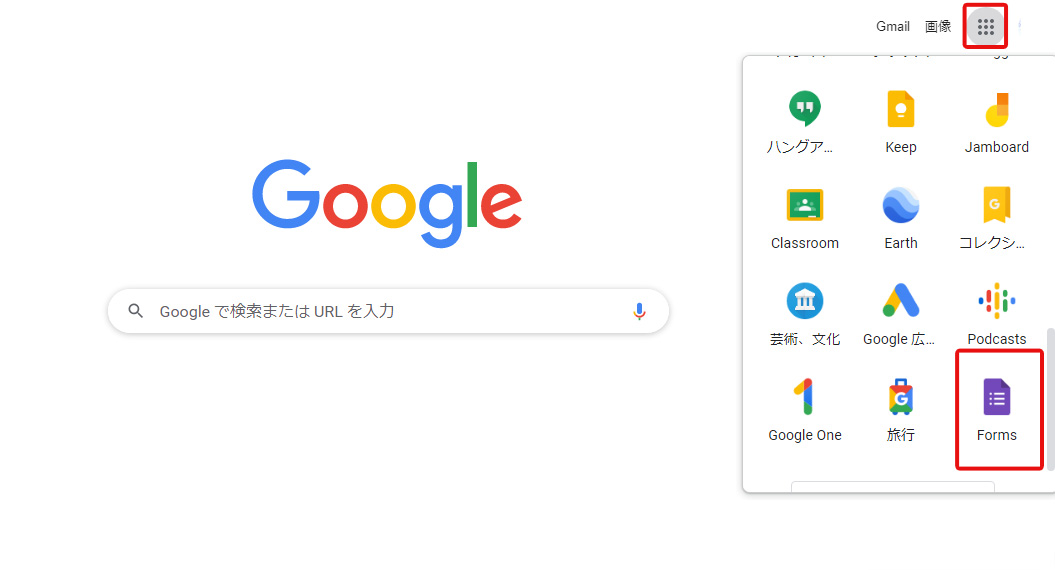
この状態でGoogleのトップページを開くと、右上に自分のアイコンと四角いブロックが表示される。

四角いブロックをクリックすると、Googleのアプリが一覧表示される。その中から「Forms」と記載されているものを見つけてクリックする。
②Googleフォームを開くと、フォーマットが表示される。

Googleフォームは出欠席やイベントの申し込み、招待状など多岐に利用できるので、多彩なフォーマットが用意されている。
現時点では汎用性のあるお問い合わせフォーマットはないので「新しいフォームを作成」をクリックする。ここまで、できたら問い合わせ項目の入力へと進もう。
4-2.お問い合わせの項目を設定する
Googleフォームでの問い合わせ項目入力は、質問と回答を1セットとして行う。非常に簡単なので、ぜひ実践してみて欲しい。
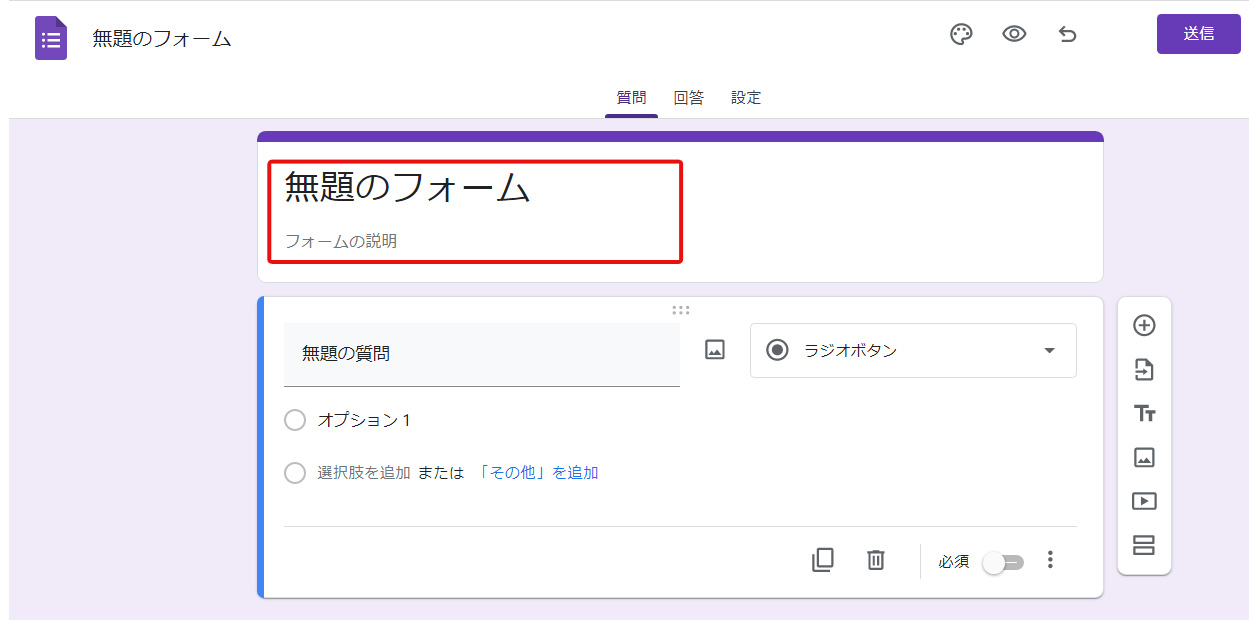
①新しいフォームを開くと、下記のような画面になる。まずは、タイトルを入力する。

「無題のフォーム」と記載されているところが、タイトル記入欄だ。「お問い合わせフォーム」や「ご意見・ご感想」など、問い合わせに使うことが分かるタイトルを記入する。
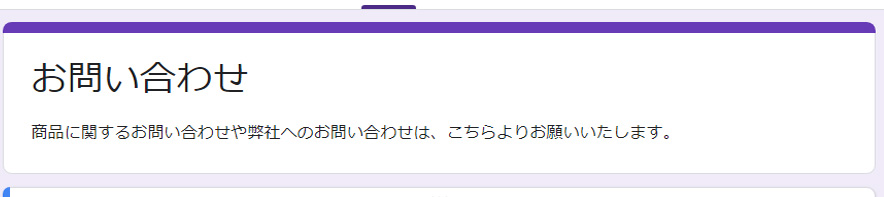
タイトルの下には簡単な説明が入力できるため、必要に応じて使用する。実際に入力すると、下記のようになる。

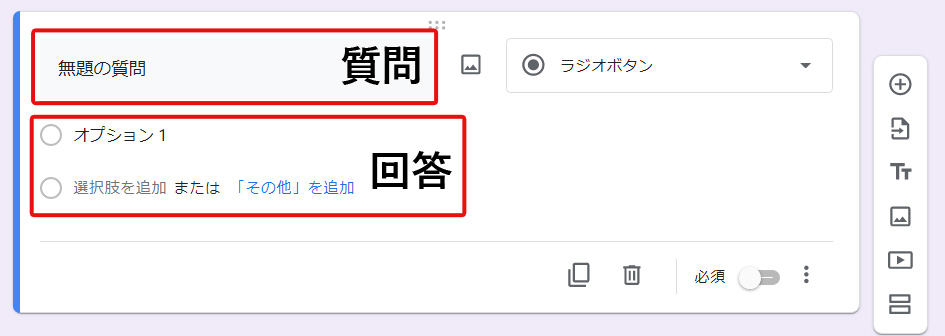
②続いて、質問と回答を記入する。質問と回答はあらかじめ下記のように、ブロックに分かれている。

「無題の質問」の場所に質問を、現段階では「オプション」と記載されているところに回答を記入する。
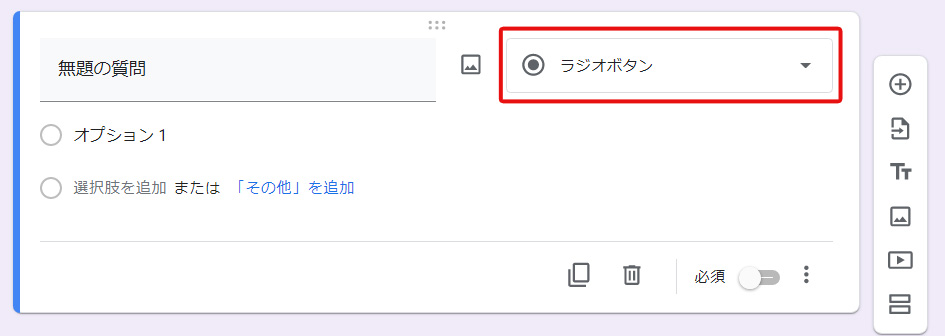
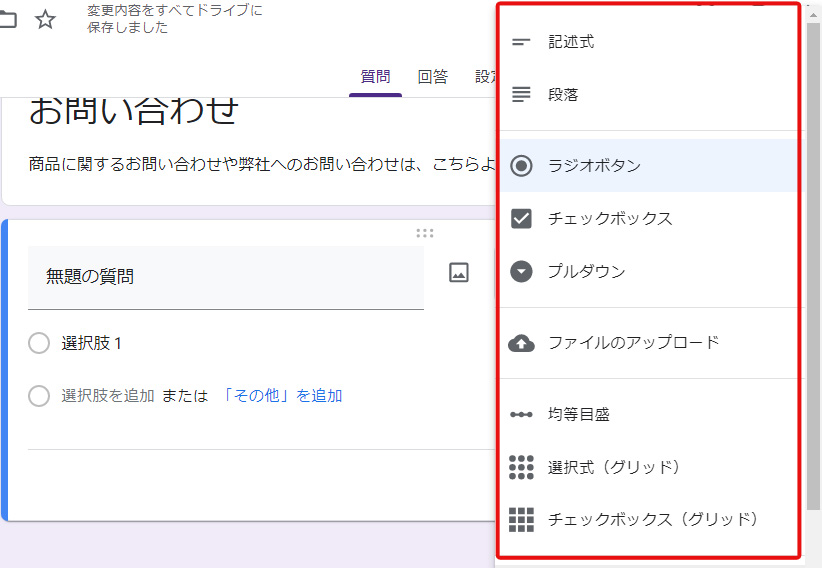
③回答の記入方法は、質問横のドロップダウンメニューで選択する。

現状は「ラジオボタン」になっているが、この部分をクリックすると選択肢が表示される。

記述式 | ユーザーが自由記入できる |
段落式 | 段落を分ける必要のある長い文章を記入できる |
ラジオボタン | 複数の選択肢から1つ選んでもらうときに使用 |
チェックボックス | 複数の選択肢から1つ選んでもらうときに使用 |
プルダウン | 複数の選択肢から1つ選んでもらうときに使用 |
ファイルのアップロード | ファイルを添付するときに使用 |
均等目盛 | 5段階評価や3段階評価など一定の段階に分けたときの評価を記入するときに使用 |
選択式(グリッド) | 横並びに選択肢を羅列するときに使用 |
チェックボックス(グリッド) | 1つ以上の回答を選択するときに使用 |
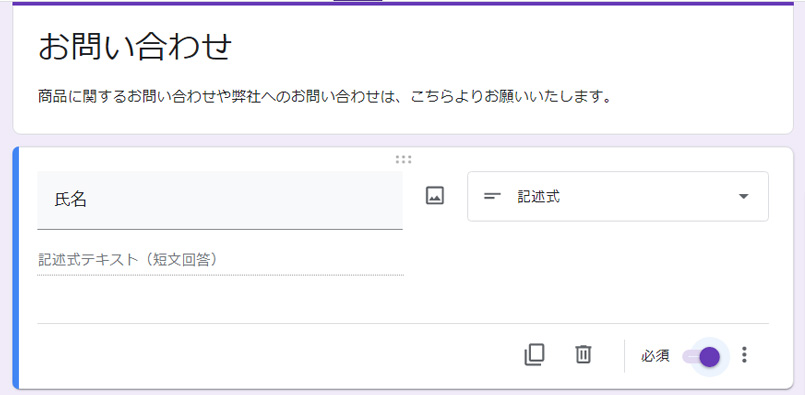
「記述式」を選択すると、下記のように名前を記入するフォームが作成できる。

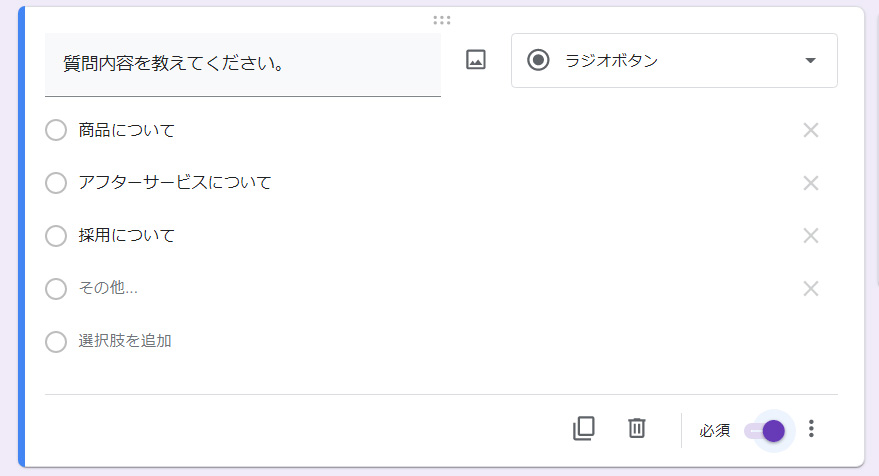
「ラジオボタン」を使うと、問い合わせ内容の選択を作成することも可能だ。

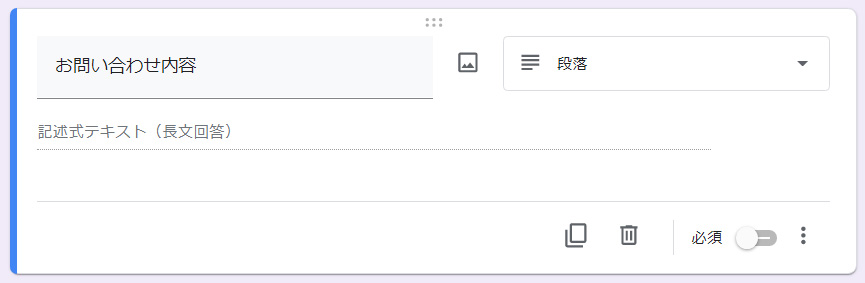
また、「段落」を使うと長文の記述ができる箇所を設置できる。

このように、工夫をしてユーザーが記入しやすい問い合わせフォームを作成してみよう。
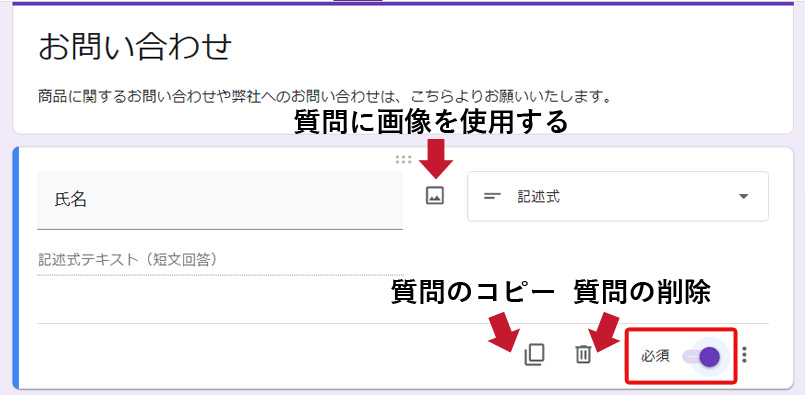
④フォーム上の細かな設定箇所を見ると、下記のようになる。

注目するべきは、右下の「必須」だ。ここを有効にすると、必須の項目として設置できる。
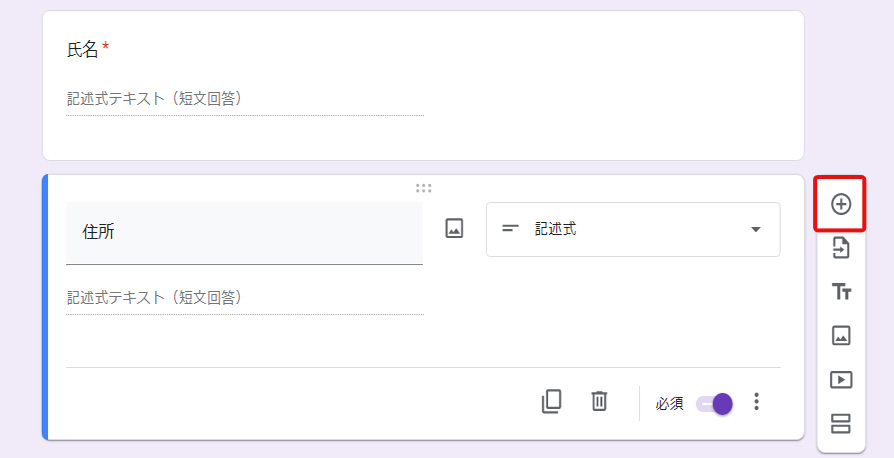
⑤質問と回答のセットを増やすときには、右のバーにあるプラスボタンを押す。

質問と回答を設定してプラスボタンを押すを繰り返すことで、お問い合わせに必要な項目を設置できる。
4-3.WordPressに埋め込む
お問い合わせの項目がすべて作成できたら、WordPressに埋め込むためにURLを取得する。
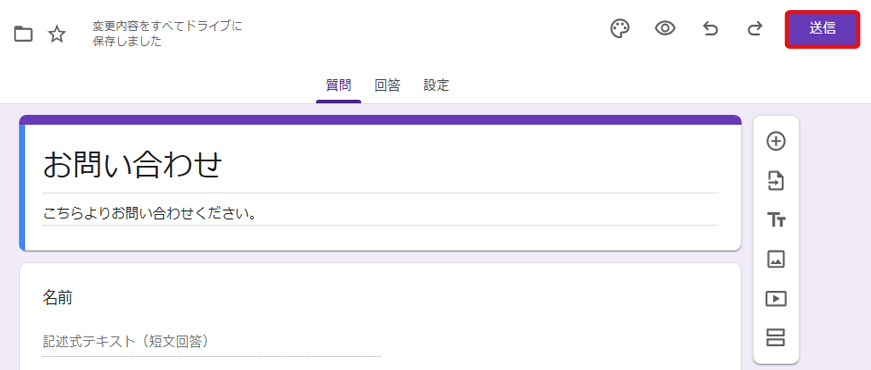
①Googleフォームの右上にある「送信」をクリックする。

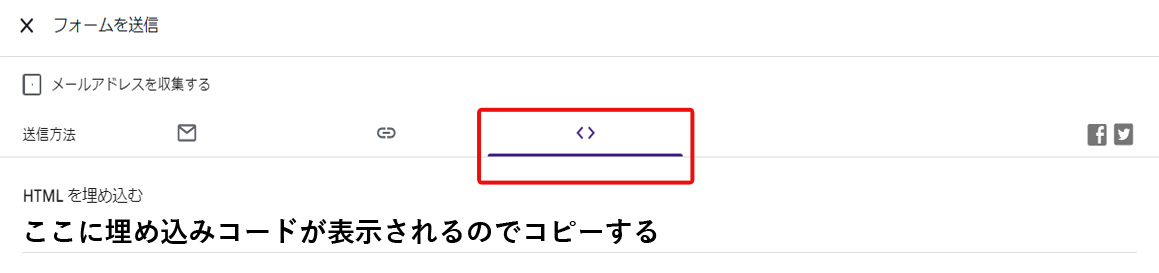
②Googleフォームを埋め込む方法が表示されるので、HTMLを選択する。

Googleフォームはこの他にも、メールやリンク、Twitterなどで共有できるが、WordPressに問い合わせフォームとして設置できるのはHTMLとなる。
HTMLの埋め込みコードが表示されるので、コピーをする。
③WordPressの固定ページに貼り付ける。

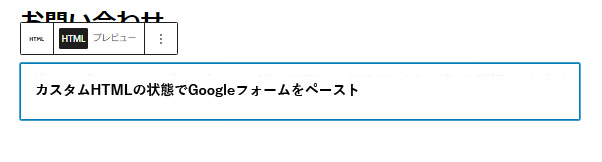
このときに注意するべきことは、カスタムHTMLを選択してから貼り付けることだ。通常のリンクやURLとして設置しても表示されないので気を付けよう。

カスタムHTMLに変更していることを確認して、Googleフォームをペーストする。最後に固定ページの「公開」をクリックすれば完了だ。プレビューで確認をして、Googleフォームが表示される状態なら使用できる。
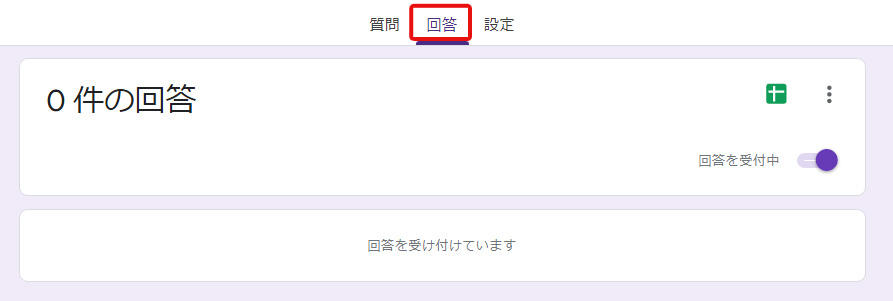
Googleフォームではページの上部にあるタブを「回答」に変更すると、問い合わせの内容を確認できる。

日々の問い合わせチェックや問い合わせ内容の可視化に役立つので、頭の隅に置いておこう。
5.WordPressにお問い合わせフォームを設置するときのポイント

ここまでWordPressにお問い合わせフォームを設置する方法を解説してきたが、最後にお問い合わせフォームを設置するときのポイントを解説していく。
| WordPressに問い合わせフォームを設置するときのポイント |
| ❶ 入力ミスを防ぐ工夫をする ❷ 記入しやすい項目設定にする ❸ 記入例を用いて入力しやすくする ❹ スパムメール対策を強化する |
ユーザーが利用しやすいお問い合わせフォームにするためにも、ぜひ参考にしてみて欲しい。
5-1.入力ミスを防ぐ工夫をする
メールアドレスや電話番号などにミスがあると、折り返しの返信ができなくなる。できる限りユーザーの入力ミスを防ぐ工夫をしよう。
contact Form7の場合は項目内容に応じて、電話番号やメールアドレスなどのテキストボックスを使用するといいだろう。例えば、電話番号の場合は、数字以外の入力や桁数の異なる入力を誤りとみなし送信できない状態となる。
また、ユーザーへの返信方法がメールアドレスのみだと、入力ミスがあった場合に対応ができない。電話番号とメールアドレス、メールアドレスとSNSなど複数の連絡手段の記入を促すことも一つの方法だ。
5-2.ユーザーが入力しやすい項目設定にする
何らかの目的がありユーザーがお問い合わせフォームを開いても、煩わしさを感じるとユーザーが離脱する可能性がある。
下記のようなお問い合わせフォームになっていると回答に時間がかかり、送信される前に離脱する可能性が高くなる。
・必要以上に項目を設ける
・必要以上に個人情報を聞く
・必須項目が多い
・質問内容が複雑で読むことや理解することに時間がかかる
とくに多いのは、必要以上に質問項目を設けることだ。ユーザーがお問い合わせをする機会を活用し、自社に役立つ情報を収集しようとするケースは多い。
例えば「自社の商品をどこで知りましたか?」など、お問い合わせとは関係のない項目を設けて情報を収集する。この方法はマーケティングを行ううえで悪くはないが、あまりに項目が多いとユーザーにとって負担となる。
お問い合わせ項目が少ないほうが、回答完了率が高くなる。ユーザーが時間や手間をかけずに手軽に回答できることを念頭に置いて、項目設定を実施しよう。
5-3.記入例を用いてユーザーが入力しやすい状態を作る
質問内容によっては、ユーザーが回答に困る場合がある。例えば「商品の改善点を自由にお書きください」という質問があったとしよう。突然言われても思いつかず、空欄のまま提出するユーザーは多い。
せっかく質問項目を設けても、問い合わせと同時に企業が望む情報を収集できないと有効活用ができない。そこで、記入例を記載して、どのようなことを記載すればいいのかサポートするといいだろう。
contact Form7とGoogleフォームは、どちらも記入例を記載できる。先ほどの例なら「容器を変えて欲しい」「サイズのバリエーションが欲しい」など、いくつか例を載せるとユーザーも思いつきやすくなるだろう。
5-4.スパムメール対策を強化する
お問い合わせフォームを設置する場合は、スパムメール(迷惑メール)も欠かせない。スパムメール対策は使用しているお問い合わせフォームによって異なるため、適用されている方法を選択して欲しい。
contact Form7の代表的なスパムメール対策としては、下記の3つがある。
スパムメール対策ツール | 種類 | 概要 |
Contact Form 7 Honeypot | プラグイン | スパムメールのフィルタリングができる |
ツール | お問い合わせフォーム内に「わたしはロボットではありません」のチェックを表示してスパムメールのフィルタリングができる | |
Akismet | プラグイン | スパムメールのフィルタリングができる |
どれも目的は同じなので、まずは1つを実装してみるといいだろう。今回は、contact Form7用に開発されているcontact Form7Honeypotの実装方法を紹介する。
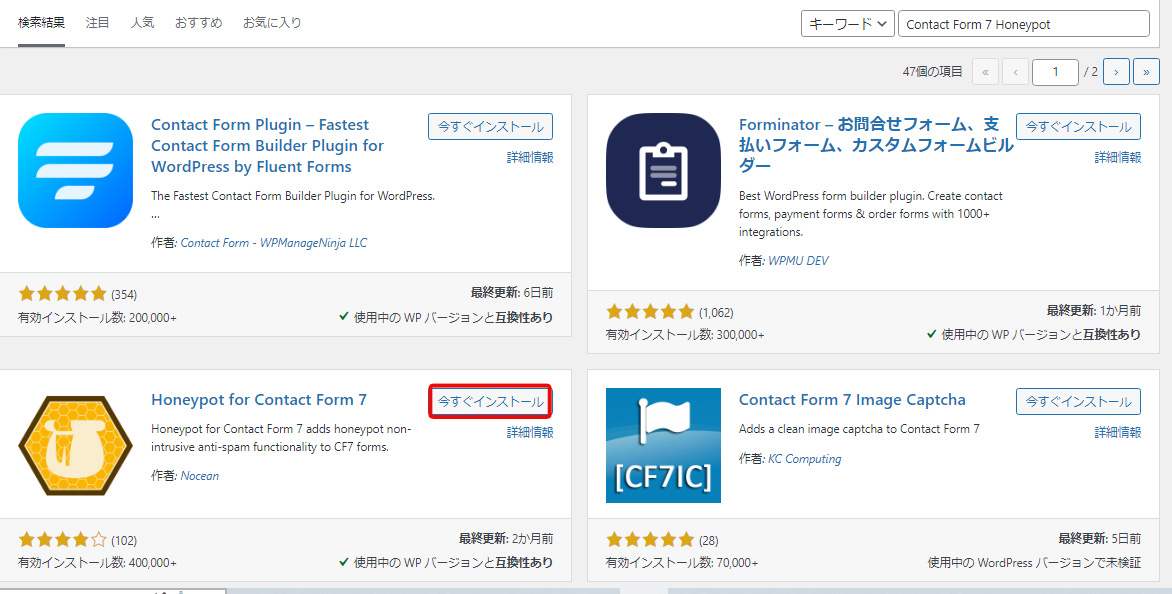
①まずは、contact Form7Honeypotのプラグインを追加する。プラグインを検索し、contact Form7Honeypotを有効化する。(プラグインの新規追加方法については「2-1.contact Form7をインストールする」で解説しているので参考にして欲しい。)

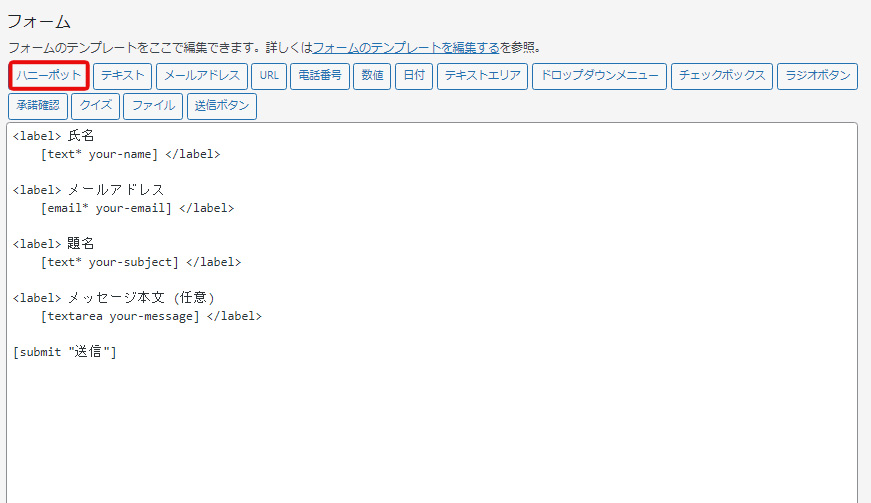
②contact Form7の編集画面に戻ると、「ハニーポット」のタグが追加されているのでクリックする。

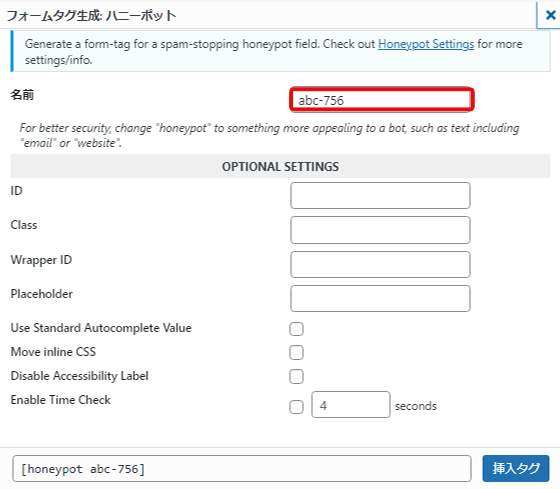
③詳細設定ができるポップアップが表示されるので、名前を変更する。

デフォルトでは「honeypot」の名称が使用されているが、この文字列は使わないほうがいい。そのため、他の文字列に変更してからタグをコピーしよう。
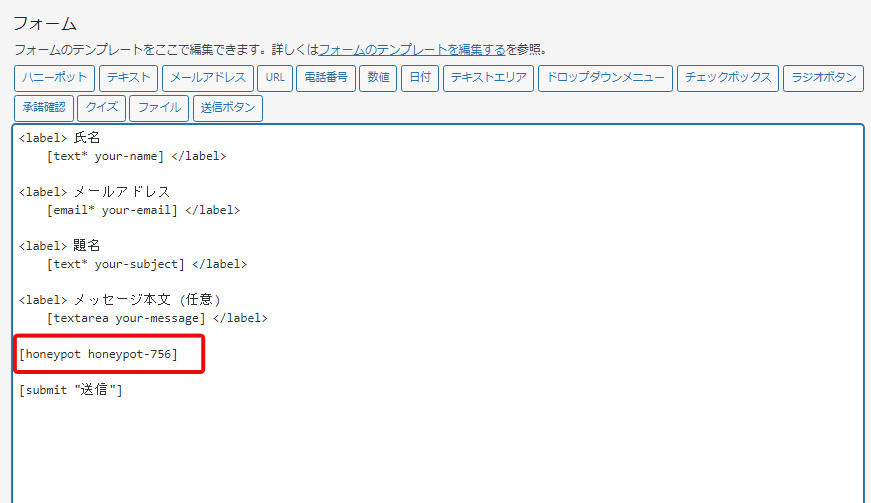
④コピーしたタグを送信ボタンの前に設置すれば完了だ。

送信ボタンの前にHoneypotタグを設置することで、スパムメールのフィルタリングができるようになる。
このように、意外と簡単にスパムメール対策ができるので、お問い合わせフォームの設定時には併せて実施しておこう。
6.まとめ
ここまで読みWordPressにお問い合わせフォームを設置する方法やポイントが把握でき、実践できるようになったと思う。最後にこの記事の内容をまとめてみると
◎WordPressにお問い合わせフォームを設置する方法は次の3つ
1)HTMLやCSS、PHPの知識を使い自作する
2)お問い合わせフォーム作成ツールを使用する
3)WordPressのプラグインを使用する
WordPressのプラグインは導入や設定が簡単なので主流となっている
◎contact Form7を使いWordPressにお問い合わせフォームを設置する手順は次のとおり
1)contact Form7はWordPressのプラグインなので、まずはインストールする
2)お問い合わせの内容を設定する
3)WordPressにお問い合わせフォームとして設置する
基本的にはデフォルトで使用できるが、応用的な内容を取り入れるとチェックボックスやドロップダウンメニューなどの設定が可能
◎Googleフォームでお問い合わせを設置する手順は下記のとおり
1)Googleフォームは無料で提供されているので、まずはアクセスをする
2)お問い合わせ項目を設定する
3)HTMLの埋め込みコードを取得しWordPressに実装する
◎WordPressにお問い合わせフォームを設置するときのポイントは次の4つ
1)ユーザーが入力ミスをすると折り返し連絡ができないため入力ミスを防ぐ工夫をする
2)ユーザーが入力しやすい項目設定にする
3)記入例を用意するなどユーザーが入力しやすい状態を作る
4)プラグインやツール活用してスパムメール対策を行う
WordPressにお問い合わせフォームを設置できると、ユーザーとの接点が生まれる。この記事をもとに、目的に応じたお問い合わせフォームが設置できることを願っている。







