SEOを最短で効率的に攻略することを考えた時、WordPressはベストの選択肢の一つだ。
最近では、検索エンジンで上位に表示されているサイトやブログのほとんどがWordPressで作られているほどで、その有効性は、Googleの検索エンジンチームのリーダーとして著名なマット・カッツ氏も認めている。
そこで本日は、SEO効果を極限まで高めるために、WordPressでブログテーマを構築する際に必ず抑えておくべきポイントをご紹介する。
ぜひ、あなたが自社でWordPressブログを構築する時の参考にして欲しい。
目次
1.ナビゲーション構造は徹底的に分かりやすく
WordPressでブログを構築する上で最も重要な事は、ユーザー、検索エンジンのクロウラーの双方が、簡単に目的のコンテンツにたどり着けるようなシンプルな構造にすることだ。
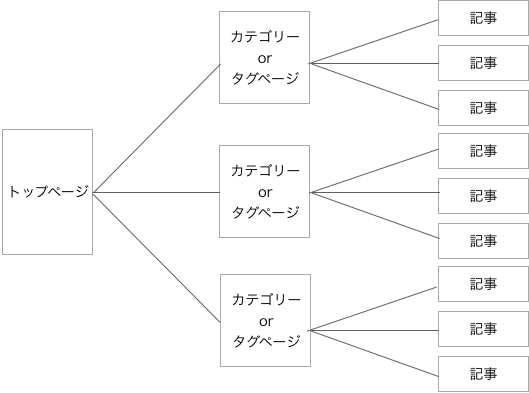
そのため、実際にWordPressブログのデザインや構築を始める前に、トップページを基準にして全体のナビゲーション構造を整理することが重要だ。そして、全てのブログは三階層で構築できると考えている。
簡単に表すなら以下のような構造だ。

このように、キレイに三階層に分かれたブログを作るには、WordPressテンプレートの作成の前に、ブログのプランニングをしっかりと行っておく必要がある。つまり、プランニングの段階からSEOは始まっているのだ。
SEO効果を最大化するためにも、以下の7つの項目はあらかじめ決めておくようにしよう。
- ブログのコンセプト策定
- 数字目標の設定
- コンテンツカテゴリー(タグ)の決定
- キーワードポートフォリオの作成
- コンテンツアイディアリストの作成
- スケジューリング
- デザインと導線の決定
これらの項目の策定方法は、「5ヶ月で100万PVのブログを作成する為に実践した32の手順」で詳しくお話しているので、ぜひ参考にしてみよう。
2.ナビゲーションメニューはテキストで設定
ブログのトップナビゲーションメニュー(下図)をテキストリンクで設定すると、検索エンジンがクロールしやすいサイトになる。
![]()
検索エンジンが頻繁にクロールしてくれるようになると、よりブログを適切に評価してくれやすくなる。そしてSEOにも好影響を与える。
そのため、トップナビゲーションメニューではドロップダウンや画像、アニメーションを使うのは極力避けて、テキストで設定し、CSSでデザインをするようにしよう。
3.パンくずリストを設定しよう
パンくずリストとは、WordPressの記事ページや固定ページの上部に表示される下図のような記述だ。
![]()
これを設置することによって主に以下の2つの利点が生まれる。
- 検索エンジンがサイトの構造を理解しやすくなる(参照:検索エンジンの仕組み)
- 読者がサイト内のどのページにいるのか簡単に分かるのでユーザビリティが上がる
この結果、あなたのサイトが検索エンジンからもユーザーからも適切に評価して貰いやすくなる。忘れずに設置しておこう。
4.ページ毎に最適な見出しタグを設定しよう
見出しタグとは、<h1>,<h2>,<h3>などで設定するタグのことで、SEOに非常に大きな影響を与えている。この見出しタグには、抑えておくべきルールがある。
まずは、その基本ルールをおさらいしよう。
- ページ内の最も重要なパートをH1に設定する
- 一つのページにH1タグは一つ。
- 大見出しはH2に、中見出しはH3に。
- Hタグで囲む部分には攻略したいキーワードを入れること
- Hタグはその名の通りコンテンツ内で”見出し”としても使う
WordPressのテーマの大半は、この基本ルールに則って見出しタグが設定されている。例えば、トップページではブログタイトルをH1に設定したり、サイドバーにH2やH3を使わないように設定したり。
しかし、このバズ部も含めて、改善の余地はまだまだ沢山ある。それでは、SEOの観点から見て、それぞれのページに設定するべき理想的な見出しタグの設定とはどのようなものなのだろうか?
下にある図が私の中にある答えだ。実はバズ部でまた実装できていないものもあるが、現在この形に移行すべく調整している。
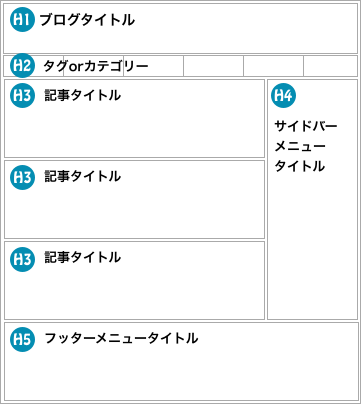
①理想的なトップページの見出しタグ設定

ブログのトップページでは、まずブログタイトルに最もSEO効果が現れるように設定しよう。そのためには、ブログタイトルにH1タグを設定するのが良い。次に、トップページは最も頻繁にクロウラーが巡回するため、サイトの内部リンクもSEOを効かせたい順番に設定しよう。
その順番に並べるとこのようになる。
- H1:ブログタイトル
- H2:タグ or カテゴリー
- H3:最新ブログ記事のタイトル
- H4:サイドバーメニュー
- H5:フッターメニュー
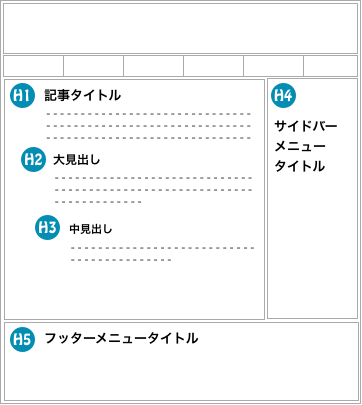
②理想的な記事/固定ページの見出しタグ設定

Googleは、ブログ全体はもちろん、一つ一つの単一ページ(コンテンツ)も独立して評価する傾向を強めている。そのため、記事や固定ページは、トップページとは優先順位が異なる。
そのため最も理想的にSEO効果が現れる設定は、この通りとなる。
- H1:記事タイトル/ページタイトル
- H2:大見出し
- H3:中見出し
- H4:サイドバーメニュータイトル
- H5:フッターメニュータイトル
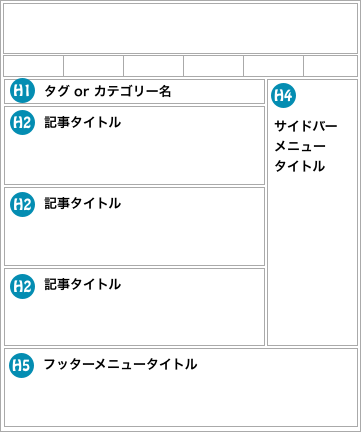
③理想的なタグ/カテゴリーページの見出しタグ設定

WordPressは、タグページやカテゴリーページも自動で生成してくれるようになっている。そして、私の運用経験から鑑みると、これらのページにかかるSEO効果は非常に高く、記事や固定ページよりもSEOに評価されやすい。
そのため、タグページやカテゴリーページの見出しタグは以下のように設定しよう。
- H1:タグ/カテゴリータイトル
- H2:記事タイトル
- H3:ブログ名
- H4:サイドバーメニュー
- H5:フッターメニュー
5.ページナビゲーションは数字で表示しよう
ページナビゲーションとは、ブログの下部にある過去記事を読む時に使うボタンだ。バズ部では下図のようなナビゲーションになっている。
![]()
このページナビゲーションは、「 ←新しい記事 古い記事 →」や「← 前 後 →」などのような、オーソドックスなものよりも、数字で表せるものにしておいた方がSEO効果が高い。
なぜなら、数字で表しているものの方が、目的のページに辿り着くまでのクリック数が少ないからだ。つまり、ブログ内の回遊性が高くなる。
これは検索エンジンのクロウラーがブログ内を巡回する際にもメリットがある。
6.ブログ表示スピードを高速化しよう
実は、ブログの表示スピードも検索エンジンの評価を左右する。なぜなら、表示スピードが早ければ早いほど、クロウラーがブログ内の多くのページを周れるからだ。すると、より多くのページをインデックスしてくれるし、頻繁にコンテンツを再評価してくれる。
あなたのWordPressブログの表示スピードを改善するには大きく分けて以下の3つの方法がある。
- JavaScriptやCSSなどのコードを最少化する
- ヘッダーやフッター要素を軽くする
- キャッシュプラグインを使う
- 良いサーバーを使う
一つずつ見て行こう。
①JavaScriptやCSSコードを最小化する
JavaScriptやCSSのファイルをテンプレートファイルの中に入れているなら、それらを外部のファイルに用意して、テンプレートのコードを簡潔に保っておこう。
そうすることで、ユーザーや検索エンジンが、JavaScriptやCSSの情報を読み込むのは、一番最初のアクセスの時だけで済むようになる。そうすると、次にお話するブログ表示スピードの改善にも繋がる。
②ヘッダーやフッター要素を軽くする方法
ヘッダーを軽くするには、<?php language_attributes()+ ?>のようなPHPの記述をできるだけ排除して静的URLを使うようにしよう。
例えば、
<meta http-equiv=”Content-Type” content=”
<?php bloginfo(‘html_type’); ?>;
charset=<?php bloginfo(‘charset’); ?>” />
のような記述は次のように書き換えることができる。
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
非常に基本的な内容ではあるが、以下の要素を再確認してみよう。
- スタイルシートを静的URLに
- ピンバックを静的URLに
- フィードを静的URLに
- WorePressのバージョンに関する記述を削除する
- ブログタイトルを静的URLに
- タグを静的URLに
- etc.
同様にフッターも以下のような要素を確認して、不要なものは削除したり、静的URLに変えたりしておこう。
- ブログタイトル
- RSSフィード
- コメントRSSフィード
また、WordPressのコード内には、不要なコメントもかなり多く使われている場合がある。そうしたものは、全て削除してしまっても良いだろう。
③キャッシュプラグインを使う
ブログを置いてあるサーバー上の情報をキャッシュするようにしておくと、それだけで表示スピードが高速になる。そしてWordPressには、インストールするだけで、自動的に情報をキャッシュして高速化してくれる便利なプラグインがいくつもある。
その中で、最もオススメするのが W3 Total Cache だ。
今まで試して来たキャッシュプラグインの中でも、断トツの効果があったので、ぜひあなたも試してみて欲しい。
④良いサーバーを使う
もし、サーバー代をケチっているとしたら考え直して欲しい。安いサーバーを使っていると、ほんの少しアクセスが増えただけで、頻繁にブログが落ちたり、表示の不具合が起こったりしてしまう。
それだけで、SEOにとっては大打撃だということを覚えておこう。
失敗しないサーバーを選ぶためにも『WordPressに最適なサーバーの3つの条件とおすすめサーバー』に目を通してほしい。
7.コメント欄には自動で no follow を追加
リンクを貼る際に、rel=”nofollow” という記述を追加することで、あなたのブログから外部リンクを貼った際に、リンク先のサイトに自分のサイトのページ評価を渡さないようにすることができる。
基本的には、no followは付けなくても良いが、コメント欄には必ず自動で no follow がつくように設定しておこう。
なぜなら、そうすることでコメントスパム対策になるからだ。そして、コメントスパムサイトなどに、リンクを流すと、それだけで、あなたのブログも悪い評価を下されてしまう可能性がある。
まとめ
WordPressは、SEOの観点から見ても非常に理想的な構造になっている。その効果を更に高めて、検索エンジンから高く評価されやすい構造にするためにも、ぜひ、この7つの項目を守ってテンプレート構築を行おう。
最後に、7つの項目をまとめておくので、ぜひチェックリストとして使ってみよう
- ナビゲーション構造は徹底的に分かりやすく
- ナビゲーションメニューはテキストで表示しCSSでデザインしよう
- パンくずリストを設定しよう
- ページ毎に最適な見出しタグを設定しよう
- ページナビゲーションは数字で表示しよう
- ブログの表示スピードを高速化しよう
- コメント欄は自動で no follow 属性が追加されるようにしよう







