WordPressに動画をアップロードしたいと思ったことはないだろうか?
実は簡単に動画をアップロードすることができる。
また、動画を使うことで、文章だと理解しにくかった部分も分かりやすく伝えることができる。
ここでは、YouTube動画や自分で撮影した動画をアップロードする方法を紹介していく。
それでは早速、YouTube動画をアップロードする方法から見ていこう。
YouTube の動画を埋め込みを始める前に TinyMCE Advanced の設定を完了していることが必須だ。
目次
1. YouTube動画をアップロードする方法
まずは、YouTube動画をアップロードする方法から紹介していく。
アップロードする方法は2つある。
・URLをそのまま貼り付ける方法
・コードを取得してアップロードする方法
簡単なのはURLをそのまま貼り付ける方法だが、動画のサイズを変更することはできない。動画のサイズを調整したい場合はコードを取得してアップロードする方法でやろう。
どちらも手順通りに行えば簡単にアップロードすることが可能だ。
順番に見ていこう。
1-1. URLをそのまま貼り付ける方法
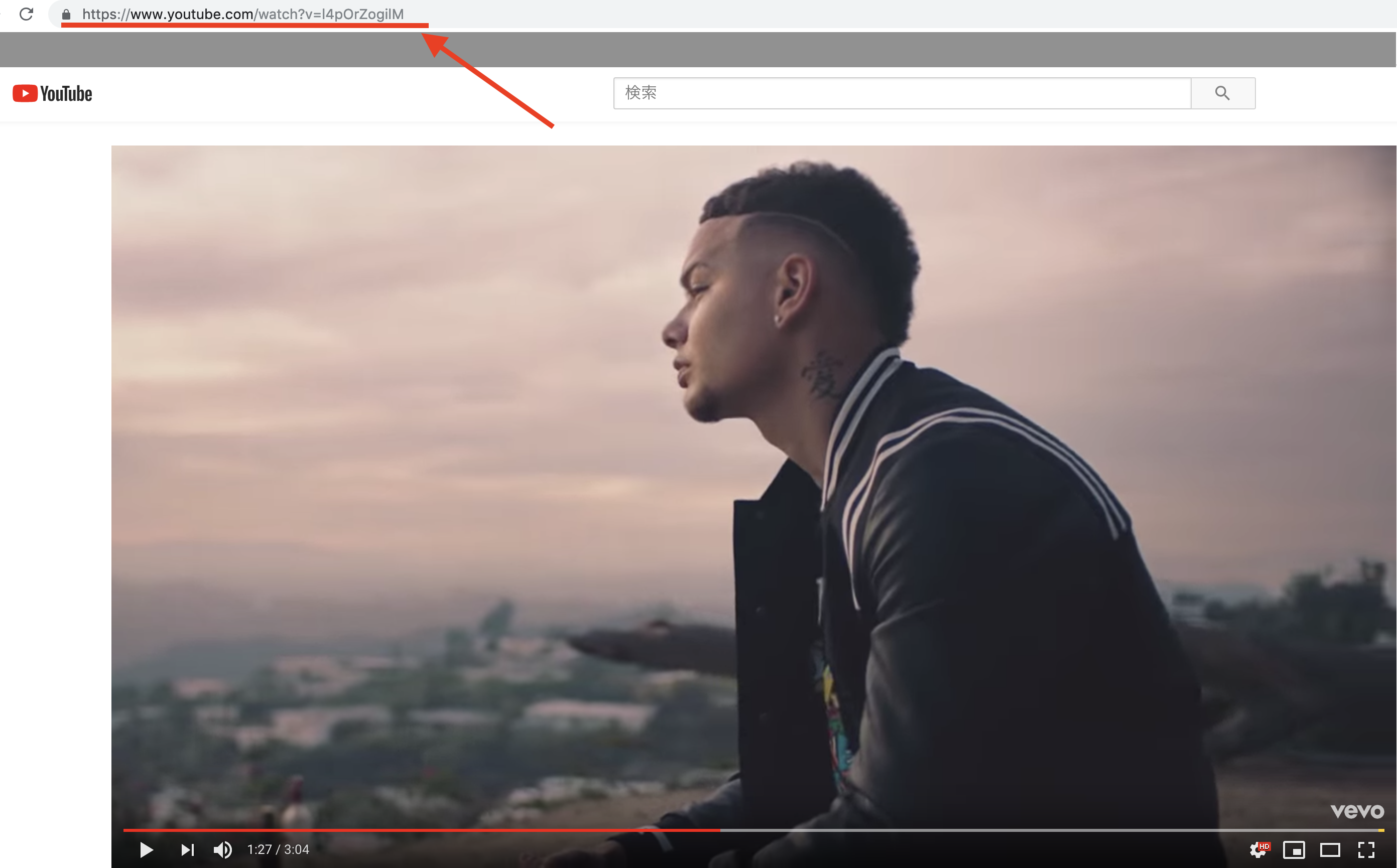
まずは、記事にアップロードしたい動画をYouTubeで開こう。
URLをコピーする。

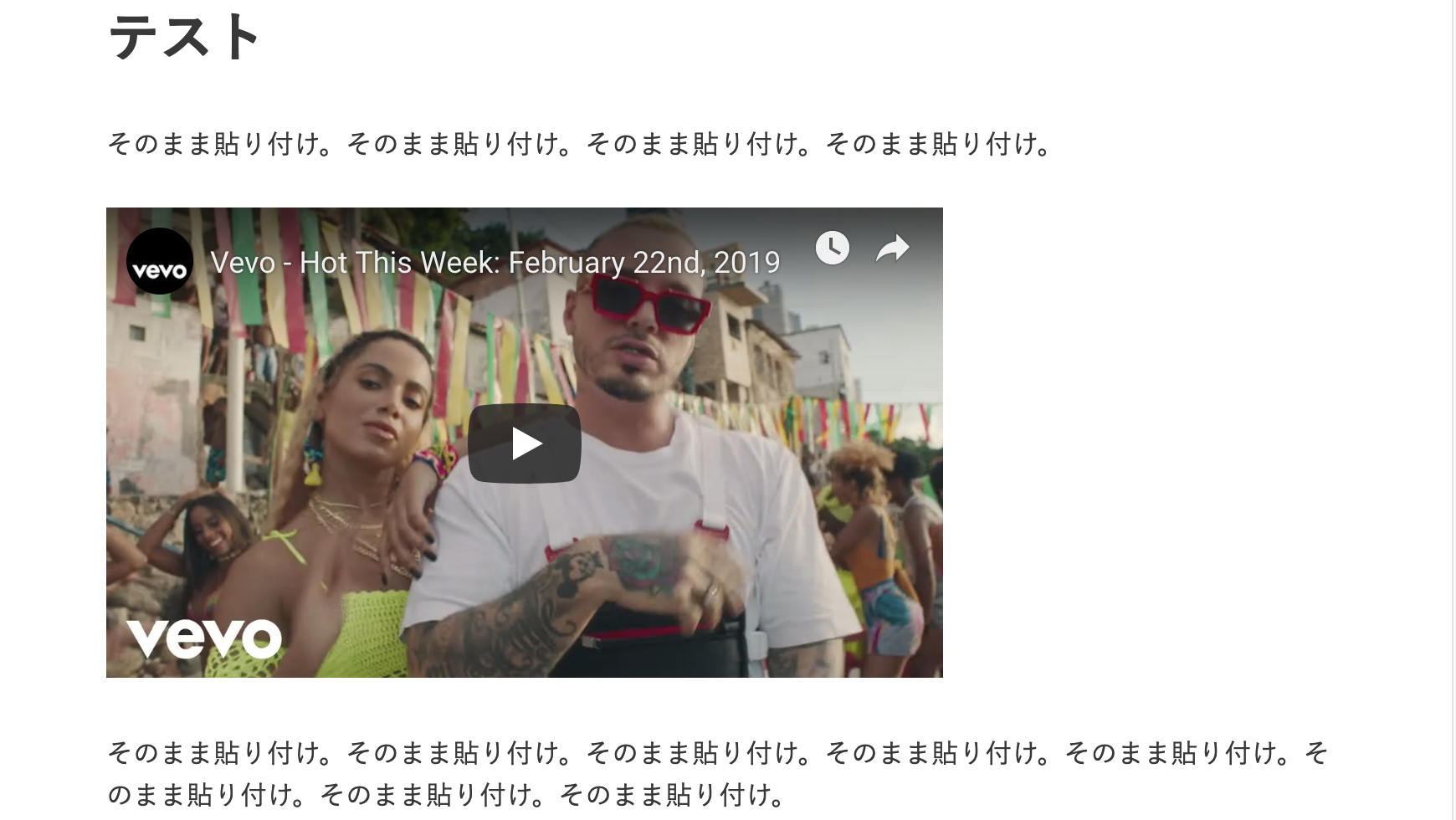
WordPressの投稿画面にいき、貼り付けたい場所に先ほどのコピーしたURLを貼り付ける。
貼り付け後はこのような感じで表示される。

サイズは変更できないがすごく簡単だ。
もし、サイズを変更させてアップロードしたい場合は次の方法で行おう。
1-2. コードを取得してアップロードする方法
YouTube にアクセスして、サイトに掲載したい動画のページを表示しよう。

次に図の赤枠箇所の「共有」を押す。

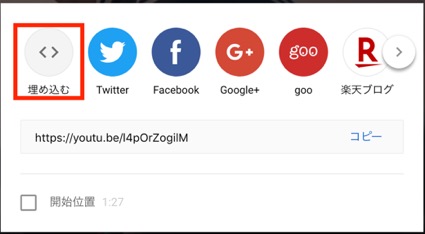
以下の画面が表示さるので埋め込むボタンを押す。

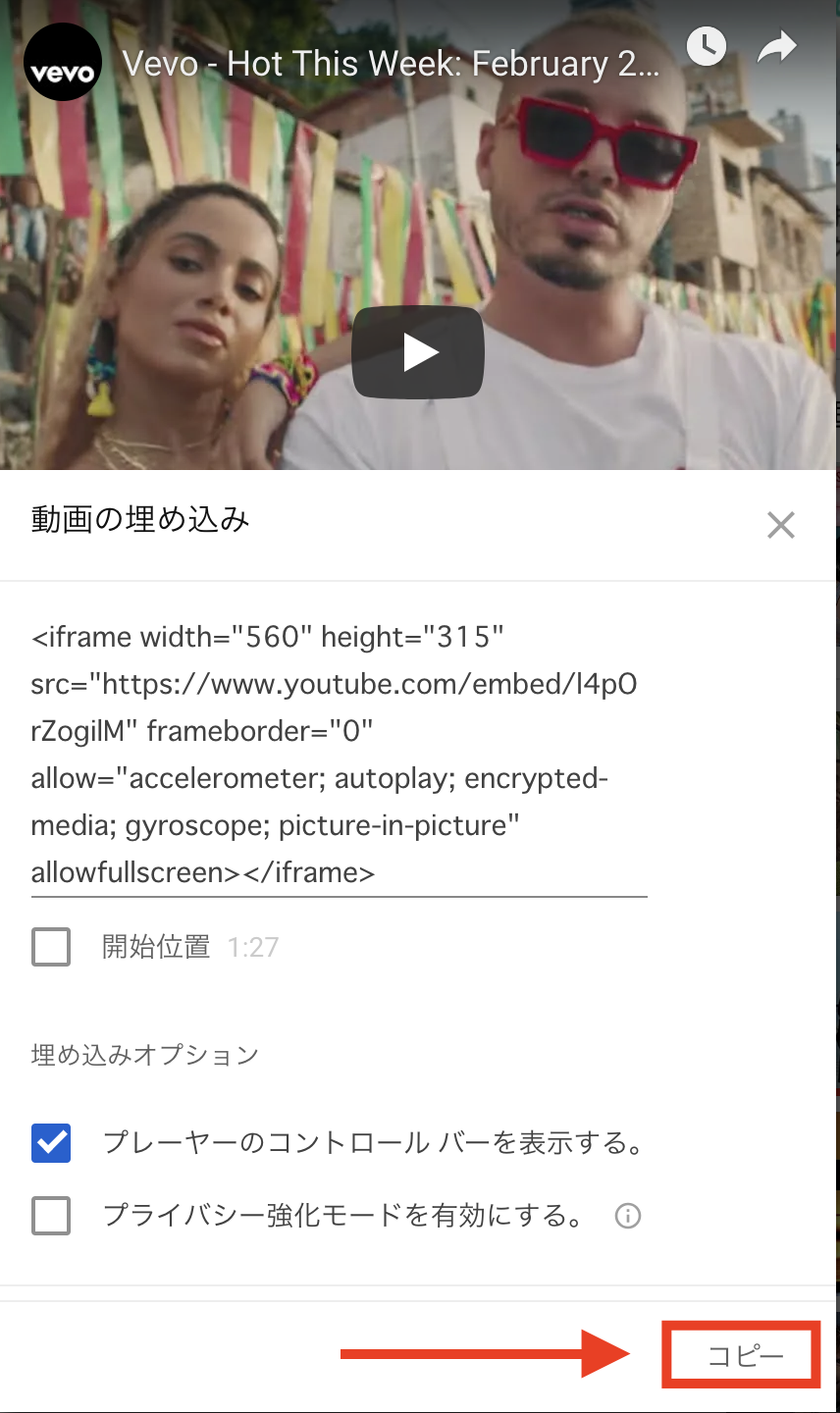
すると下図の画面に切り替わるので右下の「コピー」をクリックする。

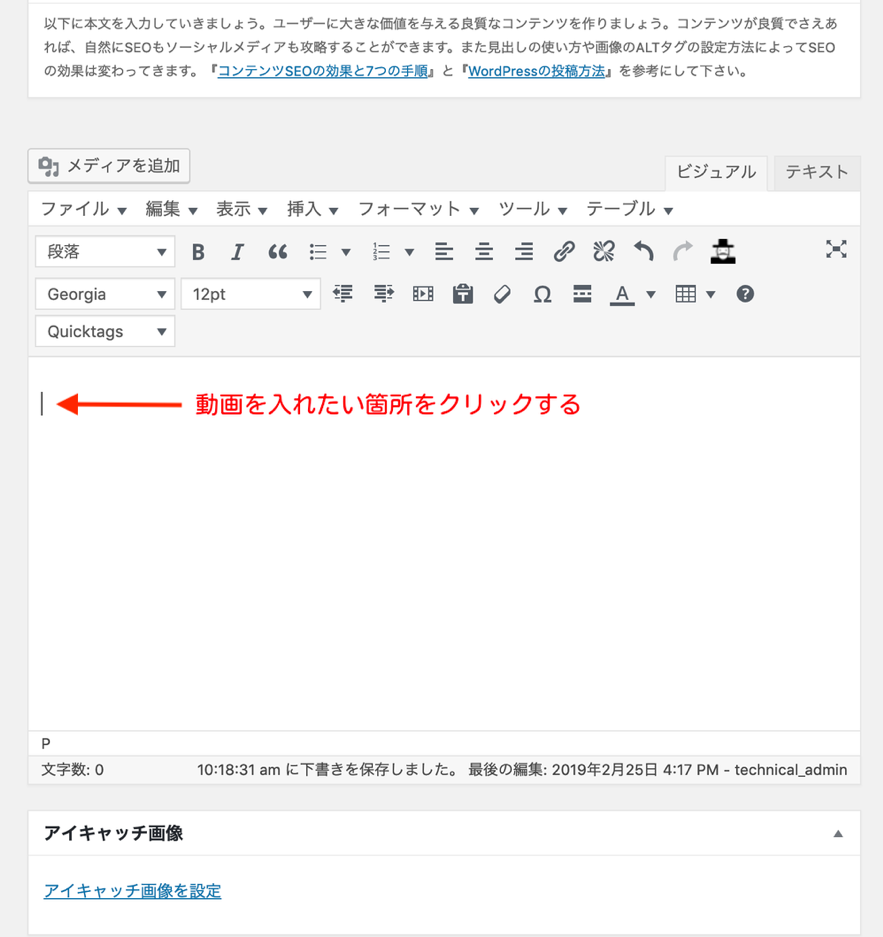
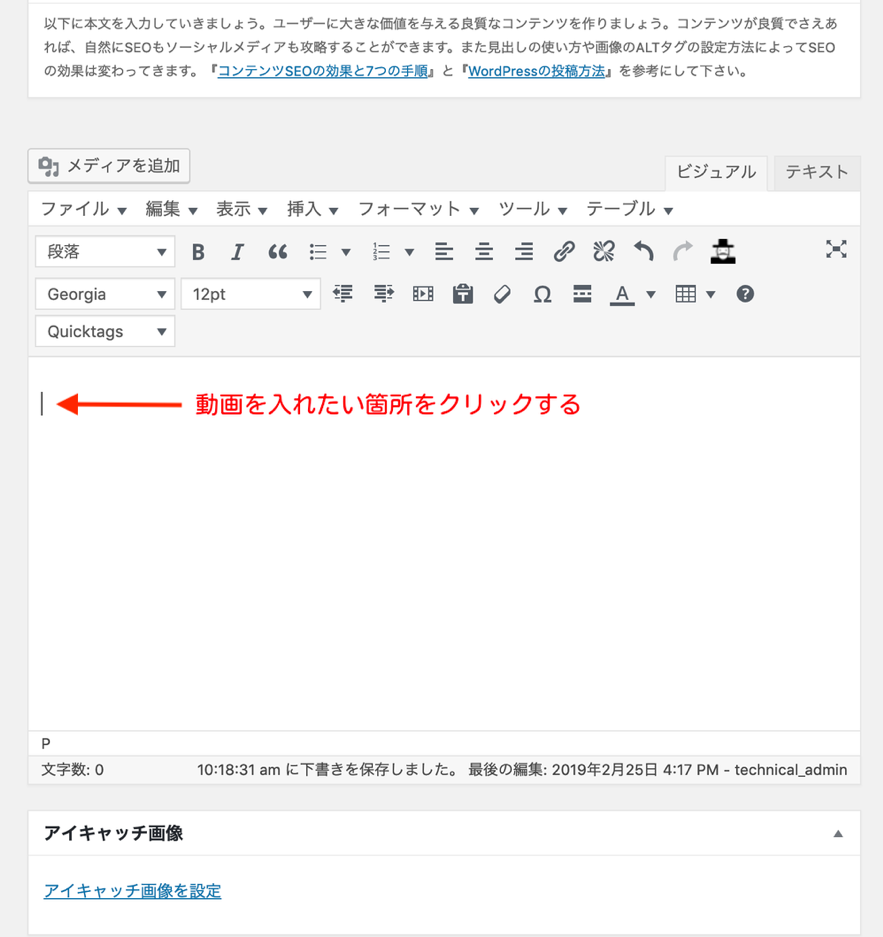
WordPress の投稿画面にアクセスする。そして、図のように動画を入れたい箇所をクリックする。

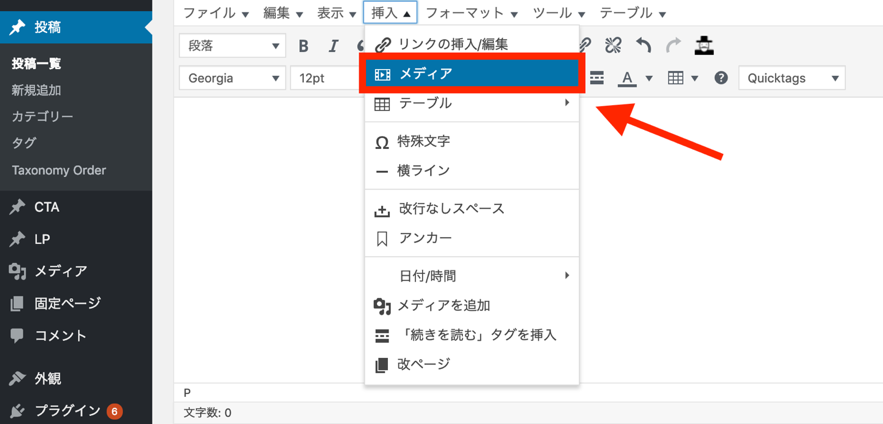
次にビジュアルエディタのメニューから「挿入 → メディア」をクリックしよう。

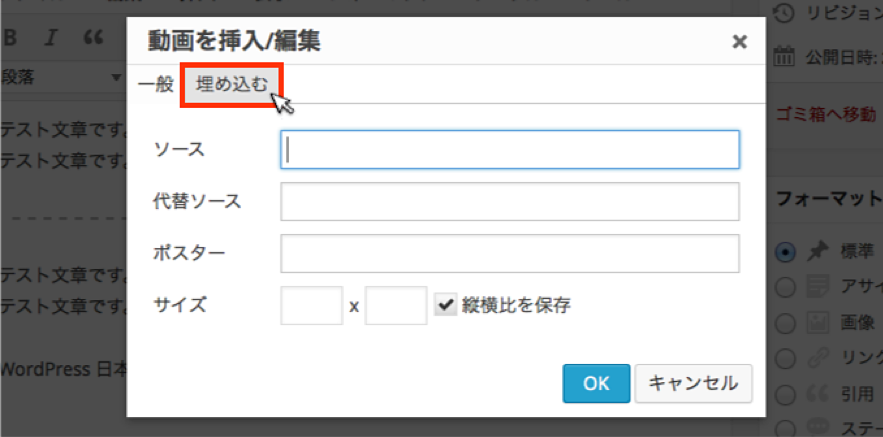
「メディアを挿入/編集」画面が表示される。図の通り「埋め込む」タブをクリック。

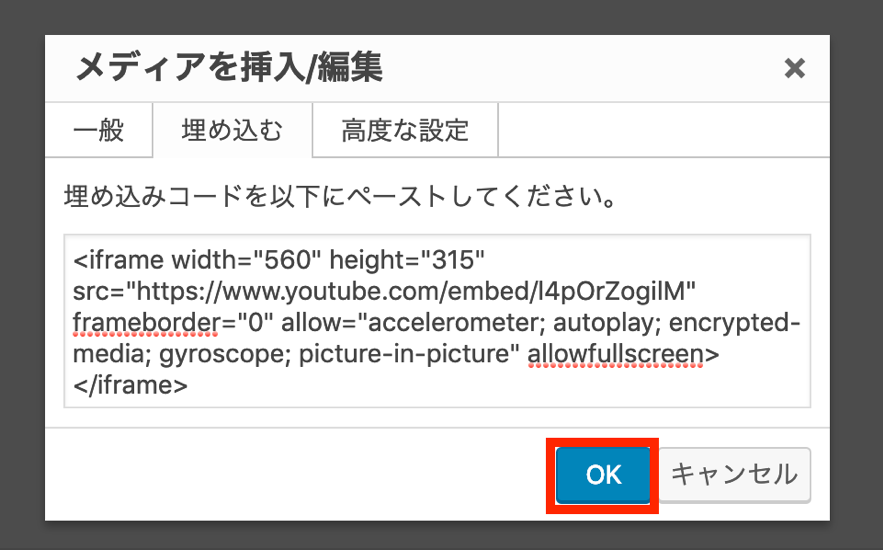
入力ボックスに先ほどコピーしたコードを貼り付けて「OK」をクリックしよう。

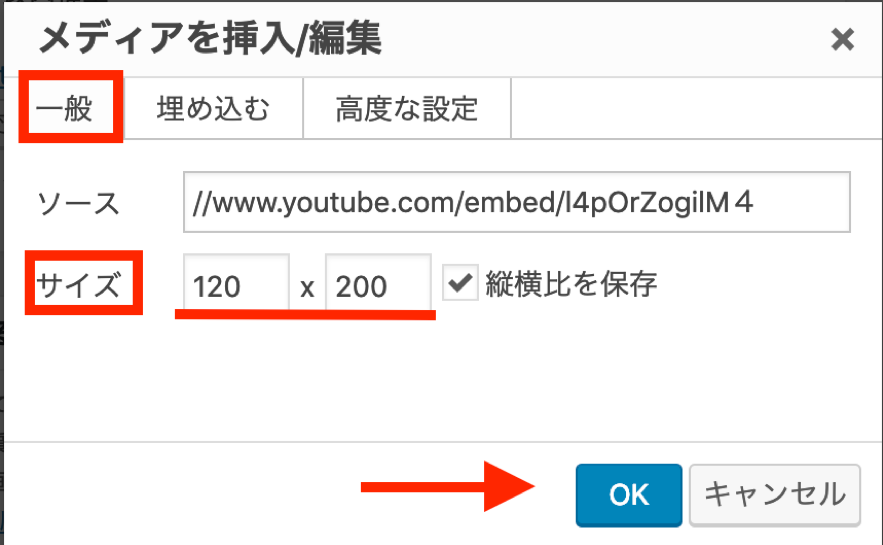
一般に戻るとサイズの指定ができる。

これで動画の埋め込みは完了だ。
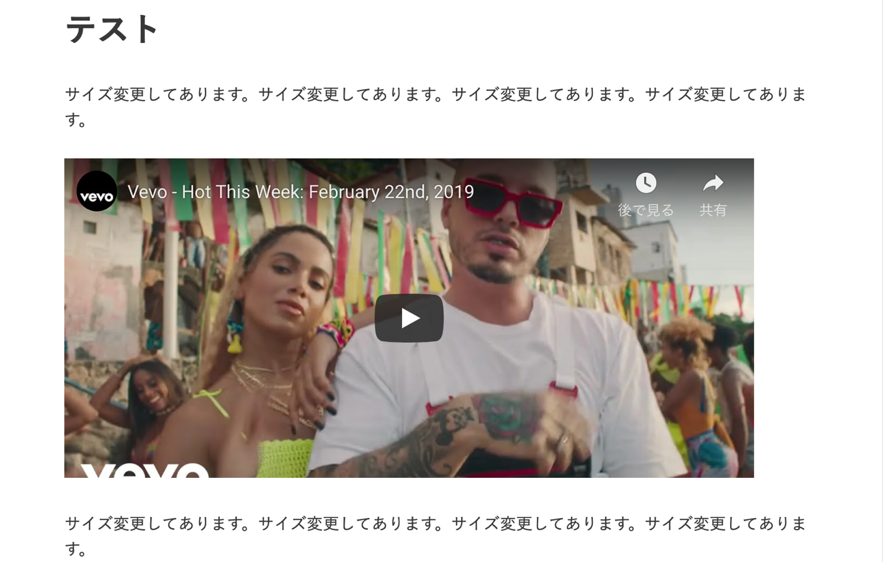
実際にサイズを変更してアップロードしたのがこちらの画像だ。

実際にブラウザで問題なく動画が表示・再生できるか、動画サイズはちょうど良いかを確認しよう。
以上が YouTube の動画を埋め込む方法だ。
1-3. YouTube動画の各種設定
ここでは、YouTube動画の各種設定方法2つ紹介する。
①開始時間の変更方法
②レスポンシブで公開する方法
・YouTube動画の開始時間の変更方法
指定した時間から動画を再生したい場合や解説動画などで部分的に紹介したい場合にこの機能が便利だ。
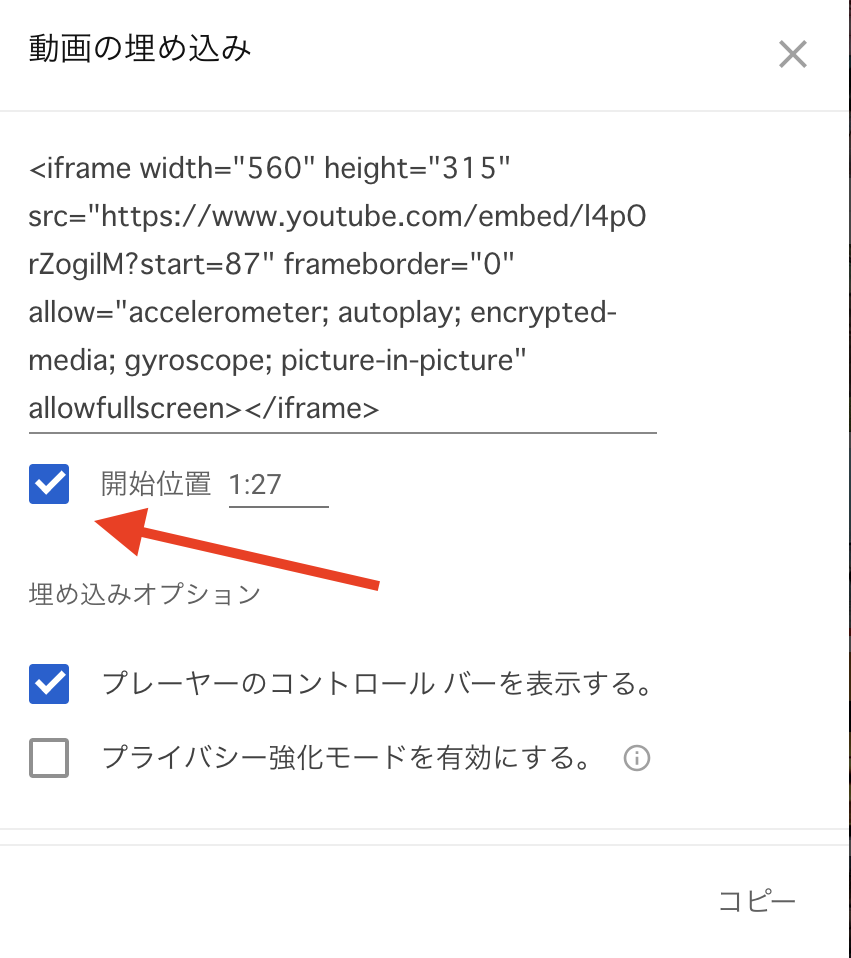
やり方としては、YouTubeでコードを取得する際にコードの下の開始位置にチェックを入れて秒数を入力する。

コピーして貼り付ければ指定した時間からの再生が可能になる。
・レスポンシブで公開する方法
レスポンシブとはPC、スマホなど異なるデバイスでも、ユーザーが使用するデバイスのサイズに合わせてページの表示を最適にしてくれる仕組みのことをいう。
動画をレスポンシブ表示させるにはプラグインを使用する。
プラグインを使用しなくてもレスポンシブ対応をすることは可能だが、HTMLやCSSを変更する必要がある。
その為、今回は簡単な「YouTube」というプラグインを使う。
「プラグイン」→「新規追加」へ行き、検索窓から「YouTube」と入力して検索。

インストール後に有効化しよう。
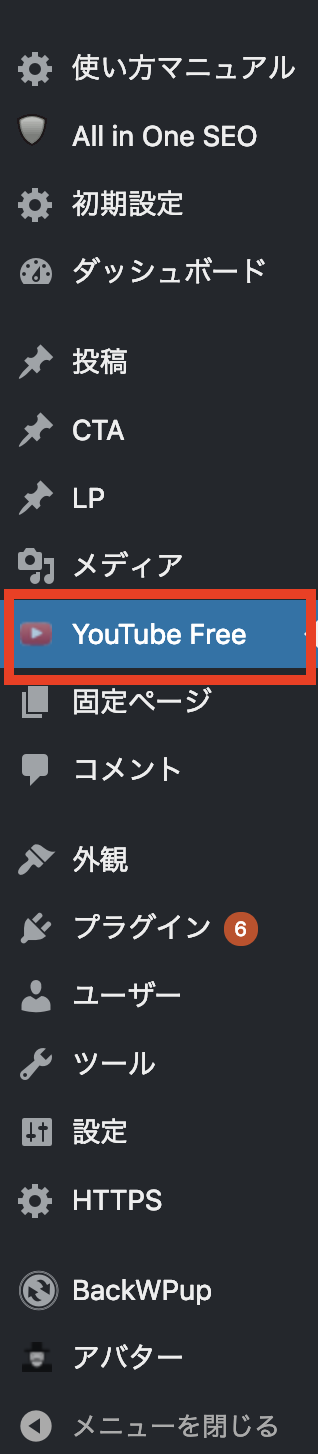
有効化されたら左メニューの欄に「YouTube Free」が表示される。

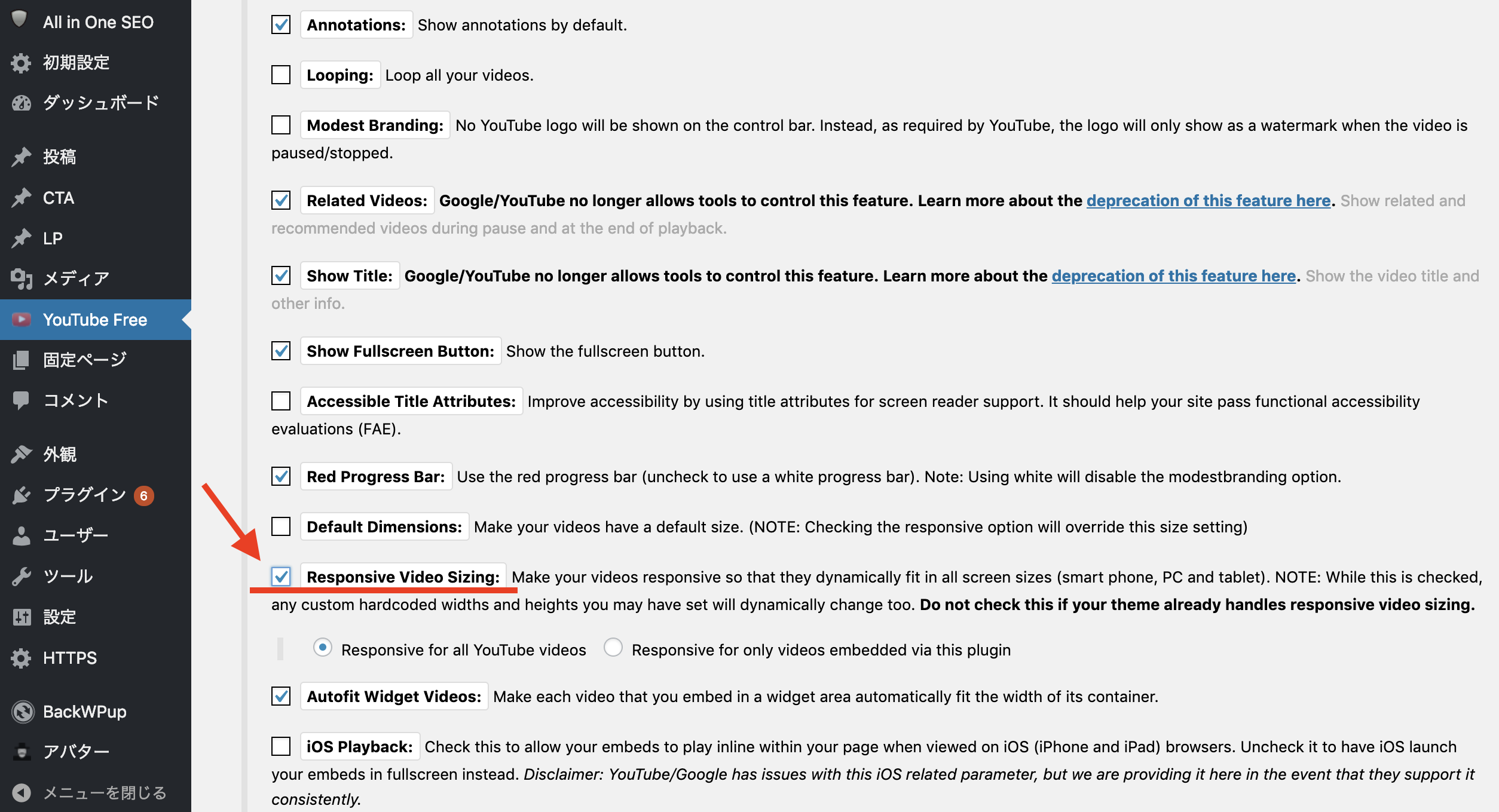
クリックするとこちらの画面になる。
「Responsive Video Sizing」にチェックを入れ、右下の保存を押せば完了だ。

2. 自分で撮影した動画をアップロードする方法
次に、自分で撮影した動画をアップロードする方法を紹介していく。
WordPress管理画面から新規投稿画面にいき動画を入れたい箇所をクリックする。

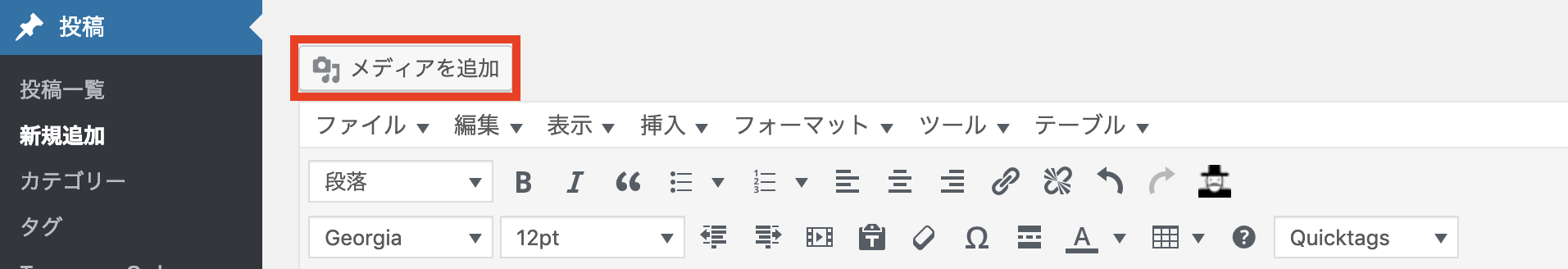
「メディアを追加」をクリック

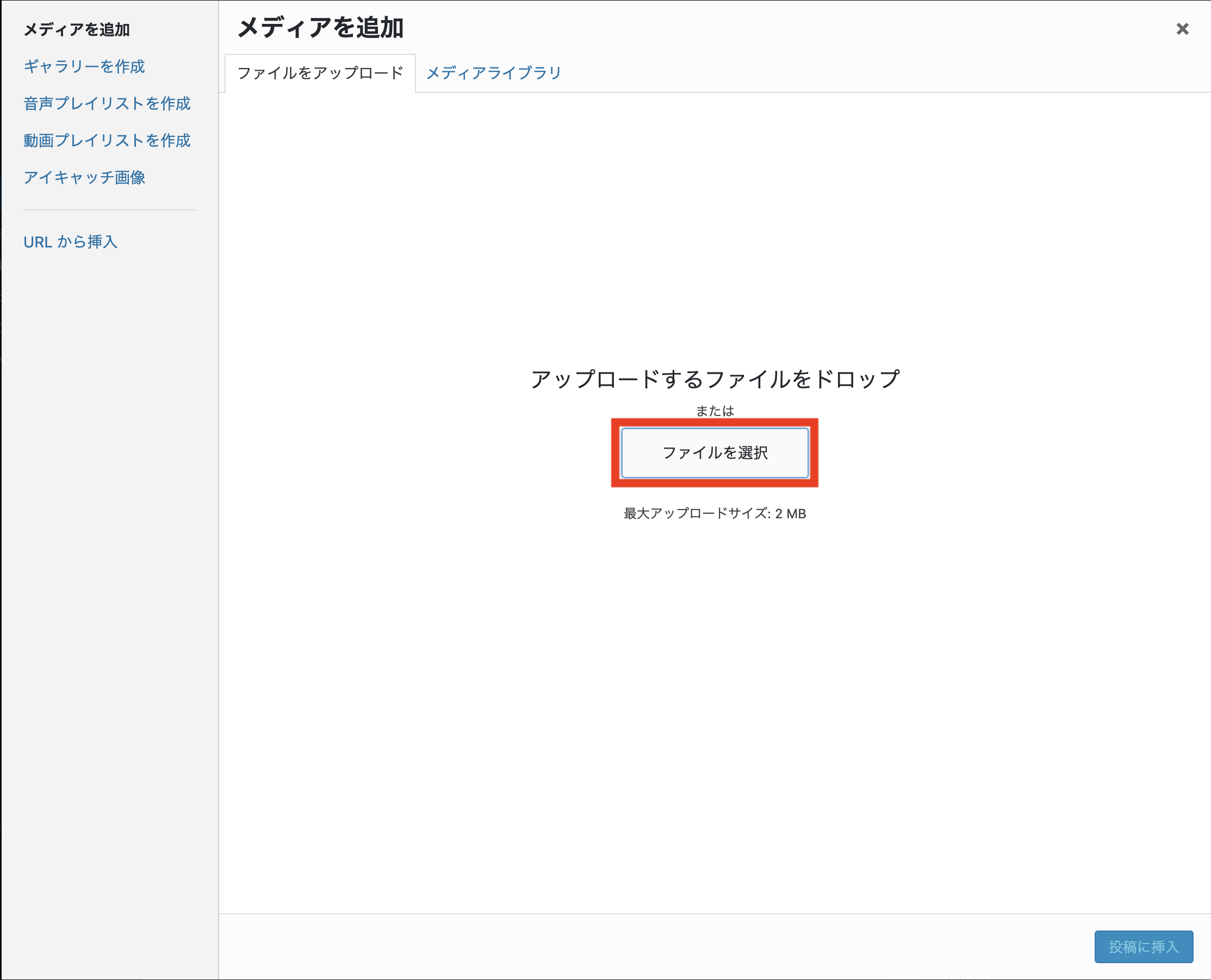
ファイルを選択して投稿に挿入すれば完了だ。

動画がアップロードできない場合
自分で撮った動画がアップロードできない場合は動画の容量が大きい場合が考えられる。
その為、長時間の動画を記事にアップロードしたい場合はYouTubeにアップロードした後にYouTube動画としてアップロードしよう。
上記のやり方で撮影した動画をアップロードすることはオススメしていない。
なぜなら、理由は3つある。
・サイズが大きいとアップロードできない。
・アップロードができてもサーバーが重くなる。
・開始時間の変更やレスポンシブ対応の設定が難しい。
このようなことから、自分でとった動画はYouTube経由でアップロードすることをオススメする。
まとめ
WordPressにYouTube動画や自分で撮影した動画をアップロードする方法を紹介してきた。
どちらの方法も手順通りに行ってもらえば簡単にアップロードすることが可能だ。
テキスト情報だけだと分かりづらい時に動画は効果的なのでぜひ活用してみてほしい。







