コンテンツの数が増えてくるとユーザーは任意のページに辿りつくことが難しくなってくる。
そんなときに必要になってくるのが、サイトマップだ。サイトマップがあることでユーザーは迷うことなく興味のあるコンテンツにアクセスできる。
しかし、ユーザービリティが上がる一方、コンテンツを公開する毎にサイトマップを更新するのは非常に手間である。
そこでこの手間を軽減して、サイトマップを自動生成してくれるプラグインが PS Auto Sitemap である。ここでは PS Auto Sitemap を使ってサイトマップページを自動で作る方法を分かりやすくご紹介しよう。
インストールの仕方は、『WordPress のプラグインのインストール方法』を参考にしよう。
新しいプラグインをインストールすると、ごく稀に不具合が発生することがある。そんな時、すぐに復元できるようにプラグインを操作する時は、「WordPress のバックアップ」を取り、ローカル環境で検証するようにしよう。
目次
1. PS Auto Sitemapとは
PS Auto Sitemapとは、サイトの投稿や固定ページをサイトマップで一覧表示してくれるプラグインである。
記事が多くなってくると過去の記事は埋もれてしまう為、ユーザーは過去の記事を探しにくい。そこで役に立つのがサイトマップだ。
また、PS Auto Sitemapは自動でサイトマップを生成してくれるので非常に便利だ。
ちなみに、ここでいうサイトマップはユーザーに向けて作るHTMLサイトマップのことをいう。
2. HTMLサイトマップとXMLサイトマップの違い
サイトマップにはHTMLサイトマップとXMLサイトマップの2種類ある。
先ほど、PS Auto SitemapはHTMLサイトマップを作成するプラグインだと伝えたが2つのサイトマップにはどのような違いがあるのかを見ていこう。
HTMLサイトマップ
HTMLサイトマップは、ユーザーが記事を見つけやすくする為に作成するサイトマップだ。
その為、HTMLサイトマップは実際にユーザーが目にすることがある。
XMLサイトマップ
XMLサイトマップは検索エンジンに向けて作成するものである。検索ユーザーは目にすることがほとんどない。
3. PS auto sitemapインストール
それでは、PS auto sitemapのインストールの方法を見ていこう。
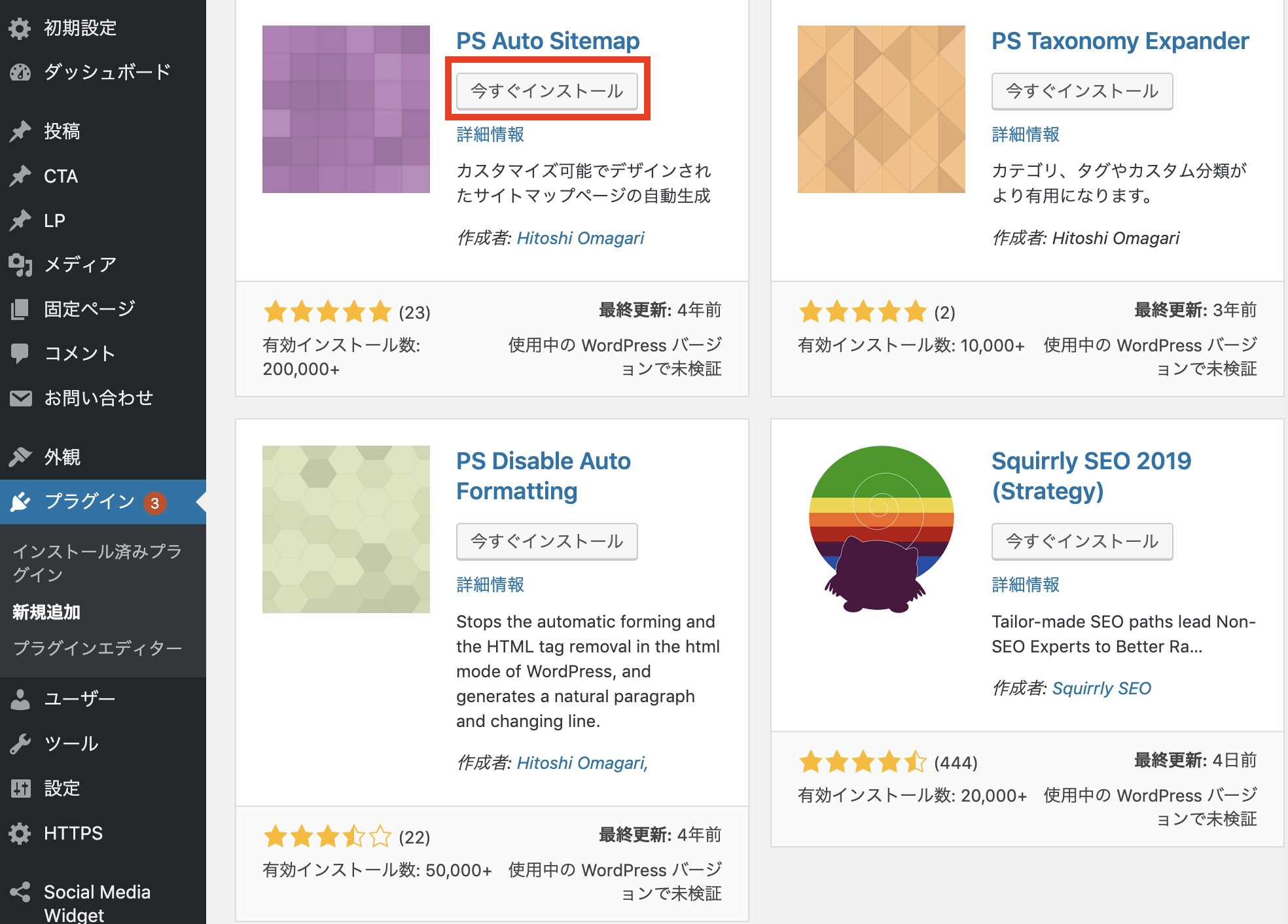
管理画面左のプラグイン→新規追加にいき、検索窓に「PS auto sitemap」と入力して今すぐインストールをクリック。

インストール後は、「有効化」しよう。
4. PS Auto Sitemapの使い方
PS Auto Sitemapの使い方としては以下の手順で進めていく。
①サイトマップページの作成
②PS Auto Sitemapの設定
それでは、順番に見ていこう。
4-1. サイトマップページの作成
サイトマップページの作成をするには固定ページを使う。通常の投稿ページではPS Auto Sitemapが機能しないので気をつけよう。
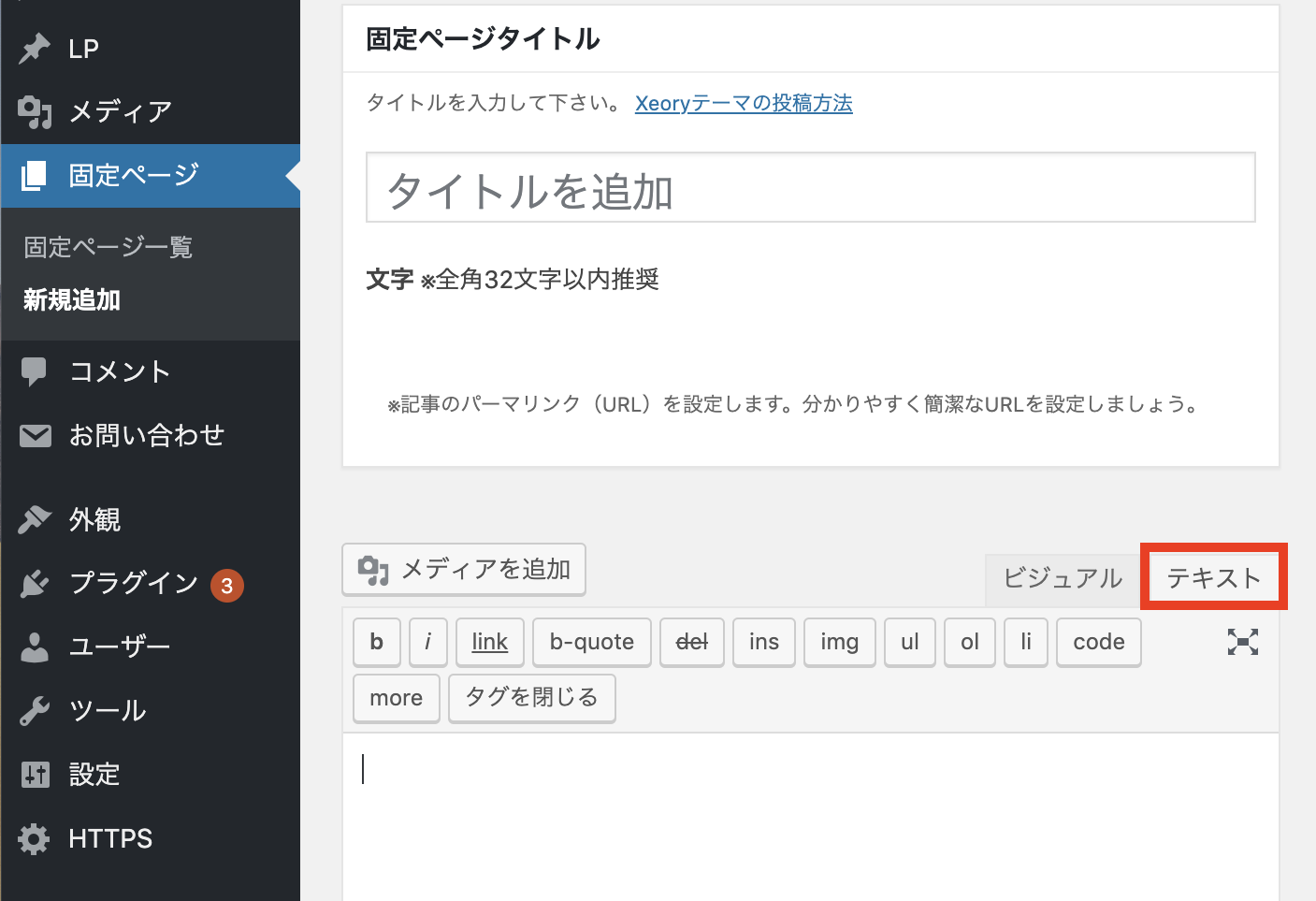
まず、管理画面の左メニューより「固定ページ→新規追加」の順にクリックしてページを作成しよう。この時、下図のように「テキストエディタ」に切り替えよう。

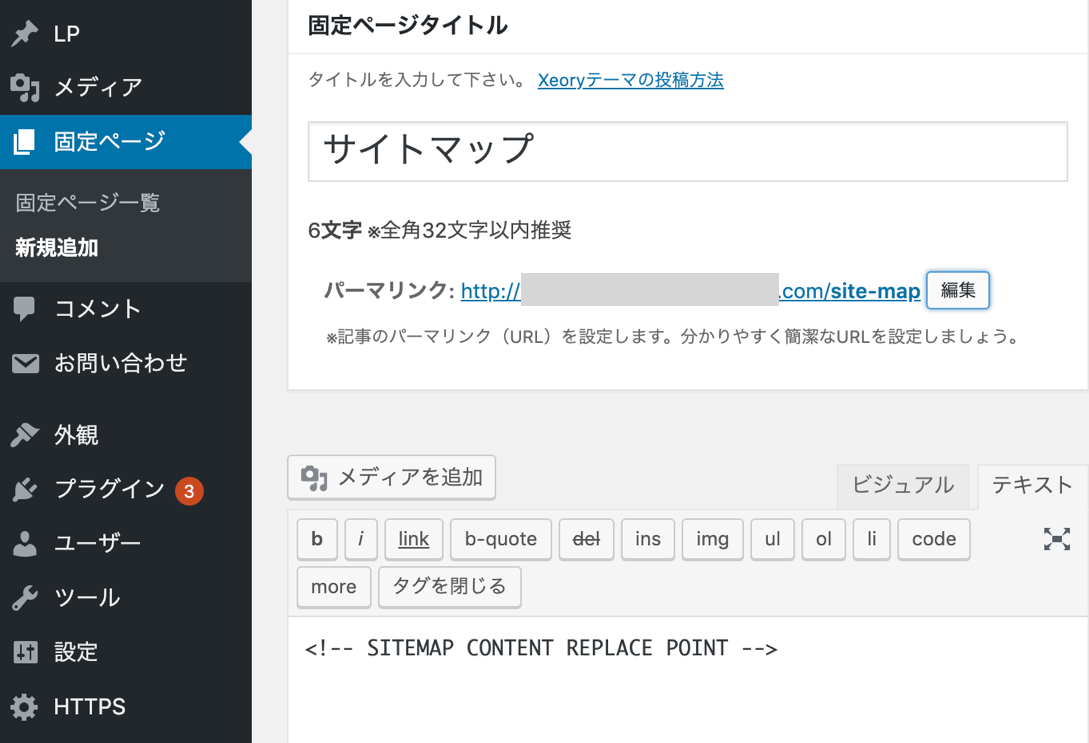
次にタイトルとパーマリンクを入力し、コンテンツ入力欄にはPS Auto Sitemapコードを貼り付ける。
コードは PS Auto Sitemap の設定画面に用意されているが、次のテキストを利用してもかまわない。
<!– SITEMAP CONTENT REPLACE POINT –>
ここでは、一つの例として次の通りに入力した。

入力が完了したら、公開ボタンをクリックして固定ページを公開しよう。
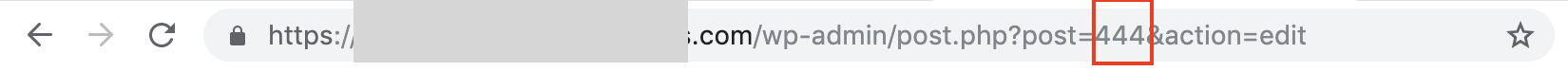
ページ公開後、ブラウザに表示されるURLの赤枠部分の数字をメモしよう。

URLの赤枠内の数字はIDになる。この数字を設定しないとPS Auto Sitemapは利用できないので必ずメモをしよう。
4-2. PS Auto Sitemapの設定
続いてPS Auto Sitemapの設定をしよう。
管理画面左のメニューから「設定→PS Auto Sitemap」の順にクリック。
以下の図を参考に設定を行なっていこう。

・ホームページの出力:チェックを入れるとサイトマップ内にサイトタイトルが表示される。特に表示させる必要はないのでチェックする必要はない。
・投稿リストの出力:サイトマップに投稿ページを表示する為の項目になる。ここは必ずチェックが必要。
・固定ページリストの出力:投稿ページだけでなく固定ページも表示させたい場合にはチェックを入れよう。
・サイトマップを表示する記事:先ほどメモしたサイトマップ(固定ページ)のIDを入力しよう。
注:サイトマップを表示する記事について
ここで記事のIDを入力しないとPS Auto Sitemapが表示されないので必ずIDを入力しよう。
・出力階層制限:カテゴリーの階層をどこまで表示させるか設定できる。指定した階層より下のリンクは表示されなくなる。
・先に出力するリスト:投稿ページと固定ページの両方を表示させる設定にした場合にどちらを上に表示させるかを決められる。
・カテゴリーと投稿の表示:「同一マップ内」を選択すると全ての記事が1ページに表示される。
「投稿を分割」にするとカテゴリーがサイトマップに表示され、カテゴリー名をクリックすると投稿一覧のページに飛ぶ。ユーザビリティを考えると「同一マップ内」を推奨する。
・除外カテゴリー:サイトマップに表示させたくないカテゴリーがある場合は、IDを入力。
・除外記事:サイトマップに表示させたくない記事のIDを入力。
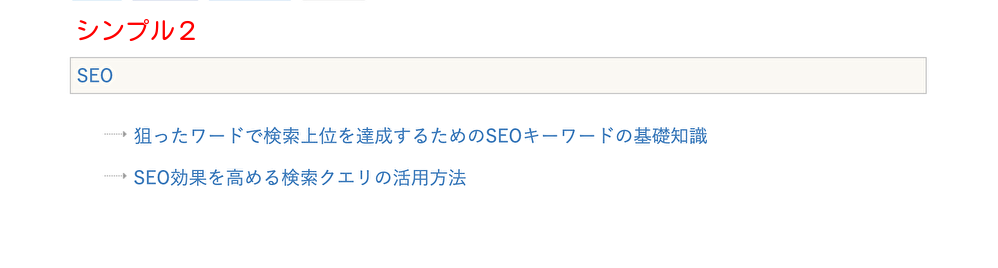
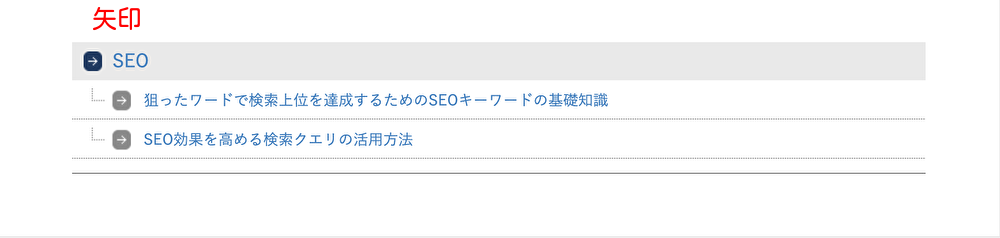
・スタイルの変更:サイトマップのデザインを選ぶことができる。シンプルで見やすいビジネス向けのスタイルは「シンプル2」と「矢印」なので参考にしてほしい。以下の図は、上から「シンプル2」と「矢印」になっている。


・キャッシュの使用:キャッシュ系プラグインを使用している場合は競合してしまうので、チェックを外そう。
すべての設定が完了したら「変更を保存」ボタンをクリックしよう。これで PS Auto Sitemap 設定は完了だ。
設定が完了したら、サイトマップのページをグローバルナビゲーションに表示させてサイトマップのページに案内できる導線を作ってあげよう。
サイトマップをグローバルナビゲーションに追加する方法としては、以下の記事を参考にしよう。
おわりに
PS Auto Sitemapのインストールから使い方まで紹介してきた。
PS Auto Sitemapは自動でサイトマップを作成してくれるので非常に便利だ。また、手順通りに進めていただければ簡単に作成できる。
そして、HTMLサイトマップはユーザビリティーの向上にも繋がるのでぜひ作成しよう。







