コンテンツマーケティングを行うには各種ソーシャルメディアでファンを獲得することが重要だ。
そしてファンを獲得するためには、サイトを見た人が簡単にフォローできるように導線を作っておく必要がある。
ここでは下のサンプルサイトのように Twitter のバナーを WordPress のサイドバーに設置して、サイト訪問者に簡単にフォローしてもらえるようにする方法をご紹介する。

サイドバーにボタンを設置する方法は大きくわけて2つある。
- Twitterが提供している自動生成ツールでボタンを作成する方法
- オリジナルのTwitterボタンを作成する方法
Twitterの自動生成ツールで作成できるボタンはサイトのデザインに合わない場合がある。その時はオリジナルのTwitterボタンを用意してサイトのデザインの質を保とう。
それでは、まず前者の方法から解説していこう。
目次
1.Twitterの自動生成ツールでボタンを作成する方法
Twitterの自動生成ツールで作るボタンは、サイト上でワンクリックするだけでフォローすることができるので利便性が高い。ボタンを作成するには、まず、Twitter のボタン作成ページにアクセスしよう。

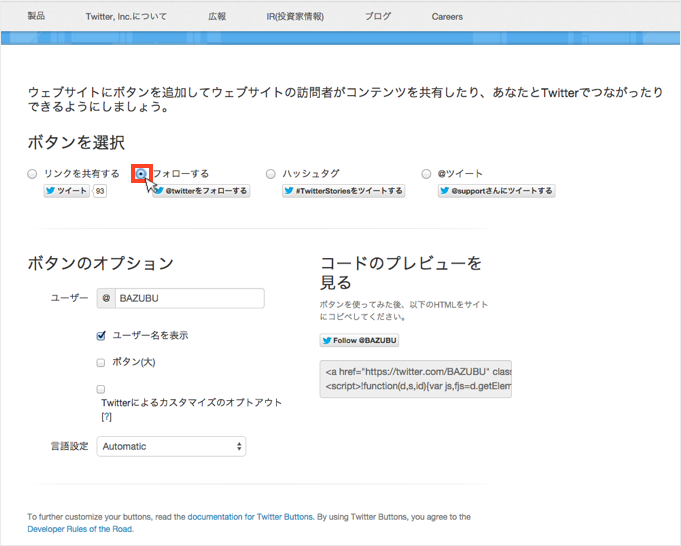
次に「フォローする」を選択しよう。

ここで各種オプションを調整して、ブログに合うようにボタンの見た目を整えよう。右側のコードのプレビューを見るでリアルタイムで変更が反映されるので設定は簡単だ。
「Twitterによるカスタマイズのオプトアウト」とは、Twitter が品質改善のためこのバナーを使ってデータ情報を収集しているのだが、それが気になり情報提供したくない方はここにチェックを入れよう。
調整後にコードのプレビューの下にあるコードをコピーしておこう。尚、このコードの data-show-count=”false” の部分を true に変えると下図のようにバナーにフォロワー数を表示させることができる。

<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);</script>
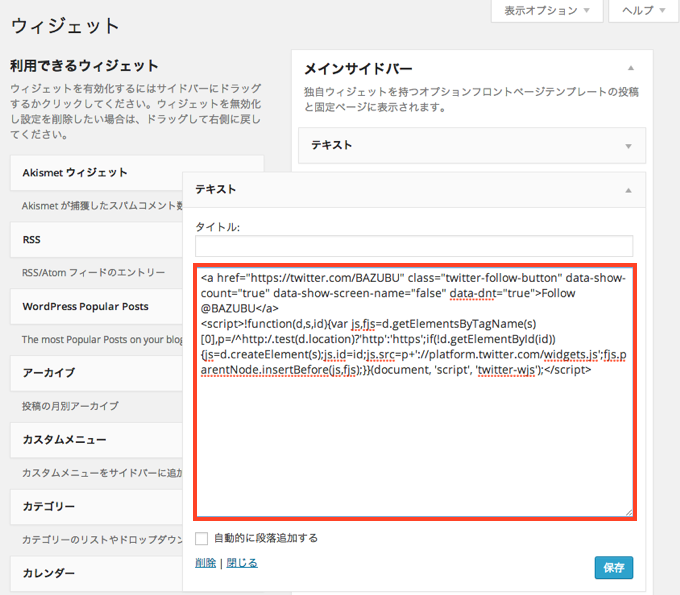
後は、このコードをテキストウィジェットに貼付けるだけで設定できる。

ウィジェットの操作方法に関しては『 WordPress ウィジェットの追加と編集方法』で確認しておこう。
2.オリジナルのTwitterボタンを設置する方法
オリジナルの Twitter ボタンではサイトのデザインにそぐわないこともあるだろう。その時は、別にボタンを用意しよう。
しかしオリジナルボタンを作る場合は、Twitter の公式ボタンと違ってサイト上でワンクリックでフォローしてもらうことはできない。一度、下図のように、あなたのTwitterページにアクセスしてもらう必要があることを覚えておこう。

それでは、オリジナルの Twitter ボタンを表示する方法をご紹介していこう。
2−1.Twitterボタン画像の用意
Twitter のボタンで使用する画像はデザイナーに用意して貰ったり、「social icon free」などと検索するとダウンロードできる素材がいくらでもあるので、まずは好みの画像を探してみよう。
その時に気をつけたいのが Twitter ロゴを使用する上でのガイドラインだ。特に次の2点には注意して欲しい。
- Twitterのロゴカラーは、青色または白色を使う
- Twitterのロゴマークの鳥を編集・回転したり他の画像といっしょに使用しない
詳しい内容は、Twitter のブランドガイドラインに掲載されているので、念のため一通り目を通しておこう。
2−2.Twitter バナーのコードの取得
使用したいボタン画像が決まったら早速コードを用意していこう。ここでは HTML の知識が全くなくても簡単にコードを取得する方法をご紹介する。
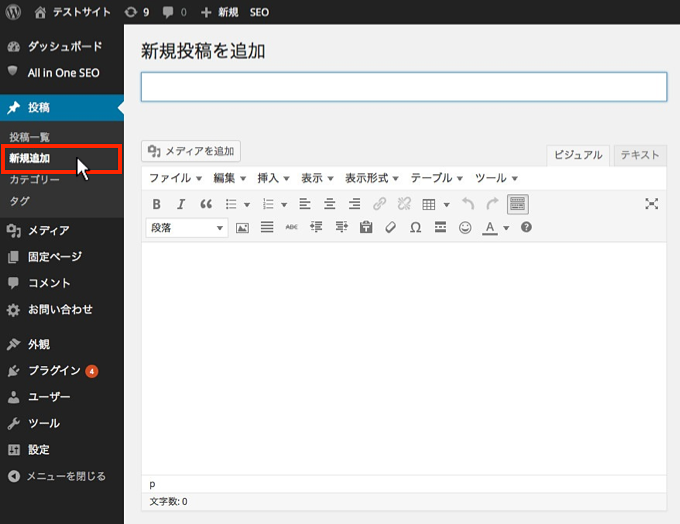
まず、WordPress の管理画面にログインしたら左メニュー「投稿」にカーソルをあて、「新規追加」をクリックし次の画面にアクセスしよう。

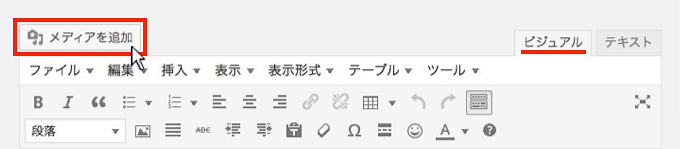
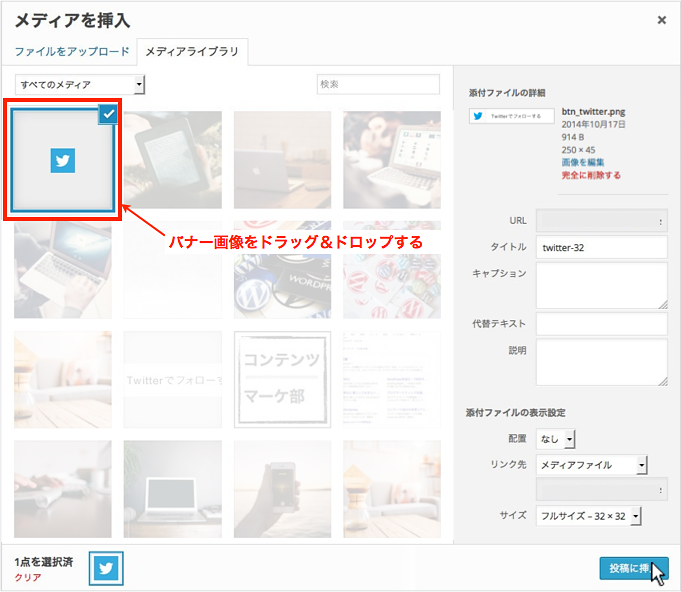
「メディアを追加」をクリックして、Twitter ボタンの画像をアップロードしよう。

メディアライブラリ内にボタン画像をドラッグ&ドロップすればアップロードできる。

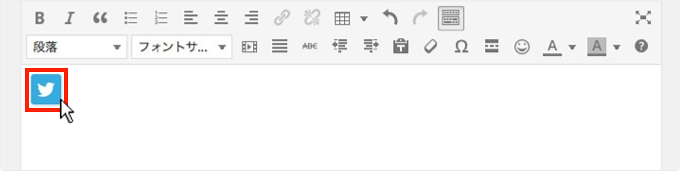
アップロード後、「投稿に挿入」をクリックすると、下図の通り画像が表示される。

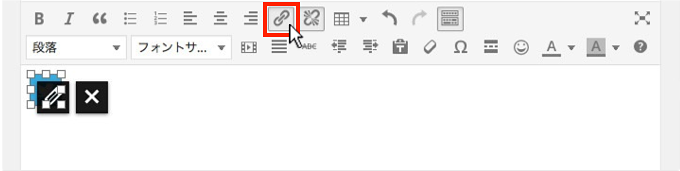
この画像をクリックして「リンク挿入/編集」ツールを選択しよう。

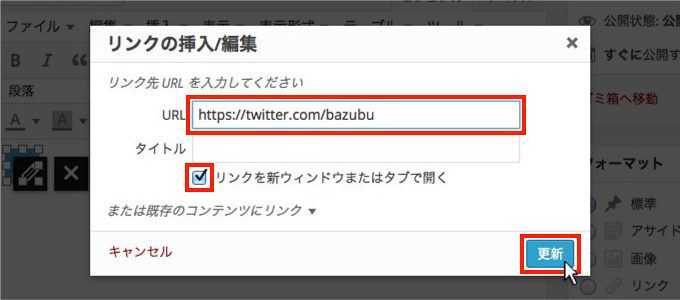
次のポップアップ画面が表示されるので、自分のTwitter ページのURLを入力しよう。

「リンクを新ウィンドウまたはタブで開く」にはチェックを入れておいた方が良いだろう。設定が完了したら「更新」ボタンをクリックしよう。
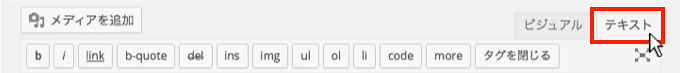
次にコードを取得するためエディタの「テキスト」タブをクリックしよう。

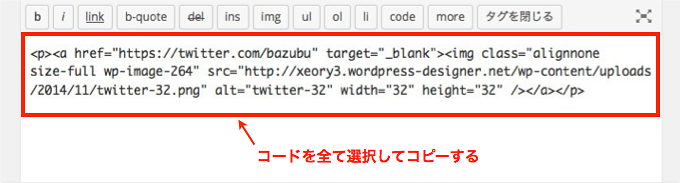
コードが表示されるので全て選択してコピーする。

後は、このコードをウィジェットに追加するだけだ。
2−3.WordPressにTwitter画像を設置
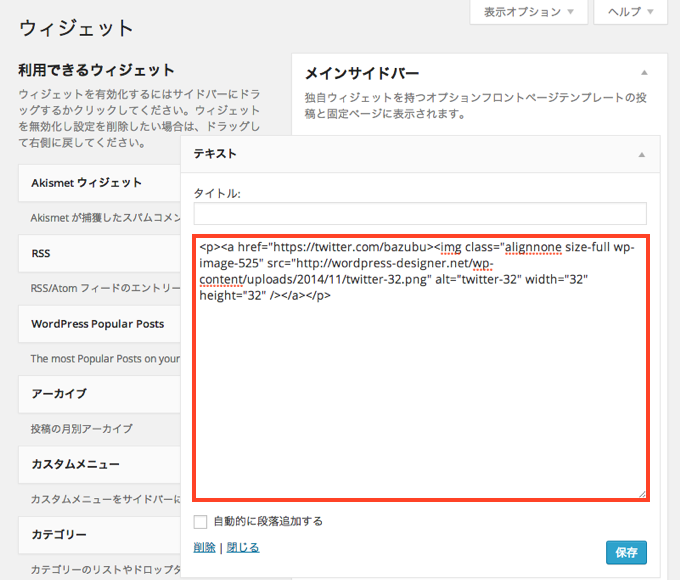
まず管理画面の左メニューの「外観 → ウィジェット」とクリックしてウィジェットの設定画面にアクセスしよう。下の画面にアクセスしたら、テキストウィジェットを選んで、先ほどのコードを貼付けよう。

これでTwitterボタンがサイドバーに追加されたはずだ。サイトのトップページにアクセスして表示を確認してみよう。
3.まとめ
サンプルサイトで使用している ” Twenty Twelve ” というテーマでは、下の図のようにサイドバーの一番上に各種ソーシャルボタンを表示している。

実際のコードをここに貼付けておくので、あなた自身で設定する際の参考にして欲しい。
<div class=”fb-like-box” data-href=”https://www.facebook.com/bazubu” data-width=”238″ data-height=”300″ data-colorscheme=”light” data-show-faces=”true” data-header=”false” data-stream=”false” data-show-border=”false”></div>
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=444211749032087&version=v2.0”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
Twitter バナーのサイドバーへの設置方法は以上だ。サイドバーの設定に関してはあわせて以下の3つのページも確認しておこう。







