「WordPressにメニューを設定したいけれど手順が分からない」
「WordPressでも簡単にメニュー設定はできるの?」
WordPressを使ってWebサイトを作成したものの、どのようなメニューを設定するのか悩んでいる人は多いのではないだろうか。
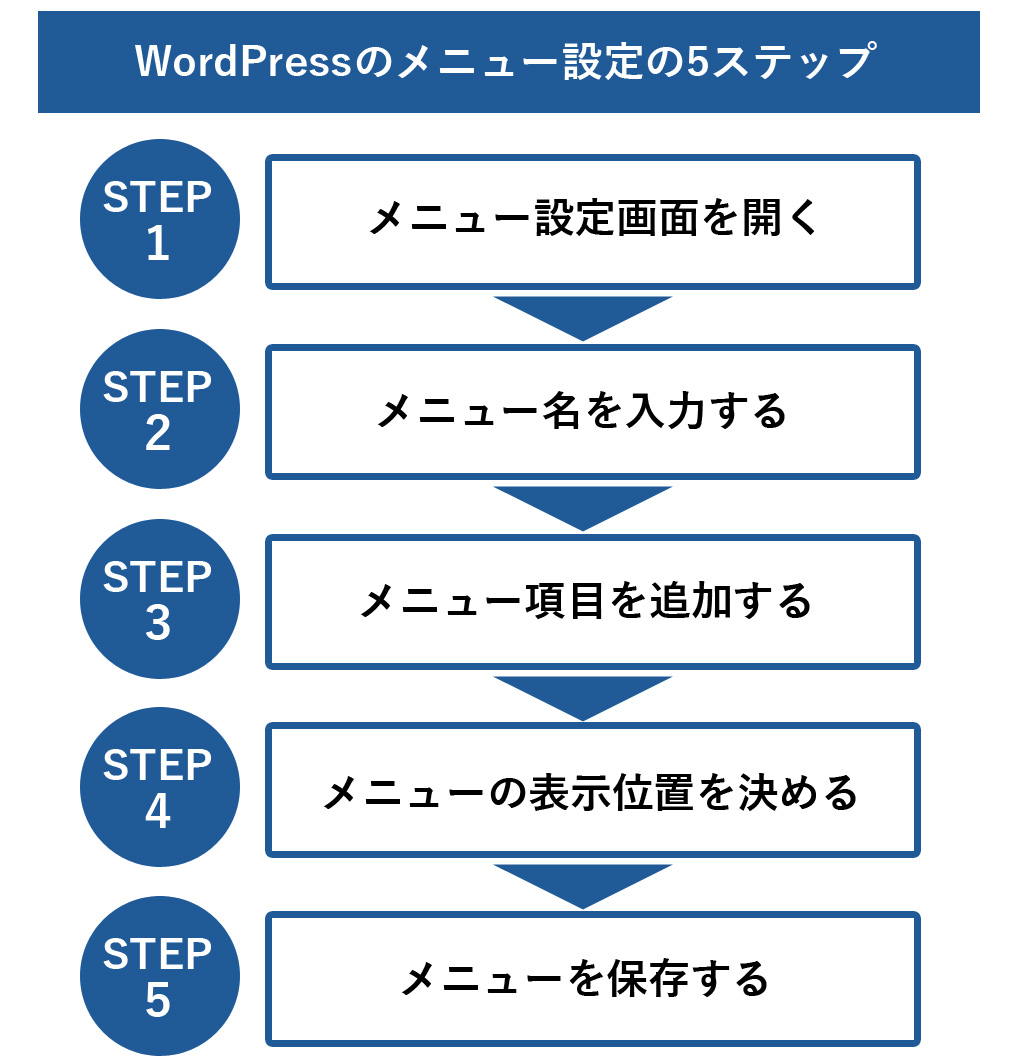
WordPressのメニュー設定は、非常に簡単だ。下記の5ステップで完了し、初心者でもすぐに実践できる。

メニューが設定できればユーザーの利便性が格段に向上し、より魅力的なWebサイトになるはずだ。
そこでこの記事では、初心者でも実践できるWordPressのメニューの設定方法や設定のポイントを解説していく。
【この記事を読むと分かること】
・【基本編】初心者でも簡単にできるWordPressメニュー設定の5ステップ
・【応用編】知っておきたいWordPressメニュー設定の方法
・WordPressのメニュー設定が必要な理由
・WordPressのメニュー設定をするときの3つのポイント
・WordPressにメニュー設定をするときのQ&A
この記事を最後まで読めばWordPressのメニューの設定方法が把握でき、いち早く実装できる。細かなポイントまで詳しく解説しているので、ぜひ参考にしてみて欲しい。
目次
1.【基本編】初心者でも簡単にできるWordPressメニュー設定の5ステップ

WordPressのメニューとは、ヘッダーやフッダー、サイドバーなどに表示できる下記のようなナビゲーションメニューのことだ。

メニューを設定することでWebサイト内のコンテンツが整理でき、ユーザーの知りたい情報や見たいコンテンツに辿りつきやすくなる。まずは、WordPressのメニュー設定の基本手順を解説する。
初心者でも簡単に設定できるように、5つのステップに分けて進めていくのでぜひ参考にしてみて欲しい。
1-1.メニュー設定画面を開く
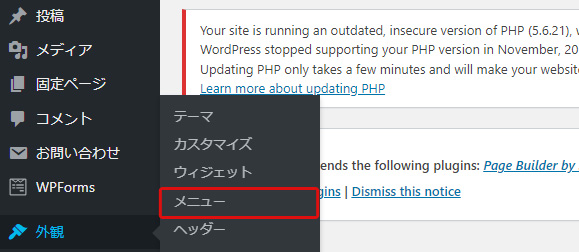
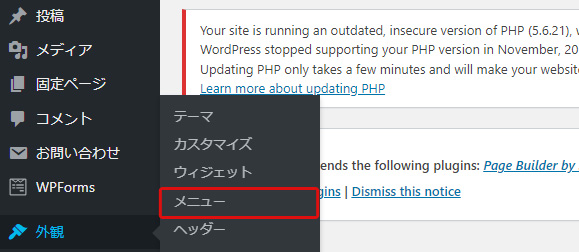
①WordPressの管理画面にログインをする。左のメニューにある「外観」にカーソルをあてると「メニュー」が表示されるのでクリックする。

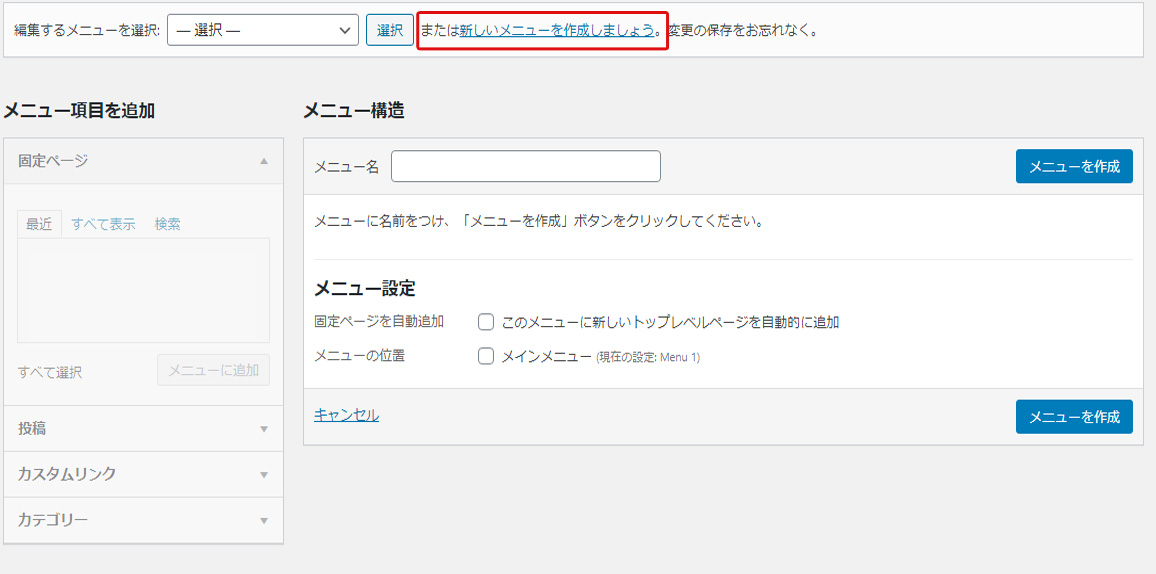
②メニューを開くと「新しいメニューを作成しよう」という文言が出るので、この部分をクリックする。

1-2.メニュー名を入力する
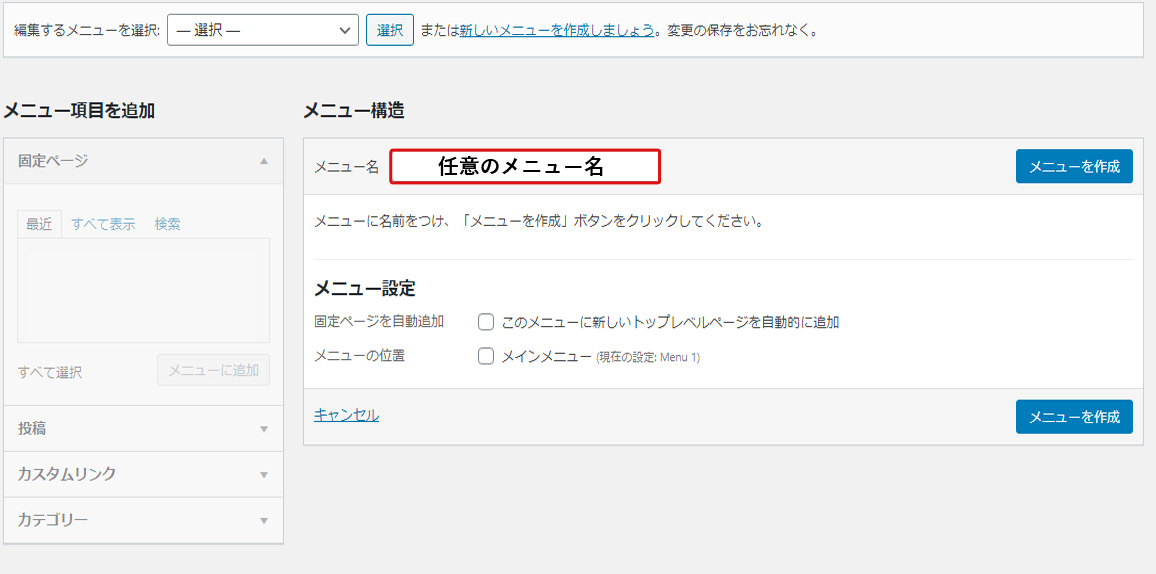
①続いて、メニュー名と記載されている部分に、任意のメニュー名を入力する。

応用編で解説しているが、メニューは複数作成でき使い分けが可能だ。複数作成した際にどのようなメニューなのかすぐに把握できるよう、「ヘッダーメニュー」「メインメニュー」など区別できる名称にするといいだろう。
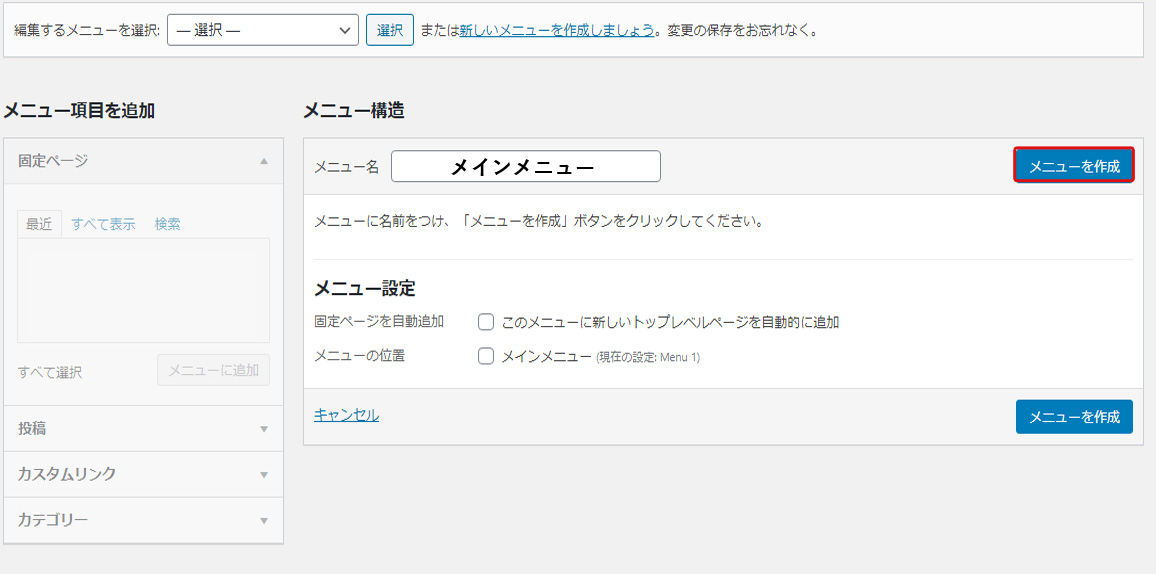
②メニュー名を入力したら、右側にある「メニューを作成」をクリックする。

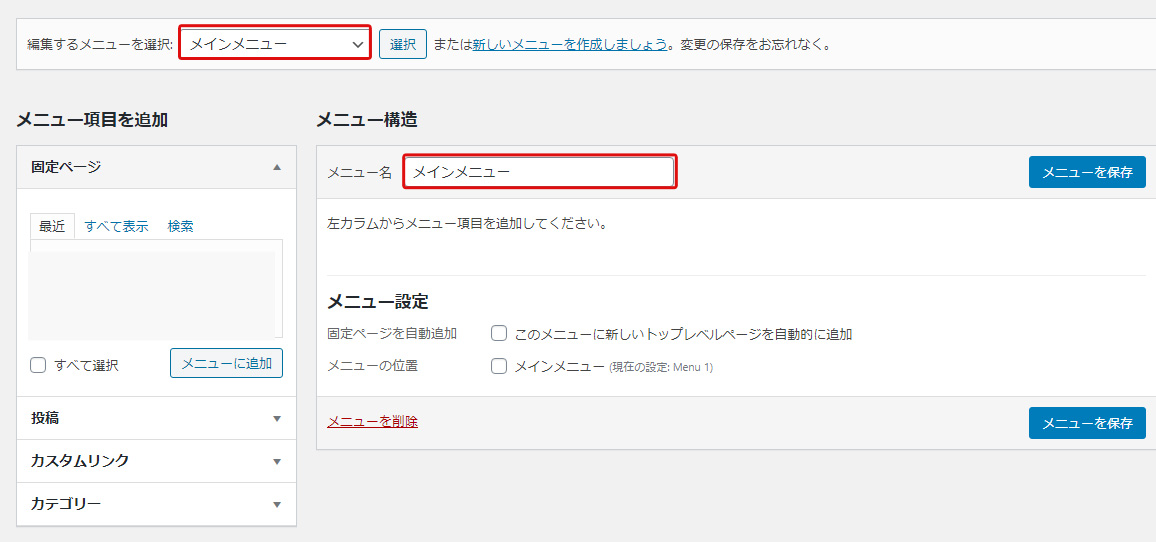
③左上の「編集するメニューを選択」の部分と「メニュー名」に先ほど設定したメニュー名が表示されているか確認する。

どちらかにも設定したメニュー名が表示されている状態で、メニュー項目の追加へと進もう。
1-3.メニュー項目を追加する
メニュー項目とは、メニューに表示する項目のことだ。「ブログ」「会社概要」「事業内容」など、サイトの内容に応じたメニュー項目を設定できる。WordPressでメニュー項目を追加する方法は、下記の4つだ。
メニュー項目の種類 | |
固定ページ | 記載した内容を固定して使用するページ |
投稿ページ | ブログのように過去の投稿を蓄積できるページ |
カスタムリンク | 指定のサイトに飛ばすときに使用する |
カテゴリー | 投稿ページをカテゴリー別にメニュー化するときに使用する |
それぞれどのようにメニュー項目に追加していくのか確認してみよう。
1-3-1.固定ページ
固定ページとは、記載した内容を固定して使用するページのことだ。例えば、プライバシーポリシーや会社概要などあまり変動のない情報をメニューに固定して発信する場合に使用する。
メニューに固定ページを使用するには、あらかじめ固定ページを作成しておく必要がある。固定ページのタイトルがメニュー名となるので、タイトル部分に「会社概要」や「プライバシーポリシー」「事業内容」などと記入するようにしよう。
固定ページが用意できたら、下記の手順でメニューに追加する。
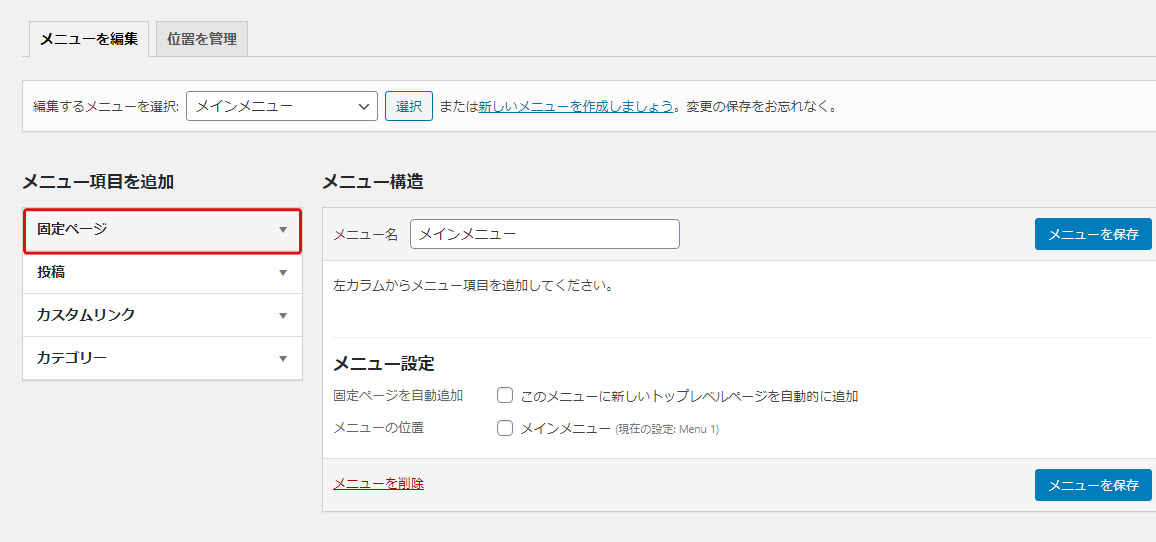
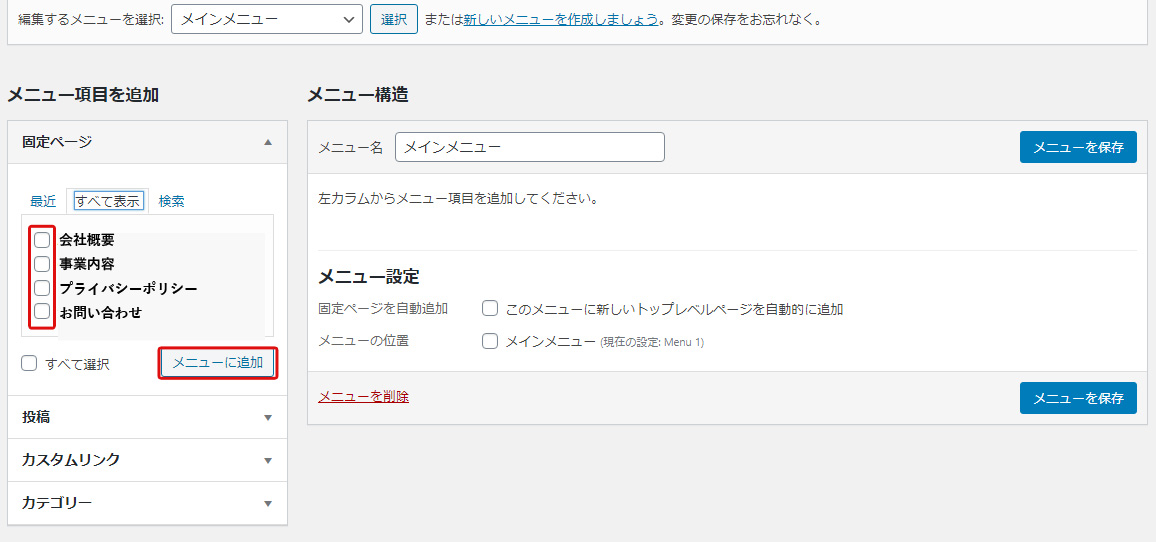
①「メニュー項目の追加」の下にある「固定ページ」をクリックする。

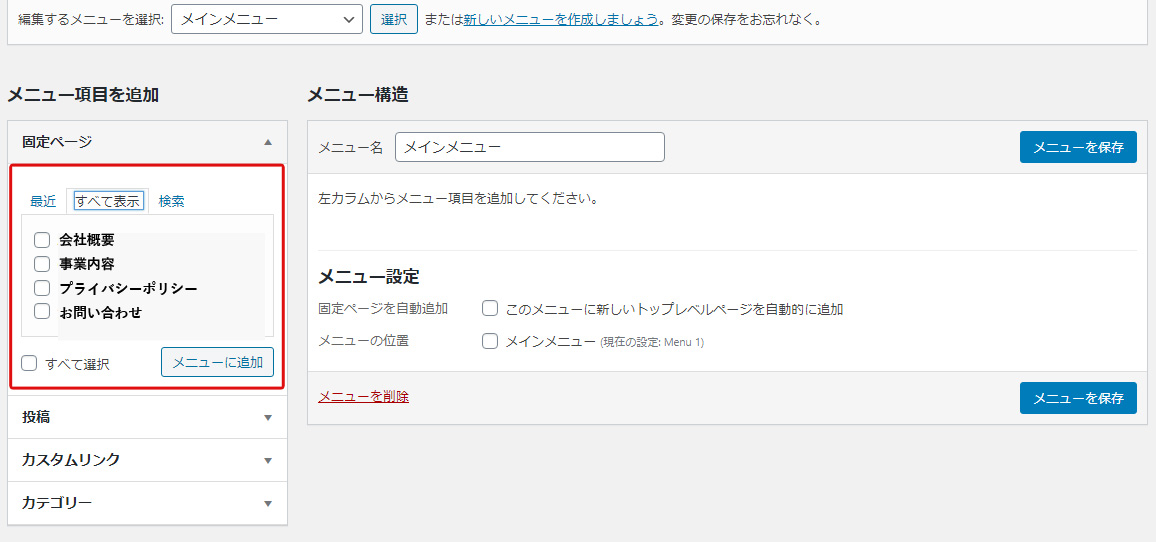
②作成済みの固定ページのタイトルが表示される。

タイトルの上に「最近」「すべて表示」「検索」の3種類があるが、「最近」は最近編集した固定ページが表示される。
「すべて表示」は作成したすべての固定ページが、「検索」は固定ページのタイトルで検索ができる。固定ページが増えた場合は「検索」が便利だが、数ページしかない場合は「すべて表示」が無難だろう。
③メニューに追加する固定ページにチェックを入れる。

すべての固定ページをメニュー化する場合は「すべて選択」が便利だ。チェックができたら「メニューが追加」をクリックする。
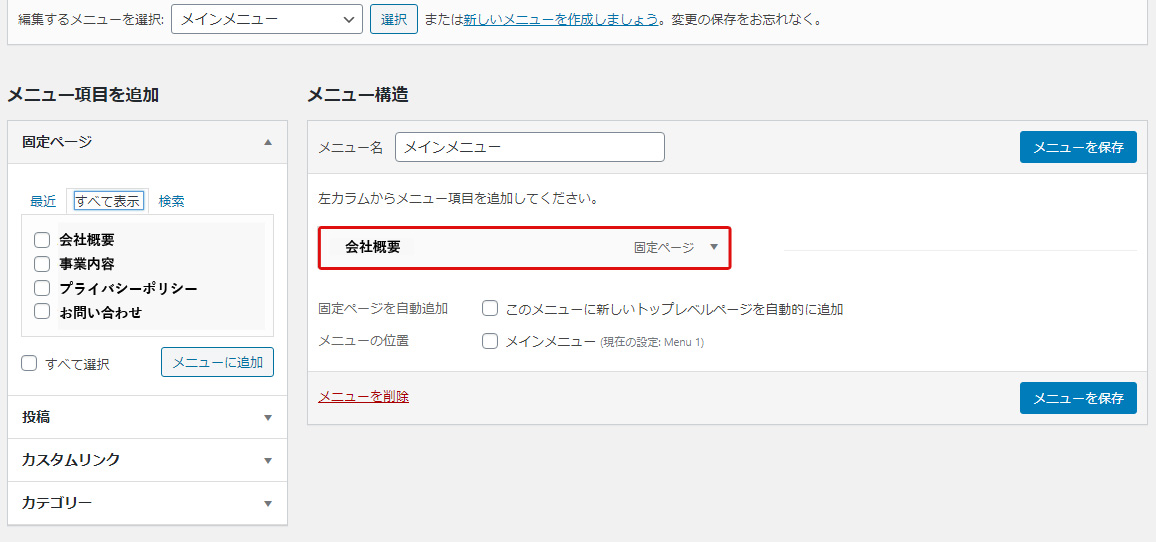
④追加が完了すると、下記のように「メニュー項目」部分に追加される。

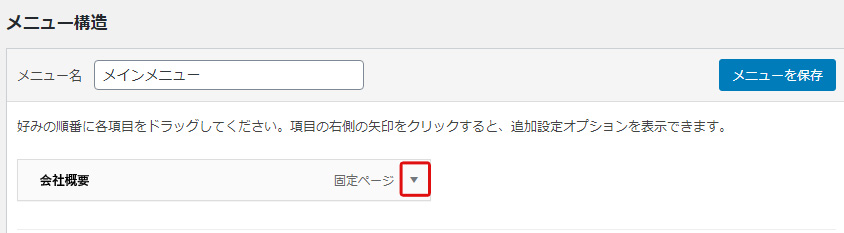
⑤ちなみに、追加したメニュー項目の編集は固定ページの隣にある「▼」をクリックすると簡単にできる。

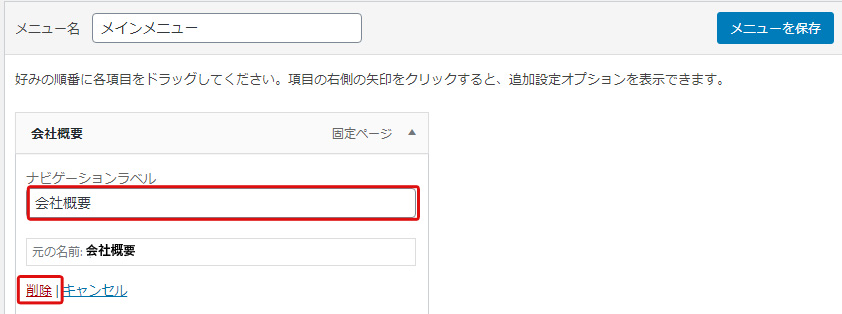
⑥「ナビゲーションラベル」ではメニュー項目の名前を変更できる。また、左下の「削除」をクリックすると、メニュー項目から削除することが可能だ。

ここで注意したいのは、ナビゲーションラベルで変更できるのはメニュー名のみだということだ。ナビゲーションラベルでは固定ページ名の名称は変更できないため、Webサイト内で整合性が取れなくある可能性があるので注意しよう。
追加したメニュー項目の編集方法はすべてのメニュー項目共通なので、覚えておくと便利だ。
1-3-2.投稿ページ
投稿ページは、ブログのように過去の投稿を蓄積できるページだ。「スタッフブログ」や「会社からのお知らせ」、「営業時間のお知らせ」など、日々内容が変動する情報を発信することに向いている。
投稿ページも固定ページ同様に、あらかじめ作成しておく必要がある。投稿ページのタイトルがメニュー名となるので、タイトル部分に「スタッフブログ」や「お知らせ」「最新情報」など分かりやすいタイトルを記入するようにしよう。
投稿ページが用意できたら、下記の手順でメニューに追加する。
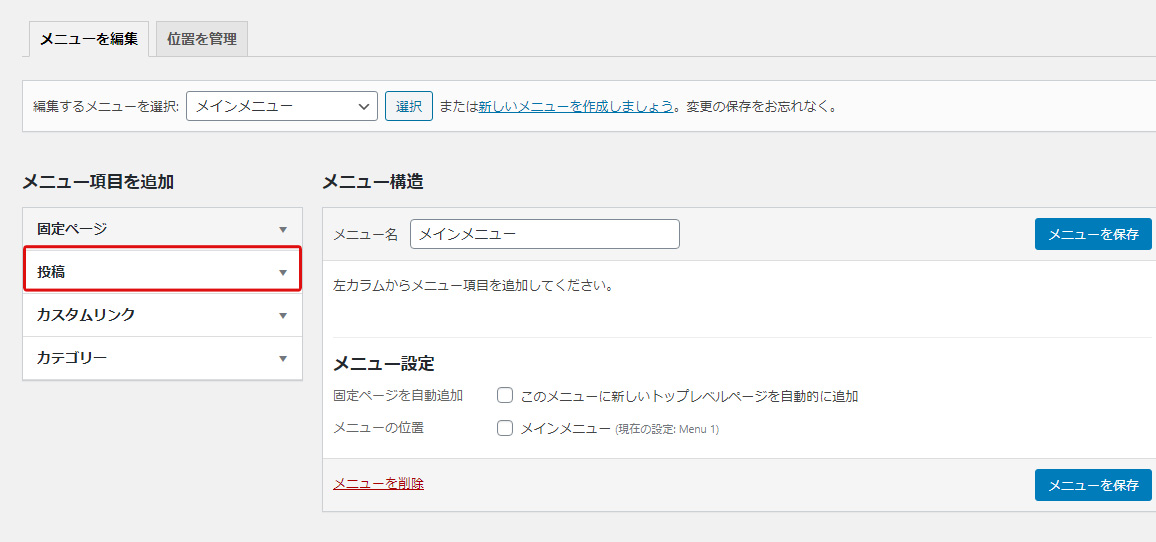
①「メニュー項目の追加」の下にある「投稿」をクリックする。

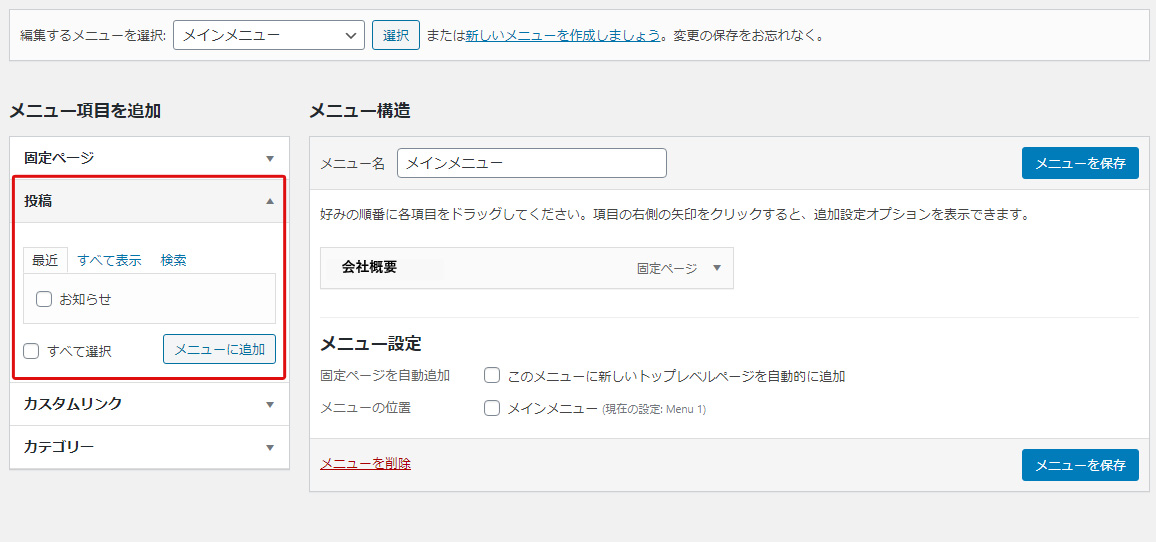
②ここからの手順は、固定ページと同様だ。作成した投稿ページのタイトルが表示される。

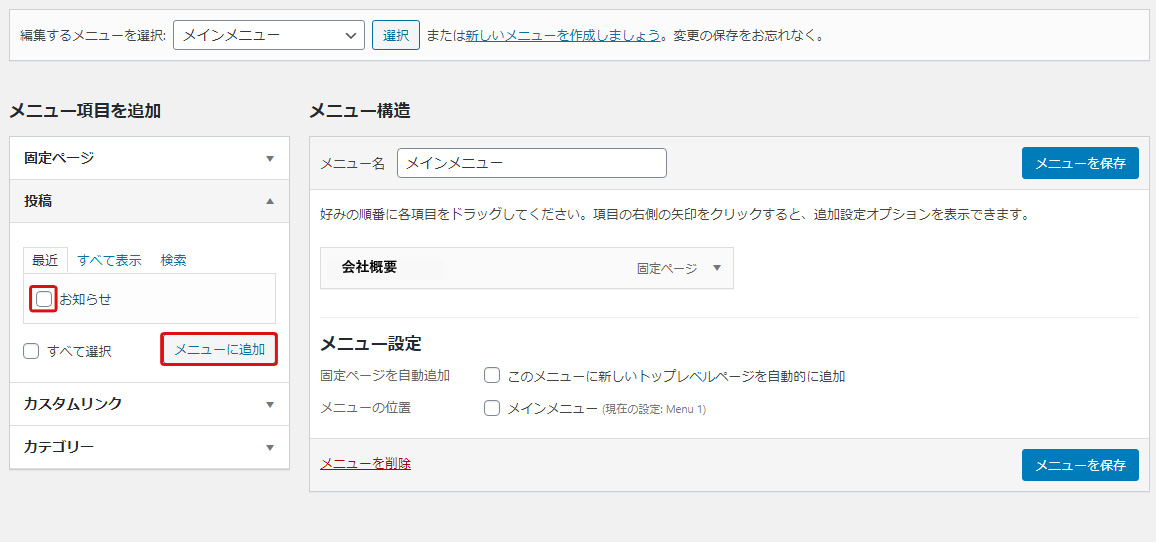
③メニューに追加する投稿ページにチェックを入れて「メニューに追加」をクリックする。

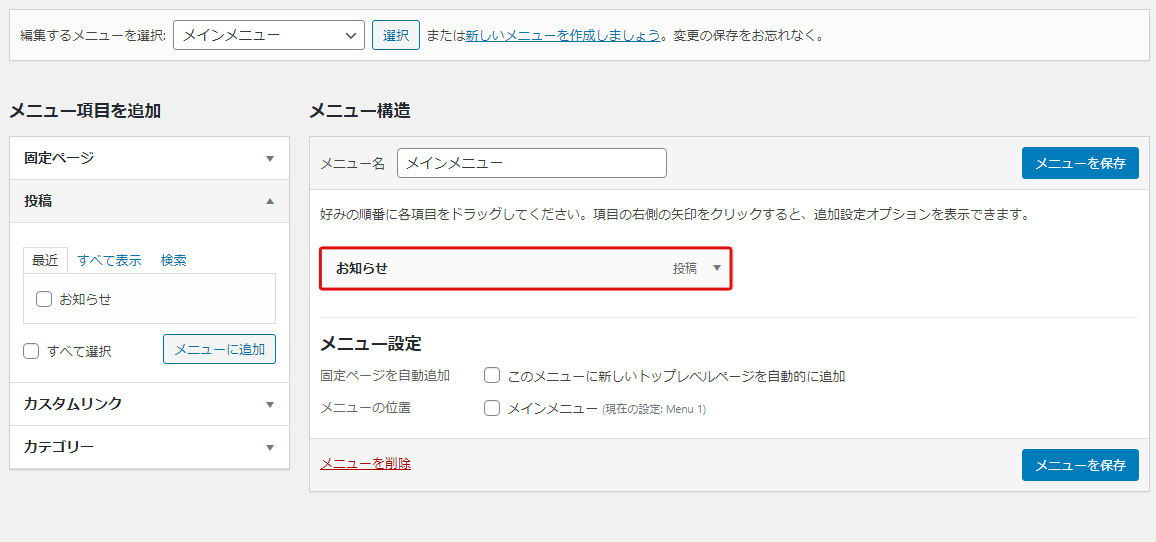
④追加が完了すると、下記のように「メニュー項目」部分に追加される。

1-3-3.カスタムリンク
カスタムリンクは、メニューから指定のサイトに飛ばしたいときに使用する。例えば、ランディングページや自社のオウンドメディア、ブログなどを設置して、自社のさまざまなコンテンツが網羅できるよう配置することが可能だ。
カスタムリンクはURLさえあれば使用できるため、コンテンツの内容に応じて使用してみよう。カスタムリンクは、下記の手順でメニューに追加する。
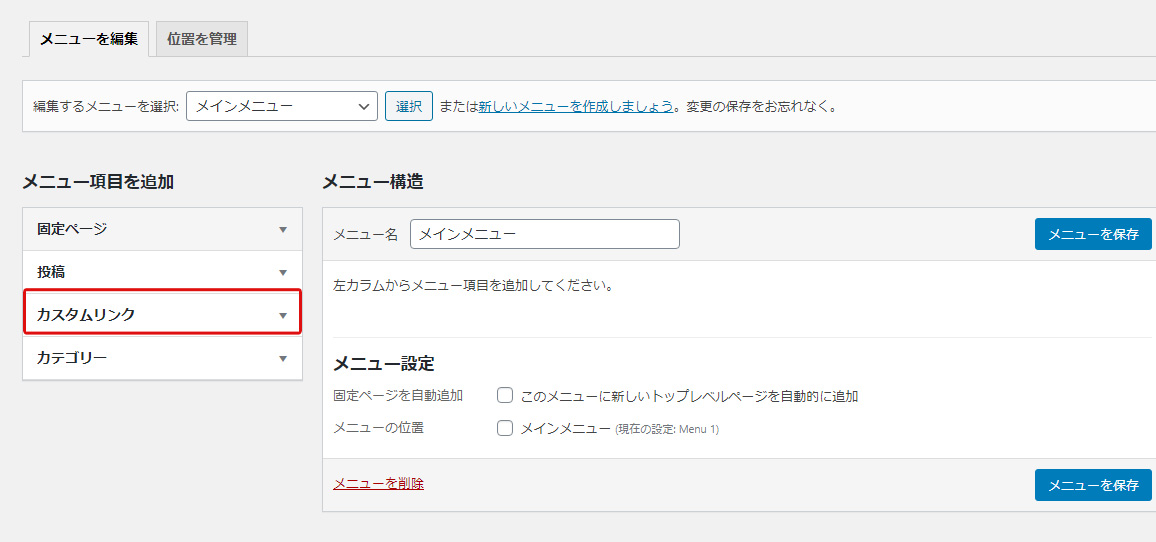
①「メニュー項目の追加」の下にある「カスタムリンク」をクリックする。

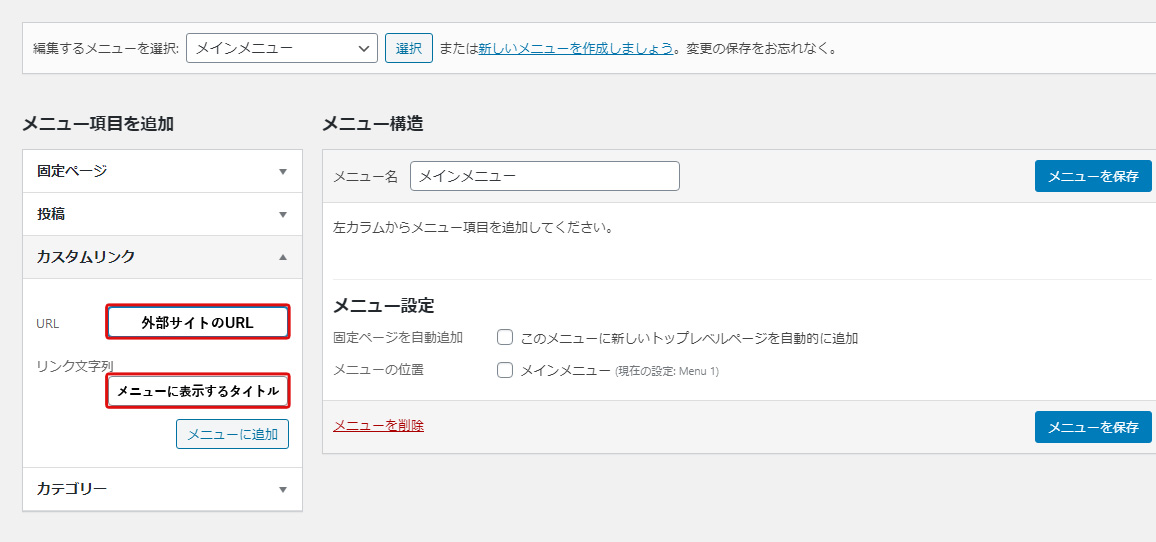
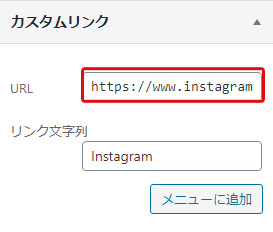
②「URL」に、メニューに追加するURLを記入する。

「リンク文字列」の部分は、メニューに表示するタイトルとなる。リンク先のメディア、ブログ名など内容に応じて設定しよう。入力が完了したら「メニューに追加」をクリックする。
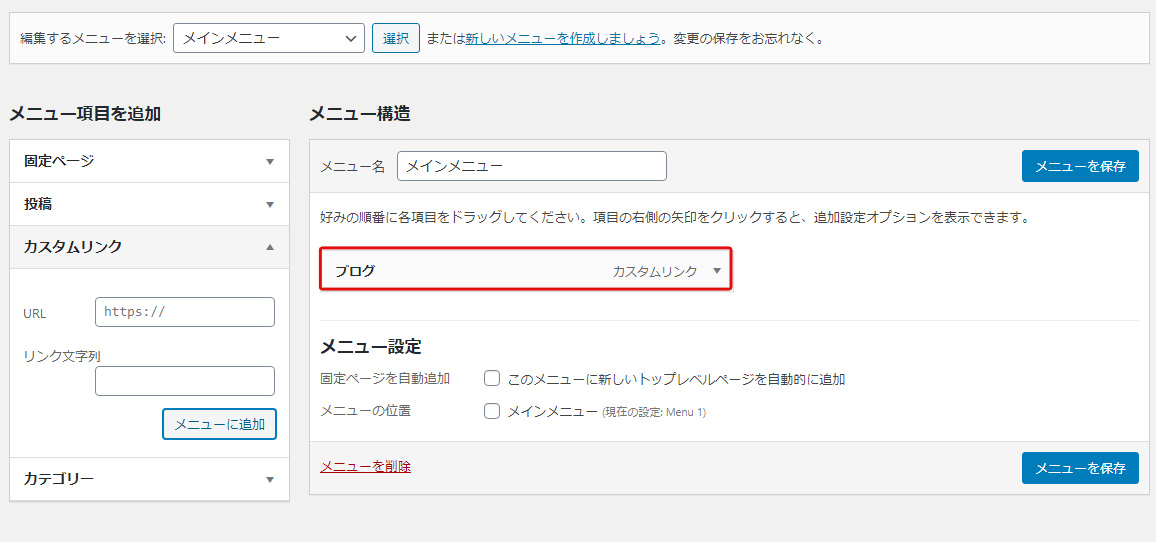
③追加が完了すると、下記のように「メニュー項目」部分に追加される。

1-3-4.カテゴリー
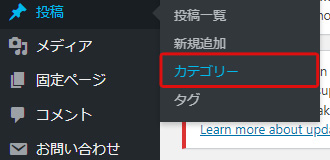
カテゴリーは、投稿ページをカテゴリー別に分けてメニュー化するときに使用する。WordPressの管理画面にログインすると、メニュー内に「カテゴリー」がある。

カテゴリー機能を使用して、投稿内容を分けている場合のみ使用できる。例えば、カテゴリーで「店舗からのお知らせ」「休業日のお知らせ」と分けていた場合、カテゴリーメニューで「休業日のお知らせ」を選択すると、休業日の連絡に特化したメニューを設定できる。
カテゴリー設定をしている場合は、下記の手順でメニューに追加する。
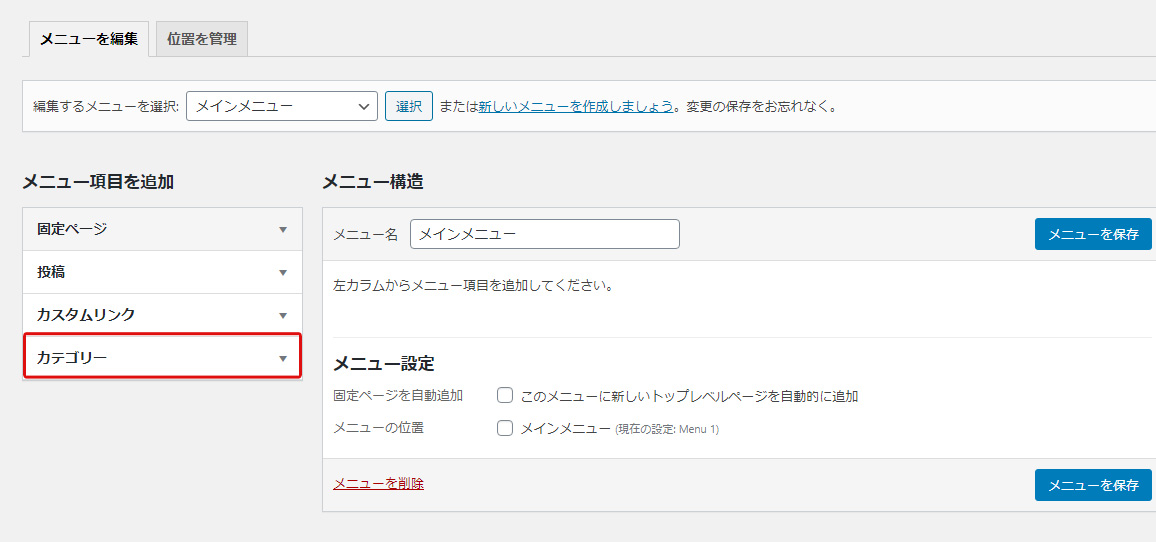
①「メニュー項目の追加」の下にある「カテゴリー」をクリックする。

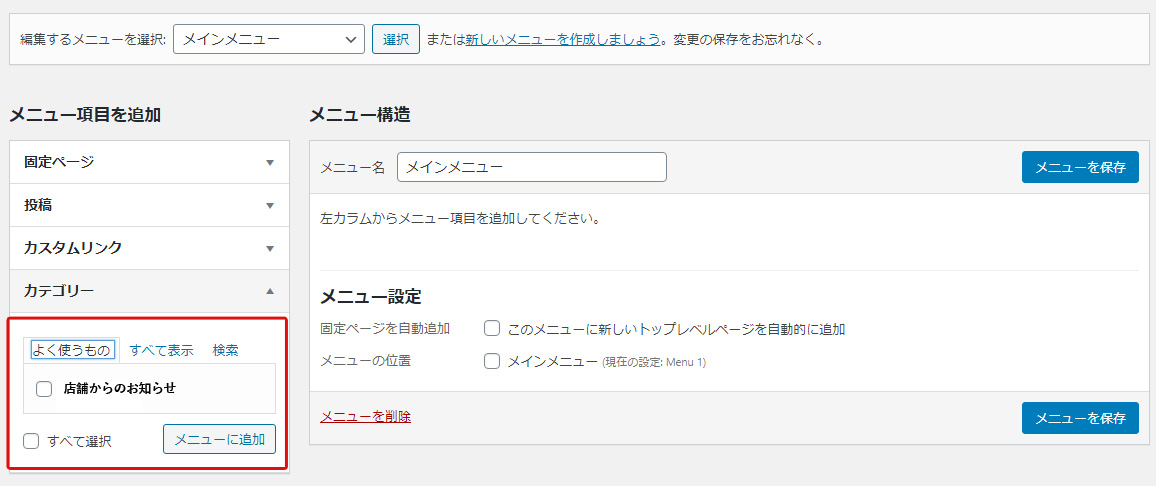
②ここからの手順は、固定ページと同様だ。作成したカテゴリーのタイトルが表示される。

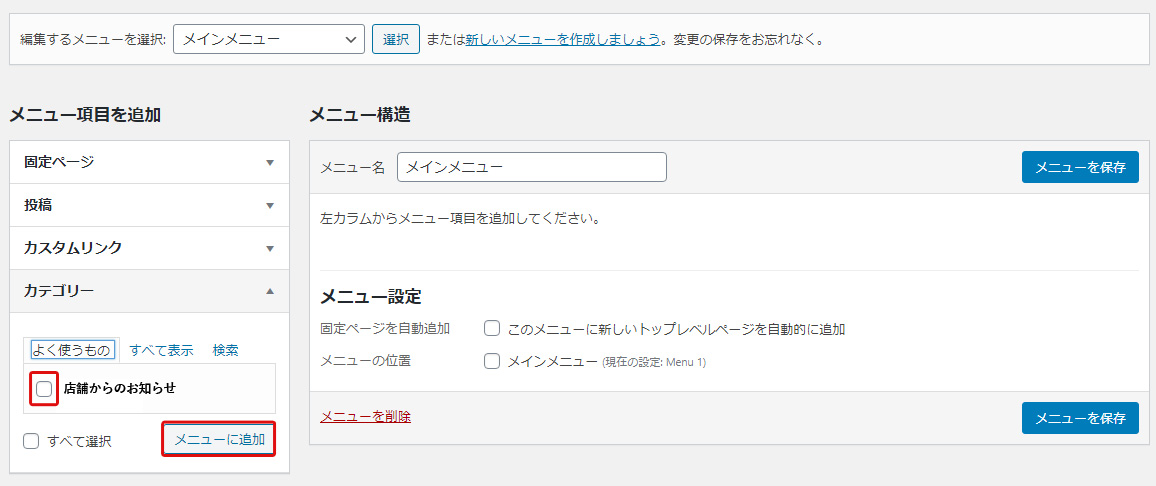
③メニューに追加するカテゴリーにチェックを入れて「メニューに追加」をクリックする。

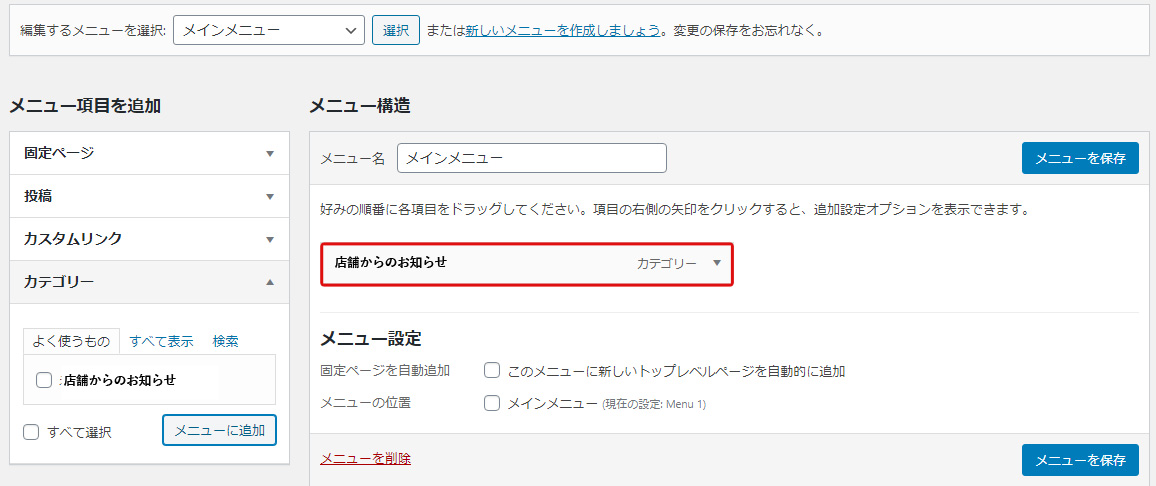
④追加が完了すると、下記のように「メニュー項目」部分に追加される。

1-4.メニューの表示位置を決める
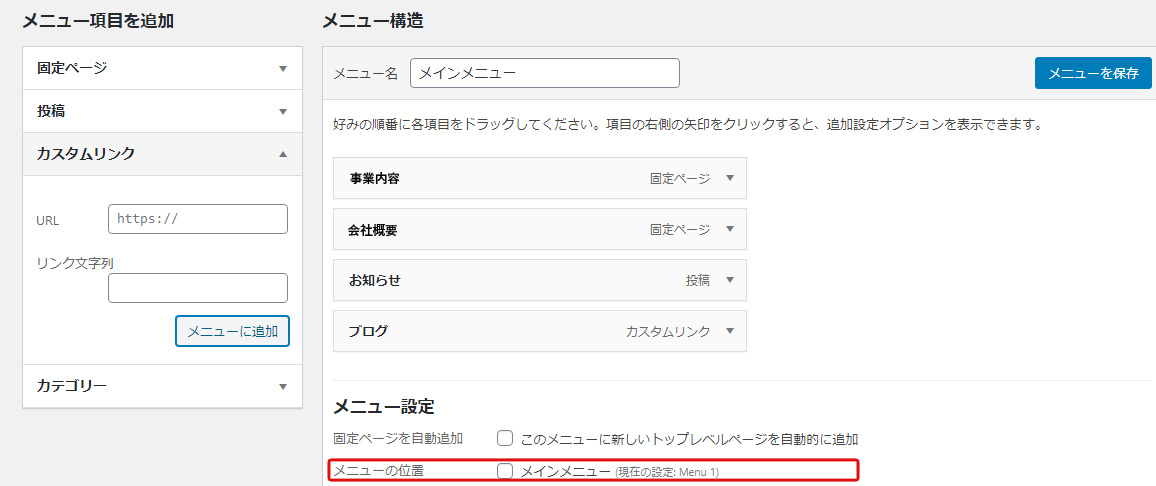
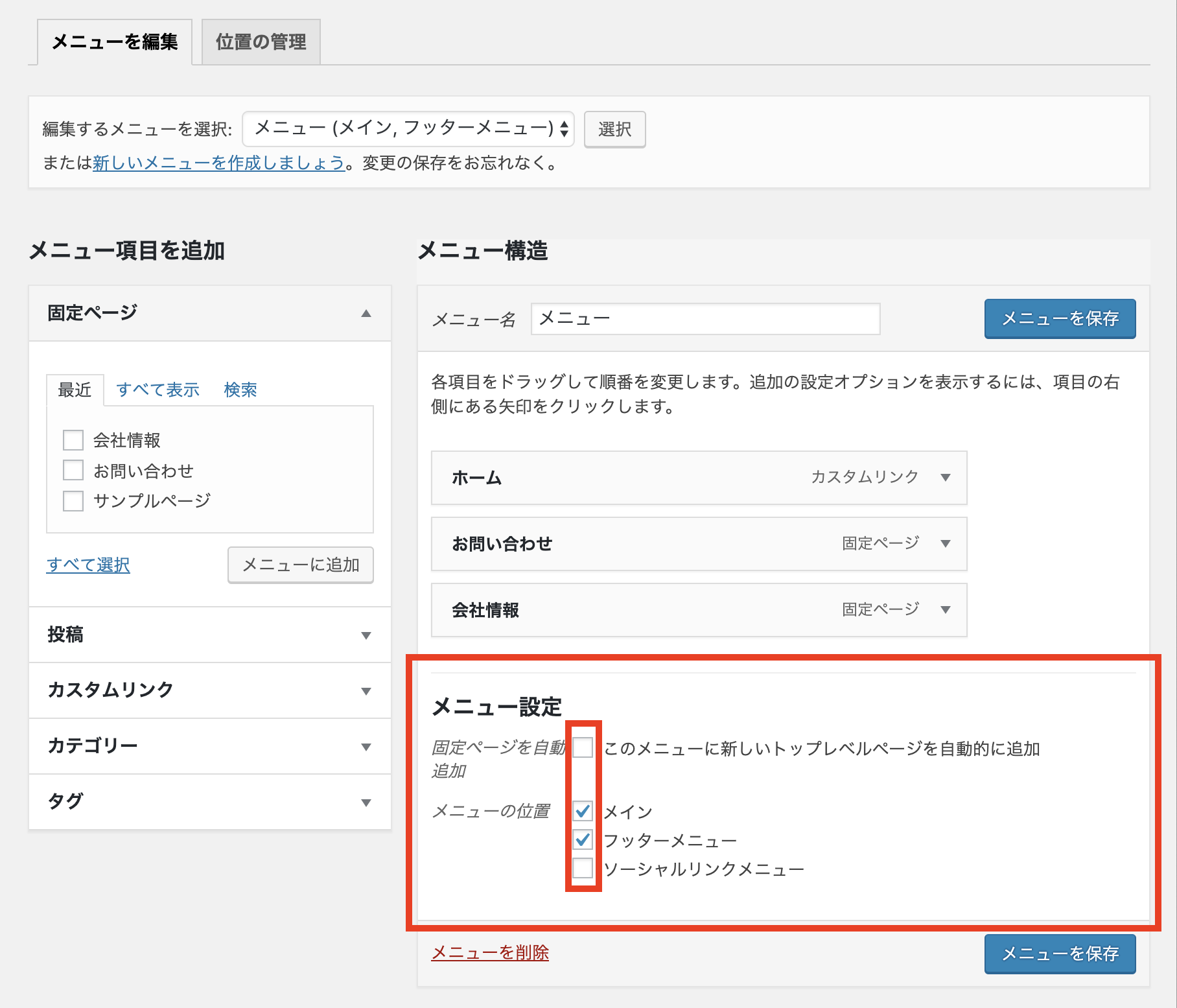
メニュー項目の設定ができたところで、メニューの表示位置を決める。メニューの表示位置は、メニュー項目の下にある「メニュー設定」部分で確認できる。
メニューの表示位置は、WordPressテーマにより異なる。下記の場合はメニューの表示位置は1箇所のみなので、メインメニューにチェックを入れる。

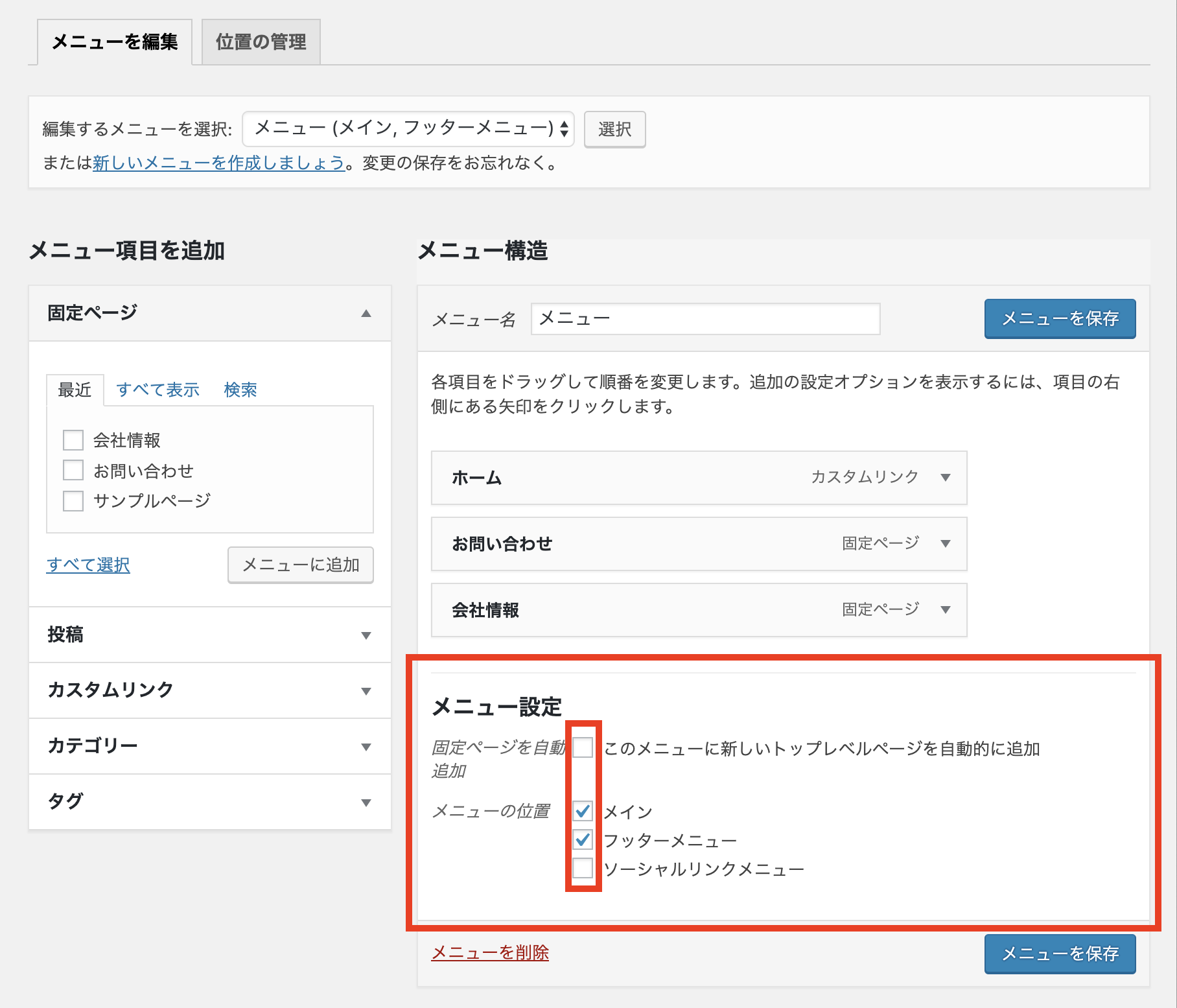
下記のWordPressテーマの場合は、メニュー表示位置を複数から選択できる。

この場合は、作成したメニューを表示させたい位置にチェックを入れる。WordPressテーマによってはテーマの編集画面からメニュー位置を設定するケースもあるので、使用しているテーマに応じて対応しよう。
1-5.メニューを保存する
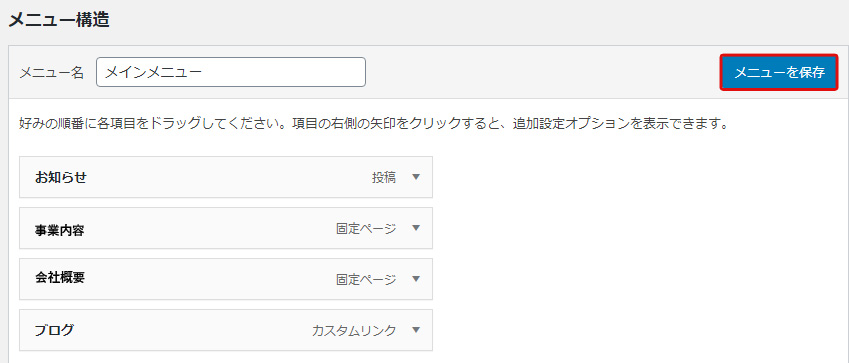
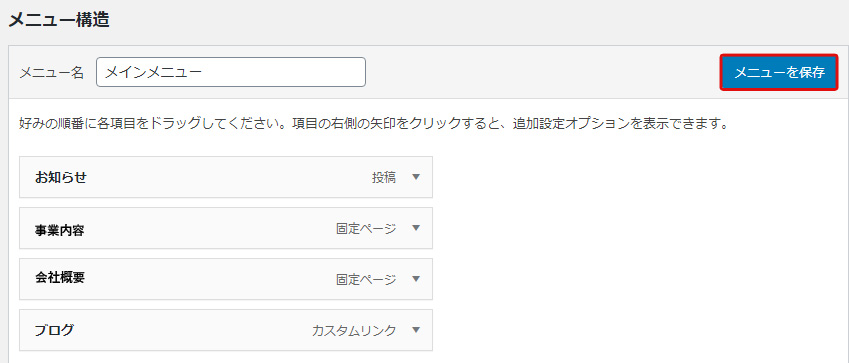
メニュー位置が設定できたら「メニューを保存」をクリックする。

これで、メニューの設定は完了だ。WordPressテーマ側でもメニュー表示設定ができていれば、再度Webサイトを開くことでメニューが表示される。
2.【応用編】知っておきたいWordPressメニュー設定の方法

WordPressの基本的なメニュー設定ができたところで、応用的な設定方法をご紹介する。応用方法も把握しておくとメニュー表示のバリエーションが広がるので、ぜひ参考にしてみよう。
2-1.メニュー項目の順序を変える
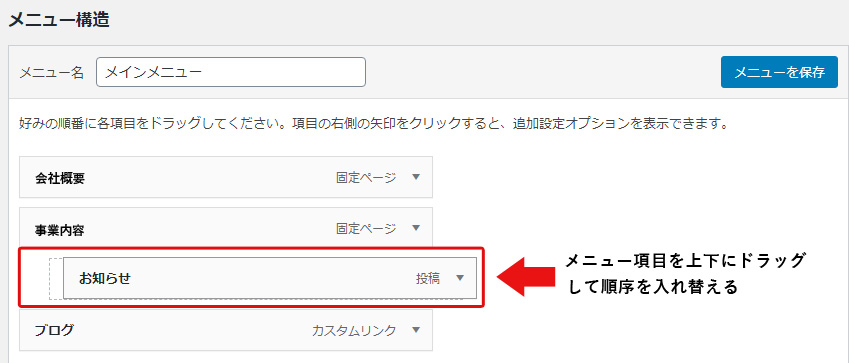
WordPressのメニュー項目は、設定した順序に沿って表示される。下記の場合は、事業内容の次に会社員、お知らせ、ブログと並ぶことになる。

WordPressテーマにより縦並びと横並びは異なるが、順序はメニュー項目の設定時に決まる。メニューの関連性や重要度に応じて、並べ替えをしたいと感じることがあるだろう。
メニュー項目は簡単に順序調整ができる。順序を変えたいメニュー項目をドラッグして、適切な位置に移動させれば完了だ。

上記の例では「お知らせ」のメニュー項目をドラッグして、場所を移動している。上下に移動させると好きな位置に変更できる。
メニュー項目の移動が完了したら「メニューを保存」をクリックすると、反映される。

【ドラッグ&ドロップができない場合】
WordPressのサイト管理をしていると、稀にドラッグ&ドロップができない方がいる。その場合は、WordPress公式サイトの「問題解決のためのチェックリスト」を確認してみよう。トラブルシューティングの基本に解決手順が掲載されているので試してみるといいだろう。
2-2.ドロップダウンメニューを設定する
ドロップダウンメニューとはメニューをクリックする、またはマウスポインターを置くと垂れ下がるように表示されるメニューのことだ。
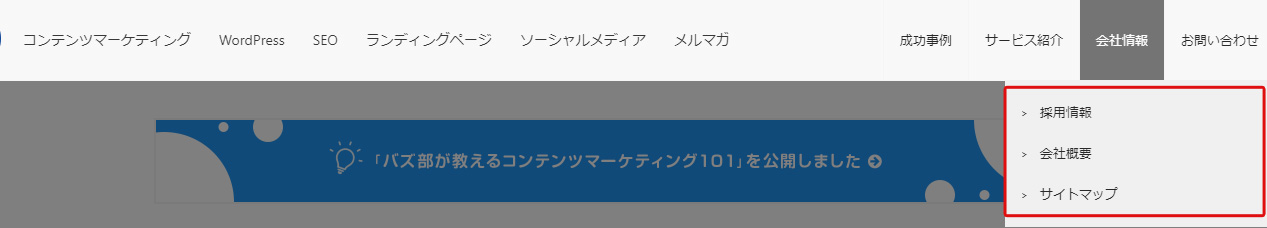
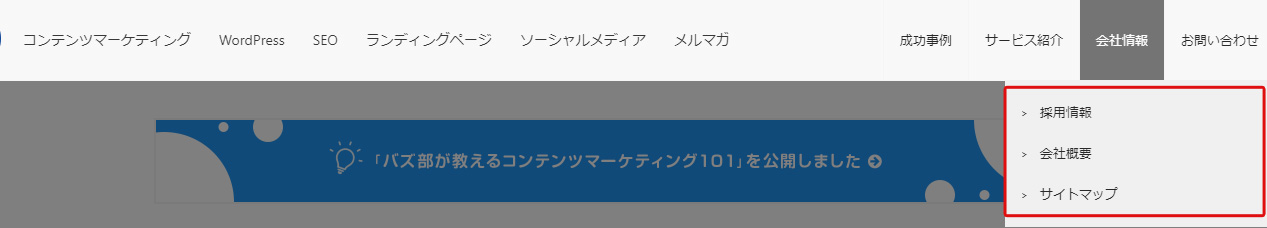
バズ部のサイトでは会社情報にマウスポインターを置くと、下記のように「採用情報」や「会社概要」など関連性のあるメニューが表できる。

メニュー項目が増えた場合やコンテンツ内容が豊富でカテゴリー分けをしたほうが見やすい場合は、ドロップダウンメニューを使用するといいだろう。
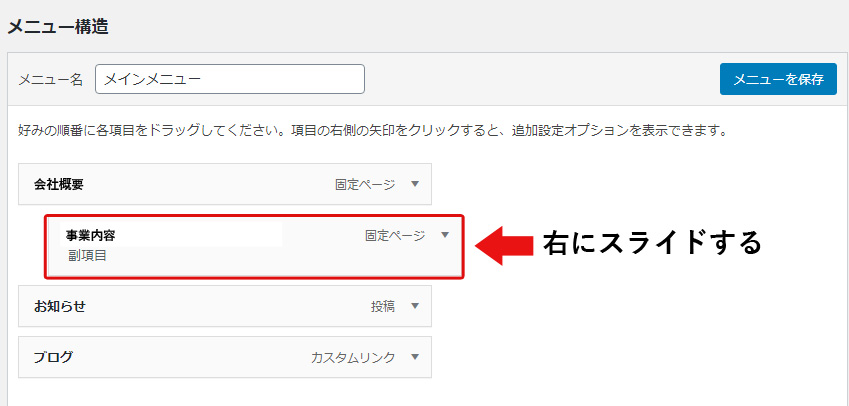
①まずは「1.【基本編】初心者でも簡単にできるWordPressメニュー設定の5ステップ」に沿って、メニュー項目を作成する。(メニュー項目の順序も整えておく)下層メニュー項目にしたい項目をクリックして、右側にスライドさせる。

上記の例では「事業内容」のメニュー項目を右側にスライドしている。「副項目」と表示されると、会社概要をドロップダウンしたときに表示されるメニューとなる。
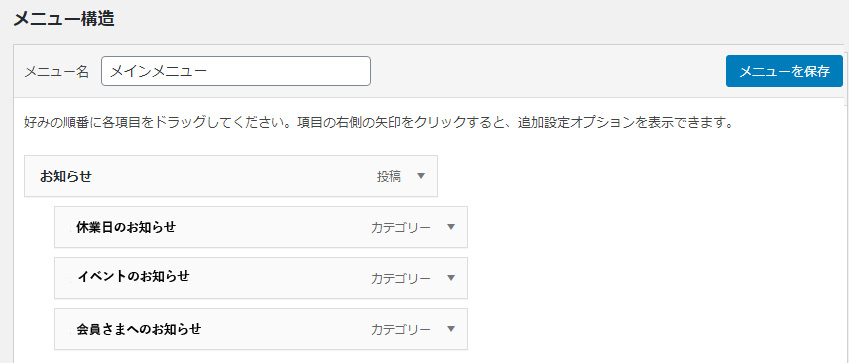
例えば、投稿ページ内の内容をユーザーニーズに合わせて表示させたい場合は、下記のように投稿ページメニューの下にカテゴリー分けをしたメニュー項目を設置することもできる。

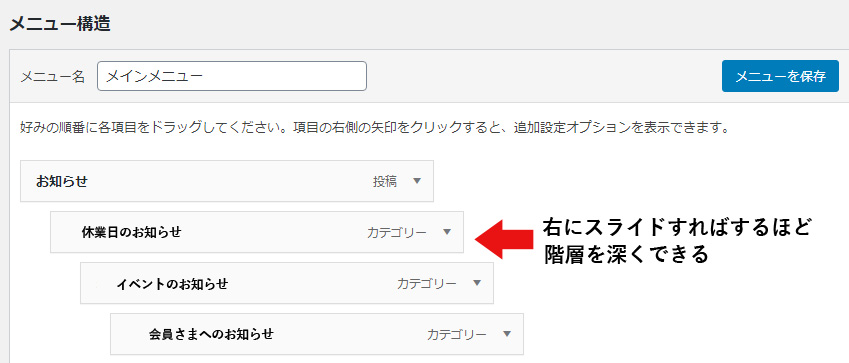
ちなみに、メニュー項目は右側にスライドすればするほど階層を深くできる。

ただし、無意味に階層を深くするとメニューの表示方法が複雑化してユーザーの利便性を損ねることになる。上記の例では、「お知らせ」のメニューの下に「休業日のお知らせ」があり、その下に「イベントのお知らせ」がある。
「イベントのお知らせ」を見るには「休業日のお知らせ」にカーソルをあてる必要があり、たどり着けるユーザーとたどり着けないユーザーが出てしまう。このように、複雑な構造にするとユーザーが欲しい情報にたどり着けないことが起こるので、利便性を考慮してドロップダウンの設定を行うといいだろう。
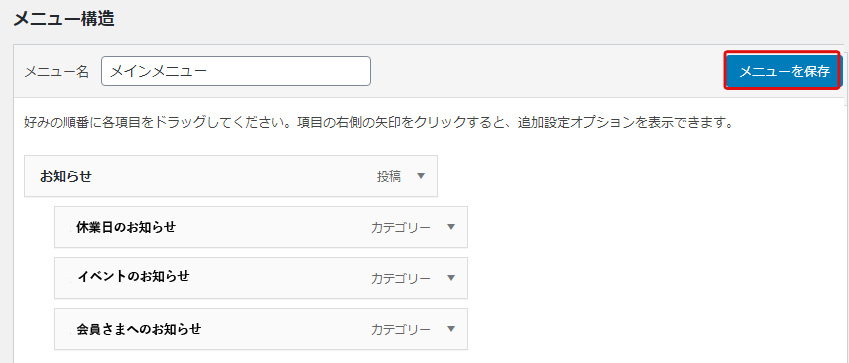
②ドロップダウンの設定が完了したら「メニューを保存」ボタンを押すと反映できる。

2-3.複数のメニューを設定し使い分ける
WordPressテーマによっては、複数のメニューの使い分けができる。例えば、ヘッダーとサイドバーの2箇所にメニュー表示ができたりパソコンとスマートフォン用に異なるメニューを用意できたりする。
複数のメニューを使い分けるには
①複数のメニューを作成する
②作成したメニューごとに異なる表示位置を設定する
という2つを行う。どちらも既に解説している方法なので、簡単に実践できる。
①複数のメニューを作成する
まずは、複数のメニューを作成する。メニューの作成方法は「1.【基本編】初心者でも簡単にできるWordPressメニュー設定の5ステップ」で解説したとおりだ。メニューの作成が完了したら忘れずに、「メニューを保存」ボタンを押そう。
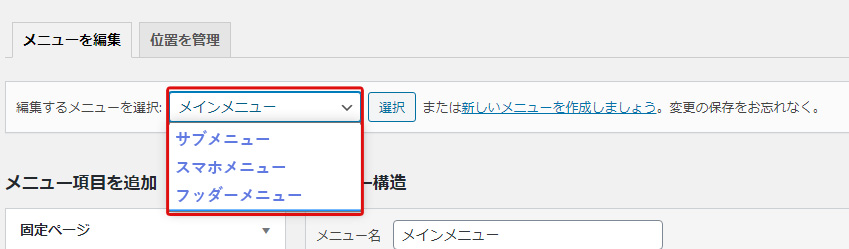
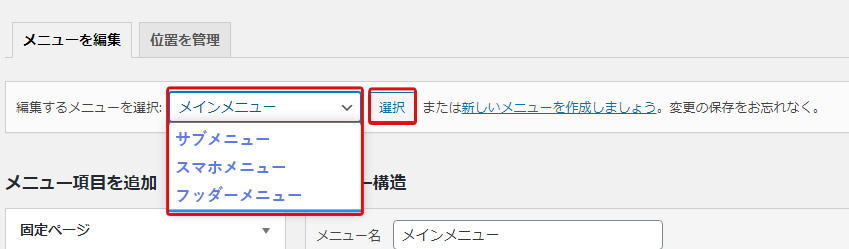
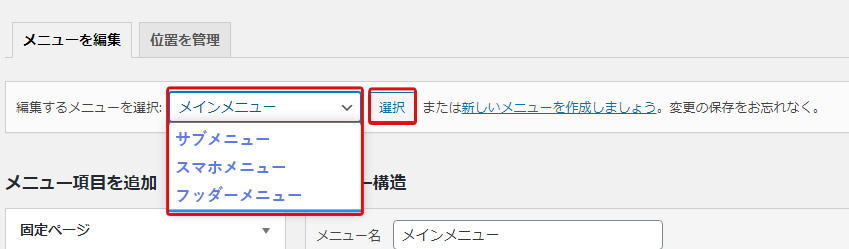
複数のメニューができると「編集するメニューを選択」から、ドロップダウンでメニュー選択ができる。

この部分に表示されていれば、メニューの作成と保存ができていることになる。
②作成したメニューごとに異なる表示位置を設定する
メニューの表示位置設定は「1-4.メニューの表示位置を決める」で解説した方法で実践できる。表示位置を設定したいメニューを選択して、メニューの表示位置を指定する。

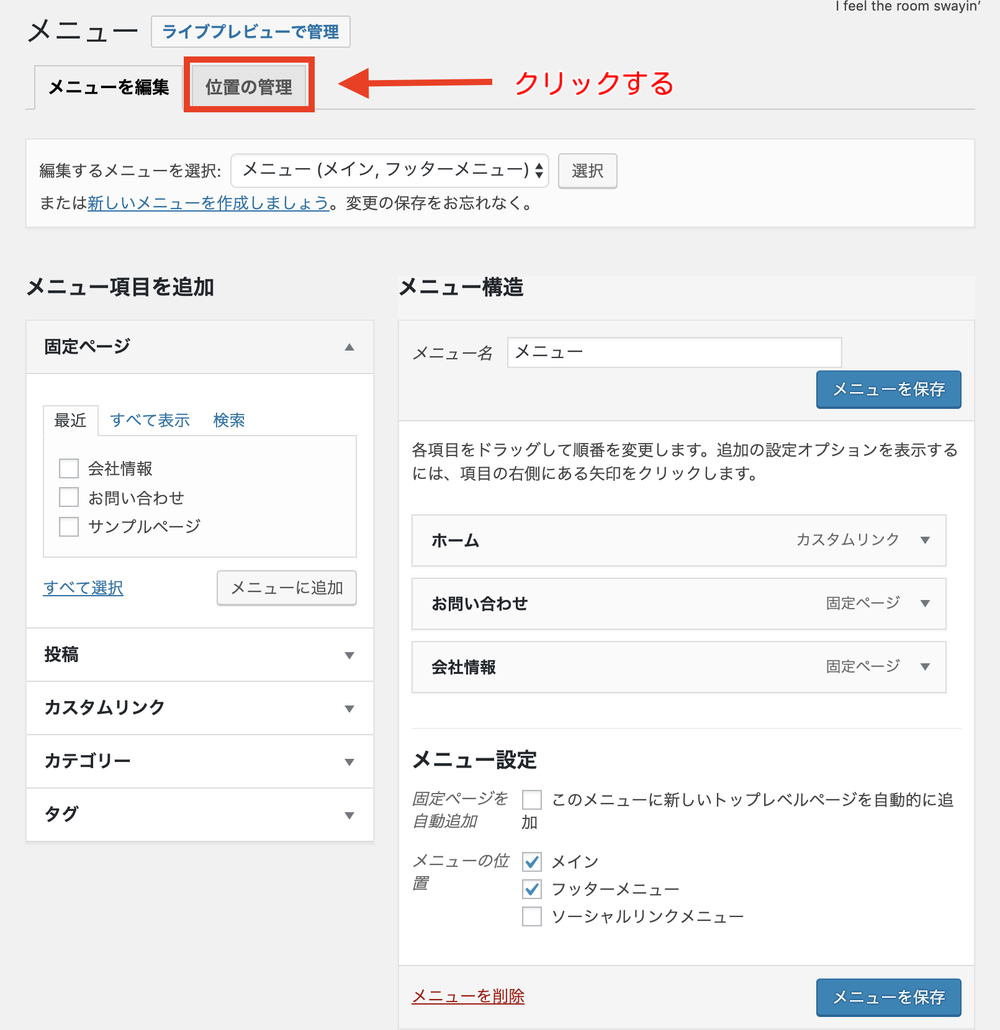
上記の例では、メインメニューとフッダーメニューに表示するように指示を出している。
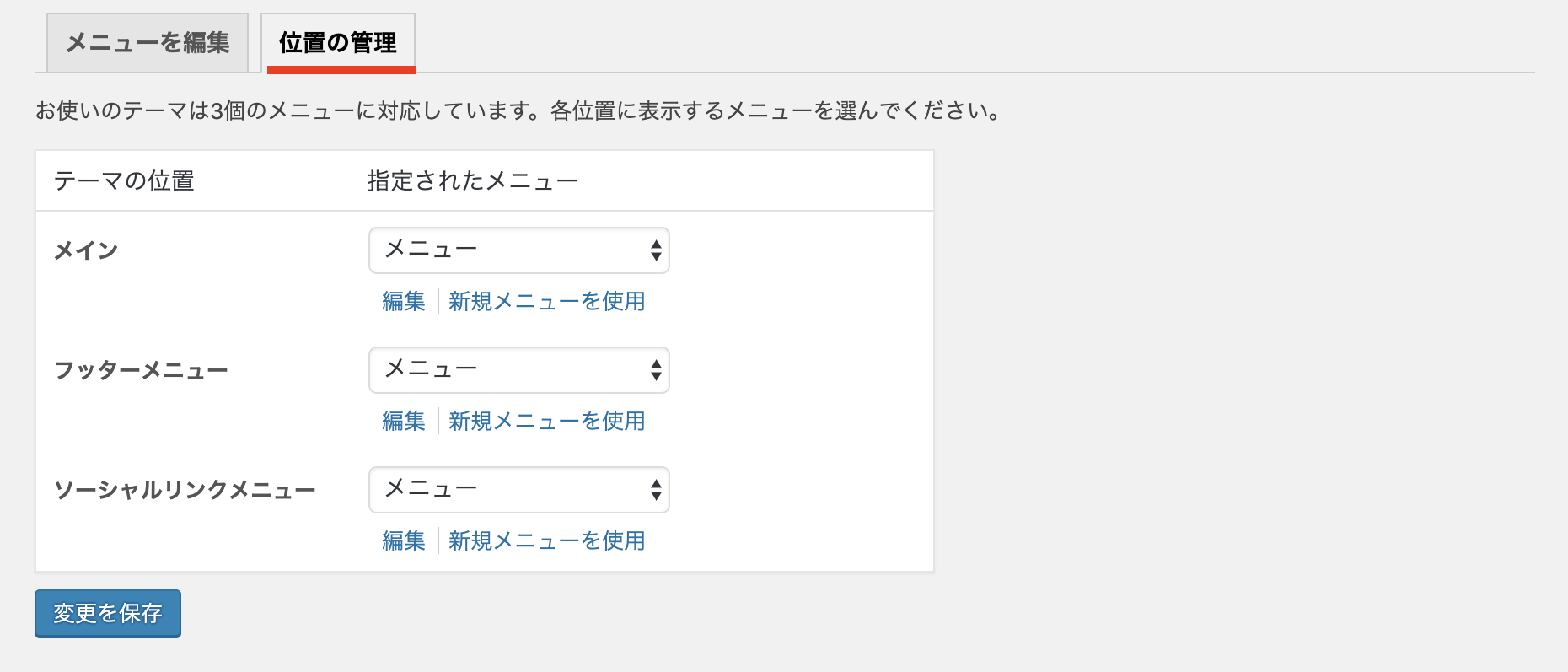
この方法以外にもWordPressテーマによっては、次の方法が使用できる。メニュー編集画面を開き「位置の管理」をクリックする。

メニューの表示位置ごとに、テーマが選択できる画面が表示される。

現状はすべて同じメニューが表示されるが、メインは「メインメニュー」、フッダーは「フッダーメニュー」と変更することで異なるメニューを表示できる。
繰り返しとなるが、メニューの表示位置はWordPressテーマにより異なる。複数のメニューの使い分けの可否もWordPressテーマに依存するため、あらかじめチェックをしてから設定しよう。
2-4.作成したメニューを編集する
過去に作成したメニューを編集するときは、下記の手順で行う。新しいメニューの追加やメニュー項目の変更など、適時改善を行うときに活用できる。
①WordPressの管理画面にログインをする。左のメニューにある「外観」にカーソルをあてると「メニュー」が表示されるのでクリックする。

②「編集するメニューを選択」と表示されるので、ドロップダウンで編集したいメニューを選択する。選択後に「選択」ボタンをクリックする。

③選択したメニューが表示されるので、編集を行う。

編集終了後は忘れずに「メニューを保存」をクリックする。この手順を実施すると、いつでも簡単にメニューの編集ができる。
2-5.作成したメニューを削除する
作成したメニューが不要となった場合には、簡単に削除ができる。
①「編集するメニューを選択」から、削除するメニューを選ぶ。選択後に「選択」ボタンをクリックする。

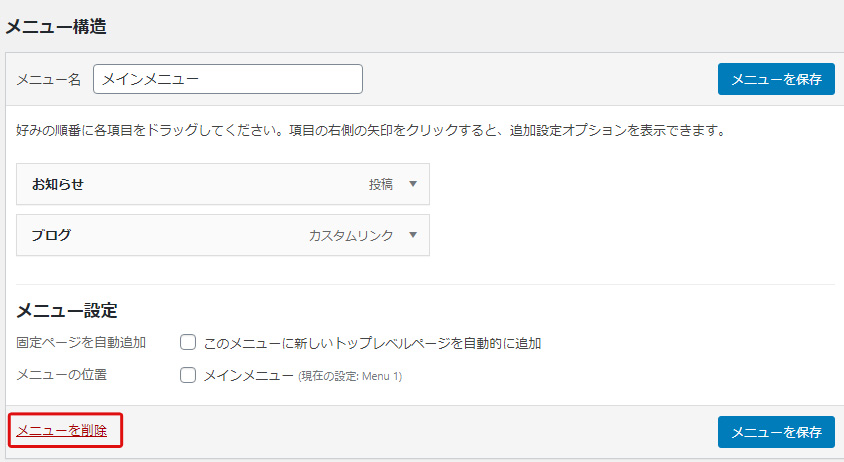
②メニューページの下部にある「メニューを削除」をクリックする。

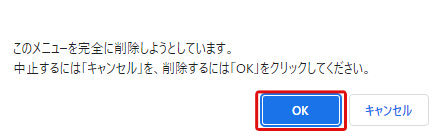
③メニューの削除を問うポップアップが表示されるので、再度削除するメニューかを確認する。

削除をする場合は「OK」を押すと、実行される。一度削除したメニューは戻せないため、慎重に実施するといいだろう。
3.WordPressのメニュー設定が必要な理由

WordPressのメニュー設定ができたところで、改めてなぜメニュー設定が必要なのか振り返ってみよう。
| WordPressのメニュー設定が必要な2つの理由 |
| ❶ ユーザーの利便性を高める ❷ クローラーがクロールしやすくなる |
メニュー設定の重要性を把握するためにも、参考にしてみて欲しい。
3-1.ユーザーの利便性を高める
1つ目は、ユーザーの利便性を高めるためだ。最近は少なくなったが、メニュー設定のないWebサイトを想像してみて欲しい。
せっかくお目当てのWebサイトにたどり着いても、知りたい情報をどのように見つければいいのか困るはずだ。例えば、会社概要を知りたいと思ったら、どこに記載されているのか一つずつ確認しなければならない。ユーザーの負担が大きく、ストレスや離脱につながることは容易に想像できるだろう。
メニューがあれば、各コンテンツの内容が可視化できユーザーが必要な情報にすぐにアクセスできる。ブログメニューからオウンドメディアメニュー、会社概要から事業内容など次々と情報を辿ることもできるため、自社サイト内での回遊率も上がるはずだ。
このように、Webサイトを訪れたユーザーが欲しい情報に辿り着くための道標としてメニューの設定は欠かせない。
3-2.クローラーがクロールしやすくなる
2つ目は、Googleのクローラーが巡回しやすい状態を作るためだ。Googleのクローラーはメニュー項目を辿ることで、効率よくページ内を巡回する。適切にクロールされないとWebサイトの評価ができないため、検索順位に悪影響を与える。
Googleがクロールしやすい状態を作るのは、SEO対策にもなるのだ。また、修正中のページや完成度の低いページはメニュー項目から外すと、Googleからの低評価を避ける対策にもつながる。
4.WordPressのメニュー設定をするときの3つのポイント

最後に、WordPressのメニューを設定するときのポイントを解説していく。
| WordPressのメニュー設定をするときのポイント |
| ❶ わかりやすいメニュー項目を設定する ❷ 階層を意識してメニューを構築する ❸ メニュー設定後は表示を確認する |
意味のあるメニュー項目にするためにも、あらかじめチェックしておこう。
4-1.ユーザーが分かりやすいメニュー項目を設定する
長いメニュー項目やオリジナル性の高いメニュー項目では、どのようなコンテンツに辿りつけるのかイメージできない。とくに昨今は視認性が重視される傾向があるため、一目で理解できないと避けられる傾向がある。
自社のブランディングが成熟し独自の世界観が確立できていない限りは、簡単で明瞭なメニュー項目を設定しよう。よく使用されるメニュー項目の一例は、下記のとおりだ。
メニュー項目の例 | 内容 |
会社概要・会社情報・about・〇〇(ブランド名・サービス名)について | 自社の概要や自社商品、サービスの情報を発信する |
事業内容・サービス内容・〇〇(ブランド名・サービス名)ができること | 自社の事業やサービス内容を発信する |
ECサイト・商品購入・order | 商品やサービスの購入方法、購入ページを発信する |
メニュー・商品一覧 | 取り扱っている商品やサービスを一つずつ紹介する |
お知らせ・最新情報・インフォメーション | 休業日やイベント情報など日々更新する情報を発信する |
問い合わせ | 自社への問い合わせ方法(問い合わせフォーム)を記載 |
ブログ | ブログコンテンツを発信する |
プライバシーポリシー | Webサイトでの個人情報の取り扱いやプライバシーの配慮について記載 |
例えば、会社の概要を説明するコンテンツのメニュー項目に「○○会社の沿革や事業の概要」と記載されていても、長くて分かりにくい。WordPressで作成したwebサイトの使用目的に応じて必要なメニューは異なるが、シンプルで分かりやすい項目を意識して設定しよう。
4-2.階層を意識してメニューを構築する
「2-2.ドロップダウンメニューを設定する」でも解説したように、意識的に階層を作ることで複数あるページからユーザーが目的のページにたどり着きやすくなる。
例えば、下記のように会社情報のメニューの下に「会社概要」「採用情報」「サイトマップ」を設けると、ユーザーの目的に応じて適切なページを選択できるようになるだろう。

メニュー項目は、5~7程度が理想的だと言われている。これ以上メニュー項目を増やすときには、メニュー項目を階層化するといいだろう。
メニュー項目を階層化するときには、メニュー項目ごとの関連性がポイントとなる。「商品紹介」の下に「ブログ」「問い合わせ」が設置されていると関連性が薄く、本当に「ブログ」」や「問い合わせ」を探しているユーザーが辿りつけなくなる。
「商品紹介」の場合は「使い方」「商品の購入方法」など、商品に関心を持つユーザーが見るコンテンツを設定するべきだ。上手に階層化できればユーザーの利便性向上やサイト内の回遊率アップにつながるため、ぜひ検討してみて欲しい。
4-3.メニュー設定後は表示を確認する
メニューの設定をした後は表示確認をして、適切に表示されているかチェックするようにしよう。メニューのデザインは基本的にWordPressテーマに依存しているので、実装してみると見にくかったり思った位置に表示されなかったりする。
その状態に気付かずに放置してしまうとユーザーの利便性の低下やGoogleのスクロールの妨げとなるため、逐一確認する癖をつけるといいだろう。
5.WordPressにメニュー設定をするときのQ&A

WordPressにメニューを設定するときに、よくある質問をまとめたので参考にしてみて欲しい。
5-1.Q.メニューのデザインを変更したいときは?
メニューのデザインは、基本的にWordPressのテーマに依存している。
①WordPressのテーマを変更
②メニューのデザインに特化したプラグインの使用
③CSSの編集する
のいずれかの方法で変更できる。簡単にメニューのデザインを変更したい場合は、WordPressテーマの中から好みのメニューデザインのテーマを選ぶといいだろう。
5-2.メニューが表示されないときはどうすればいい?
メニューを作成したのにもかかわらずメニューが表示されない場合は、2つの理由が考えられる。
①WordPressテーマの設定
WordPressテーマの設定でメニューが非表示になっている可能性があるので確認をしよう。
②メニューの表示位置が誤っている
WordPressテーマの設定では非表示になっている部分に、メニュー位置を設定していると表示されない。メニューの表示位置とWordPressテーマの設定を見直そう。
5-3.メニューにSNSを設置できる?
メニュー項目に、TwitterやInstagramなどのSNSを設置することは可能だ。下記のように、カスタムリンクに埋め込み用のURLを使用して設置する。

他にもWordPressテーマによってはプラグインで設置できることもあるので、確認してみるといいだろう。
6.まとめ
ここまで読んで、WordPressのメニューを設定する方法や設定するときのポイントが把握できただろう。最後に、この記事の内容をまとめてみると
◎WordPressのメニューを設定する基本ステップは次のとおり
1)メニューを設定する画面を開く
2)メニュー名を入力する
3)固定ページや投稿ページからメニュー項目を追加する
4)メニューの表示位置を決める
5)作成したメニューを保存する
◎今回解説したWordPressの応用的なメニュー設定方法は下記のとおり
1)メニュー項目の順序を変える
2)ドロップダウンメニューを設定する
3)複数のメニューを設定して設置場所を変えて使い分ける
4)作成したメニューを再度編集する
5)作成したメニューを削除する
◎WordPressにメニュー設定が必要な理由は次の2つ
1)ユーザーの利便性を向上させる
2)Googleのクローラーがクロールしやすい状態を作る
◎WordPressのメニューを設定するときのポイントは次の3つ
1)ユーザーが分かりやすいメニュー項目を設定する
2)階層を意識してメニュー項目を設定する
3)メニュー設定後は表示を確認する
WordPressのメニュー設定は、初心者でも簡単に実践できる。ぜひ、あなたのWordPressにもメニューを設定して、ユーザーの利便性を高めたWebサイトに仕上げよう。







