サイト構築にWordPressを使用すれば、初心者でも簡単に見映えのよいコンテンツを作成することができる。そして読者の理解を深めてコンテンツに満足してもらうためにも、画像は欠かせないものだ。
しかし、WordPressに慣れていない方は、「画像を挿入するのって難しそう…」「上手く画像を入れられないけど理由が分からない!」「そもそも適切な画像サイズが分からない」など、画像についてさまざまな悩みを抱えていることだろう。
そこで今回は、WordPressの画像にまつわるさまざまなトラブルについて、それぞれの解決策を詳しく解説していこうと思う。解決したい内容が決まっている方は、以下のリンクから該当箇所に飛べるのでクリックしてみてほしい。
WordPressの記事に画像を挿入するのはとても簡単である。WordPress標準エディタ(ブロックエディタ)で画像としてブロックを追加するだけである。

手順通りにやっても上手く行かない場合、以下のような8つの対処法を試してみると良い。
| 記事に画像を挿入できない場合の8つの対処法 |
| ❶ WordPressにログインし直す ❷ ブラウザのキャッシュを消去する ❸ メディアライブラリにアップする ❹ メディア表示できない場合は管理者に連絡 ❺ インターンネットの通信速度を確認する ❻ 画像ファイルの容量を圧縮する ❼ 画像の拡張子を確認する ❽ プラグインを停止してみる |
7章・8章では、WordPressにアップロードする画像の最適なサイズ(大きさと容量)や、便利なプラグインについても紹介していく。
WordPressの画像にまつわる悩みを解決したい方は、ぜひ最後までしっかり読んでほしい。
※この記事では、WordPressの標準エディタ(ブロックエディタ/Gutenbergエディタ)を使った方法を解説していく。なお、エディタ拡張機能を備えたテーマやプラグインを利用している場合は、画面の表示が異なる場合があるので注意しよう。
目次
1. WordPressの新規記事に画像を挿入する方法
WordPressエディタ(ブロックエディタ)で画像を挿入する方法はとても簡単だ。
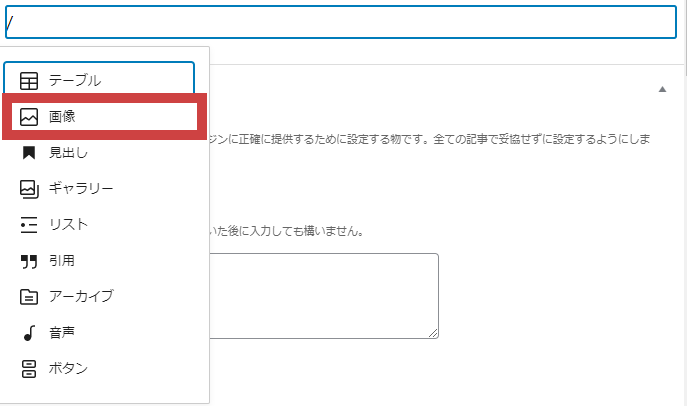
【ステップ1】本文入力エリアで「ブロックの追加」➡「画像」を選ぶ。

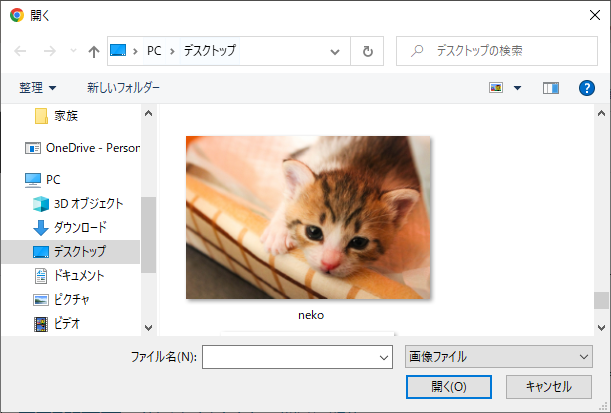
【ステップ2】「アップロード」をクリックし、挿入したい画像ファイルを指定する。

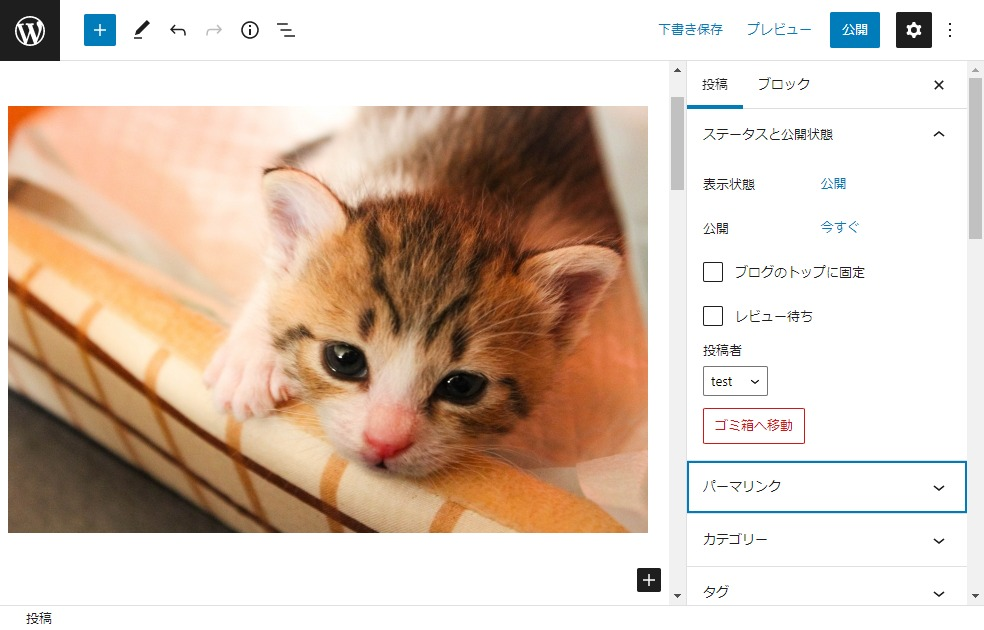
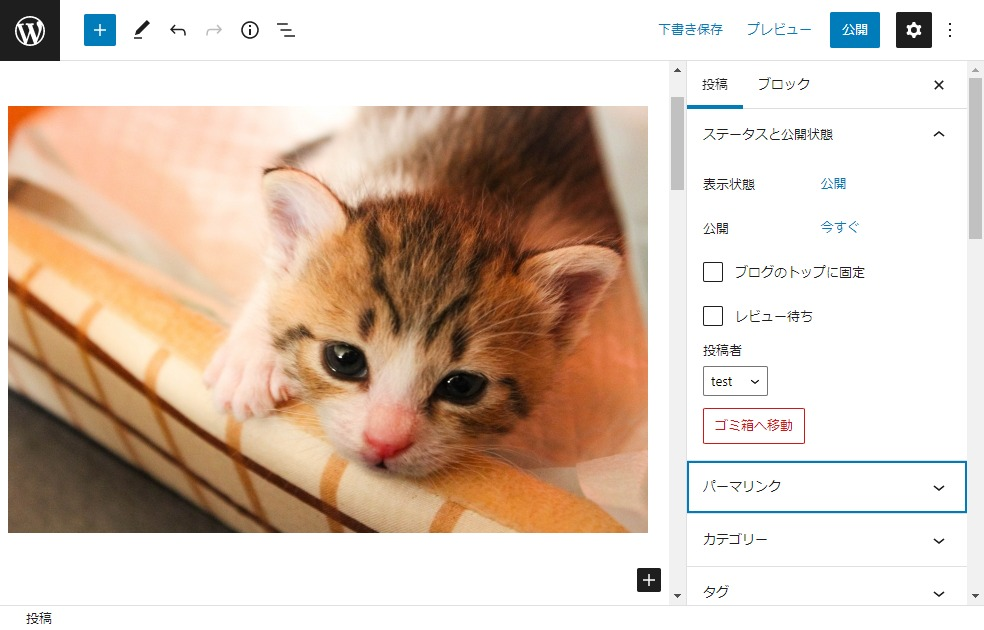
【ステップ3】以下のように、WordPressエディタに画像が挿入される

※もっと詳しいステップを見たい方は、「3. WordPressの新規記事に画像を挿入する詳しい手順」を確認してほしい。
2. 画像を挿入できない場合の8つの対処方法
画像を上手く挿入できない場合には、以下の8つの対処法を順番に試してみよう。
| 記事に画像を挿入できない場合の8つの対処法 |
| ❶ WordPressにログインし直す ❷ ブラウザのキャッシュを消去する ❸ メディアライブラリにアップする ❹ メディア表示できない場合は管理者に連絡 ❺ インターンネットの通信速度を確認する ❻ 画像ファイルの容量を圧縮する ❼ 画像の拡張子を確認する ❽ プラグインを停止してみる |
それぞれの対処法について、原因と対処の手順を詳しく説明していく。
2-1. WordPressにログインし直す
画像を上手く挿入できない場合、ログインし直すだけで状況が改善することも多い。
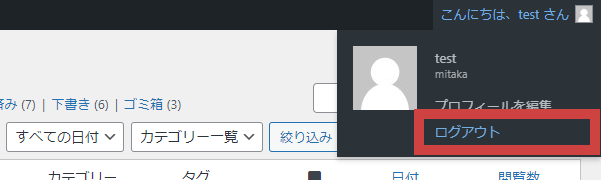
一旦記事を下書き保存して管理画面に戻り、管理画面の右上の「こんにちは、〇〇さん」にカーソルを当てて「ログアウト」を押すとログアウトできる。

ログアウトしたら、再度ログインしてもう一度画像を挿入してみよう。
2-2. ブラウザのキャッシュを消去する
ブラウザに溜まったキャッシュの影響で画像を挿入できなくなっている可能性があるため、ブラウザ設定画面からキャッシュを消去してみよう。
Chromeブラウザの場合のキャッシュ消去方法
①Chromeブラウザの右上にある設定アイコン(3つの黒丸が縦にならんでいるアイコン)を開き、「設定」をクリック
②【プライバシーとセキュリティ】➡【閲覧履歴データの削除】をクリック
③【キャッシュされた画像とファイル】にチェックがついている状態で期間を選択し、【データを削除】をクリック
FirefoxとSafariの方は以下ページを参照してほしい。
キャッシュを消去できたら、再度WordPressにログインして画像挿入を試してみてほしい。
2-3. メディアライブラリに直接アップロードする
WordPressエディタの記事投稿画面から上手く画像をアップロードできない場合、一旦管理画面に戻って、メディアライブラリから直接アップロードしてみると上手く行くことがある。
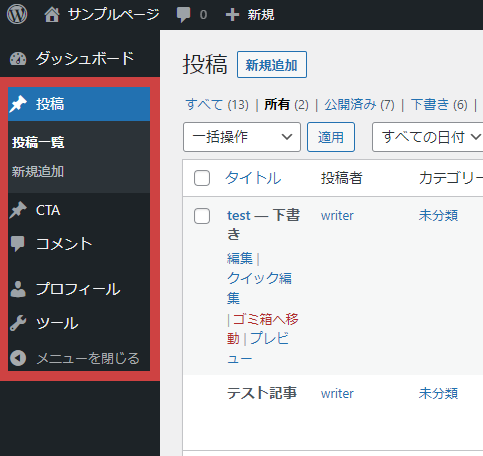
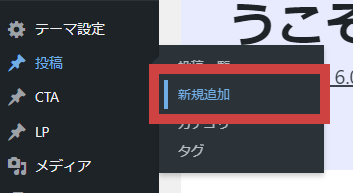
まず、記事投稿画面を終了(下書き保存)し、WordPress管理画面に戻ろう。左側のメニューから【メディア】➡【新規追加】をクリックする。

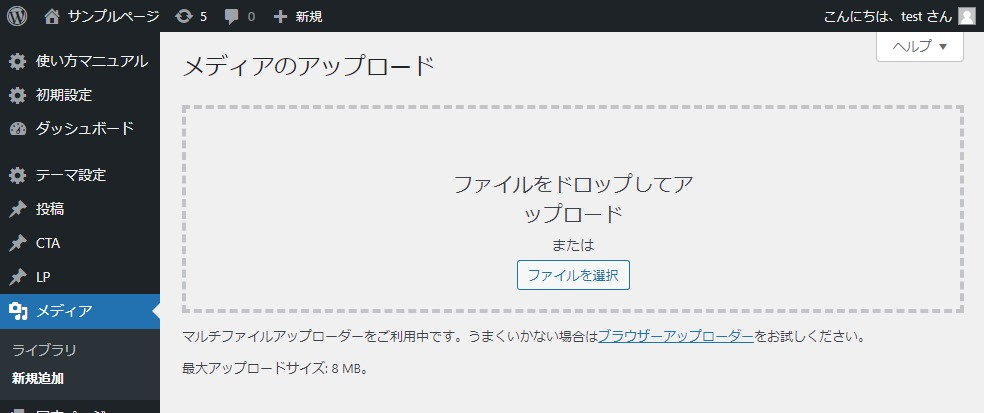
すると、メディアのアップロード画面になるので、ここにアップロードしたい画像をドラッグ&ドロップする。

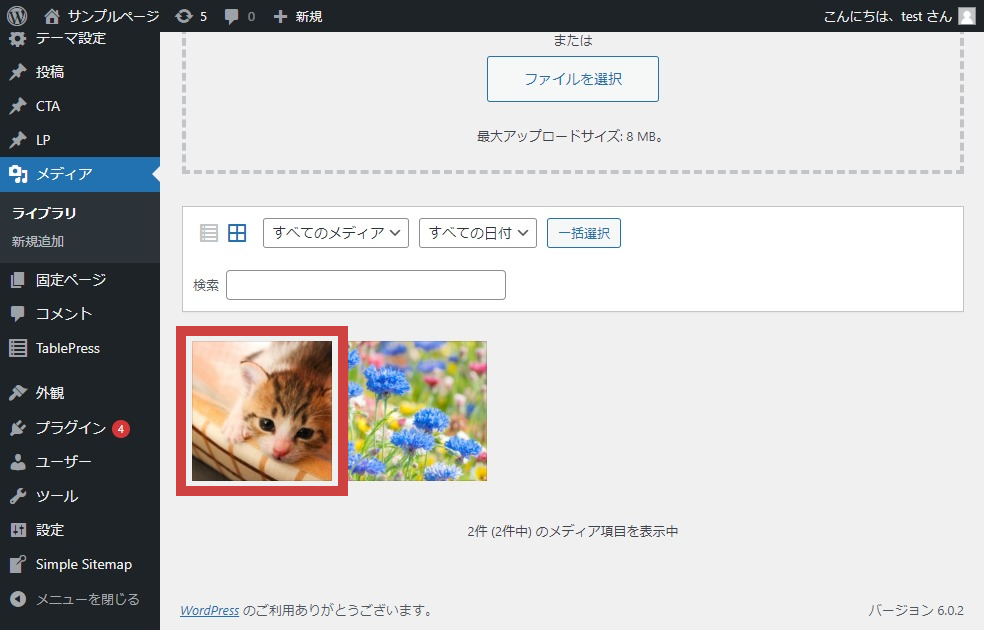
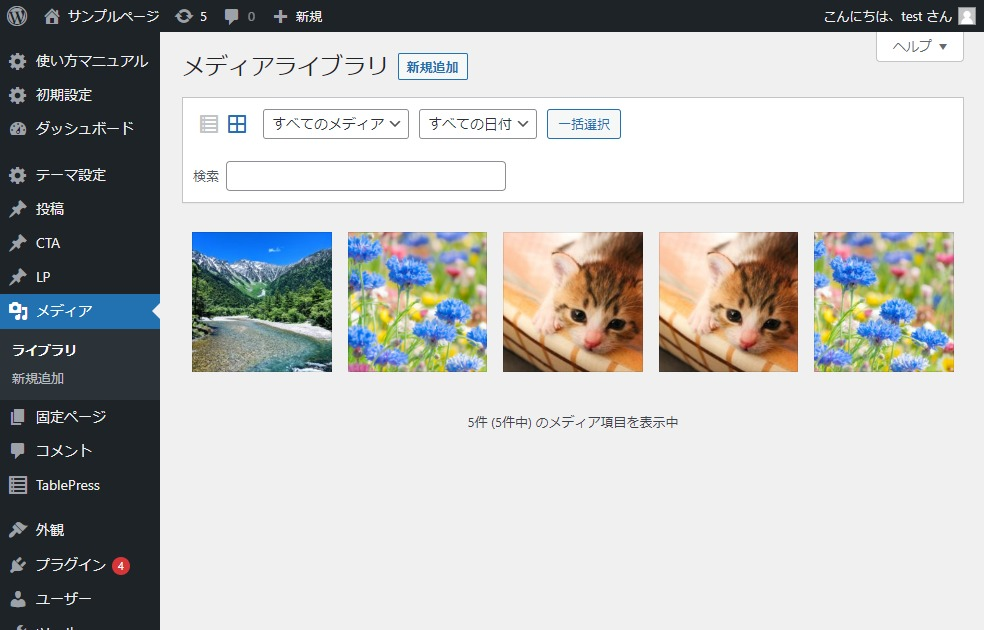
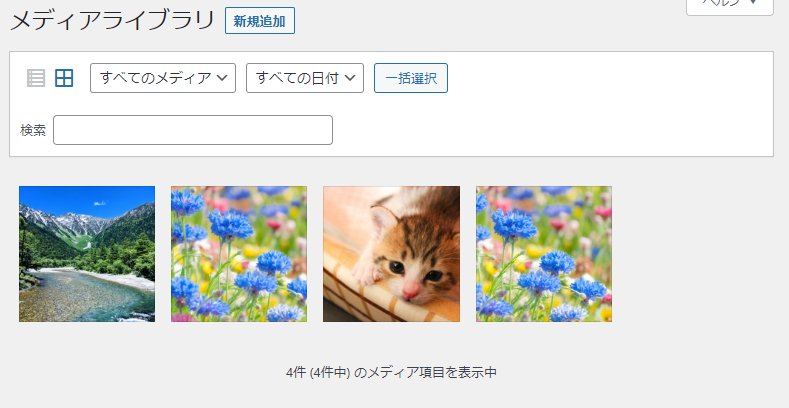
画像のアップロードに成功すると、以下のようにメディアライブラリに画像が表示される。

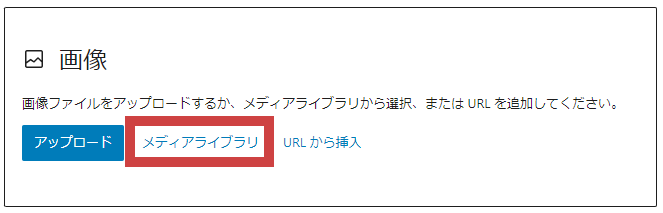
あとは、投稿画面に戻って、画像を「アップロード」ではなく「メディアライブラリ」から追加しよう。


2-4. メディアライブラリを表示できない場合は管理者に連絡する
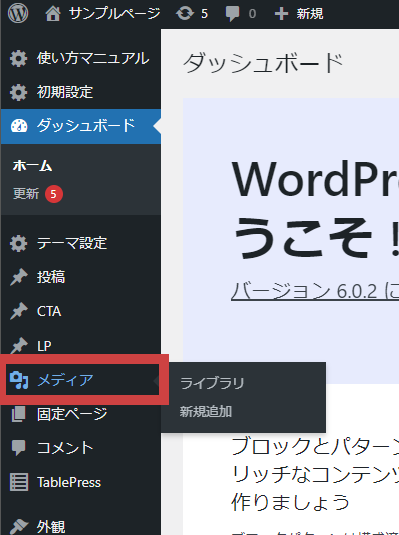
WordPress管理画面の左側のメニューには通常、「メディア」というメニューが表示されている。ここから画像の管理などができる。

以下のように「メディア」メニューが表示されない場合、このユーザーはどうあがいても画像をアップロードすることはできない。

WordPressには5つの権限グループがあり、「寄稿者」という権限グループの場合、記事の新規作成は行えるが画像のアップロードは許可されていない。
これでは画像を挿入できないので、サイトの管理者に連絡して、権限を追加してもらえるようにお願いしてみよう。
※権限グループについては「5種類のWordPress権限の設定方法|委託業者におすすめの権限設定例も解説」の記事を参考にしてほしい。
2-5. インターネットの通信速度を確認する
インターネットの通信速度が遅い場合、画像のアップロードに時間がかかり、画像のアップロードが上手くできない場合がある。例えば、スマホのモバイルデータ通信をテザリングして使っているケースでは上手くアップロードできないことがある。
自宅での光回線やケーブルテレビ回線など、ある程度高速のインターネットを利用して、画像をアップロードしてみよう。
2-6. 画像ファイルの容量を圧縮する
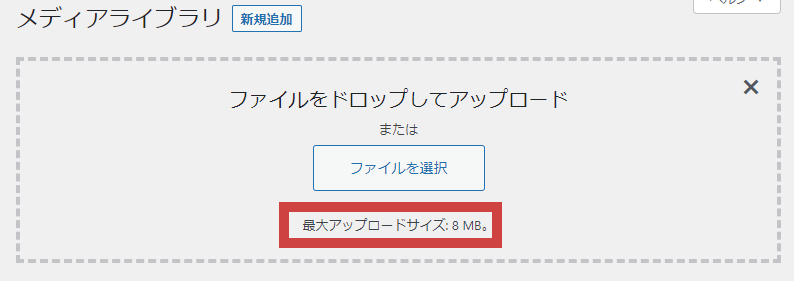
画素数が大きいデジタルカメラで撮影した高精細な画像などは、画像ファイルの容量がかなり大きくなる。容量が最大アップロードサイズよりも大きい場合、アップロードすることができない。
画像の最大アップロードサイズは、レンタルサーバーによってさまざまだが、4MGや8MBなどと決められている。例えば以下のケースでは、最大アップロードサイズが8MBということが分かる。

アップロードするためには、画像ファイルの容量を圧縮してからアップしよう。画像を簡単に圧縮できるオンラインツールを活用すると良い。

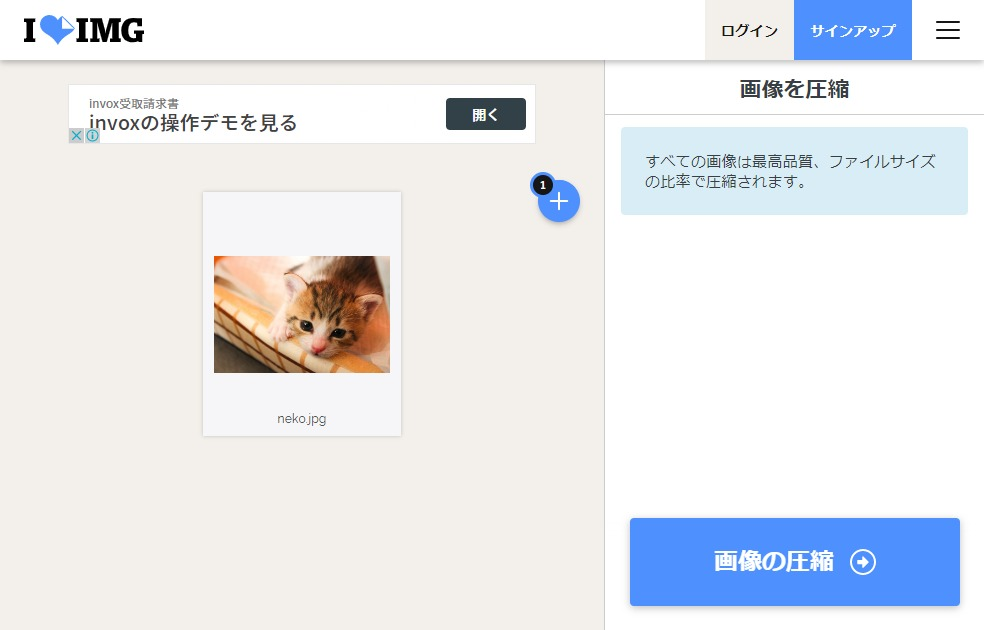
I❤IMGを使った画像の圧縮方法
①I❤IMGの「画像の圧縮」ページを開く
②「画像を選択」に、圧縮したい画像をドラッグ&ドロップする
③「画像の圧縮」ボタンをクリック
④「圧縮された画像をダウンロード」をクリック
圧縮できたら、圧縮した画像を再度アップロードしてみよう。
2-7. 画像の拡張子を確認する
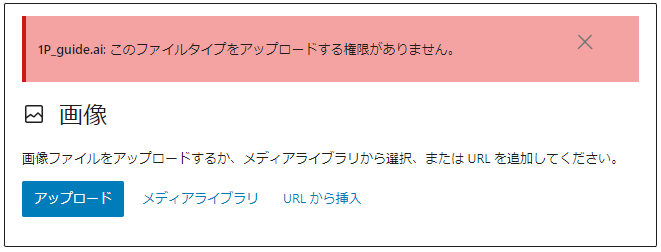
WordPressの初期設定では、使用可能な画像の拡張子は、jpg(jpeg、jpe)・gif・png・bmp・tif(tiff)・icoのみとなっている。これ以外の拡張子のファイルを画像としてアップロードすることはできない。
例えば、PhotoshopやIllustratorで作成したpsdファイル・aiファイル・epsファイルや、PDFファイル、動画ファイル、音声ファイルなどは、画像としてアップロードできないので注意しよう。

psdファイルやaiファイルなどを画像としてアップロードするには、jpgファイルやpngファイルなど画像形式として保存しなおす必要がある。
また、動画ファイルや音声ファイルをアップロードする場合は、ブロック挿入画面で「画像」ではなく「動画」や「音声」を選択してアップロードするようにしよう。

2-8. プラグインを停止してみる
上記の対処法を講じても画像をアップロードできない場合、プラグインとの相性が悪くてアップロードできない可能性が考えられる。
対処法としては、WordPressで有効化しているプラグインを一旦「無効化」し、画像をアップロードを試してみよう。
プラグインを無効化する方法
①WordPress管理画面の【プラグイン】➡【インストール済みプラグイン】をクリック
②プラグイン一覧の上に表示されている「使用中」をクリックして、有効になっているプラグインのみを表示させる
③有効になっているプラグインを「無効化」する
※画像アップが成功したら、またプラグインを有効化するのを忘れないようにしよう
例えば「EWWW Image Optimizer」というプラグインは、既存の画像を画質劣化させずに容量を減らしてくれる優秀なプラグインではあるが、他のテーマやプラグインと干渉しやすいといわれている。
一旦「無効化」してみてから画像をアップロードし直してみよう。
3. WordPressの新規記事に画像を挿入する詳しい手順
ここからは、WordPressのエディタで画像を挿入する手順について、改めて詳しく解説していこう。初心者の方やブロックエディタに慣れていない方はしっかり確認してほしい。
3-1. WordPressの新規投稿画面を開く
WordPressにログインし、管理画面から【投稿】➡【新規追加】を選んで、標準搭載のブロックエディタを開く。

すると、以下のように記事投稿画面が開く。

3-2. ブロックを入力して画像を選択する
ブロックエディタでは、画像や見出しなど各要素を全て「ブロック」として挿入していく。
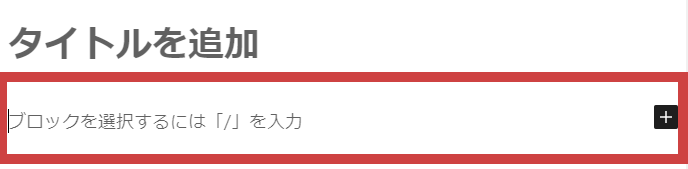
本文投稿エリアの【ブロックを選択するには「/」を入力】にカーソルを当てて、「/」(半角スラッシュ)を入力しよう。

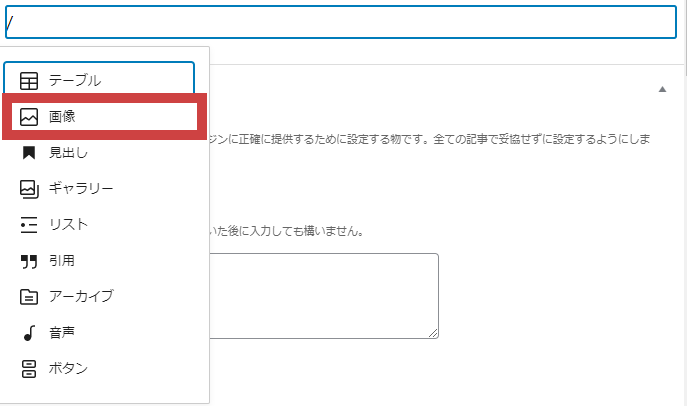
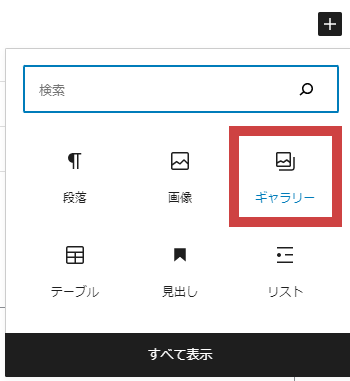
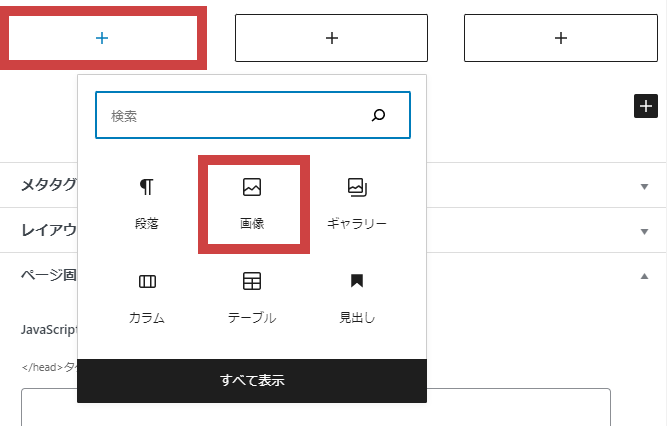
「/」を入力すると以下のようにブロックの選択肢が出るので、「画像」を選ぼう。

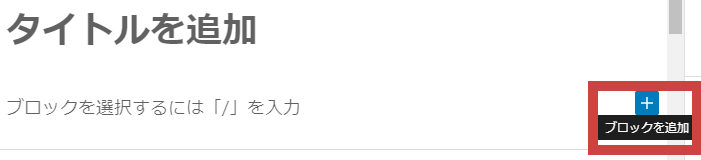
※「/」(半角スラッシュ)の入力が上手くできないという方は、本文投稿エリアの右側に表示される「+」マークをクリックする方法でも良い。

3-3. 画像をアップロードまたは選択して挿入する
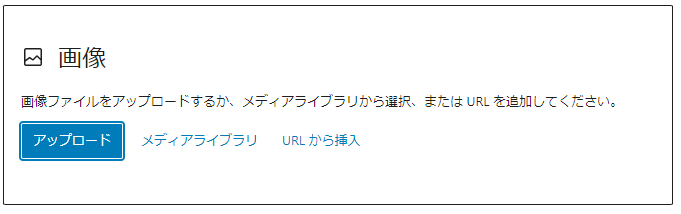
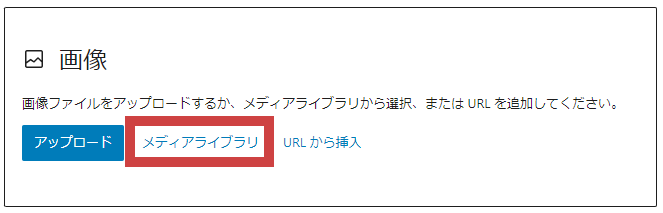
画像ブロックを選択すると、以下のように「アップロード」または「メディアライブラリ」を選択できる。

3-3-1. 画像をアップロードして挿入する場合
新しい画像(メディアライブラリに無い画像)をアップロードして挿入する場合は、「アップロード」を選ぶ。
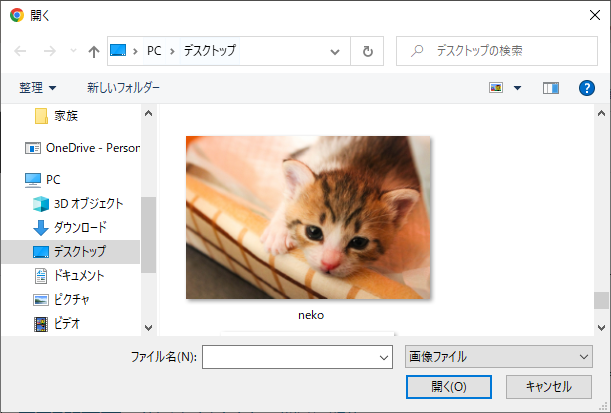
画像を選択する画面が開くので、画像が保存してある場所を選び、「開く」をクリックしよう。

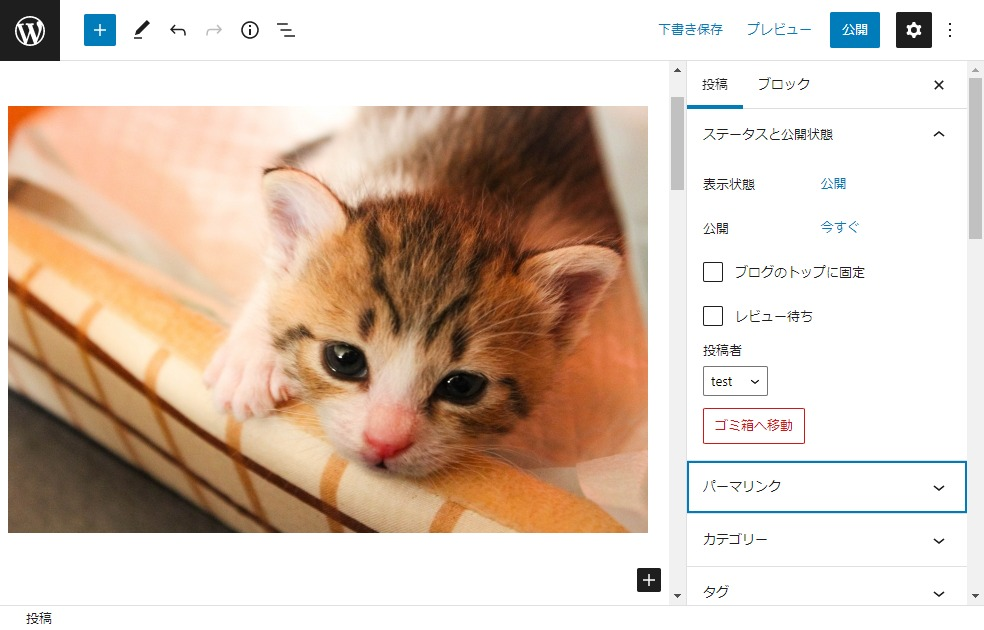
すると、以下のように、WordPressエディタに画像が挿入される。

3-3-2. メディアライブラリから画像を挿入する場合
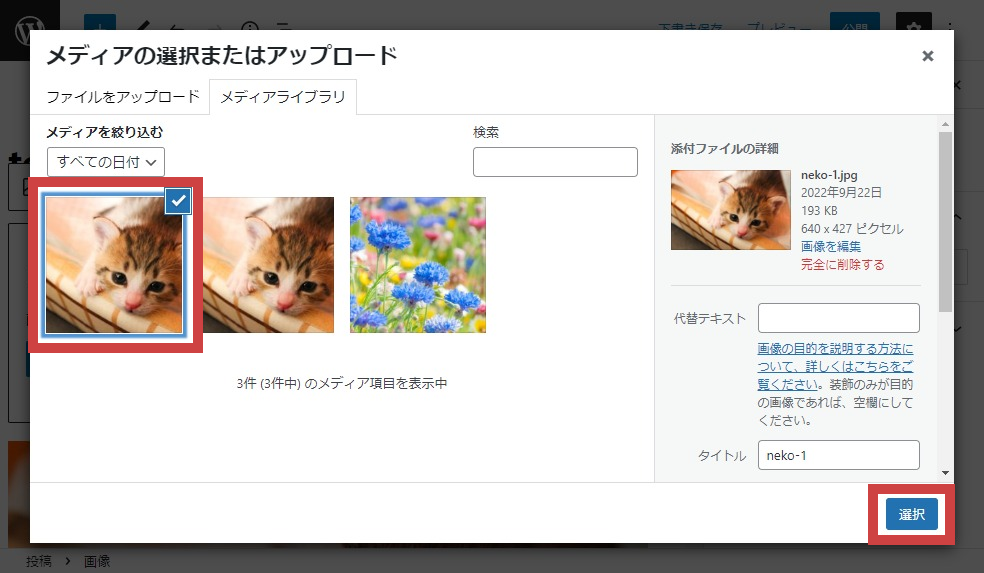
既にメディアライブラリにアップロードされている画像を記事に挿入する場合は、「メディアライブラリ」を選ぼう。

表示されたメディアライブラリの中から画像を選び、右下の「選択」ボタンをクリックしよう。

すると、以下のように、WordPressエディタに画像が挿入される。

3-4. alt属性(代替テキスト)などの画像設定を行う
画像を挿入できたら、画像に関する設定を行っておこう。
特に、SEOやユーザビリティの観点から、「alt属性」という画像の説明文は必ず設定しておくことをおすすめする。
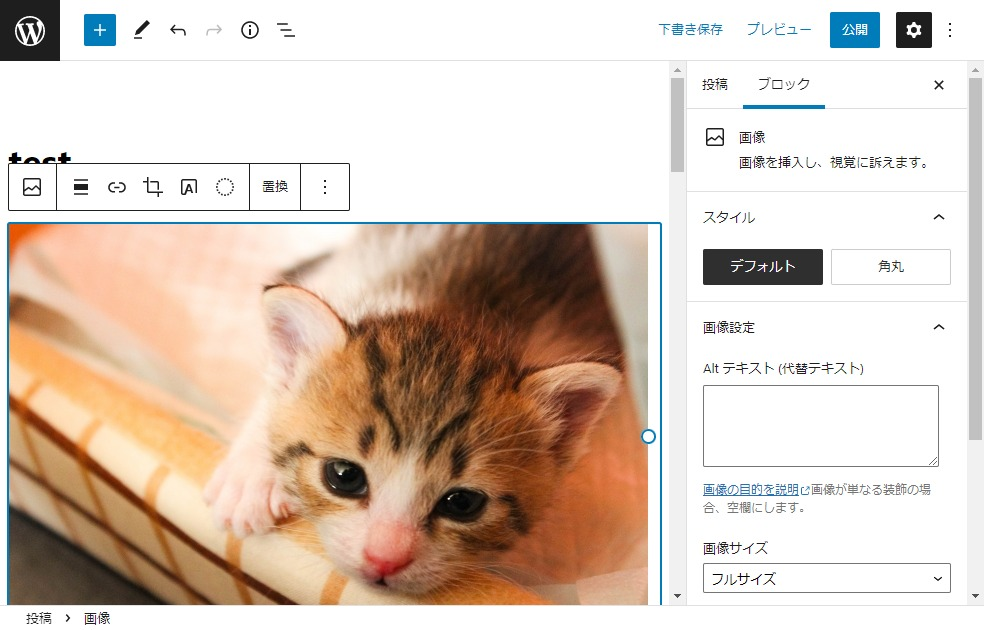
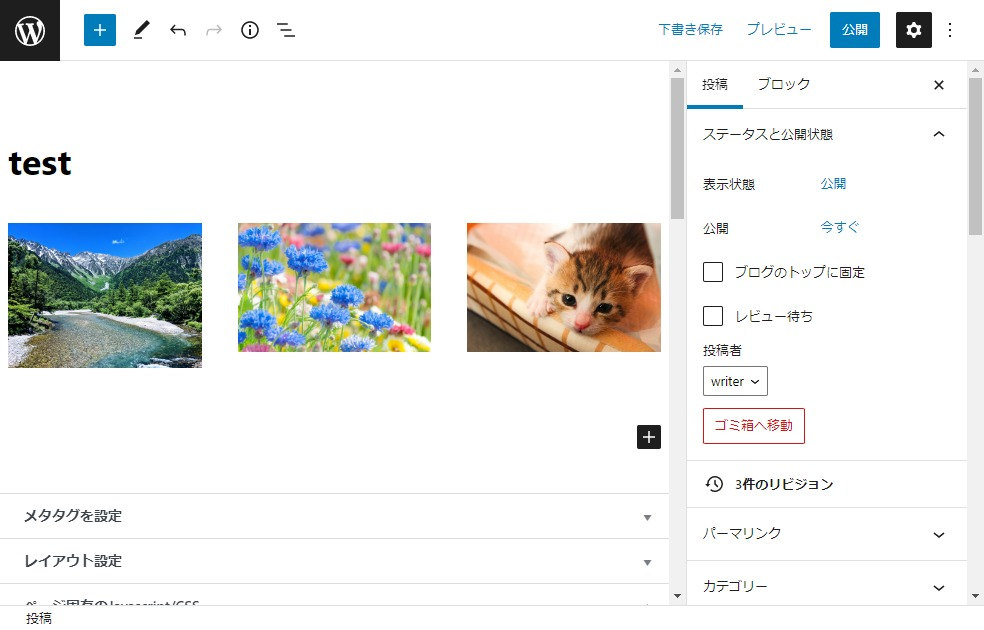
記事投稿画面で、挿入した画像をクリックした状態で右上の「歯車アイコン」をクリックすると、右側メニューに画像関連の設定画面が表示される。

「Altテキスト(代替テキスト)」欄には、画像がどんな画像かを説明する文章やキーワードを指定しよう。例えば今回の例だと、「猫用ベッドのヘリに顎をのせる子猫」などの文字列を入力する。
alt属性(代替テキスト)には、その画像を見ることができないユーザーやGoogleクローラーのために、画像の内容を的確に表した文字列を設定しよう。
※さらに詳しくは「alt属性とは?適切な設定方法と具体的な書き方をキャプチャ付きで解説」を参考にしてほしい。
4. WordPressで挿入した画像を編集する方法6つ
ここからは、ブロックエディタで、挿入した画像を編集する方法についても、キャプチャ付きで手順を紹介していこう。
| WordPressで挿入した画像を編集する方法 |
| ❶ 複数の画像を横並びにする ❷ 画像をトリミングする(切り抜く) ❸ 画像サイズを変更する ❹ 配置を変更する(左寄せ・中央揃え・右寄せ) ❺ 画像にリンクを追加する ❻ 画像を削除する |
4-1. 複数の画像を横並びにする
通常、複数の画像を挿入すると、縦に一枚ずつ表示される。これを横並びにする方法を解説していこう。

WordPressのブロックエディタで画像を横並びにするには、ギャラリーを使った方法とカラムを使った方法の2種類がある
ギャラリーを使って画像を横並びにする方法
投稿画面で「/」(半角スラッシュ)を入力するか、「+」ボタンを押して、ブロックを追加する。この時に「ギャラリー」のブロックを選択しよう。

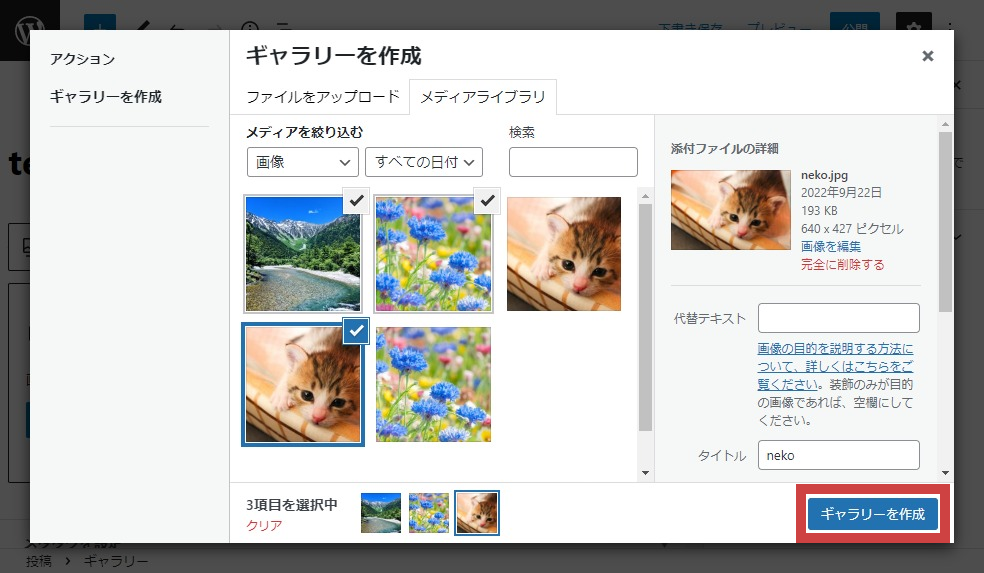
メディアライブラリから、横並びにしたい3枚の画像全てをクリックして選択し、「ギャラリーを作成」ボタンを押す。

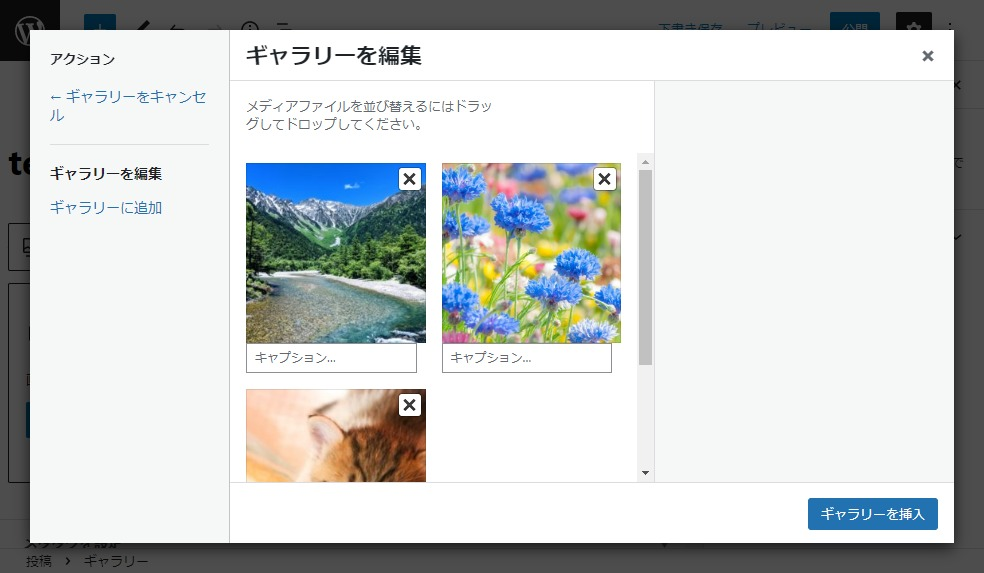
以下の内容を確認し、「ギャラリーを挿入」ボタンをクリックしよう。

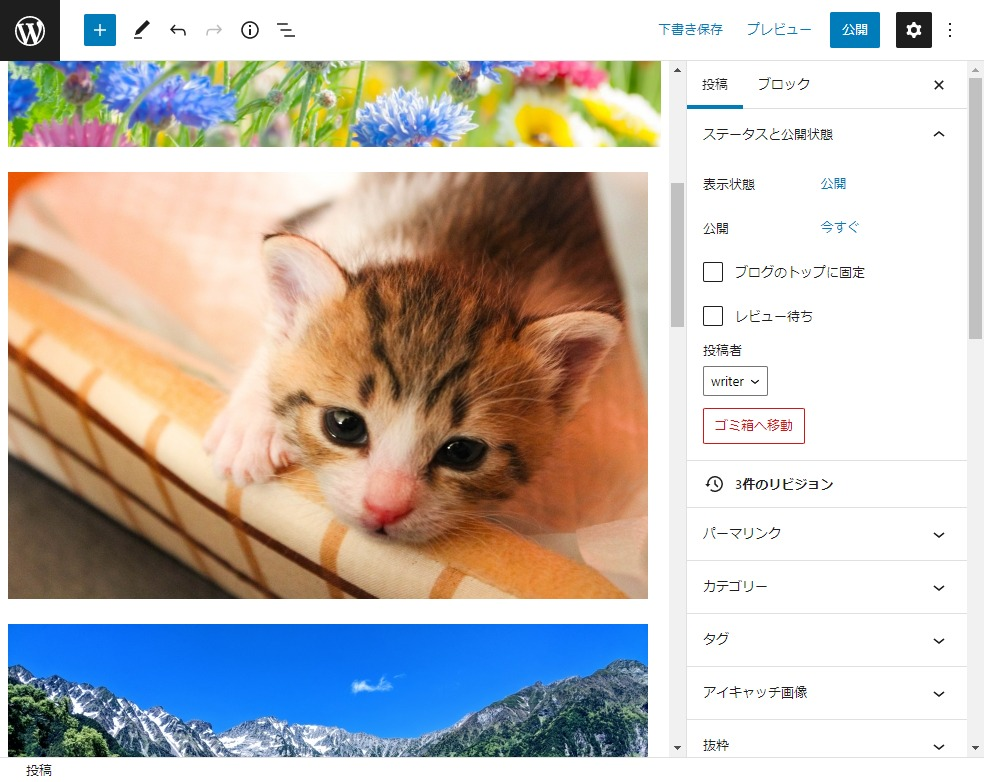
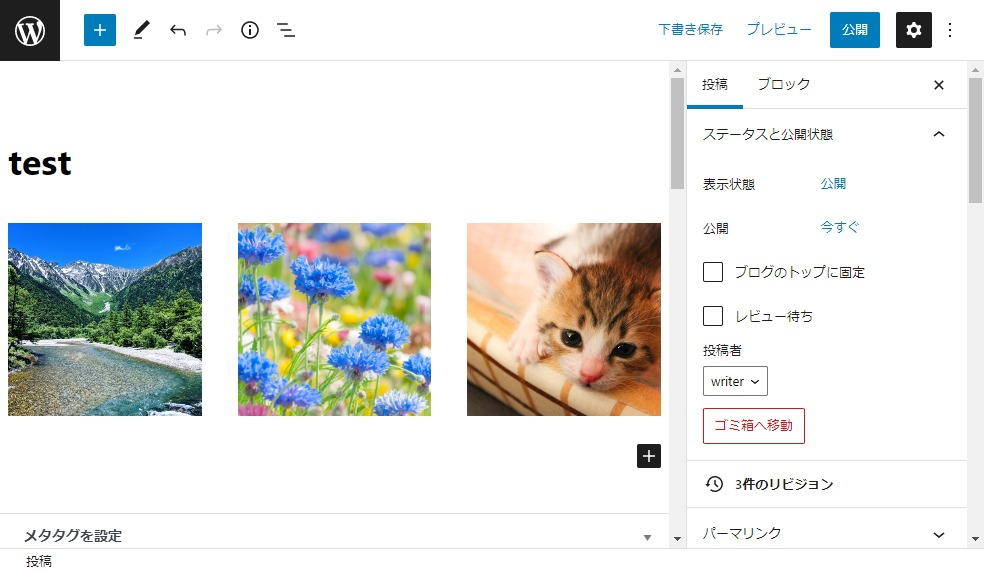
すると、以下のように3枚の写真を横並びにできる。

ギャラリーを使った方法だと、3枚の画像は全て自動的に同じサイズで挿入される。それぞれの画像のサイズを調整したい場合は、次で説明するカラムを使った方法を試してみよう。
カラムを使って画像を横並びにする方法
投稿画面で「/」(半角スラッシュ)を入力するか、「+」ボタンを押して、ブロックを追加する。この時に「カラム」のブロックを選択しよう。
以下の例では、ブロックの選択肢に「カラム」がなかったので、検索窓に「カラム」と入力して表示された「カラム」ブロックを追加した。

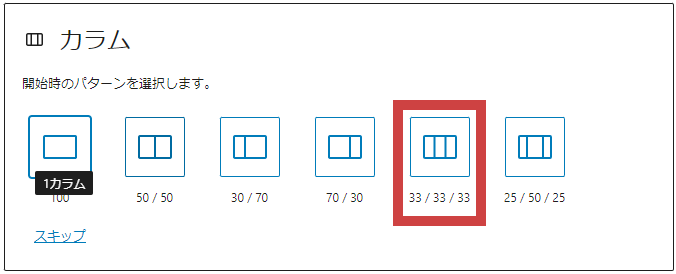
以下のようにカラムのパターンが表示される。ここでは3つの画像を挿入したいので、「33/33/33」を選ぼう。

すると、以下のように3つのボックスが表示される。

それぞれの「+」ボタンを押して、画像を一つずつ挿入していこう。

それぞれのカラムに3枚の画像が挿入されると、以下のようになる。

ギャラリーとは違い、画像がそのままの縦横比率で挿入されるのが分かる。自動的にサイズを合わせたい場合は、ギャラリーを使った方法がベストだろう。
このように、横並びにする方法は2種類あるので、目的に応じて使い分けるのがおすすめである。
4-2. 画像をトリミングする(切り抜く)
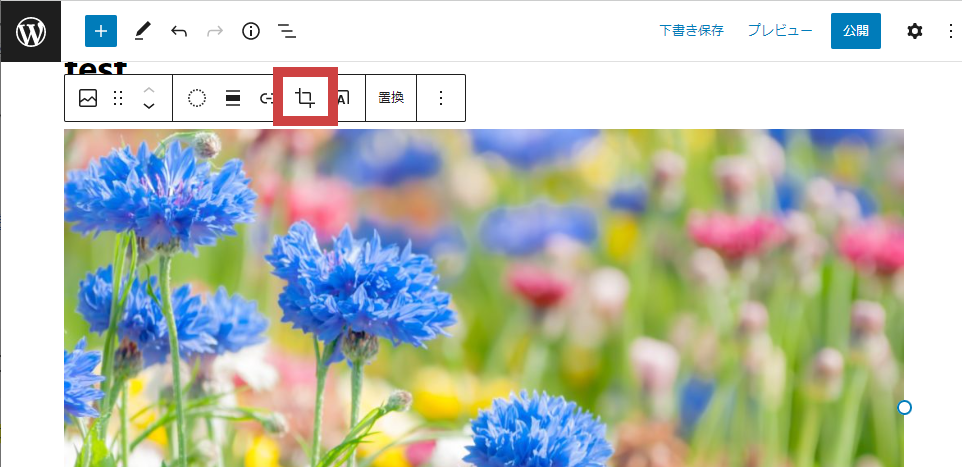
画像をトリミングするには、ブロックエディタ画面で画像を選択して表示されるメニューの中から「切り抜き」アイコンをクリックする。

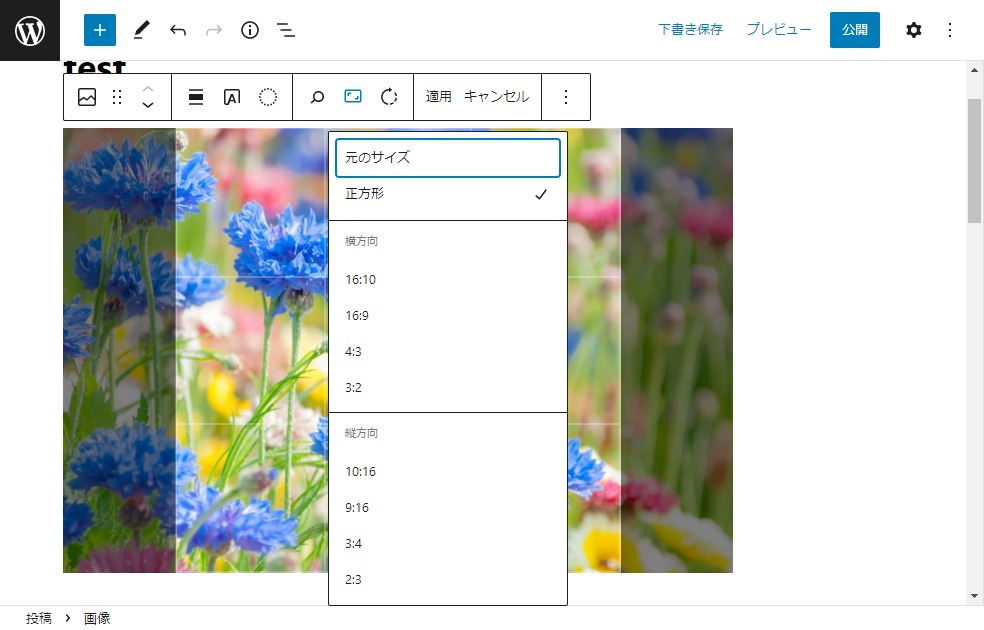
さらに「縦横比」アイコン![]() をクリックすると、トリミングする縦横比を指定できる。
をクリックすると、トリミングする縦横比を指定できる。

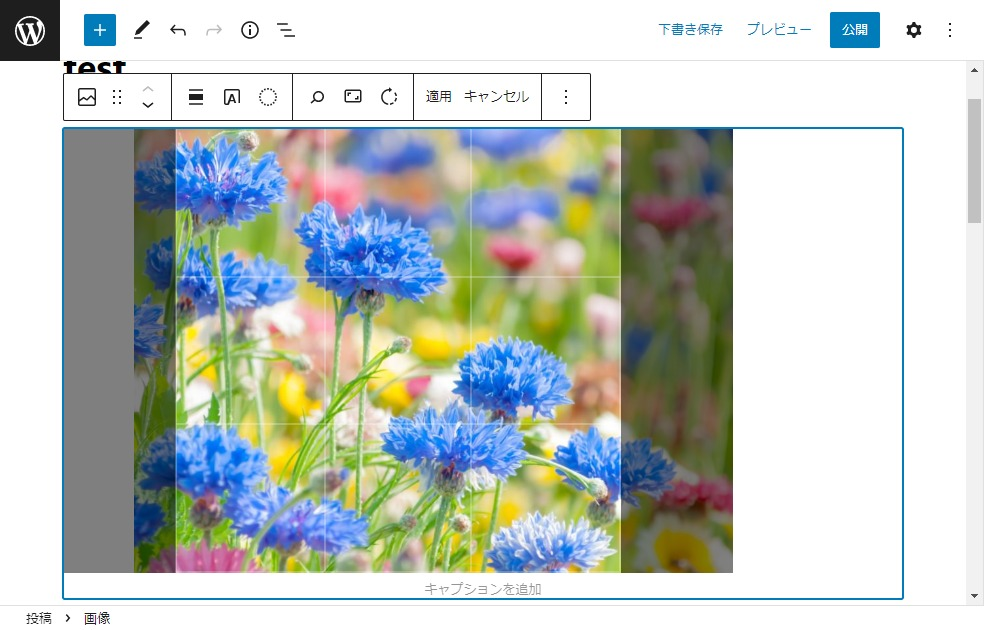
例えば「正方形」を選ぶと、以下のように正方形に切り取る箇所を選ぶことができる。

最後に「適用」をクリックすれば、トリミング完了である。
4-3. 画像サイズを変更する
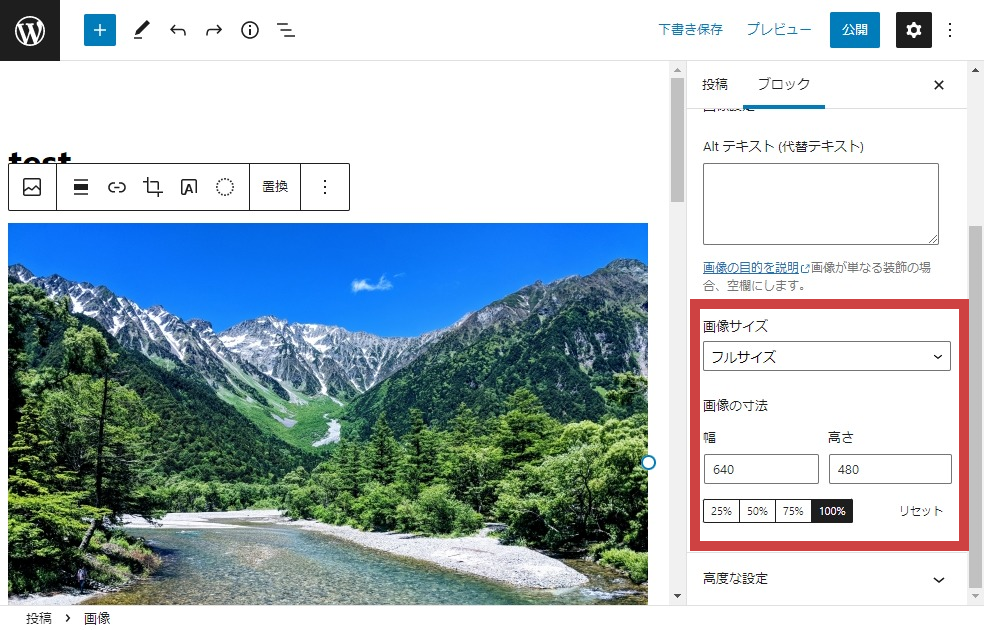
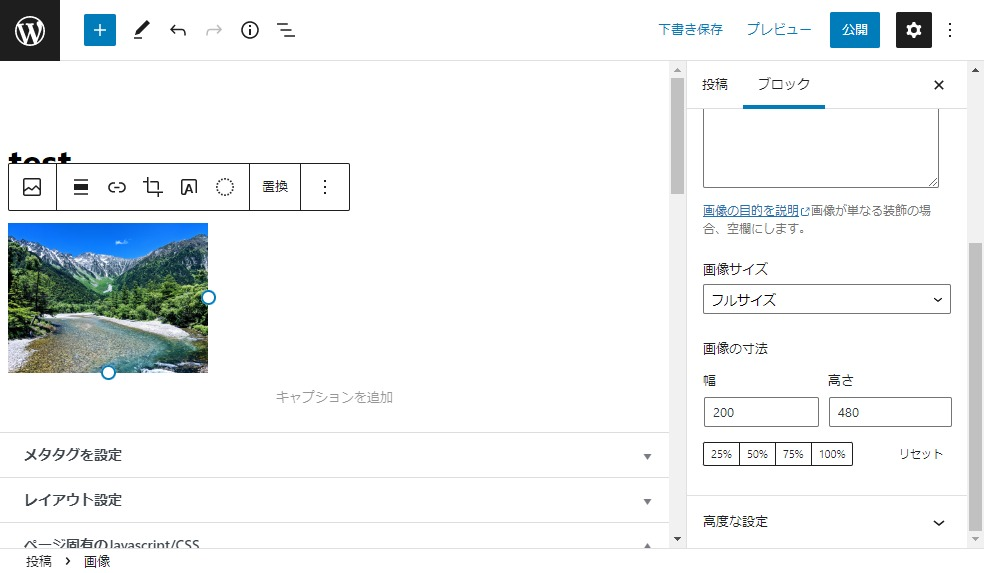
挿入した画像のサイズを変更するには、画像をクリックし、右側に表示されている設定画面から設定を行う。設定画面が表示されていない場合は、投稿画面の右上にある「歯車アイコン」をクリックしよう。

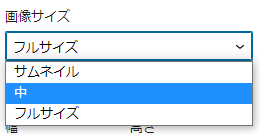
「画像サイズ」のプルダウンでは、「サムネイル」「中」「フルサイズ」の3種類のサイズを選択できる。

※3種類のデフォルトサイズは、サムネイルは150ピクセル、中は300ピクセル、フルサイズは640ピクセルに設定されている。WordPressの管理画面にある【設定】➡【メディア設定】でデフォルトサイズを変更できるので、良く使うサイズがある場合は設定しておくと良い。
画像のサイズを数字で設定したい場合は、「画像の寸法」に直接数値を書き込もう。

ここでは例として、幅に「200」と入力する。すると、以下のように画像のサイズを小さくすることができる。

4-4. 画像の配置を変更する(左寄せ・中央揃え・右寄せ)
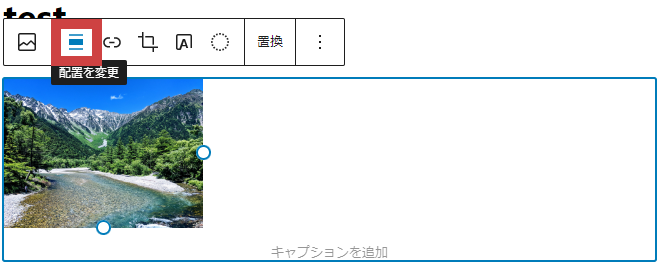
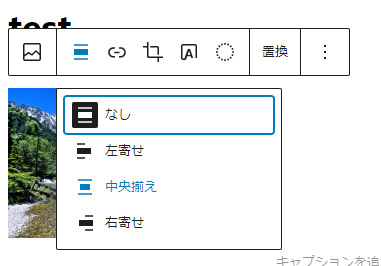
画像をクリックして表示されるメニューの中から「配置を変更」アイコンをクリックすると、画像の配置を変更できる。


例えば「中央揃え」を選ぶと、以下のようにページの真ん中に画像を配置することができる。

4-5. 画像にリンクを追加する
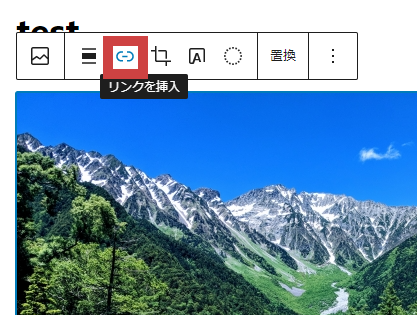
画像にリンクを追加するには、画像をクリックして表示されるメニューの中から「リンクを挿入」アイコンをクリックする。

別ページにリンクする場合
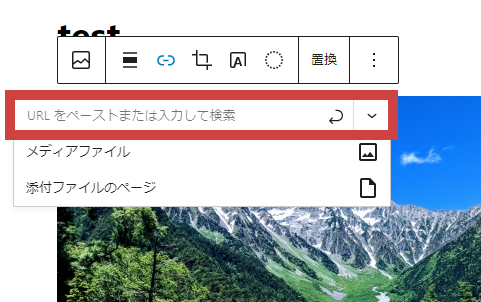
別のページにリンクしたい場合は、入力欄にリンク先のURLを入力すれば良い。

画像自体にリンクする場合
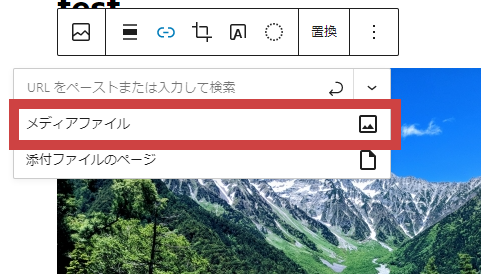
画像をクリックした時に画像自体にリンクさせる場合には「メディアファイル」を選ぼう。

この設定をすると、スマホでユーザーが「画像が小さくて見えにくい…」という場合に、画像を拡大して見ることができて便利である。
4-6. 画像を削除する
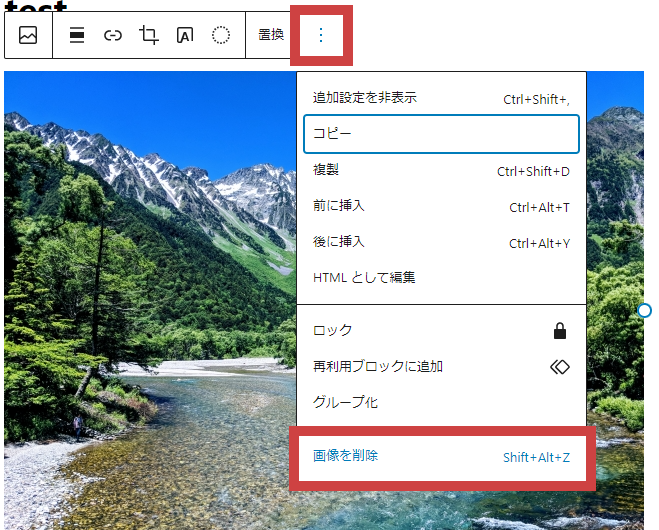
画像を削除するには、画像をクリックした時に表示されるメニューの中から「黒丸が縦に3つ並んだアイコン」をクリックし、「画像を削除」をクリックしよう。

もしくは、画像をクリックして選択した状態で、キーボードの「backspace」キーまたは「delete」キーを押しても削除できる。
5. 画像をサイト全体から完全に削除する方法
誤ってアップロードしてしまったなど、画像をサイト全体から削除したい場合には、メディアライブラリから画像を削除する必要がある。
ただし、記事に使われている画像を削除してしまうと記事内の画像が表示されなくなってしまうため、削除は慎重に行おう。
WordPress管理画面の左側のメニューから【メディア】➡【ライブラリ】を選択し、メディアライブラリを表示させよう。

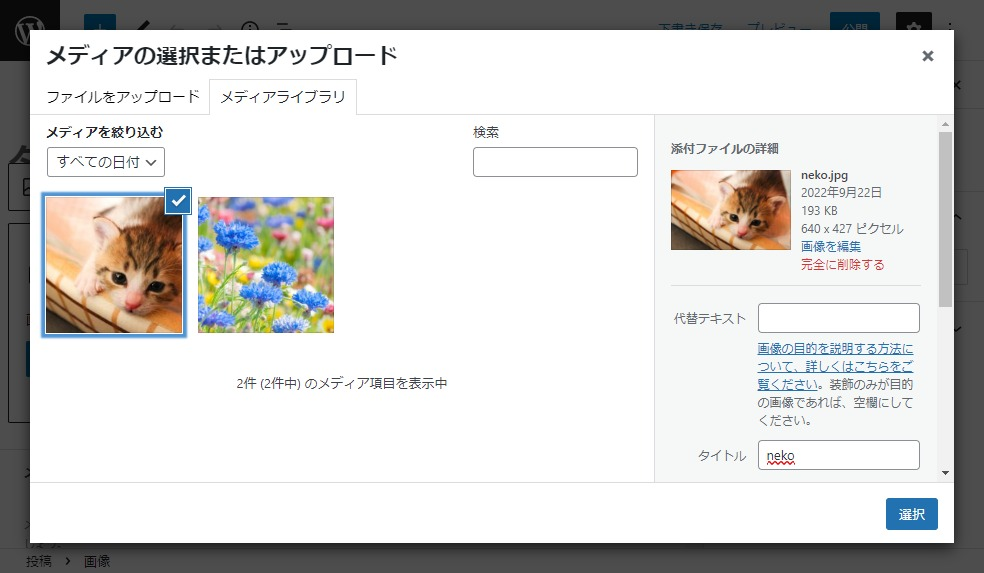
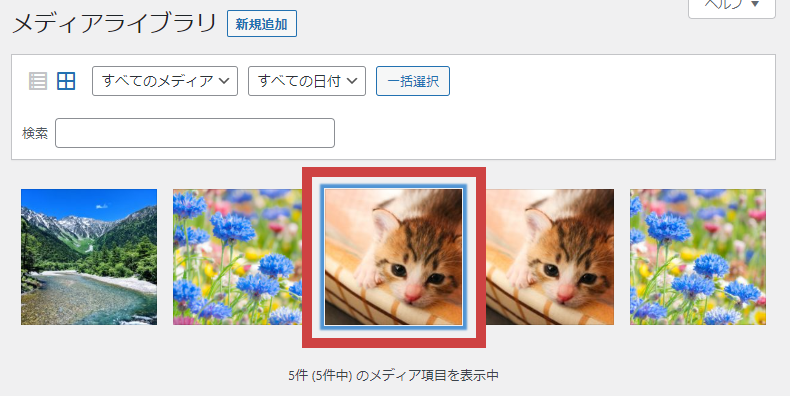
メディアライブラリから削除したい画像を選ぶ。ここでは、猫の画像が重複してアップされているため、片方の画像をメディアライブラリから削除する。

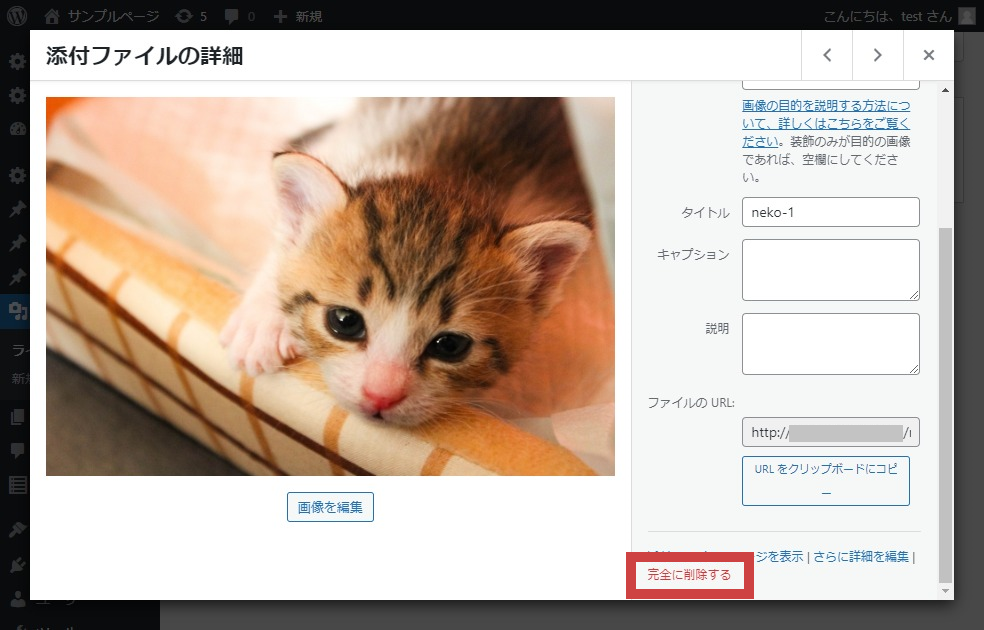
画像詳細画面で、右下にある「完全に削除する」をクリックする。

以下のような警告ダイアログが出るので、内容を確認して問題なければ「OK」を押そう。

これで削除は完了である。以下の通り、重複していた猫の画像を削除することができた。

6. WordPressに最適な画像サイズ|1000pxが目安
最後に、WordPressに画像をアップロードする際に「どのぐらいのサイズが最適なのか」について考えていきたいと思う。
6-1. WordPressに最適な画像サイズ(横)は800~1200px程度
最適な画像サイズは人によって考えが異なり、「幅800px以下が良い」という人もいれば「1200pxが最適だ」という考え方もある。明確な基準はないが、おおむね800px~1200pxを目安にすると良いだろう。
横幅800~1200px程度が最適な理由
● 画像が小さすぎると幅が足りなくなる可能性があるから(800px~1200px程度あれば足りることが多い)
● 画像が大きすぎるとページの読み込み速度が遅くなるから(表示スピードが遅いのはSEO評価に悪影響)
● データ容量が大きな画像が何枚もあると、サーバーの容量も圧迫してしまうから
これらの理由から、画像サイズは横幅800〜1200px程度にリサイズしたものが最適であり、ファイル容量は300KB以下程度を目指すと良い。
ちなみにバズ部では、WordPressで扱う画像の横サイズを「1000px」で統一している。ファイル容量は特に制限を設けていないが、次の6-2の項で行う方法で画像サイズを小さくするようにしている。画像サイズを小さくすると、ファイル容量も比例して小さくなる。
なお、縦サイズについては特にルールを設けていない。横サイズさえ揃っていれば、画面で表示が崩れる心配はない。
6-2. WordPressに画像をアップする前にサイズを合わせよう
画像の横サイズを決めたら、少し手間はかかるが、画像のサイズを変更してからWordPressに画像をアップするのがおすすめである。
例えばバズ部では、以下のような手順でWordPressにアップする画像を処理している。
❶WordPressに使用する画像を購入

出典:Adobe Stock
まず、Adobe Stockなどの画像素材サイトで、WordPressの記事に使う画像を購入する。この時点での画像サイズは幅6,000px、ファイル容量は3MBなどの大きなサイズである。
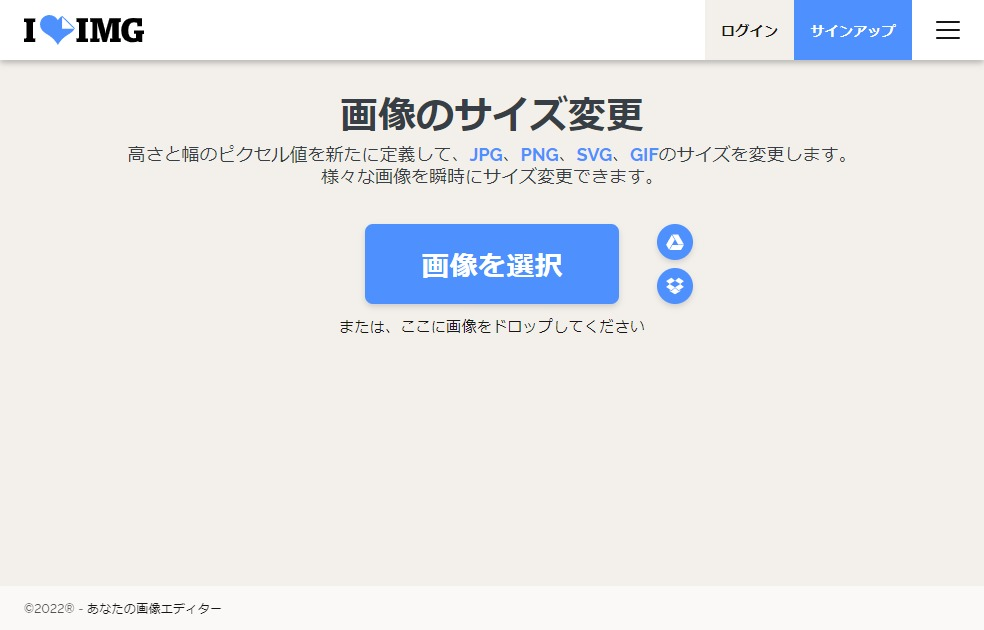
❷オンラインツールを使って画像の幅1000pxにリサイズ
購入した画像素材はそのままアップロードせず、必ずリサイズしよう。サイズを小さくすると、データ容量も比例して小さくなるからだ。
例えば「I❤IMG」というサービスの「画像のサイズ変更」を利用すれば、画像を画面にドラッグ&ドロップし、幅を指定するだけで簡単にリサイズできる。

あくまで今回の例だが、6000pxの画像を1000pxにサイズ変更したところ、3MBから300KB程度に容量を小さくすることができた。
7. WordPress画像に使えるプラグイン3選
ここからは、WordPressで扱う画像について活用できるプラグインを3つ紹介していこう。
プラグイン名 | プラグインの内容 |
EWWW Image Optimizer | 新規画像はもちろん、アップロード済みの画像サイズも圧縮できる |
Imsanity | 画像をアップロードするたびに自動でリサイズしてくれる |
Meta Slider | スライドショーを簡単に作成できる |
なお、WordPressプラグインのインストール方法などを知りたい方は、「導入必須のWordPressプラグイン7選+便利なおすすめプラグイン8選」の記事も参考にしてほしい。
※新しいプラグインを導入すると、ごくまれに、不具合が発生する可能性がある。万が一の場合にすぐ復元できるように、WordPress のバックアップを取っておくか、事前にローカル環境でテストするようにしよう。
7-1. EWWW Image Optimizer(画像軽量化)

「EWWW Image Optimizer」は、画像を軽量化できるプラグインである。新規画像をアップロードする場合はもちろん、既にサイトにアップ済みの画像サイズをまとめて圧縮することもできる。
WordPressで多くのコンテンツを投稿するようになると、自然と扱う画像の枚数も増えてくる。しかし、画像ファイルが増えてくると、サイトの表示速度を低下させるという問題がある。サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が大きくなってしまう。
そうした問題を解決するため、ぜひ活用してほしいプラグインのひとつである。詳細は「EWWW Image Optimizer の設定方法と使い方」の記事も参考にしてほしい。
7-2. Imsanity(自動リサイズ)

「Imsanity」は、画像をアップロードするたびに自動でリサイズしてくれるプラグインである。
手元にある画像をWordPressにアップする際に、一つひとつ画像ソフトなどでリサイズしている人も多いのではないだろうか。このプラグインを使えば、アップロード時に自動でリサイズしてくれるため、その作業が要らなくなる。
画像をリサイズする手間を減らしたい方はぜひ導入してほしいプラグインだ。
7-3. Meta Slider(スライドショー挿入)

「Meta Slider」は、複数の画像を選択するだけで誰でも簡単にスライドショーをサイトに設置できるプラグインである。
万人に必須のプラグインではないが、ユーザーの目を惹きつける動的なコンテンツを取り入れたい方はぜひ使ってみよう。
まとめ
WordPressに画像を入れる方法から画像の編集方法、アップロードできない場合の対処方法などを紹介してきた。
見やすいコンテンツを作成するためには画像は欠かせない要素である。しかし、高精細な画像をたくさんアップロードし続けてしまえば、WordPressのサーバー容量を圧迫したり、表示速度が遅い原因になったりもする。
適宜プラグインを活用しながら、適切に画像を取り扱うよう普段から心がけると良いだろう。







