WordPressの投稿機能(ビジュアルエディタ)は、デフォルトの状態では次の操作ができない。
- 表の挿入、または編集
- YouTube 動画コードの挿入
- 画像の回りに余白を挿入
など、コンテンツの読みやすさを高めるための操作ができないと、HTMLでタグを直打ちしなければならなくなる。これでは、せっかくコンテンツマーケティングを始めたばかりの初心者には大変である。
そこで、今回ご紹介するのが「 TinyMCE Advanced 」というプラグインだ。
それでは早速、TinyMCE Advanced の設定方法と使い方をご紹介していこう。
注:プラグインを初めてインストールする場合
インストール方法は、『WordPressプラグインのインストールと停止・削除・更新の方法』を参考にしよう
目次
1. TinyMCE Advancedとは
TinyMCE Advancedとは、WordPressのビジュアルエディタの機能を拡張することができるプラグインのことだ。
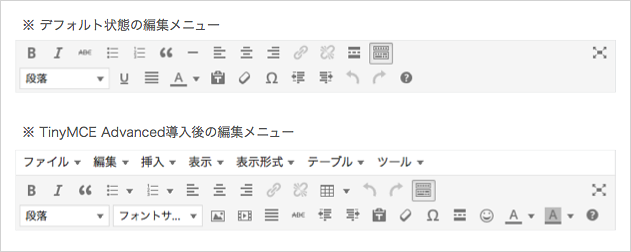
下図のように記事投稿の際に投稿画面の編集ボタンの種類を増すことができる。HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになる。

2. TinyMCE Advancedの設定画面へのアクセス方法
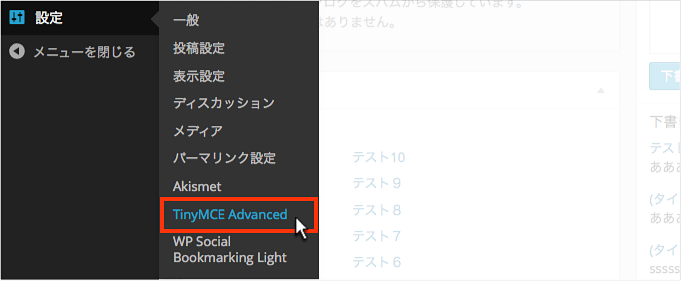
インストールすると、管理画面左の「設定」のメニューの中に、” TinyMCE Advanced ” という項目が追加されるのでクリックしよう。

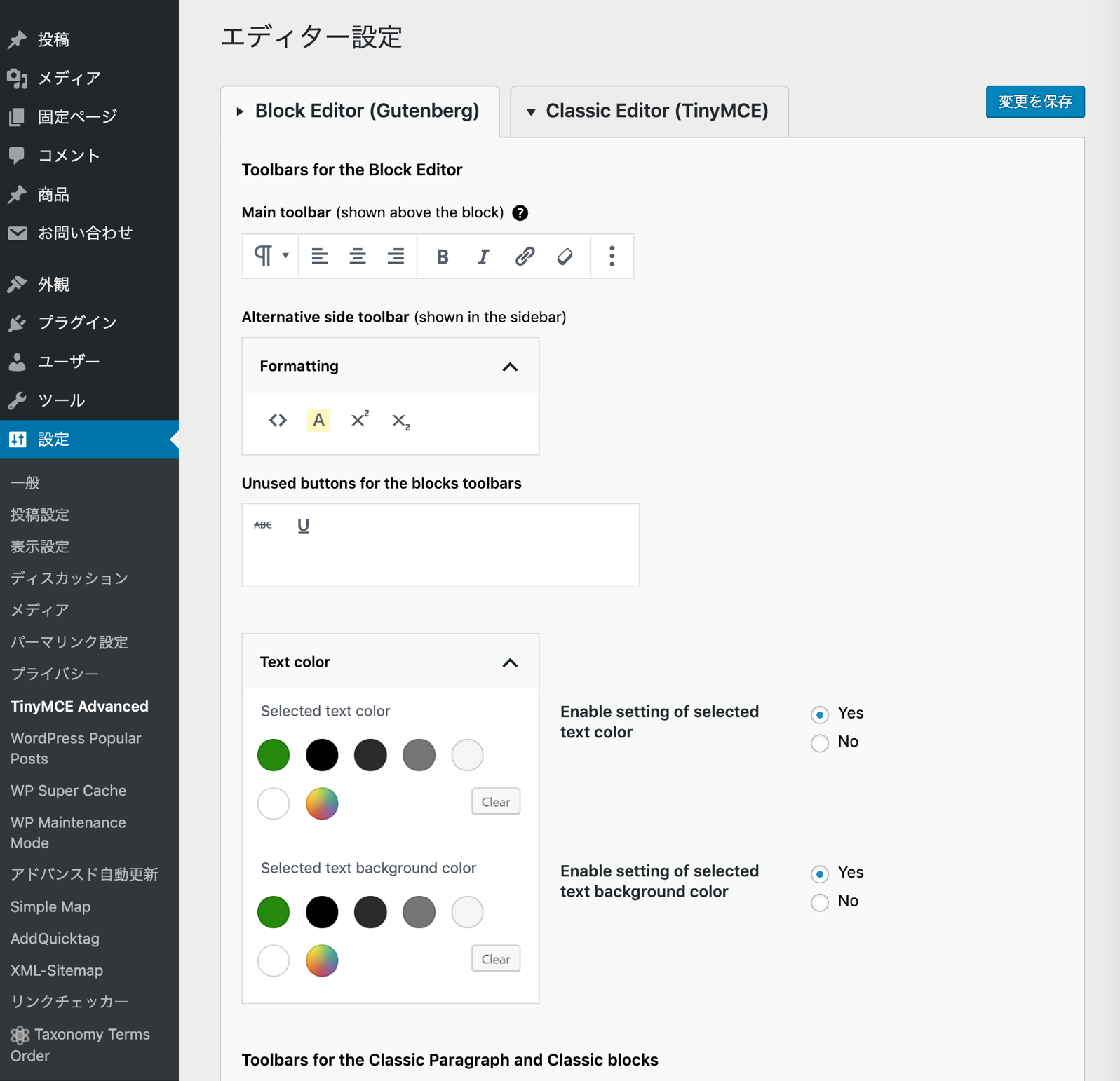
すると、下図のように設定画面にアクセスすることができる。

英語の表記も多いがこのページで解説している通りに設定して頂ければ問題ないので安心して欲しい。
3. TinyMCE Advanced の設定方法
ここでは、TinyMCE Advancedを使ってビジュアルエディタでの編集ボタンの追加方法を見ていく。
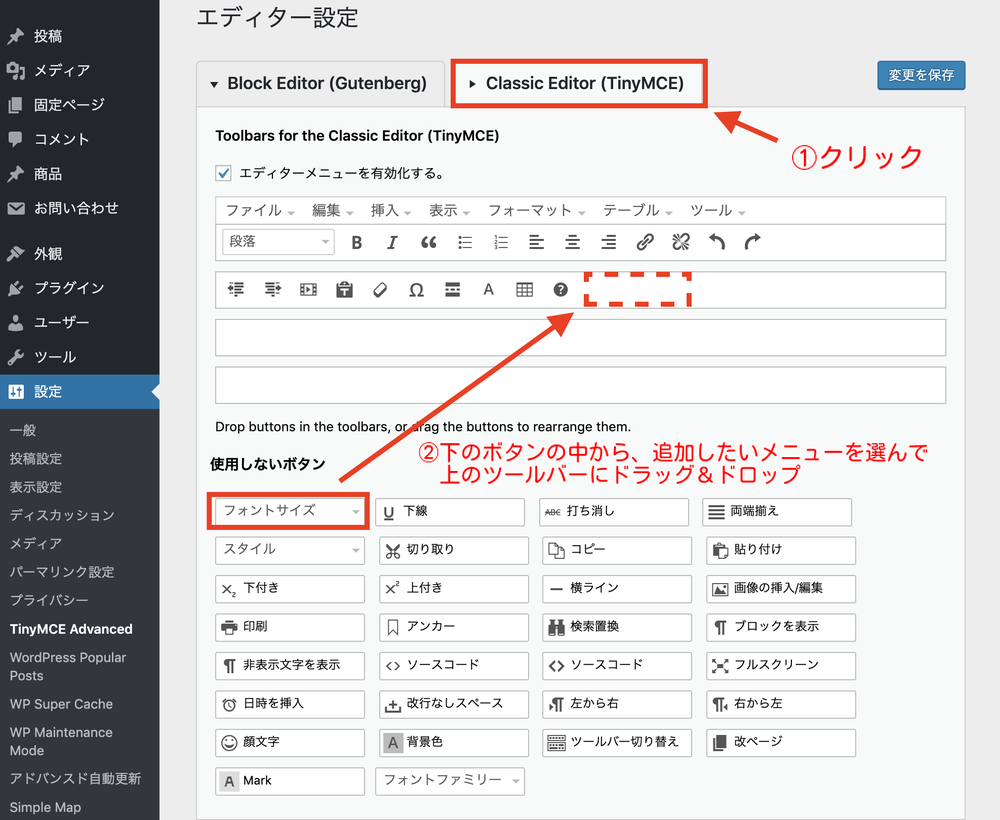
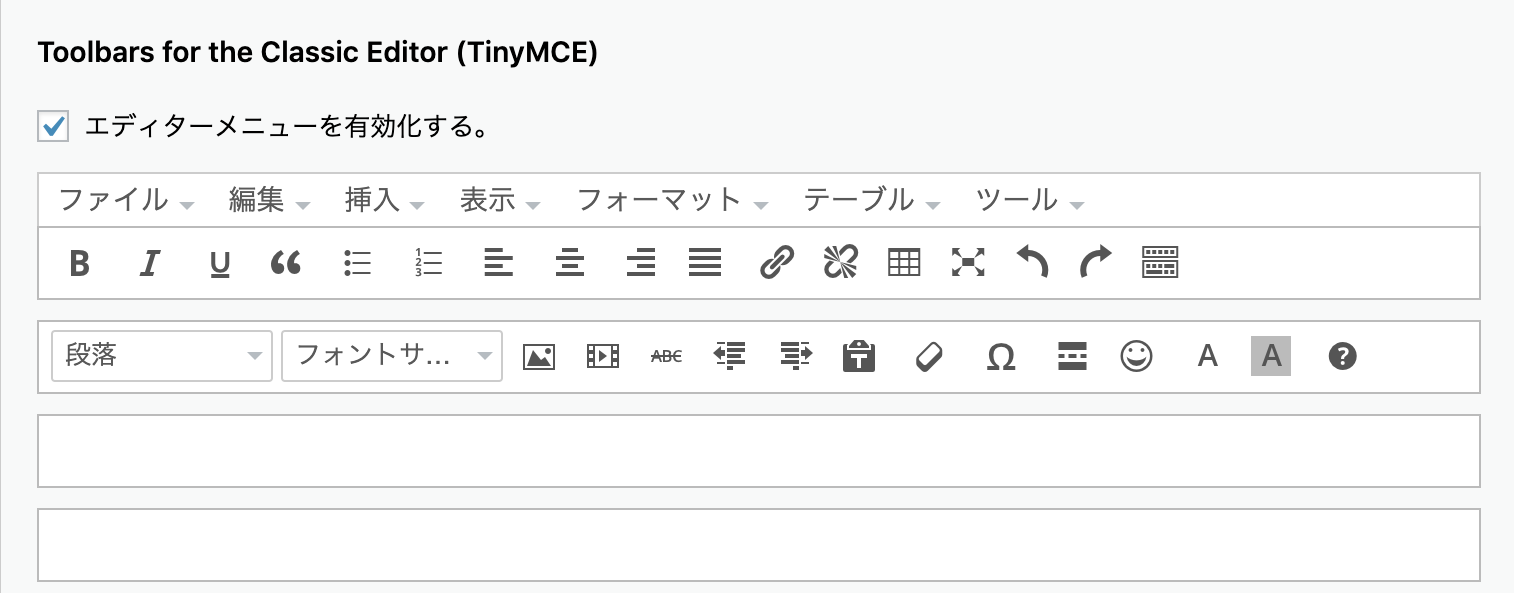
エディター設定画面で「Classic Editor(TinyMCE)」をクリックした後、下図のように、追加したい編集ボタンを選んで、上のツールバーにドラッグ&ドロップしよう。

バズ部や弊社クライアント様のサイトでは以下のボタンを使用している。あなたも、これらのボタンを追加しておけば問題ないだろう。
| アイコン | ツール名 | 用途 |
| 段落 | <h2>や<h3>などの見出しタグを設定する時に使用する。インデックス効果を高めるWEBライティングのために必須。 | |
| フォントサイズ | 文字のフォントサイズを変更する時に使用する。 | |
| 太字 | 文字を太字にして目立たせたい時に使用する。 | |
| テキスト色 | 文字色を変更したい時に使用する。 | |
| テキスト背景色 | 文字の背景に色を付けたい時に使用する。 | |
| イタリック | 文字をイタリック体に変更したい時に使用する。 | |
| 下線 | 文字にアンダーラインを付けたい時に使用する。 | |
| 左寄せ | 文字を左寄せにしたい時に使用する。 | |
| 中央揃え | 文字をセンター寄せにしたい時に使用する。 | |
| 右寄せ | 文字を右寄せにしたい時に使用する。 | |
| 両端揃え | 文字の横幅を統一したい時に使用する。 | |
| ツールバー切り替え | ※このボタンは、これ以上の数のボタンを追加したい時に必須。 | |
| 「続きを読む」タグを挿入 | モアタグを挿入したい時に使用する。 | |
| 番号なしリスト | リストタグを挿入したい時に使用する。 | |
| 番号付きリスト | ナンバータグを挿入したい時に使用する。 | |
| 引用 | 引用タグを挿入したい時に使用する。 | |
| インデントを減らす | 文章をアウトデントしたい時に使用する。 | |
| インデントを増やす | 文章をインデントしたい時に使用する。 | |
| リンクの挿入/編集 | 文字にリンクを挿入したい時に使用する。 | |
| リンクの削除 | 文字のリンクを外したい時に使用する。 | |
| テーブル(表) | テーブルタグを作成したい時に使用する。 | |
| 画像の挿入/編集 | 画像の挿入、編集の時に使用する。実際には画像に余白を入れたり、画像サイズのピクセル数を入力して調整する時に便利。 | |
| 動画を挿入/編集 | 動画を挿入する時に使用する。実際にはYouTubeの動画コードを挿入する時に利用すると便利な機能。 |
これらを全て設定すると以下のようになる。

使用したいボタンが設定できたら、下にスクロールしよう。
チェックボックスの項目があるが基本的にデフォルトのままで大丈夫だ。
なぜなら、デフォルトの状態でも十分にTinyMCE Advancedエディタを使うことができるからだ。
最後に「変更を保存」を押せば完了だ。
※「ツールバー切り替え」ボタンは、一段目の右端に置かなければうまく機能しないので注意しよう。
4. TinyMCE Advanced エディタの使い方
TinyMCE Advanced のエディタは使い勝手が良いので、直感的に使えるものだが、念のため以下の使い方を説明しておく。
- ビジュアルエディタとテキストエディタの切り替え方法
- 段落(見出し)やフォント・文字を変更する方法
- 文字揃えの変更方法
- モアタグの挿入方法
- リストタグの挿入方法
- 引用タグの挿入方法
- リンクの挿入方法
- 表(テーブル)の挿入方法
- YouTube動画の挿入方法
- 画像の回り余白を挿入する方法
これらの操作は比較的よく使うものであり、これらだけ抑えておけば十分だ。それでは早速説明しよう。
4-1. ビジュアルエディタとテキストエディタの切り替え方法
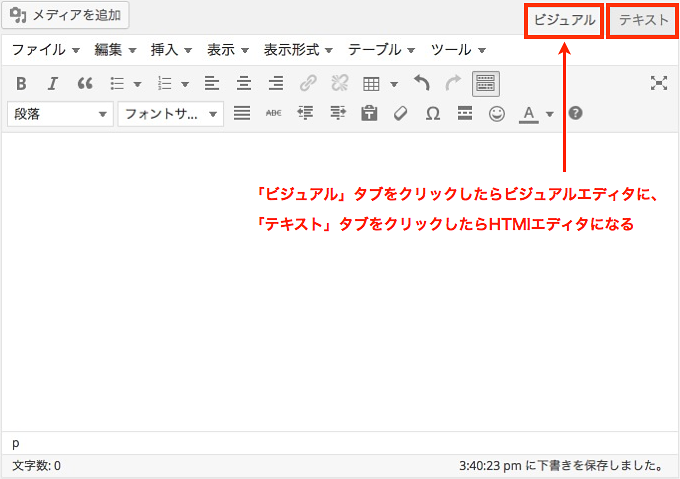
WordPressの投稿や固定ページの新規追加画面で、下記の赤枠で囲ったタブをクリックすると、ビジュアルエディタとテキストエディタを切り替えることができる。

当然、テキストエディタでコンテンツを作るにはHTMLの知識が必要だが、ビジュアルエディタを使えば、初心者の方でも問題なくコンテンツを作ることができるのでビジュアルエディタを使おう。
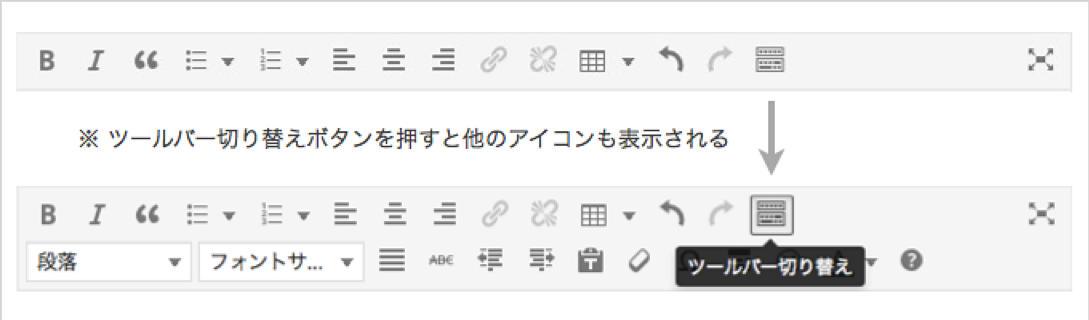
注:TinyMCE Advancedで追加した編集ボタンが表示されない時
編集ボタンが一列だけしか表示されない場合は右端の「ツールバー切り替え」ボタンをクリックしよう。すると、編集ボタンが表示される。

4-2. 段落(見出し)やフォント・文字を変更する方法
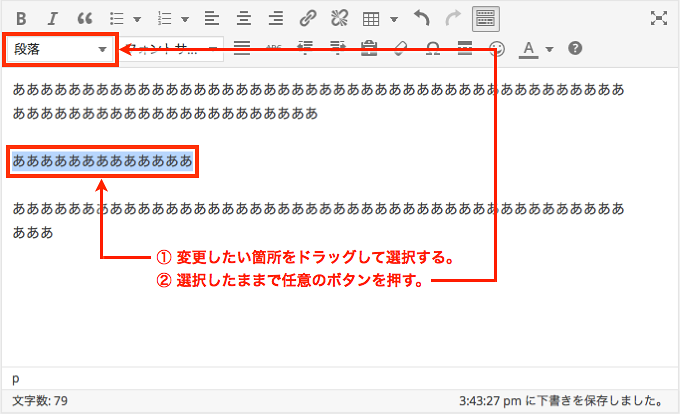
ここでは基本的に文章をドラッグして選択した後に、任意のボタンを選べば良い。
まずは段落(見出し)の設定から見ていこう。

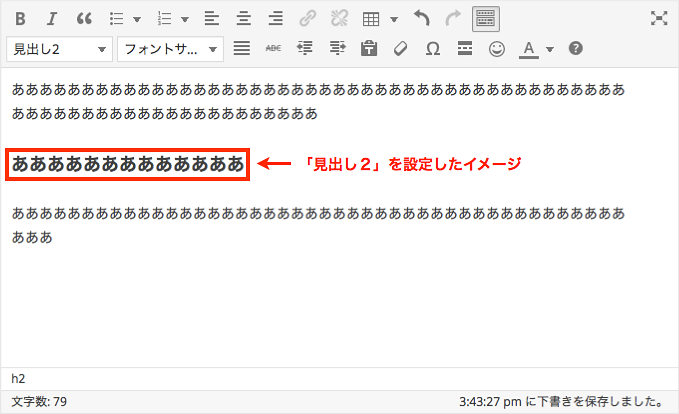
例えば「見出し2」を設定したら、 次のようにビジュアルエディタ上でも分かるように表示が変わる。

WEBライティングにおいても、見出しタグの設定は非常に重要なので覚えておこう。
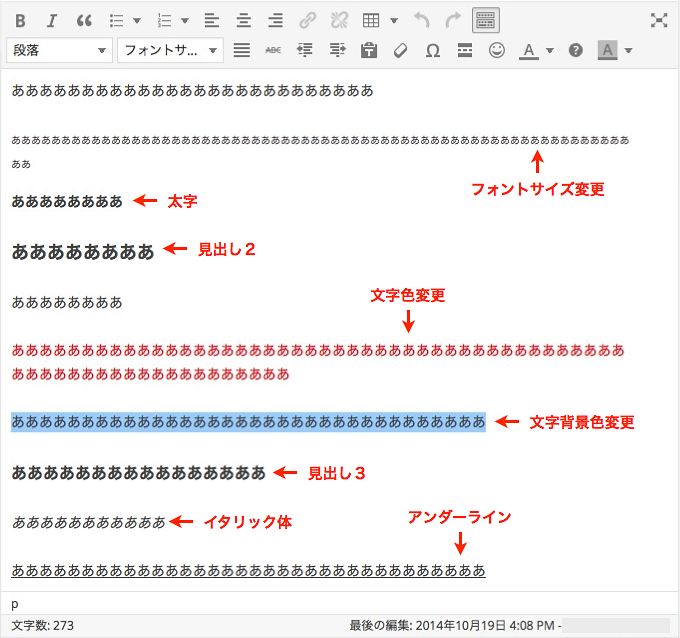
他にも
文字のフォントサイズの変更
太字文字
イタリック体文字
アンダーライン
色付き文字
背景色付き文字
の設定も同様に、ドラッグで選択し任意のボタンを押すことで可能だ。もちろん、設定した箇所はビジュアルエディタ上で簡単に確認することができる。

あまり文字を装飾しすぎてしまうと、逆に読みにくいページになってしまうので、装飾は必要最小限にしよう。参考までに、バズ部では見出しタグ以外の文字装飾はほとんど使っていない。
4-3. 文字揃えの変更方法
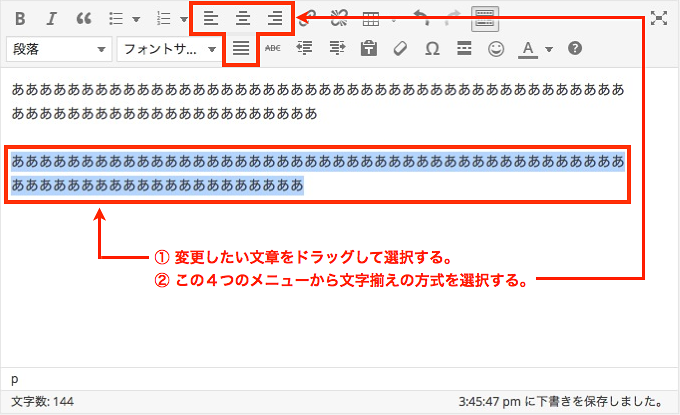
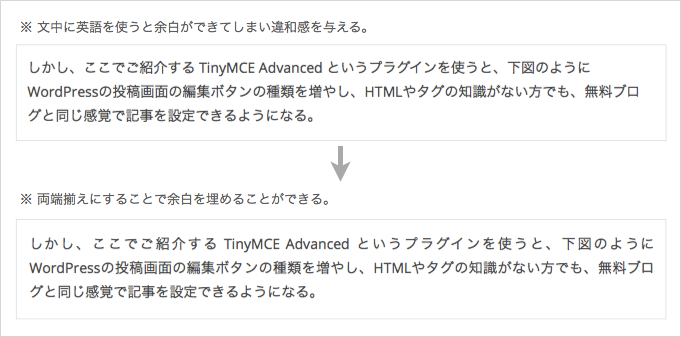
次に文字揃えの変更方法をご紹介する。文字揃えとは、文字を左詰め(デフォルト)・真ん中寄せ・右詰め・両端詰めのどの形式で表示するかを選ぶものだ。設定方法は以下の通りだ。

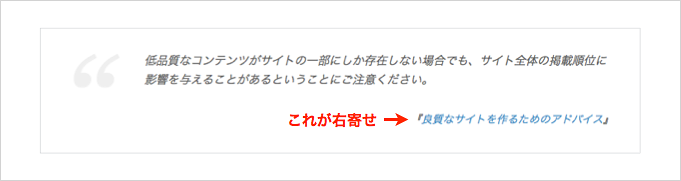
基本は、左詰め(デフォルト)しか使わないが、右詰めや両端詰めも時々使うことがある。例えば、右詰めは、以下のように引用した文章のソースを表示する時に便利だ。

また、両端詰めは文中に英語を使う時に、見やすさを整える時に便利だ。(下図参照)

4-4. モアタグの挿入方法
WordPressの投稿機能を使って記事を書くと、その記事が自動的にトップページにも表示される。例えば、WordPressのテーマによって違ってくるがトップページに10個の記事の全文が表示される場合もある。
そのままではトップページの縦サイズが異様に長くなってしまい、訪問者に対する利便性を大きく損なってしまう。
そこで使うのがモアタグだ。モアタグを使うと、挿入した箇所に自動的に「続きを読む」というボタンが追加され、トップページに表示される記事の分量を縮小することができる。

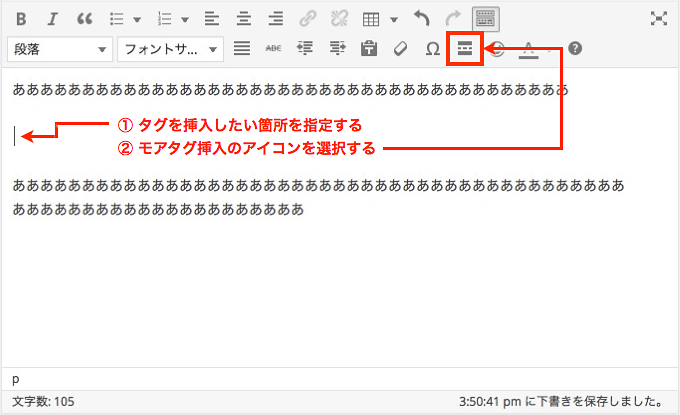
設定方法は簡単だ。記事を書く時に、任意の場所に一段分のスペースを空けて、そこにカーソルを合わせた状態でモアタグのアイコンを押そう。

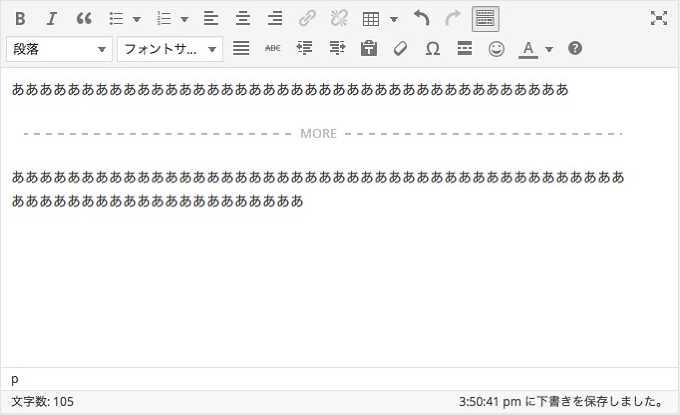
すると、挿入した場所に下図のように「– – – – – MORE – – – – – 」と表示される。

4-5. リストタグの挿入方法
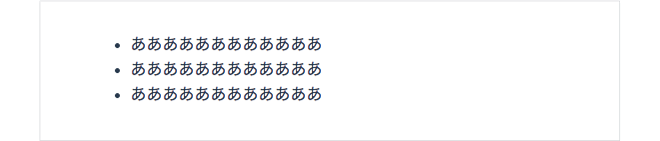
リストタグとは、テキストを箇条書きで表示したい時に使うタグで、使用すると下図のように表示される。

リストタグの利便性は非常に高く、バズ部の記事中でも頻繁に使っている。
なぜなら、リストタグを使うことによって重要なポイントを簡潔にユーザーに伝えることができるからだ。この記事の中でも、リストタグを使っている箇所がある。
では、リストタグの設定方法を見ていこう。
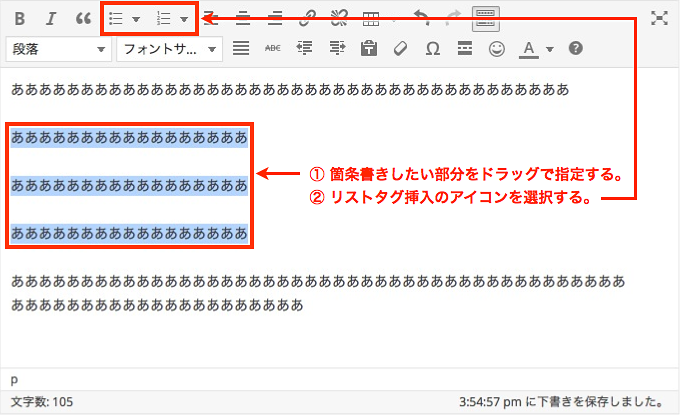
箇条書きで表示したい箇所を、ドラッグで選択しメニューからリストタグアイコンを選択するだけだ。

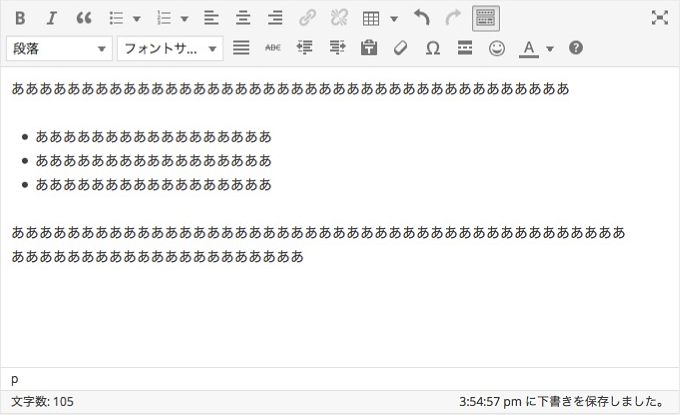
選択すると、下図のようにビジュアルエディタ上でも箇条書きで表示される。

4-6. 引用タグの挿入方法
引用タグは、他のサイトや書籍などから引用してきたテキストに対して使うタグだ。

引用文を使う場合は、この引用タグとともに引用元へリンクをつけることでGoogleも、その意図を理解してくれるようになる。また、引用タグを使用することでユーザーに対してもどの範囲が引用されているかがわかるので親切だ。
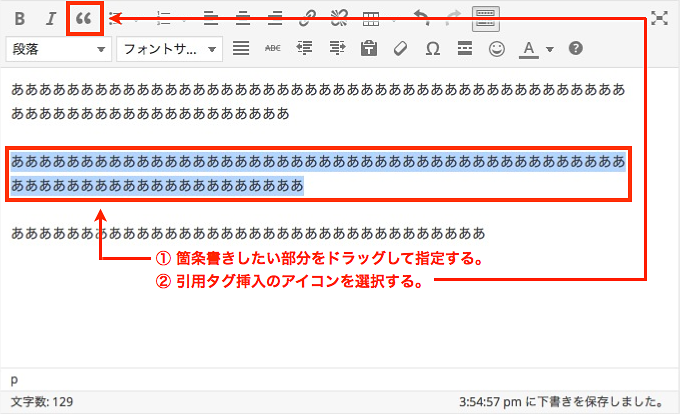
設定方法は引用文を選択し、引用タグボタンを押そう。

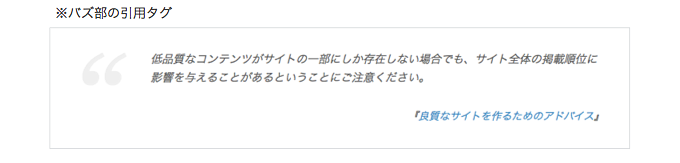
設定した箇所は以下のように、インデントされたような形で表示される。

4-7. リンクの挿入方法
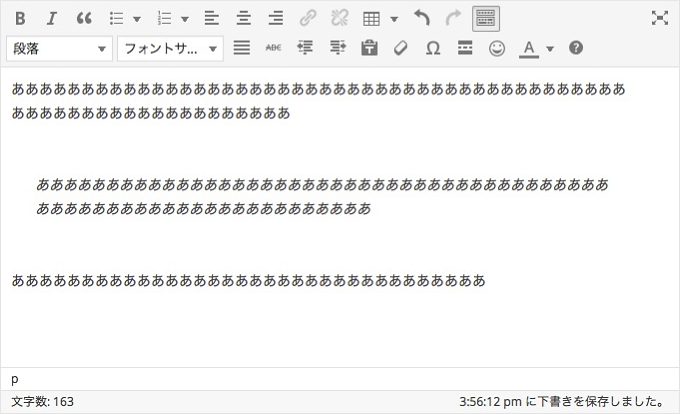
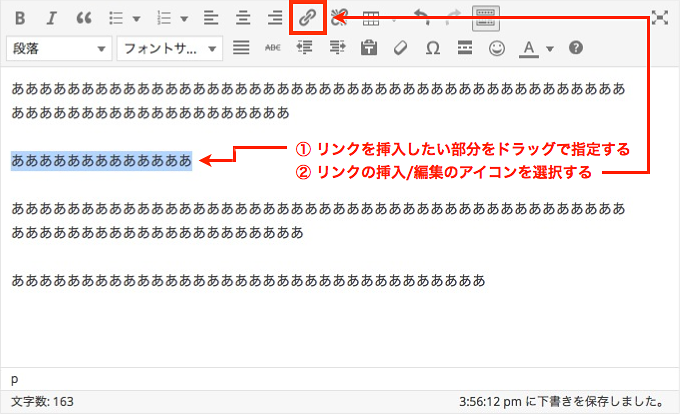
リンクの挿入は最も頻繁に使う機能の一つだ。リンクを挿入したい文章をドラッグで選択して、リンク挿入ボタンを押そう。

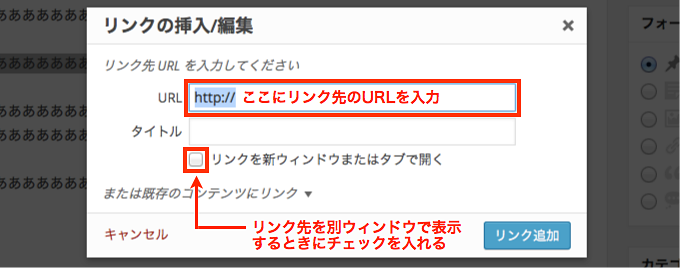
すると、下記のようにリンクの編集メニューが表示される。下図の通り、リンクしたいページのURLを入力しよう。また、リンク先のページを別ウインドウで開きたい場合は、下のチェックボックスにチェックを入れよう。

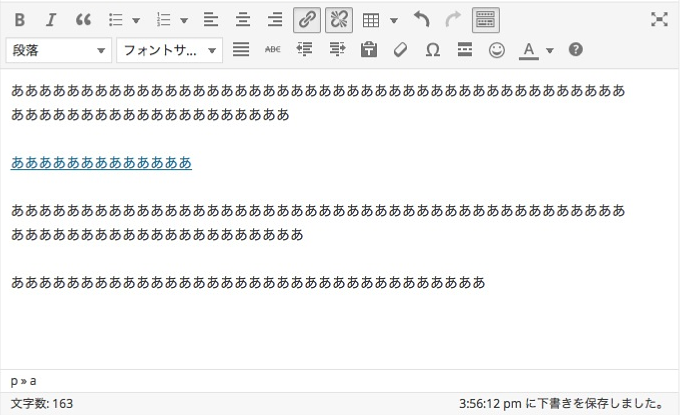
リンクを挿入すると、挿入したテキストは下図のように青文字で表示される。

リンクはSEO内部対策や、クローラーの巡回を促すためにも重要なものなので、しっかりと勉強しておこう。
余裕があれば、『被リンクの構築法と注意点』も読んでおいて欲しい。
4-8. 表(テーブル)の挿入方法
TinyMCE Advanced を使って表(テーブル)を作成することができる。基本的な使い方について、詳しくは『WordPress の投稿に表を挿入する方法』を参考にして欲しい。
ただし、おまけの機能みたいなもので、簡単な表を作る分には便利だが、表のデザインなどにこだわりたい場合は、どうしてもHTMLとCSSの知識が必要となる。ここでは初心者の方でもHTMLの知識なしに出来る方法を解説しているため、HTMLやCSSの詳細については割愛する。
4-9. YouTube動画の挿入方法
TinyMCE Advanced には動画の挿入/編集する機能がある。ただし、現実的に動画ファイルを記事上に掲載することは、レンタルサーバーのデータ転送量の制限をすぐに超えたり、複数の動画を掲載していくとすぐにファイルサイズ容量の上限に達してしまうだろう。
そこでおススメなのが TinyMCE Advanced の動画の挿入/編集機能を利用して YouTube の動画コードを埋め込む方法だ。
詳しくは『初心者でも簡単!WordPressに動画をアップロードする方法』を参考に設定してみよう。
4-10. 画像の回りに余白を挿入する方法
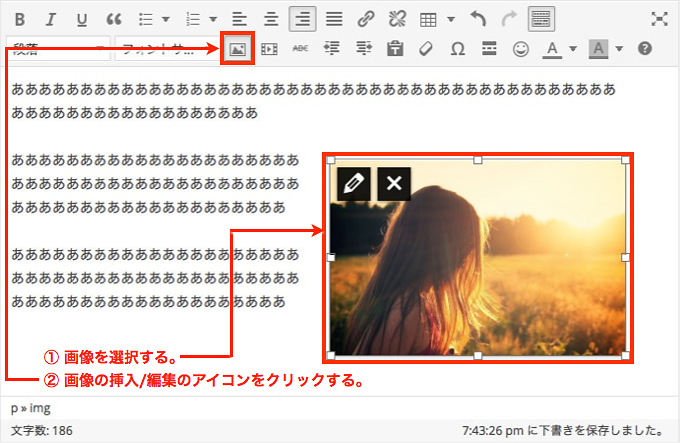
画像を左寄せ、または右寄せに挿入した時、余白があるだけで記事が読みやすくなる。まず、記事中の右寄せにした画像を選択して、画像の挿入/編集のアイコンを押そう。

すると下図の画面がポップアップされるので上部にある「高度な設定」タブをクリックする。すると「上下余白」、「左右余白」と入力欄があるのでピクセル数を入力する。

入力が完了したら「OK」を押そう。

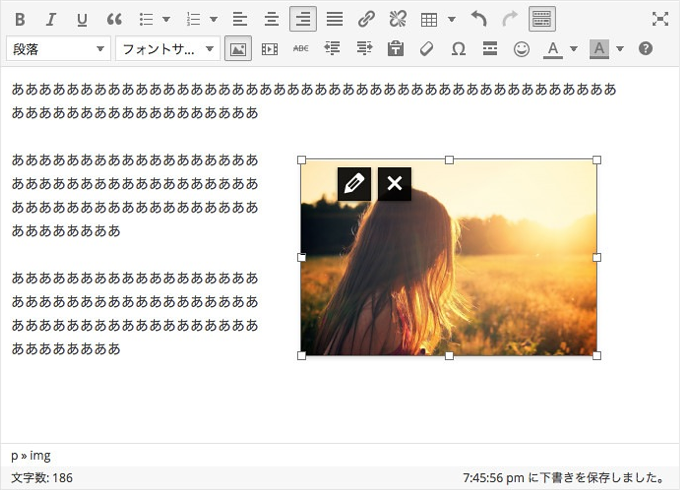
あまり余白があり過ぎるとおかしくなるのでプレビューで確認しながら調整して使ってみよう。
まとめ
TinyMCE Advancedの設定方法から使い方まで紹介してきた。
もう一度振り返ってみよう。
TinyMCE Advancedの設定方法
TinyMCE Advancedの使い方
- ビジュアルエディタとテキストエディタの切り替え方法
- 段落(見出しタグ)やフォント・文字を変更する方法
- 文字揃えの変更方法
- モアタグの挿入方法
- リストタグの挿入方法
- 引用タグの挿入方法
- リンクの挿入方法
- 表(テーブルタグ)の挿入方法
- YouTube動画の挿入方法
- 画像の回り余白を挿入する方法
使っていけば徐々に慣れてくると思う。記事作成を進めている時に、何か詰まったことがあったらこのページをもう一度読んで確認しよう。







