WordPressでサイトを立ち上げて、アクセス数が増えてくると、どうしてもサイトの表示速度は遅くなってしまう。
そんな時に便利なのが、W3 Total Cacheというプラグインだ。
これを使うと、今までは詳しい技術者でも困難だったサイトの表示速度の高速化のためのキャッシュやサーバーの設定を容易に行えるようになる。
簡単に言うと、サイトの表示速度を大きく改善することができる。
それでは早速、設定方法と使い方をご紹介しよう。
インストール方法は、『WordPress プラグインのインストールと停止・削除・更新の方法』を参考にしよう。
新しいプラグインをインストールすると、ごく稀に、不具合が発生する可能性がある。そんな時に、すぐに復元できるようにプラグインを操作する時は、「WordPress のバックアップ」を取っておくか、「ローカル環境でテスト」するようにしよう。
W3 Total Cache をインストール後にサーバーエラーが発生し、サイトに何も表示されなくなったというご相談を受けた。同じ現象が発生した方、これからインストールする方も「サーバーエラーが表示されたときの対処法」を確認しよう。(※この内容は2014年11月25日に追記)
目次
W3 Total Cache の設定方法
W3 Total Cache の設定でやるべきことは以下の3つだ。
- 全体設定
- 各キャッシュの詳細設定
- CDNの設定
聞き慣れない言葉も多く、不安に感じるかもしれないが、初心者の方でも、設定できるように詳しくご説明しているので安心して欲しい。
低価格・低スペックなサーバーを利用している場合は、このプラグインを入れることによって動作不良を起こす場合が多い。弊社で確認したところでは、X2サーバー以上のスペックのレンタルサーバーを利用している場合は、不具合が起こることはないと考えている。しかし保証はできないので、このプラグインを導入する前に、『BackWPUpで確実にWordPressのバックアップを取る方法』を取っておこう。
1.全体設定
ここでは次の7つを設定を変更することができる。
- 全体設定
- ページ・キャッシュ
- ソースの最適化
- データベース・キャッシュ
- オブジェクト・キャッシュ
- ブラウザ・キャッシュ
- その他
それぞれの詳細設定は後ほど行う。また、全て英語だが、あなたは図の通りに設定するだけなので、安心して進めてほしい。
W3 Total Cache の設定画面へのアクセス方法
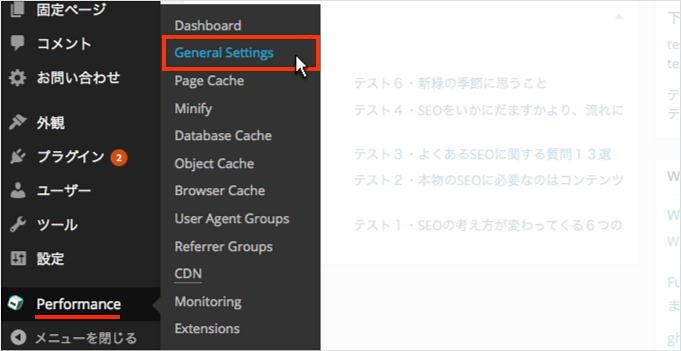
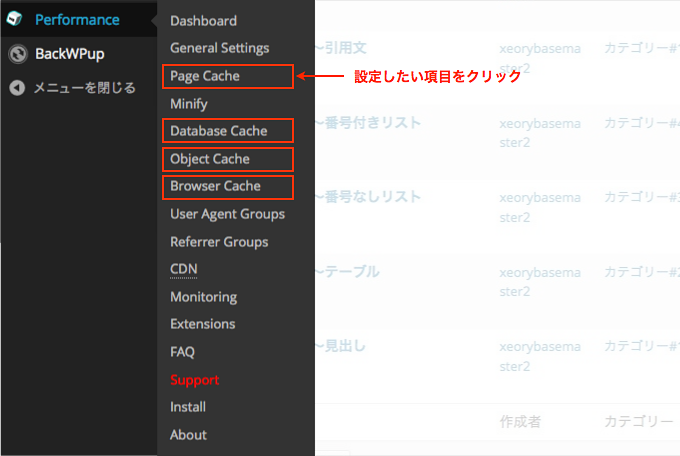
W3 Total Cache をインストールしたら、管理画面の左メニューに「Performance」という項目が追加される。その中の「General Settings」をクリックしよう。

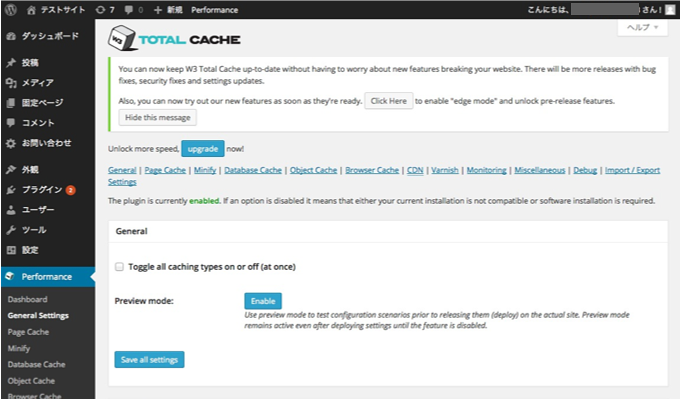
すると、図のように全体設定の画面にアクセスできる。

それでは一つひとつ解説していこう。
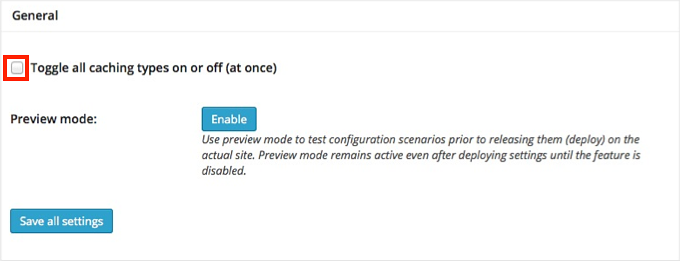
1−1.全体
ここでは、” Toggle all caching types on or off ” というチェックボックスがあるが、ここのチェックは外しておこう。

ここにチェックを入れると、自動で W3 Total Cache の作成者が推奨する設定にしてくれるため、他の面倒な設定が不要になる。しかし、例えば CDN というサービスの有料版も有効化されてしまったりと、いくつか不要な機能も含まれてしまう。
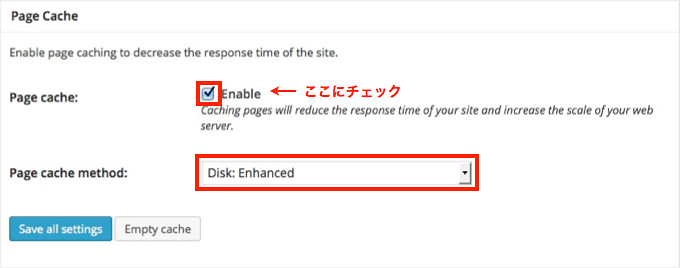
1−2.ページ・キャッシュ
ページ・キャッシュをシンプルに説明すると、サイトの表示速度を高速化させるために必須のキャッシュだ。そこで、当然、” Enable (有効化)” にチェックを入れる。

Page cache methodで、ページをキャッシュするサーバーを選択することができる。
- Disk: Basic (phpをページキャッシュとして保存)
- Disk: Enhanced (htmlをページキャッシュとして保存)
WordPressのページはHTMLで表示されるため、ここは、「Disk: Enhanced」を選択しよう。
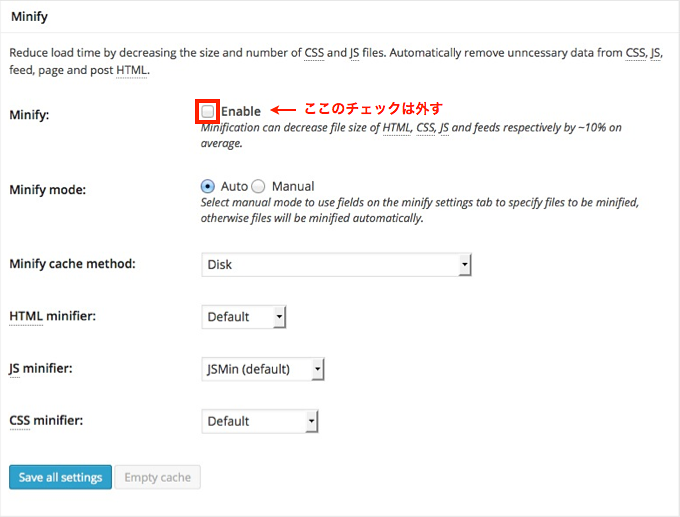
1−3.ソースの最適化
Webページのソースを最適化するためのメニューだ。ソースの最適化については、Head Cleaner というプラグインの方が便利なため、ここでは ” Enable ” のチェックを外しておこう。

ソースの最適化に、Head Cleaner を使った方が良い理由は以下の3つだ。
- セキュリティ強化の設定ができる。
- 不具合が起きた時に対処するための設定がある。
- Lazy Load というプラグインと相性が良い。
詳しくは、『Head Cleaner の使い方と設定方法』を参考にして欲しい。
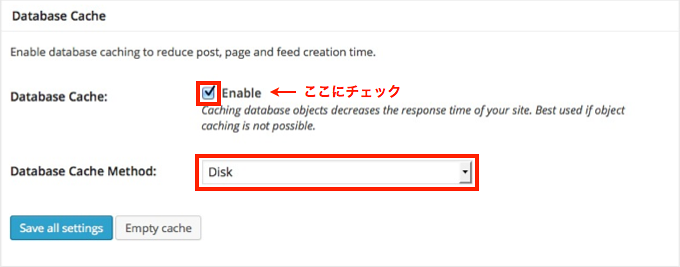
1−4.データベース・キャッシュ
データベースキャッシュは、WordPressの管理者が記事を投稿したり、ページを作成する時の動作を高速化するためのものだ。下図のように設定しておこう。

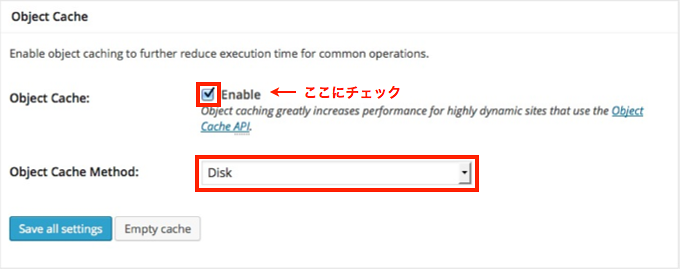
1−5.オブジェクト・キャッシュ
オブジェクト・キャッシュとは、WordPressのphp変数の指示の部分をキャッシュしてくれるものだ。ここも下図のように設定しておこう。

オブジェクトキャッシュを有効化した後に、テンプレートのデザイン変更などの大きな変化を加えた場合は、キャッシュファイルを削除する必要がある。その場合は、当ページ下部の「最後に.キャッシュのリセット」を参考にしよう。
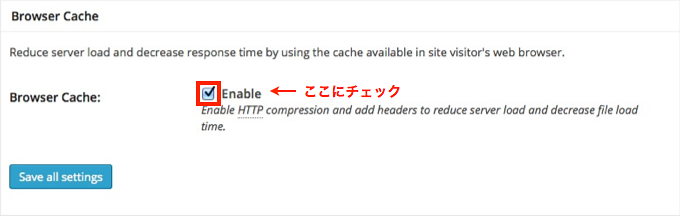
1−6.ブラウザ・キャッシュ
ブラウザキャッシュは、ユーザーのブラウザにキャッシュを置くことで、サーバーアクセスへの負荷を大幅に軽減し、表示の高速化を実現することができるものだ。ここは Enable にチェックを入れるだけだ。

これを有効化しておくと、後ほど設定する「2−4.ブラウザキャッシュの詳細設定」で、様々な条件を追加できるようになる。
1−7.その他
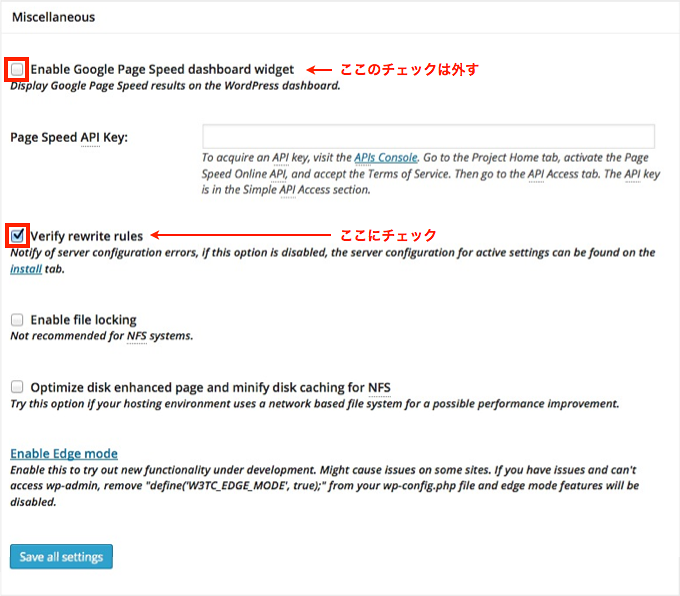
その他の設定については図の通りにしよう。

次の項目のチェックははずそう。
- Enable Google Page Speed dashboard widget
これは Google の提供するツールを管理画面上で利用するものだが、サーバー管理者向けの難易度の高い。だが、Webサービスの「PageSpeed Insights」で、ページスピードは簡単に計測することができるので問題ない。
下の4つの設定もサーバー管理者用のもので、特にいじる必要はない。
- Enable file locking
- Enable file locking
- Optimize disk enhanced page and minify disk caching for NFS
- Enable Edge mode
全体設定でやることは以上だ。
1−8.上記以外の設定項目
他にも以下の設定項目があるが、ここでは不要だ。
- CDN
- Reverse Proxy
- Monitoring
- Licensing
- Debug
これらは、サーバー管理者向けの監視ツールだったり有料だったりするので特に必要ではない。 Debug の設定をすると、詳しい人なら誰でも、そのブログの詳細設定が分かるようになってしまうので、オススメしていない。
2.各キャッシュの詳細設定
全体設定を行った後は、以下の4種類のキャッシュに関して詳細設定を行おう。
- ページ・キャッシュ
- データベース・キャッシュ
- オブジェクト・キャッシュ
- ブラウザ・キャッシュ
それぞれの設定ページには、ダッシュボードの「Performance」メニューの中からアクセスできるようになっている。

それでは、早速、ページ・キャッシュの詳細設定から説明しよう。
2−1.ページ・キャッシュの詳細設定
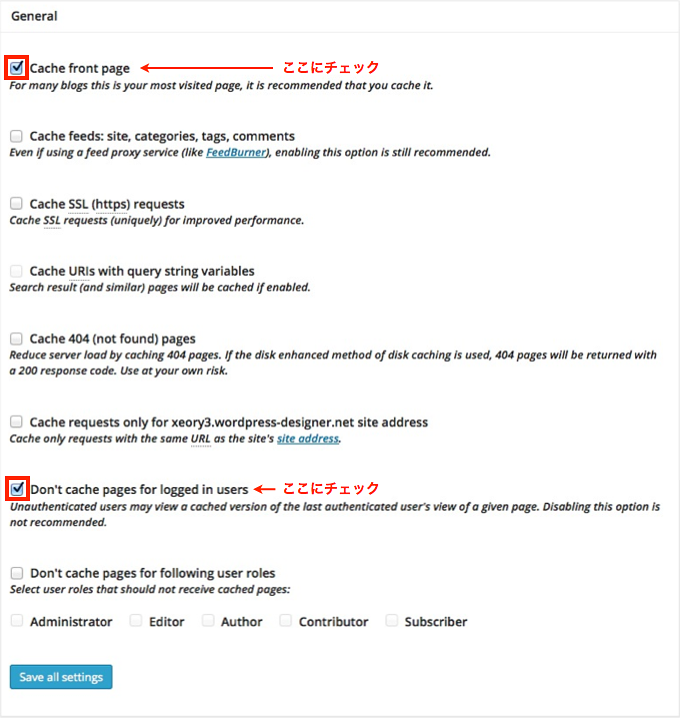
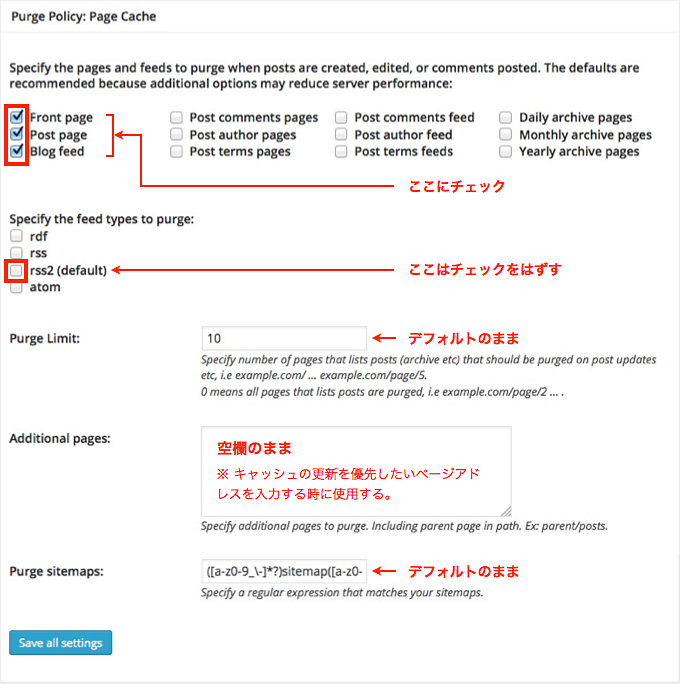
ページ・キャッシュの設定では、図の通り2カ所にチェックを入れよう。

” Cache front page ” にチェックを入れる理由は、サイトの中でも一番アクセスの多いトップページをキャッシュして、サイト表示速度を上げたいからだ。
” Don’t cache pages for logged in users “は、管理画面にログイン中はキャッシュしないようにするための設定だ。ここにチェックを入れておかなければ、既に公開している記事を編集する時に、編集途中の状態が人目に触れてしまう可能性がある。
次のフィードのキャッシュは無効化しよう。
- Cache feeds: site, categories, tags, comments
フィードは、コンテンツの投稿・更新に合わせて常に最新の内容を表示するべきだからだ。
次の5つの項目についてもチェックを外している。特に使用しないサービスやツールがあったり、不要なキャッシュの作成を止めるためだ。
- Cache SSL (https) requests
- Cache URIs with query string variables
- Cache 404 (not found) pages
- Cache requests only for example.com site address
- Don’t cache pages for following user roles
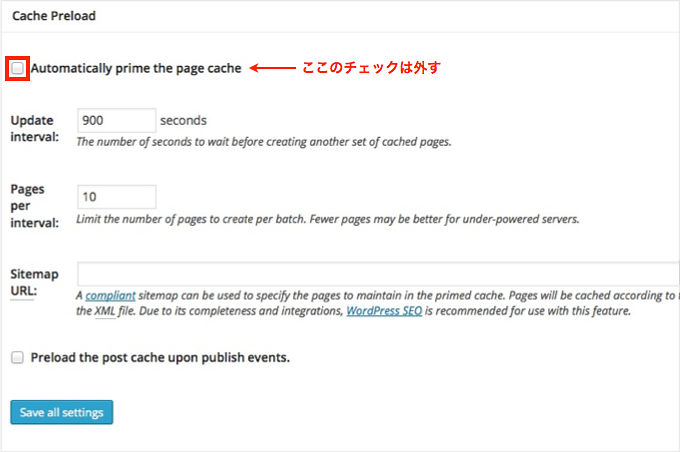
次の図の Cache Preload は、事前にページ・キャッシュを生成して用意してくれる機能だが、これは使わない。

どっちみち、ページ・キャッシュは大体1時間ごとに更新される。この設定を有効にすると、いたずらにサーバーの負荷を増やしてしまう。
次は「キャッシュの更新」の設定だ。

このように設定することで、記事を新規公開した時に自動的にキャッシュを更新してくれるようになる。この設定をしておかなければ、最悪の場合、新しい記事を投稿しても、古いキャッシュが効いてしまい、トップページに更新が反映されなくなってしまう。
次の3項目は、デフォルト値のままで良い。
- Purge Limit
- Additional pages
- Purge sitemaps
“Purge Limit”は新しい記事を更新した時に、その他のページのキャッシュも更新するかどうかを設定するものだ。サイト内の全ページのキャッシュは1時間毎に更新されるようになっているので、特に気を使う必要はない。デフォルトのままで問題ないだろう。
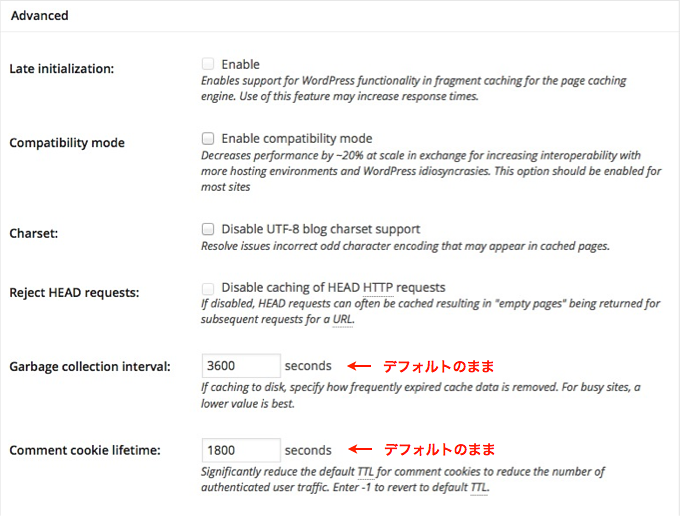
また上級者向けの設定(Advanced)も、デフォルトのままでOKだ。

これらのメニューは主にサーバー管理者用のものだ。
次の項目については、古いキャッシュを削除する間隔を設定できる。デフォルトでは1時間毎という設定になっている。
- Garbage collection interval
また、この項目では、ユーザーがコメントした際のクッキーの期限を設定できる。
- Comment cookie lifetime
これらはデフォルトのままで問題ない。
ページ・キャッシュの仕組みだが、実際にキャッシュは、自動で勝手には更新されない。例えば、キャッシュの保存期限が1時間とする。あるユーザーが、ページAにアクセスして1時間以上が経過すると、そのキャッシュに「1時間が経ちましたよ」というマークがつけられる。その後、別のユーザーがページAにアクセスしようとすると、W3 Total Cache はマークの存在を確認し、ページAの古いキャッシュ・データに最新のキャッシュを上書く。この時に初めて“キャッシュが更新”される。
2−2.データベース・キャッシュの詳細設定
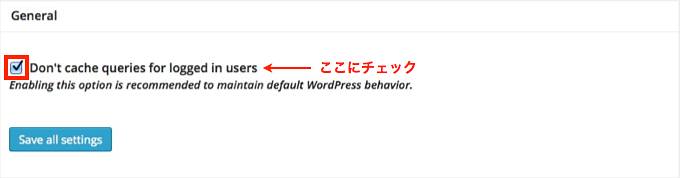
まず、図の通りチェックを入れよう。

これは、管理画面にログイン中はデータベース・キャッシュを更新しないためのものだ。
ここのチェックを外してしまうと、管理画面にログインして記事の更新やウィジェットの編集を行う時に正常に反映されなくなる可能性がある。従って、ここは必ずチェックを入れておくようにしよう。
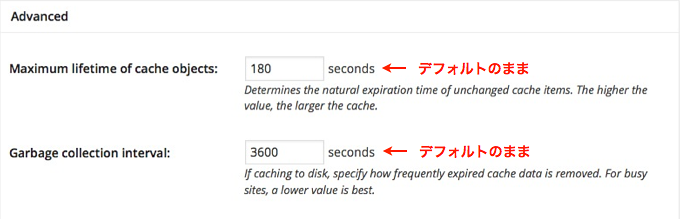
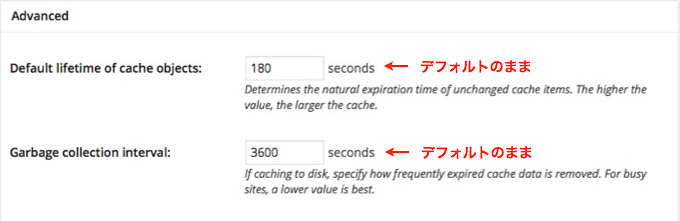
高度な設定(Advanced)は、デフォルトのままでOKだ。

図の項目のうち、”Maximum lifetime of cache objects” は、データベースキャッシュの更新間隔を表す。ここでは3分ごとに更新される設定だ。また、”Garbage collection interval” は、古いデータベースキャッシュを捨てる間隔を設定できる。
ここもデフォルトの状態で不具合が起きたことはないので、このままが良いだろう。
2−3.オブジェクト・キャッシュの詳細設定
ここはデフォルトの設定のままで問題ない。

2−4.ブラウザ・キャッシュの詳細設定
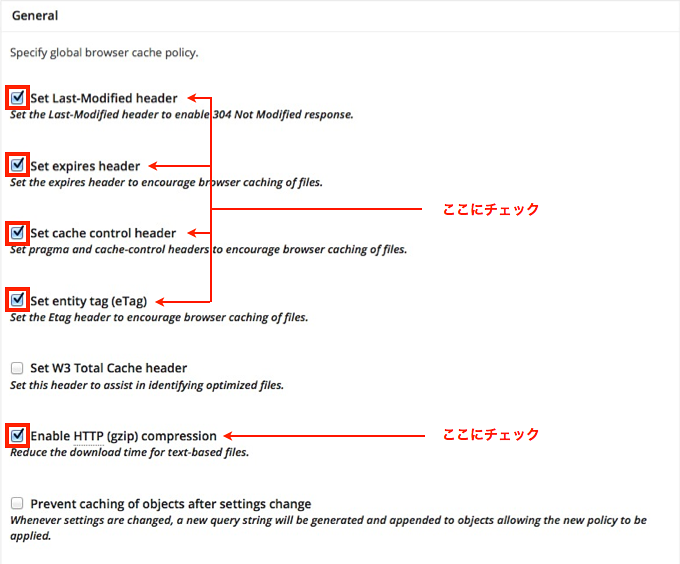
ここは以下のように設定しよう。

チェックを入れた項目については、次の4つだが、
- Set Last-Modified header
- Set expires header
- Set cache control header
- Set entity tag (eTag)
これは、ユーザーのブラウザにダウンロードされた保存期限付きファイルを優先的に読み込ませる仕組みだ。
そうすることで同じユーザーからアクセスがあった場合、すでにブラウザにダウンロード済みのキャッシュファイルを読み込ませることで、アクセス時間を大幅にカットできる。また、キャッシュファイルが古ければ最新のものに差し代わる機能があるので安心だ。
あと次の項目もユーザーのアクセス時間を減らす効果がある。
- Enable HTTP (gzip) compression
これはHTMLファイルのテキストデータを圧縮してブラウザに読み込ませるもので、アクセス時間を減らし、表示スピードを上げる役割を果たす。
3. CDNの設定
CDNサービスとは、コンテンツ・デリバリー・ネットワークの略で、これを導入することによってサイトの表示速度を大きく向上させることができる。
従来は高価なものだったのだが、現在では Cloud Flareという無料のサービスがある。そして、W3 Total Cache には、この Cloud Flare と連携させるための機能が最初からついている。
詳しくは、『Cloud Flare の設定方法』の中でご説明しているので参考にして欲しい。
4.その他の設定・トラブルシューティング
最後の、その他の設定方法やトラブルの解決策をお伝えしておく。現状は以下の2つだ。
- キャッシュのリセット方法
- サーバーエラーが起こった場合の対策法
これらの対策が必要な機会は多くはないが、念のため確認しておこう。
4−1.キャッシュのリセット
既に公開している記事を編集した時に、W3 Total Cache を有効化したままでは、編集した記事の内容が反映されるまでに時間がかかる場合がある。そんな時は、ここでお伝えするキャッシュのリセットを行おう。
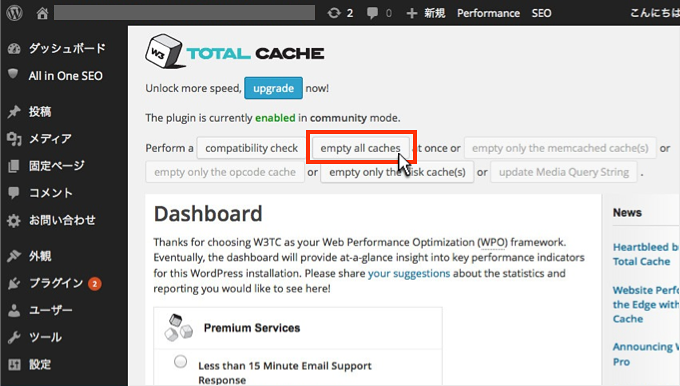
キャッシュをリセットする方法は簡単だ。
左メニューの「Performance → Dashboard」からダッシュボードを開いて、ページ上部にある「empty all caches」ボタンをクリックしよう。

WordPressのデザインに変更を加えたり、新しいプログラムを追加した時は、必ずこのキャッシュリセットを行うようにしておこう。
W3 Total Cache の設定は以上だ。
少々難しい内容も多いと感じられたかもしれないが、WordPressの高速化にはとても有用なプラグインなので、是非使いこなせるようになって欲しい。
4−2.サーバーエラーが表示されたときの対処法
W3 Total Cache をインストール後、「500 Internal Server Error」というサーバーエラーが表示され、サイトに何も表示されなくなったというご相談を受けたので、その時の環境とエラー解決策について紹介する。
※こうなる前にバックアップを取りローカル環境で試すことを徹底しておこう。
インストール時の環境
W3 Total Cache をインストールした時の環境情報は次の通りだ。
WordPress のバージョン:4.0
インストール済みプラグイン:All In One SEO Pack / Contact Form 7/ Meta Silder/ WP Social Bookmarking Light
サーバーエラーの原因
原因は W3 Total Cache が、「.htaccess」というシステムファイルを上書きしたことだった。システムファイルが上書きされる原因としては、おそらく使用しているレンタルサーバーの問題が考えられる。GMOのアイクラスタ以外にも
- さくらのレンタルサーバー
- wpXサーバー
でもこの問題が確認されている。サーバーに関しては、『WordPressに最適なサーバーの3つの条件とおすすめサーバー』を読んで、可能であれば弊社おススメのサーバーを使うようにして欲しい。
サーバーエラーの解決策
- FTPサーバーにアクセスして「.htaccess」ファイルをダウンロードする。
- 「.htaccess」ファイルをテキストエディタで開き、「# BEGIN W3TC Browser Cache」で始まり「# END W3TC Browser Cache」ではさまれているコードだけを削除する
※1.「.htaccess」はシステム系の重要なファイルとなるため必ずバックアップをとる
※2.Windowsのメモ帳は不要な情報が負荷されるため使用しない。おススメのテキストエディタは Windowsなら「サクラエディタ」、macなら「mi」を使用しよう。 - 修正した「.htaccess」ファイルをアップロードする。
- サイトが問題なく表示されるか確認する。
以上がサーバーエラーの対処法だ。
もし、他にもエラーが起きたり動作しなくなったりした場合は、遠慮なくご質問して欲しい。







