WordPressの数少ない欠点の一つは、サイトの表示速度が遅くなりがちなことである。あなたも読み込みが遅いサイトに出くわし、見るのをやめた経験があるのではないだろうか。
サイトの表示速度が遅くなるとユーザビリティが低下し、SEOにも悪影響を与えかねない。
米国のSEO会社の調査によると、40%のユーザーが、読み込み時間が3秒を超えると訪問を諦めてしまう。また、Googleは、「良好なユーザー体験を提供するためには、LCP2.5秒以下を目指すべき」と公言している。
※LCP(Largest Contentful Paint)とは、ページのメインコンテンツが読み込まれるまでの時間を指す。
そこで今回は、3秒以内に読み込まれるサイトを目標に、WordPressの表示速度を高速化させる方法をご紹介する。
【初級編】WordPressサイトを高速化する8つの方法 |
【中級編】WordPressサイトを高速化する3つの方法 |
この記事の内容を参考に、1秒前半で表示されるWordPressサイトを目指してみよう。
目次
1. WordPressで高速化を絶対にすべき4つの理由
「高速化すべきって良く聞くけど、本当に必要なの?」と考える方もいるかもしれない。WordPress高速化は、主に4つの理由から、必須(絶対にすべきことだ)と断言できる。
1-1. ユーザーの離脱の原因を解消できる
2017年のGoogle調査結果によると、モバイルページの表示速度が1秒から5秒に伸びるだけで、直帰率は90%増加することが分かっている。
ページの読み込み時間が1秒から3秒になると | 直帰率が32%増加する |
ページの読み込み時間が1秒から5秒になると | 直帰率が90%増加する |
ページの読み込み時間が1秒から6秒になると | 直帰率が106%増加する |
ページの読み込み時間が1秒から10秒になると | 直帰率が123%増加する |
ページの読み込み時間が早いほど、ユーザーに離脱されない、ということが分かる。
1-2. ユーザビリティを向上できる(結果としてCVにつながる)
離脱は免れたとしても、サイト表示速度が遅いことは、ユーザーの不快感を育てる原因になる。
インターネットリサーチの業界で著名な Nielsen Norman Group はサイトの表示速度に関して以下のように言及している。
数秒の遅延ですら、ユーザーエクスペリエンスを不愉快なものにするには十分である。サイトの表示速度を0.1秒も削れば、コンバージョンレートは大いに上がる。
Googleの研究結果によると、ユーザーが集中力を無くすまでの時間は約0.3秒から3秒の範囲内とされている。つまり、サイトの表示スピードが3秒を超えるとユーザーの注意力が散漫になり、どれだけ良いコンテンツを作っていたとしても、じっくり読まれる可能性が大きく下がる。
そして、ユーザビリティが下がった状態では、コンバージョンにつながる可能性も大きく下がるだろう。
ユーザビリティを向上しCV率を上げるためには、サイト高速化が不可欠なのである。
1-3. SEO(検索順位)に良い影響を与える
サイト表示を高速化することは、SEO(検索順位)にも良い影響を与える。2010年のGoogle検索セントラルブログで、検索順位決定のシグナルとして、ページの読み込み速度を使用し始めたことを公表している。
2018年のSpeed Updateからは、モバイル検索のランキング要素としてページの読み込み速度を使用することが発表されている。コンテンツが優れていればページ速度が遅くても評価にさほど影響しないものの、極端に遅い場合は順位が下がる可能性がある。
つまり、表示速度が遅いWordPressサイトを放置すれば、検索順位が下がる危険性がある。WordPressサイトの高速化は、SEOに良い影響を与えると言って良いだろう。
ただしページの高速化は、SEO対策の枝葉の部分にすぎない。バズ部は、ユーザーの満足度を高めることこそがSEOの本質であると考えている。「SEOとは検索ユーザーに120%の価値と満足を提供すること」を参考に、本質的な理解をしておこう。
1-4. サーバーコストを改善できる(特に従量制の場合)
WordPressサイトを高速化することで、サーバー容量を圧縮できるためサーバーコストを改善できるメリットもある。
特にクラウドサーバーなどで従量制のプランを使っている場合は、サイトを高速化することで毎月のサイト運営費用を圧縮できるだろう。
2. まずはWordPress高速化の優先順位を確認しよう
WordPressサイトが重い場合、以下のような複数の原因が考えられる。
● 画像が重い(画像の点数が多い・画像サイズが大きい・容量が大きいなど)
● ソースコードが重い
●(サーバー性能に比べて)アクセスが多い
● プラグインが多すぎる
● サーバーの性能が低い
WordPress高速化といっても、原因はサイトによって違うので、優先すべき対処法は異なってくる。そのためまずは、なぜサイトの表示速度が遅いのか原因を探り、優先順位を確認することが必要である。
Googleが公式にサイト表示速度測定ツールを用意しているので、これを活用しよう。
2-1. PageSpeed InsightsにサイトURLを入力する

まず「PageSpeed Insights」というGoogle公式のサイト表示速度測定ツールにアクセスしよう。

あとは、サイトの入力欄に高速化したいWordPressサイトのURLを入力し、「分析」をクリックしよう。
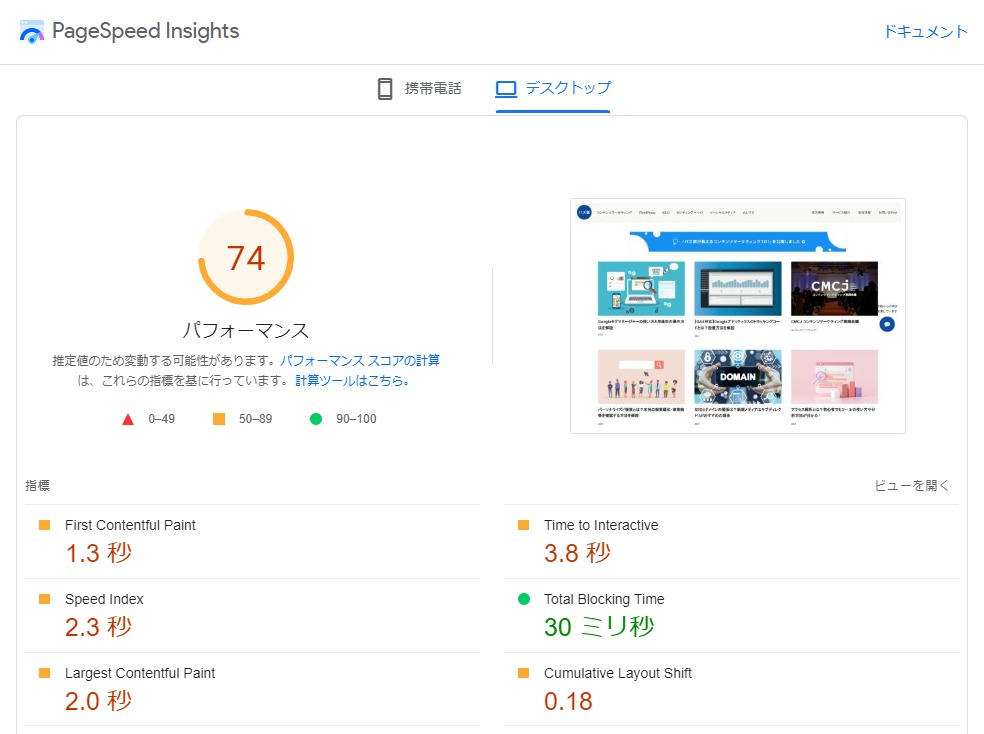
2-2. サイトのパフォーマンススコアを確認する
分析結果には、サイトのパフォーマンススコアや指標ごとの数値、改善項目などさまざまな情報が表示される。

パフォーマンススコアの数値は、できれば「50点以上」を目指そう。0点~49点の場合は平均点以下となり赤色で表示される。WordPress高速化を目指し、具体的な改善策を講じることをおすすめする。
2-3. 改善できる項目を確認する
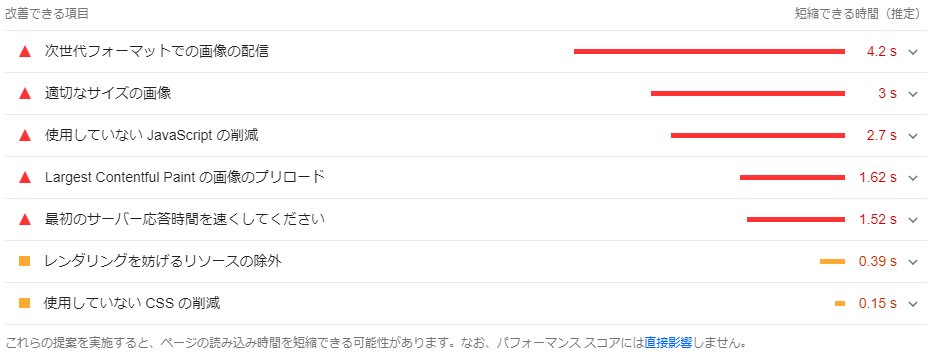
「改善できる項目」を見ると「具体的にどんな対策を講じれば表示スピードを何秒短縮できるか」のヒントが表示されている。

これらの情報を基に、自分のWordPressサイトで高速化を妨げているポイントがどこかを確認しよう。
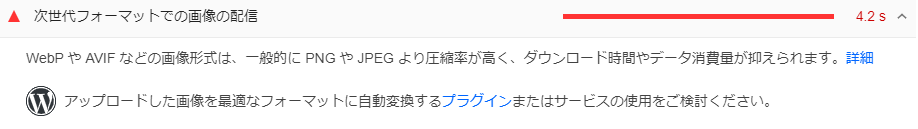
例えば、とある個人運営サイトを診断してみたところ、最もサイトを高速化できそうな改善策として「次世代フォーマットでの画像の配信」という項目が提案されていた。それにより4.2秒も表示スピードが改善される可能性があるらしい。

改善策として「アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用を検討」と具体的に書かれている。対応できそうな施策がある場合は、ぜひ取り入れて高速化を目指してみよう。
このように自分のWordPressサイトで必要な改善策は何かを把握した上で、3章や4章で解説していくWordPress高速化の方法を一つずつ試してみてほしい。
WordPress管理画面のサイトヘルスステータスも要チェック!
WordPress管理画面の初期画面に「サイトヘルスステータス」という画面が表示されている。ここで「改善が必要」となっている場合、何らかの理由によってパフォーマンスが悪化し、サイト表示スピードが落ちている可能性がある。

詳細を確認し、原因となっている問題を解決するようにしよう。
3.【初級編】WordPressサイトを高速化する8つの方法
ここからは具体的に、WordPressサイトを高速化する以下の8つの方法を解説していこう。
方法 | 改善すべき理由 |
❶画像ファイルを軽量化(サイズ変更・圧縮)する | 画像の処理速度を改善できる |
❷画像ファイルを次世代フォーマットに変換する | |
❸オフスクリーン画像の読み込みを遅延させる | |
❹キャッシュを活用して表示を高速化する | サーバー側の処理を少なくできる |
❺HTML・CSS・JavaScriptを圧縮する | コード圧縮により読み込み速度を速められる |
❻JavaScriptの読み込みを非同期化・遅延化する | 先に読み込む必要のないものを後で読み込ませることで、高速化できる |
❼不要なプラグインを削除する | サーバーへの余計な負荷を軽減できる |
❽PHPのバージョンを新しくする | 新しいバージョンの方が処理速度が高速 |
なお、それぞれの解説の中で、高速化のためのプラグインを導入する方法を解説している場合がある。プラグインのインストール方法が分からない方は、「WordPress プラグインのインストールと停止・削除・更新の方法」の記事を参考にしてほしい。
※新しいプラグインやテーマを導入すると、ごくまれに、不具合が発生する可能性がある。万が一の場合にすぐ復元できるように、WordPress のバックアップを取っておくか、事前にローカル環境でテストするようにしよう。
3-1. 画像ファイルを軽量化(サイズ変更・圧縮)する
WordPressサイトの容量の大部分を占めるのが画像である。そのため、画像ファイルを最適化することで、サイトの表示速度を大きく改善できる。
なお、画像ファイルの最適化には、以下の3つのアプローチがある。
- 画像サイズ(横幅や高さ)そのものを小さくする
- 画像を圧縮して、ファイルサイズ(容量)を小さくする
- JPGやPNGよりも圧縮率が高い画像形式「WebP」に画像を変換する
これらを実現するために最も手軽な方法が、プラグインを使ってまとめて画像最適化を行う方法である。
❶「EWWW Image Optimizer」プラグインを使って画像を最適化する方法

画像ファイルをまとめて軽量化する場合に役立つのが、「EWWW Image Optimizer」というWordPressプラグインである。
「EWWW Image Optimizer」のすごいところは、先ほど説明した画像最適化の3つのアプローチ全てに対応できるところだ。
- 画像サイズ(横幅や高さ)そのものを小さくできる
- 画像を圧縮して、ファイルサイズ(容量)を小さくできる
- JPGやPNGよりも圧縮率が高い画像形式「WebP」に画像を変換できる
これからアップロードする画像だけではなく、過去にアップロードした画像もまとめて圧縮することができるので非常に便利だ。
さらに、画面外の画像を後で読み込む設定にできる「画像の遅延読み込み」や、JPG・PNGよりも圧縮できる画像形式「WebP」への変換までを行える。
※WebPについては「3-2. 画像ファイルを次世代フォーマットに変換する」で詳しく後述する。
「WoredPress画像の最適化はこのプラグイン1つで十分!」と言える優秀なプラグインである。
画像をまとめて軽量化する方法(画像を圧縮)
❶WordPress管理画面から「EWWW Image Optimizer」をインストール・有効化
❷プラグイン設定画面で、目標として「サイトを高速化」を選択
❸「メタデータを削除」「遅延読み込み」にチェックが入った状態で「設定を保存」
❹「一括最適化」をクリックし、「最適化されていない画像をスキャンする」を選択
❺「〇点の画像を最適化」を実行
なお、EWWW Image Optimizerを有効化しておけば、新しい画像をアップロードした時にも、画像軽量化を自動で行ってくれる。
※ただし、EWWW Image Optimizerは他のプラグインと干渉することがある。EWWW Image Optimizerを使うなら他の画像圧縮系プラグインは削除しておくと安心である。
❷アップロード時に画像ファイルを軽量化する方法
何らかの理由で「EWWW Image Optimizer」プラグインを使えない場合や、手動で画像ファイルを軽量化してからアップロードした場合は、これから解説する方法を実行しよう。
画像ファイルの圧縮・サイズ変更には、以下のようなオンラインツールを使うと便利だ。
上記のツールを使えば、画像をドラッグ&ドロップするだけで簡単にサイズ変更や圧縮ができる。
例えば、「画像サイズの横幅は最大1,000pxにする」「画像ファイルは300KB以下を目標に圧縮する」などの独自ルールを作っておき、手動で画像を軽量化しよう。
3-2. 画像ファイルを次世代フォーマットに変換する
画像形式として一般的に使われるPNGやJPEGよりも圧縮率が高い「WebP」や「AVIF」を使用することで、サイトの表示速度を高速化できる。
例えばWebPは、PNGに比べ26%、JPGに比べ25〜34%ファイルサイズを軽量化することが可能だ。
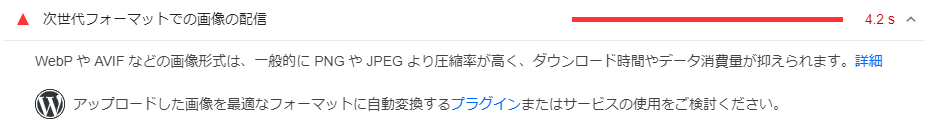
Google公式のサイト表示速度測定ツール「PageSpeed Insights」で以下のような改善案が表示された方は、この改善策をぜひ実施してみてほしい。

❶「EWWW Image Optimizer」プラグインを使って画像を変換する方法
3-1でも紹介した「EWWW Image Optimizer」を使えば、JPGやPNGの画像ファイルを次世代フォーマットである「WebP」に簡単に変換できる。
EWWW Image Optimizerプラグインを使う方法
❶WordPress管理画面の【プラグイン】➡【新規追加】から「EWWW Image Optimizer」を検索してインストール・有効化する
❷プラグイン設定画面で、目標として「サイトを高速化」を選択
❸「メタデータを削除」「遅延読み込み」「WebPに変換」にチェックが入った状態で「設定を保存」
❹WebP変換を行う場合は、必要に応じて「WebP Delivery Method」に記載されているコードを .htaccessファイルの冒頭に追記する
(※ .htaccess ファイルを修正する時は必ずバックアップを取ってから行おう)
❹「一括最適化」をクリックし、「最適化されていない画像をスキャンする」を選択
❺「〇点の画像を最適化」を実行
❷「Converter for Media」プラグインを使って変換する方法

「Converter for Media」は、アップロード済みの画像も含めて、画像をWebP画像に変換してくれる便利なプラグインである。ブラウザによってはまだWebPに対応していないケースがあるが、このプラグインを使えば、対応ブラウザのみにWebP画像を表示できる。
また、新しく画像をアップロードする時には自動でWebP形式の画像を自動生成してくれる。
アップロード済み画像をWebP画像に変換する方法
❶WordPress管理画面から「Converter for Media」をインストール・有効化
❷プラグイン設定画面から「Bulk Optimization of Images(画像の一括最適化)」を実行
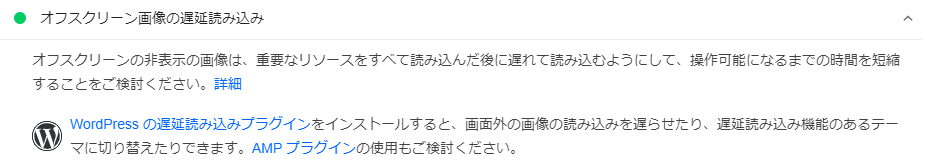
3-3. オフスクリーン画像の読み込みを遅延させる
画像ファイルの軽量化とともに行っておきたいのが、画面外にある画像の読み込みを遅延させるプラグインの導入である。
例えば、50個の高精細画像を含んだページがあったとする。全ての画像を読み込んでから表示させると、表示されるまでにかなりの時間がかかってしまう。プラグインを使えば、ユーザーが見ている画面外の画像の読み込みを遅らせることができる。これによって、表示時間がかなり短縮できるのである。

上記のように、Googleの「PageSpeed Insights」でも公式に表示される改善案のひとつである。「PageSpeed Insights」でこの対処法を促されている場合は、優先的に行おう。
画像遅延読み込みを実現できるプラグインには、以下のようなものがある。
プラグイン名 | 特徴 |
3-1で紹介した画像サイズの軽量化も行える優秀なプラグイン | |
画像だけでなく動画やGravatarなど細かい設定が可能 |
ぜひプラグインをインストールし、画像遅延読み込み設定を行おう。これで表示速度を大幅に改善できるWordPressサイトも多いだろう。
3-4. キャッシュを活用して表示を高速化する
キャッシュを活用するとサイト表示の高速化を実現することが可能だ。具体的には2つの方法で実現できる。
- プラグイン(WP Super Cache)を使用する方法
- 「CDNサービス」を使用する方法
2つの詳しい方法は後述するが、その前に、まずキャッシュの仕組みを簡潔に説明しよう。
Webサイトには静的ページと動的ページの2種類がある。
静的ページとは、テキストと画像を用いてHTML言語でまとめたファイルのこと。動的ページは、ユーザーがブラウザで「このページを見たい!」とアクセスする度にHTML言語で都度作られるファイルのことだ。WordPressは動的なページに該当する。
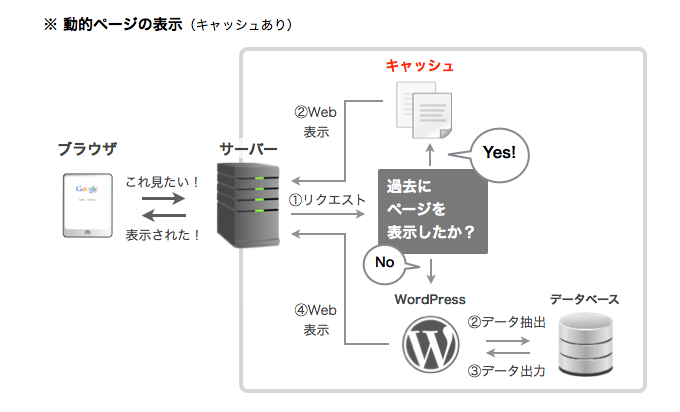
下の図のように、動的ページの方が、サイトを表示させるまでのステップが多い。

このように、動的ページでは、いちいちデータベースを読みにいってデータを取り出すという工程が存在する。その工程を効率良く処理するために生まれたのがキャッシュだ。
キャッシュとは、一時的に保存するデータという意味で、その一時保存データを表示するようにすることで、わざわざデータベースまで読み取りにいく手間を省くというものだ。
次のフロー図を見ると、キャッシュの働きがわかりやすい。

あるユーザーがWebページを閲覧した時に、そのページのファイルを一時的に保存する。そして、別のユーザーが同じページを見たい!と要求した際、この一時的に保存したファイルが表示される仕組みだ。
これだと、ユーザーから要求があるごとに発生するプログラムの稼働やデータベースへのアクセスが不要となり、その分だけWebページの表示速度が大きく向上する。
話を戻そう。キャッシュを活用して高速化するには「W3 Total Cacheというプラグインを使う方法」と「CDNサービスを使う方法」がある。
❶プラグイン「WP Super Cache」を使う方法

「WP Super Cache」は、数あるキャッシュプラグインの中でも、インストール数が200万以上と多い人気のプラグインだ。キャッシュを活用した高速化を簡単に実装できる。
「WP Super Cache」は設定項目がシンプルで初心者でも扱いやすい。また、Nginxとの相性が良いので、Nginxを使っているサーバーの方に特におすすめである。
WP Super Cacheでキャッシュを活用する方法
❶作業前に、「.htaccess」のバックアップを取っておく
❷WordPress管理画面から「WP Super Cache」をインストール・有効化
❸プラグイン設定画面から簡易設定を行う。キャッシング設定を「キャッシング利用(推奨)」に変更して「ステータスを更新」する。
❹高度な設定では、基本的に「推奨」と書かれているものにチェックを入れれば問題ない。
※詳細な設定方法は、「WP Super Cache のおすすめの設定方法」を参照してほしい。
❷CDNサービスを使う方法
CDNサービスとは、コンテンツ・デリバリー・ネットワークの略で、キャッシュを複数のサーバーで所有し、ユーザーがページにアクセスした時は、そのユーザーにとって最も物理的な距離が近いサーバーが応答するシステムだ。
これを使うことで、アクセスによる負荷を広く分散することができる。
つまり、サイトへのアクセスを複数のサーバーで処理するので、負担が減り、高速化に好影響を与えることができるというものだ。そして、Cloud Flareが、このサービスを無料で提供してくれている。
「Cloud Flare の設定方法」で利用方法と設定方法を詳しく解説しているので参考にして欲しい。
3-5. HTML・CSS・JavaScriptを圧縮する

HTMLやCSS、JavaScriptを圧縮することでWordPressを高速化することも可能だ。
圧縮するためには「Autoptimize」というプラグインがおすすめである。これを使うことで、JavaScript・CSS・HTMLのソースコードを圧縮できる。
HTML・CSS・JavaScriptを圧縮する方法
❶WordPress管理画面から「Autoptimize」をインストール・有効化
❷プラグイン設定画面から「JavaScript コードの最適化」「CSS コードを最適化」「HTML コードを最適化」をONにして「変更を保存」
ただし、使っているデザインテーマによっては正しく動作しないこともある。使用する際には不具合が出ないか確認するようにしよう。
ちなみに、CSSやJavaScriptの最適化は前述したキャッシュプラグインの設定でも行うことは可能となる。両方で導入する必要はないので、キャッシュプラグインで最適化を行う場合には導入する必要はない。
高性能な有料テーマを使っている場合も同様である。テーマに同様の機能がある場合は、プラグインは不必要であるので注意してほしい。
3-6. JavaScriptの読み込みを非同期化・遅延化する
JavaScriptは読み込むのに時間がかかるため、それが原因でサイトの表示速度が遅くなる場合がある。この場合、JavaScriptの読み込みを非同期化したり遅延化すれば、WordPressサイトを高速化できる。
これに対応したプラグインもいくつかあるが、先ほど3-5で紹介した「Autoptimize」もこの機能に対応しているのでぜひ使ってみよう。
JavaScriptの読み込みを非同期化・遅延化する方法
❶WordPress管理画面から「Autoptimize」をインストール・有効化
❷プラグイン設定画面の「JavaScript コードの最適化」で「連結しないで遅延」「インライン JS も遅延」をONにして「変更を保存」する
3-7. 不要なプラグインを削除する
不要なプラグインがあれば削除することで表示速度が上がる可能性がある。特に、JavaScriptを読み込むようなWordPressプラグインをたくさん有効化していると、サイト表示スピードが遅くなることがある。
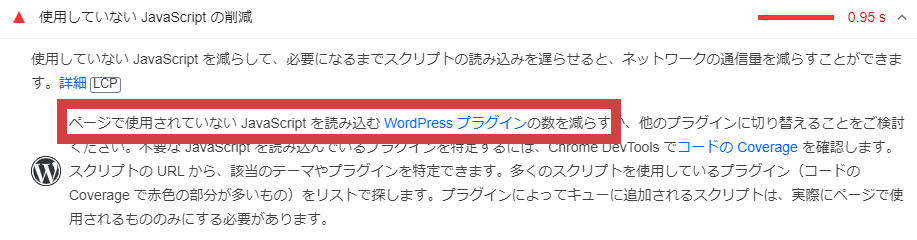
以下のように、Google公式のサイト表示速度測定ツール「PageSpeed Insights」でも、使っていないWordPressプラグインの数を減らすことを推奨している。

プラグインの多くは無料で導入でき、WordPressの性能を簡単に上げてくれる便利なものだ。そのため、ついつい導入しすぎてしまいWordPressに負担をかけてしまうことがある。
しかし必要のないプラグインまで有効化しておくと、WordPressに余計な負荷をかけ、表示速度が遅くなったりエラーが起こることもある。使わないプラグインは無効化し、今後も使わないと判断した場合は削除することをおすすめする。可能な限り減らしておくことが理想だ。
3-8. PHPのバージョンを新しくする
WordPressサイトを長く運営していると、気付いたら当初設定していたPHPのバージョンが古くなっていることがある。場合によっては、PHPバージョンを新しくするだけでもWordPressサイト高速化を実現できることもあるので確認してみよう。
例えば、2015年12月にリリースされたPHP7は、それまでのPHP5と比べて処理速度が各段に向上した。これにより、WordPressのPHPのバージョンを5から7に上げるだけでもかなりの高速化が可能となる事例が見られた。
PHPを新しいバージョンに更新する方法
❶レンタルサーバーが対応している最新のPHPバージョンを確認する
❷WordPress管理画面の「サイトヘルス」を見て、現在のWordPressバージョンが古くないか確認する
❸ローカル環境で新しいPHPバージョンをテストし、不具合がないか確認する
❹WordPressサイトのバックアップを取っておく
❺WordPress本体、テーマ、使っているプラグインを全て最新にする
❻テーマ・プラグインが対応しているPHPバージョンを確認する
❼互換性を確認する(対応していない場合は、更新を見送ることも検討)
❽レンタルサーバーの管理画面からPHPバージョンを変更する
PHPバージョンの切り替えは、テーマやプラグインの対応状況を鑑みて行う必要があるが、知識として覚えておくと良いだろう。
4.【中級編】WordPressサイトを高速化する3つの方法
3章では、WordPress高速化のために誰でも取り掛かりやすい8つの方法について詳しく解説した。ここからは、なかなかサイトの表示スピードが改善しない方に向けて、2つの方法をヒントとして説明していこう。
ただし、この2つの方法を使ったからといって必ず高速化するとは限らない。「こういう選択肢もあるのか」程度に参考にしていただけたら幸いである。
4-1. 高速化に特化したWordPressテーマの導入を検討してみる
どのような施策をとってもサイトの表示速度が改善されない場合、WordPressテーマの変更を検討してみてもいいかもしれない。
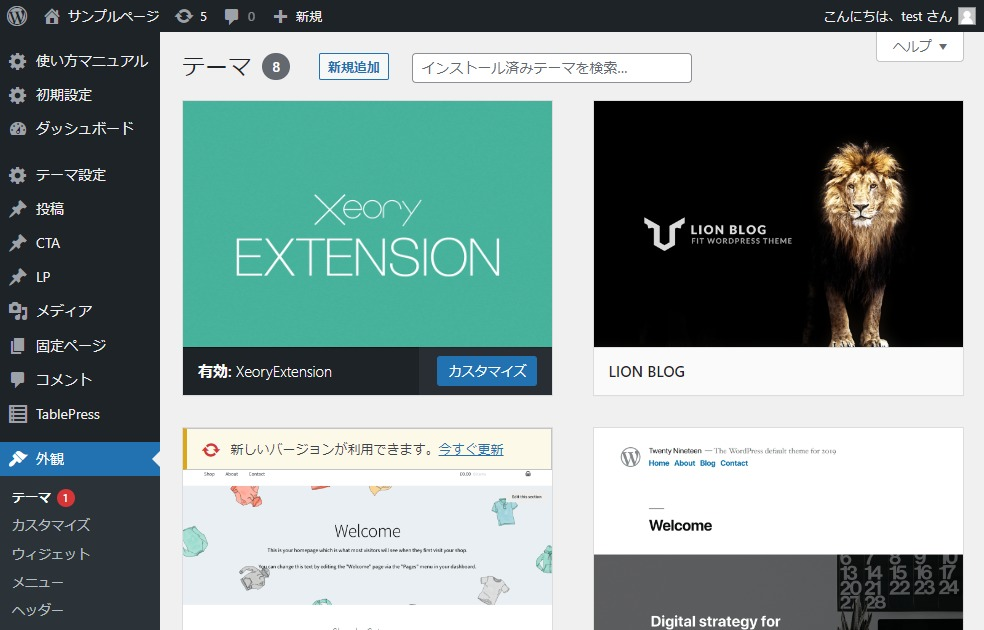
WordPressのテーマとは、切り替えるだけでサイトのデザインを一新できるものである。管理画面の【外観】➡【テーマ】から選択できる。

高速表示をウリにしているWordPressテーマの中には、3章で紹介したプラグインの機能を備えているテーマもある。そのため、不要なプラグインを増やすことなく、高速化を実現できる可能性がある。
ただし、高速表示を謳っているWordPressテーマに変えてプラグインを削除したからといって、残念ながら、必ず高速化できる保証はない。また、高機能なテーマは有料の場合もあることに注意しよう。
実際にWordPressテーマを使っているユーザーの口コミなども参考にしながら、テーマを変更することでメリットを得られそうな場合は検討してみても良いだろう。
4-2. サーバーのプラン変更や移転を検討してみる
サーバーの処理性能に対してアクセスが多すぎる場合や、サーバーの性能が低い場合は、読み込み速度が遅い原因がサーバーにあるかもしれない。現在使っているサーバーで、より上位のプランがあるなら、プラン変更を検討してみるのも手である。
また、どうしてもWordPressの表示スピードが改善しない場合は、現在WordPressを設置しているサーバーそのものの変更を検討してみる選択肢もある。
例えば共有レンタルサーバーを使っている場合で、ゴールデンタイム(19時~22時台)に特にサイト表示速度が遅くなる場合は、サーバーのキャパシティを超えてしまっている可能性が考えられる。
WordPress専用サーバーなどの情報を集め、実際にサーバーを使っているユーザーの口コミなども参考にしながら、乗り換えを検討してみてはいかがだろうか。
まとめ
この記事では、WordPressサイトを高速化するための方法を解説してきた。ページでお伝えしたことを全て実践すると、サイトの表示速度を大きく改善することができるだろう。
主な解決策をもう一度まとめると以下の通りだ。
【初級編】WordPressサイトを高速化する8つの方法 |
【中級編】WordPressサイトを高速化する3つの方法 |
これらを全て手動で行うことができればベストだが、そのためには労力も専門的な知識も両方必要になる。しかし、プラグインを使えば、初心者の方でも簡単に行えるだろう。
サイトの表示速度が遅いと、ユーザビリティにもSEOにも大きな悪影響を与えてしまう。ぜひしっかりと理解して、対処するようにしておこう。







