WordPress ブログのサイドバーに表示したいものの一つが人気記事一覧だ。
しかし人気記事一覧の表示はデフォルトの状態ではできない。
そこで、ここでは「WordPress Popular Posts」というプラグインを使ってブログのサイドバーに人気記事を表示する方法をご紹介する。
それでは早速、設定方法や表示させる方法を見ていこう。
目次
1.WordPress Popular Posts とは
WordPress Popular Postsはサイトに人気記事を表示させる際に非常に便利なプラグインだ。
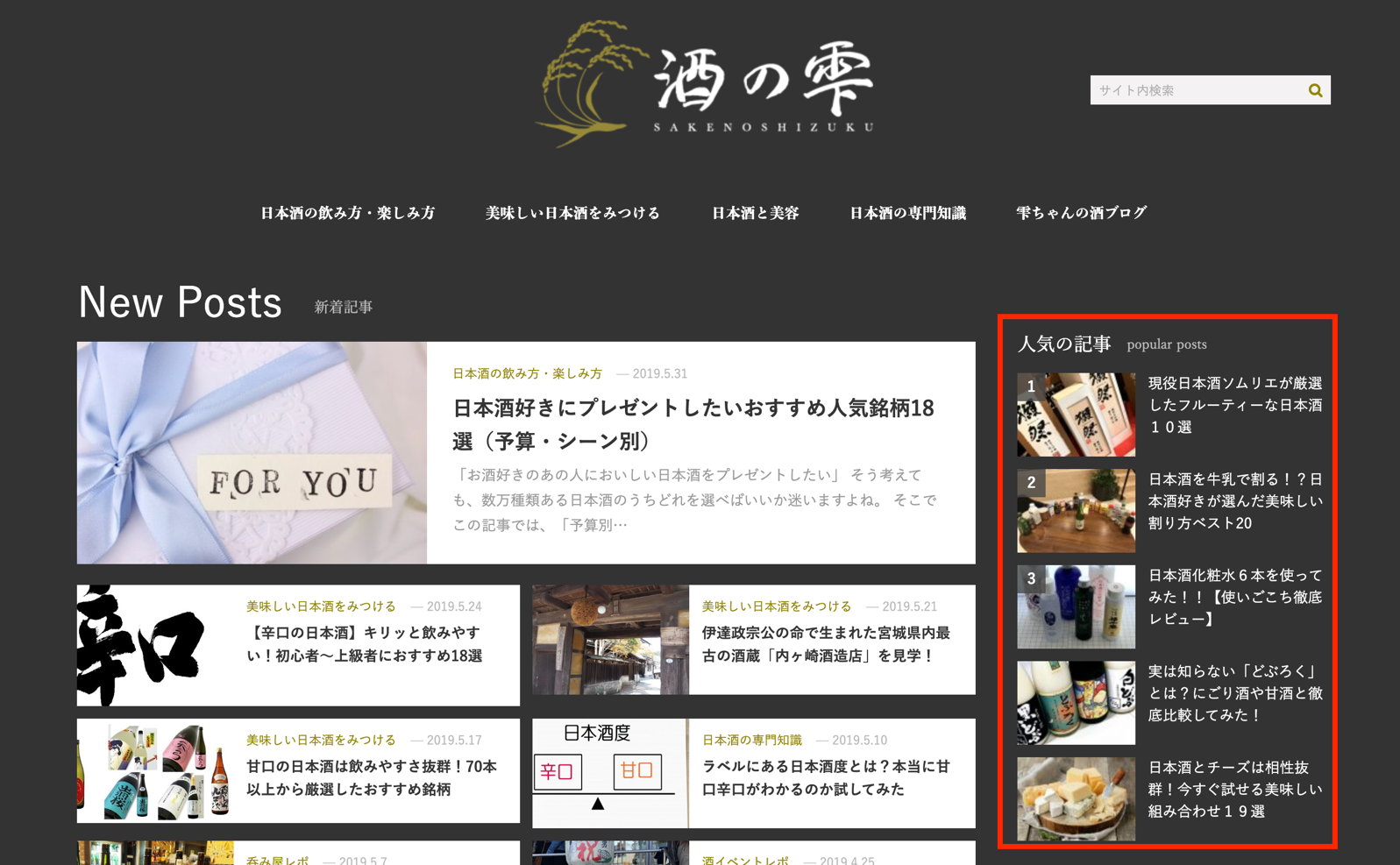
以下の図のように人気記事をサイドバーに表示させることができる。

サイドバーに人気記事を表示させることでサイト内の回遊率を上げる役割を担っている。
回遊率が上がれば直帰率も減る。また、アクセスの多い記事への誘導ができる為、記事をシェアしてもらうことやその記事からコンバージョンが生まれることもあるだろう。
そして、設定後は自動で最新の人気記事を表示してくれるので非常に便利だ。
それでは、まずはインストールの方法から見ていこう。
2. WordPress Popular Postsインストール方法
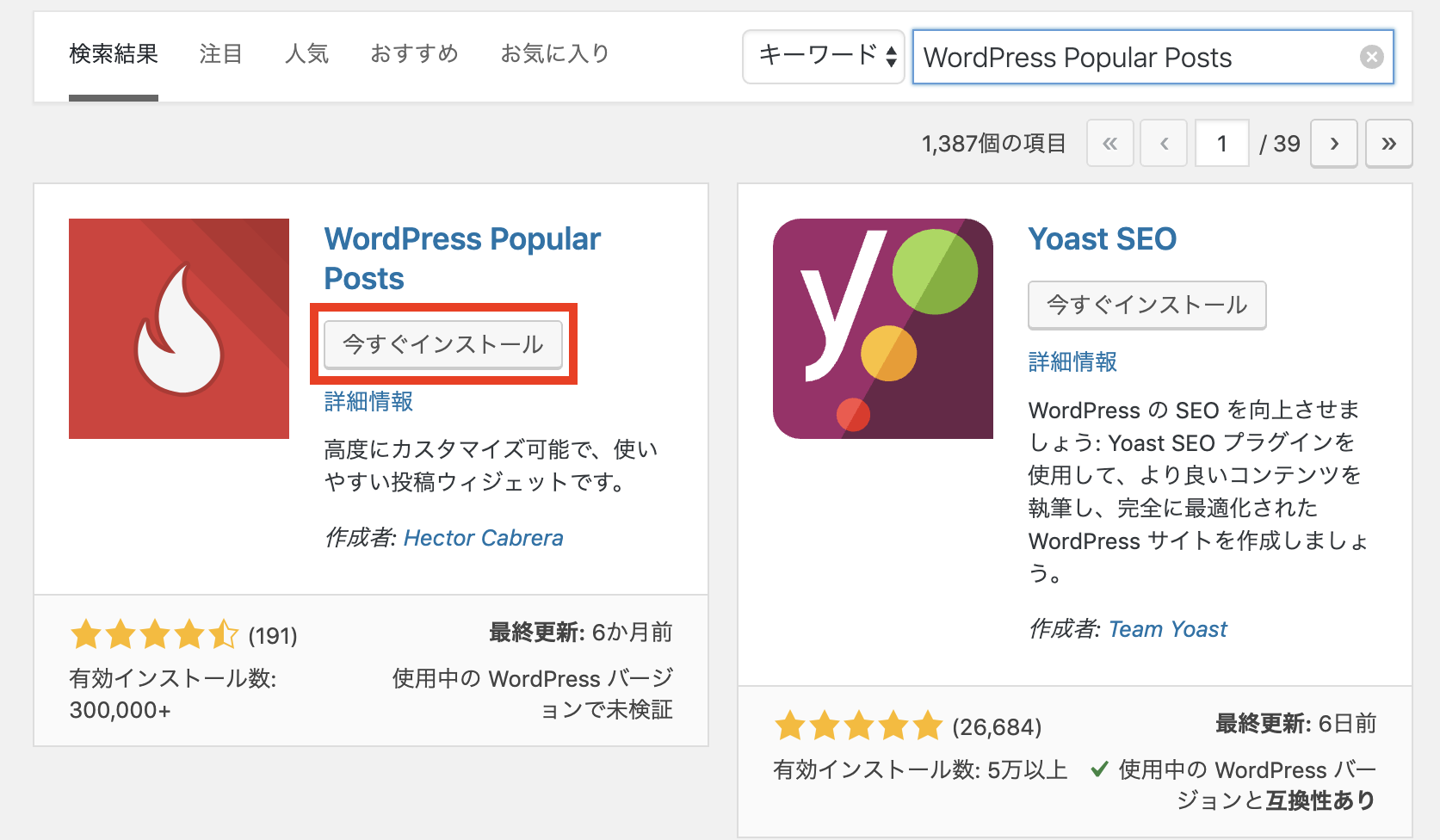
管理画面左メニューの「プラグイン→新規追加」の順にクリックする。検索窓に「WordPress Popular Posts」と入力する。

今すぐインストールの後に有効化しよう。
続いて設定方法を見ていこう。
3. WordPress Popular Posts の設定方法
次に、WordPress Popular Postsの設定方法を見ていこう。
設定画面へのアクセス方法
プラグインのインストール後、WordPress の管理画面の左メニューの「設定」の中にWordPress Popular Posts という項目が追加されるのでクリックしよう。
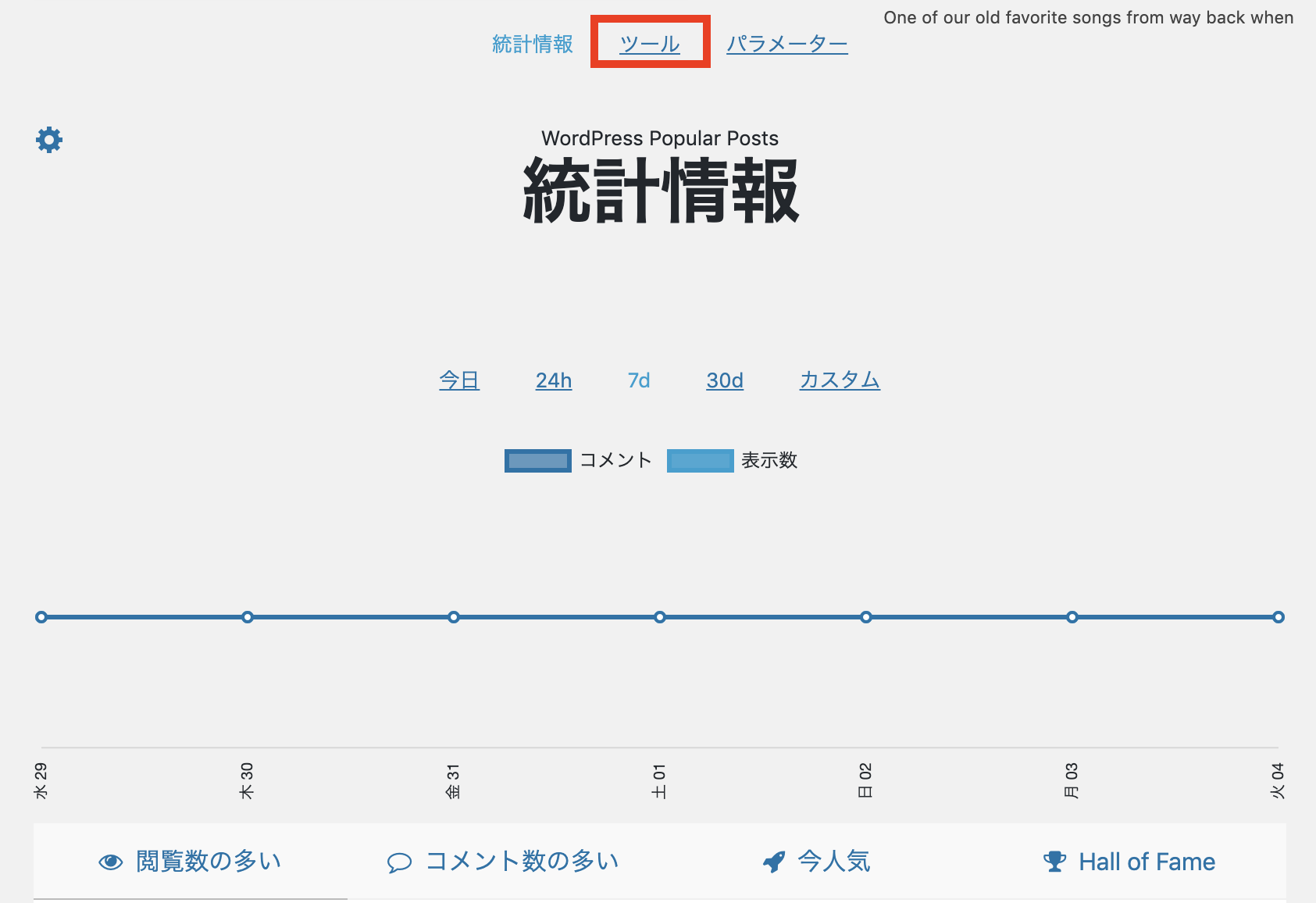
次に、図の通り「ツール」タブをクリックする。

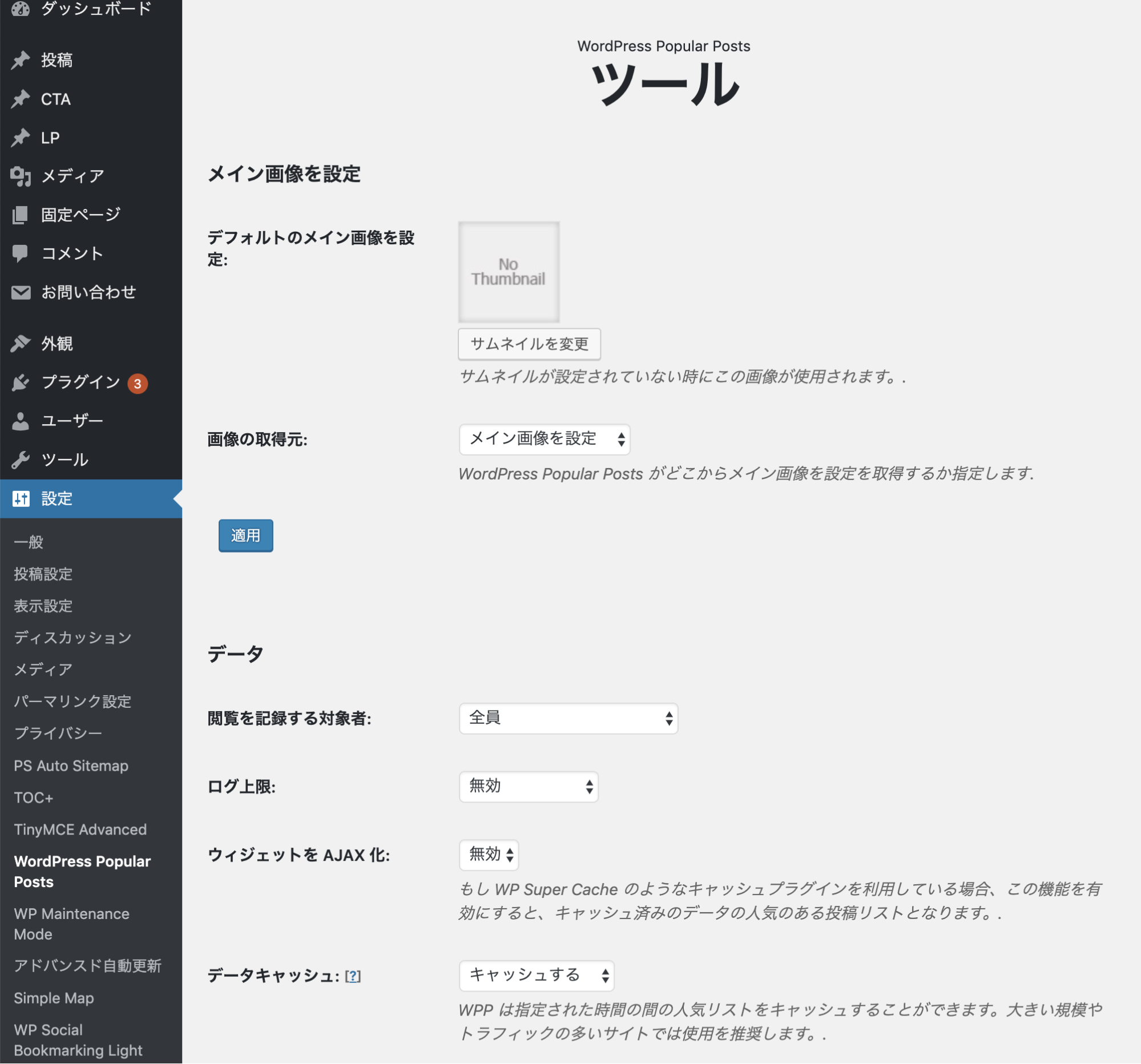
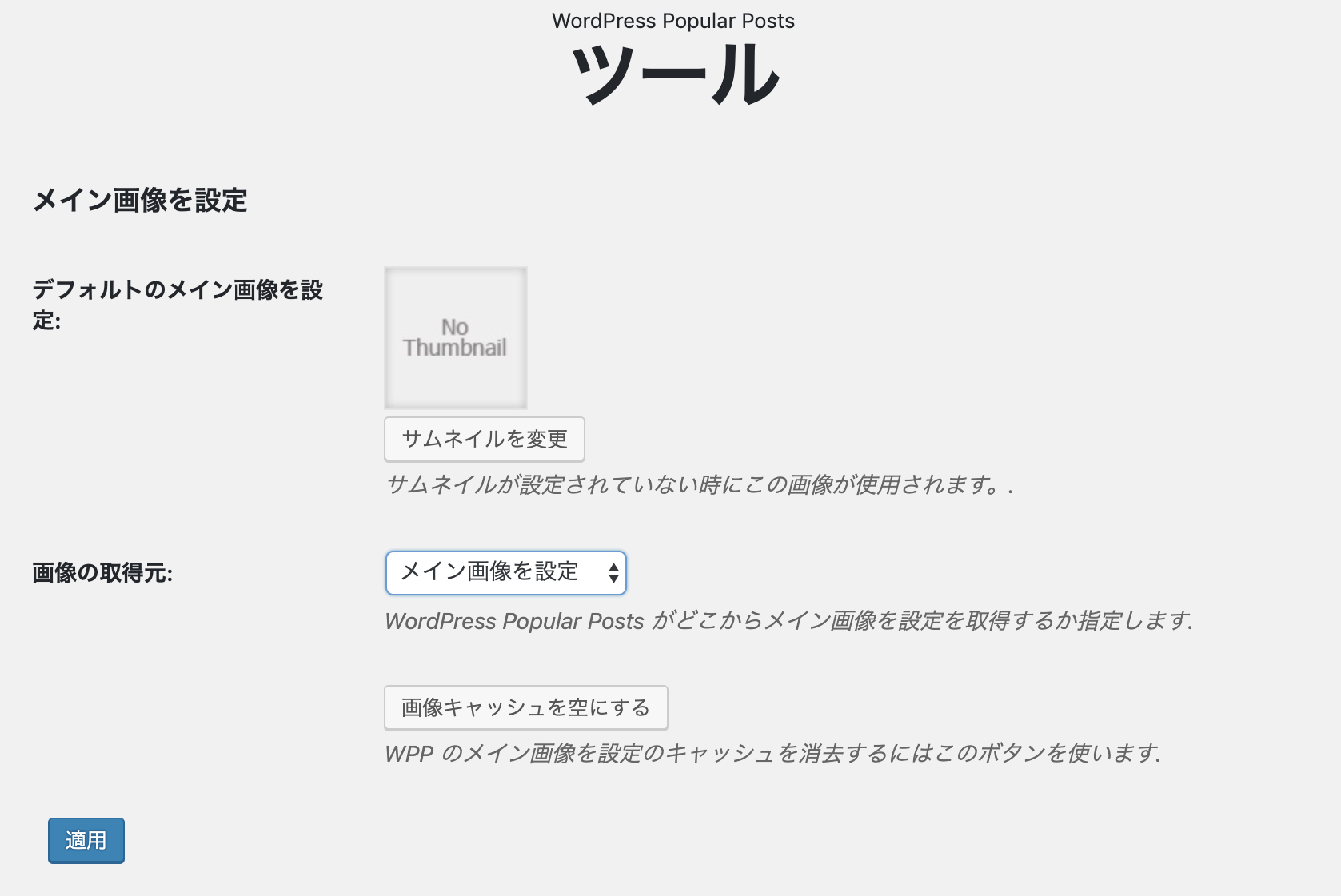
以下のようにツールの設定画面が開く。この画面上で WordPress Popular Posts の設定を行っていく。

それでは以下の4つの大きな項目ごとに見ていこう。
①メイン画像の設定
②データ
③その他の設定
④キャッシュの設定
3-1. メイン画像を設定
ここでは、記事リンクの横にサムネイル画像を表示する設定ができる。

デフォルトのメイン画像を設定
ここは設定しなくて良い。ここに画像を設定してしまうとこの画像が使用される。記事に画像を表示させたい場合は次の画像の取得元で設定を行おう。
画像の取得元
画像は次の4つの中から選ぶことができる。
メイン画像を設定。本文内の最初の画像。最初の添付ファイル。カスタムフィールド。
通常はメイン画像を選択しよう。メイン画像は、記事内のアイキャッチになる。一応、他の項目も解説をしていく。
【本文内の最初の画像】
記事内にある最初の画像が設定される。
【最初の添付ファイル】
記事内に添付ファイルがあれば、一番最初にあるものが表示される。
【カスタムフィールド】
カスタムフィールド内の画像を指定する。カスタムフィールドは通常のブログでは使用することはないので特に気にすることはない。
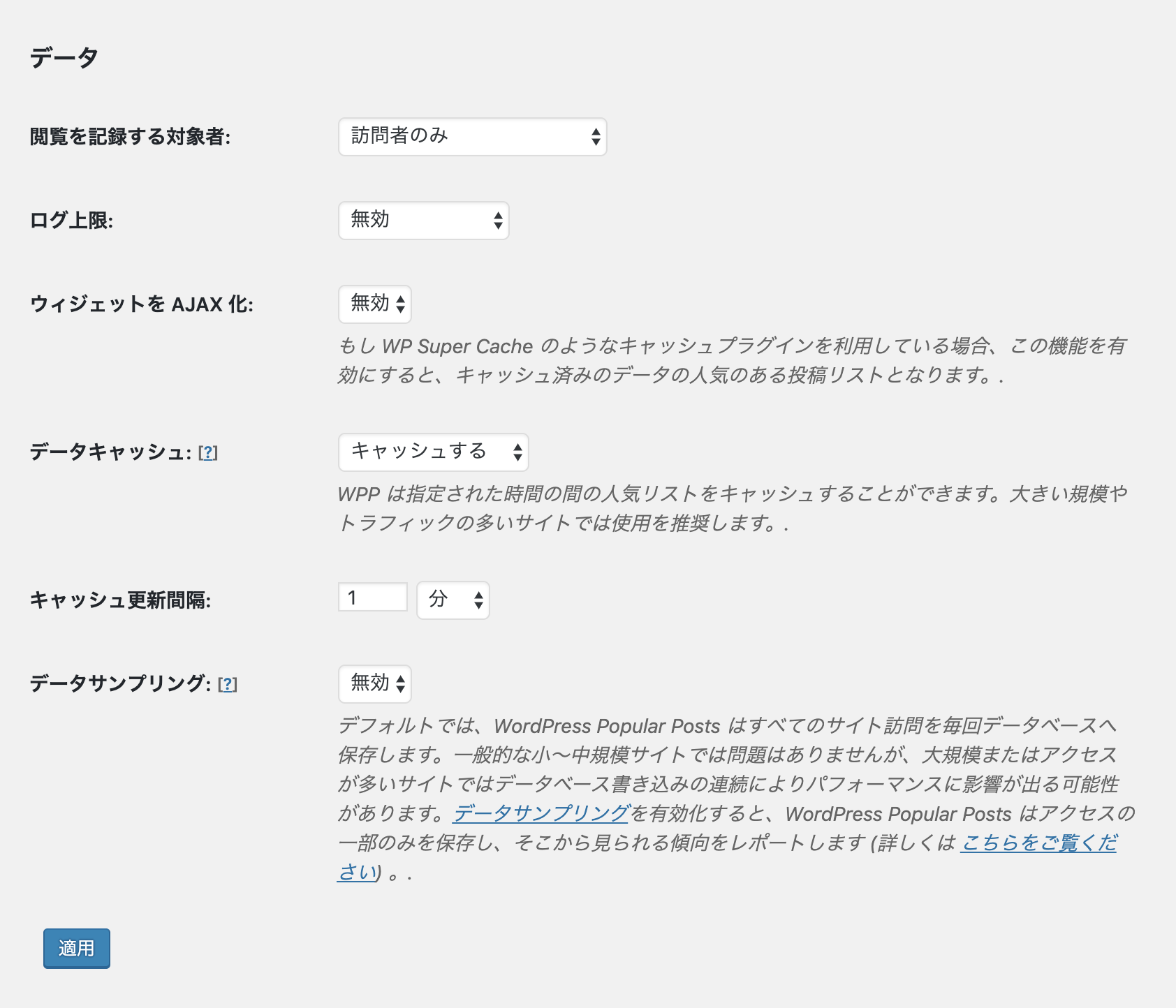
3-2. データ
ここで、アクセス数を元にしたランキング・データをどのように記録・保存するかが設定できる。

閲覧を記録する対象者
「訪問者のみ」「ログイン中のユーザーのみ」「全員」の3つから選べる。
【訪問者のみ】
ユーザーが実際に訪れたページのみを反映させたい場合に選択する。通常はこれを選択する。
【ログイン中のユーザーのみ】
WordPressのIDを保持しているユーザーのみを対象にデータを取得する。
【全員】
自分を含めた全てのデータを取得する。
ログ上限
データの保存期間が選択できる。無効とデータ保存期間の2つか選べる。
無効を選択すると、保存期間が無期限になる。保存期間を設定しないとサーバーに負担がかかるので、設定することをオススメする。弊社のクライアントでアクセス数の多いサイトは90日にしている所もあるが、デフォルトの180日でも良いだろう。特別な意図がない限りは日数を180日以上、増やさない方が良い。
ウィジェットをAJAX化
キャッシュ系のプラグインを使用している場合は、 WordPress Popular Posts と相性が悪くアクセス数がカウントできない時がある。その場合は、「有効」を選択する。
この設定を変更してもうまく機能しない場合は、不具合の対応策まとめが参考になるので一読して欲しい。
データキャッシュ
このプラグインが原因で読み込みが遅くなる場合や大きい規模のサイト、トラフィックの多いサイトの場合は「キャッシュする」を選択しよう。
キャッシュ更新間隔
キャッシュの更新間隔が設定できる。
データサンプリング
大規模なサイトは「有効化」するとパフォーマンスが向上する可能性がある。個人ブログや小・中規模のサイトの場合は無効で問題ない。
※Head Cleaner との干渉について
WordPress Popular Posts はバズ部でお勧めしているプラグインの Head Cleaner と干渉する箇所がある。しかし、『Head Cleaner の最も理想的な設定方法』でご紹介している通りに設定をすると正常に動作するようになるので、WordPress Popular Posts の前に Head Cleaner の設定を行っておこう。
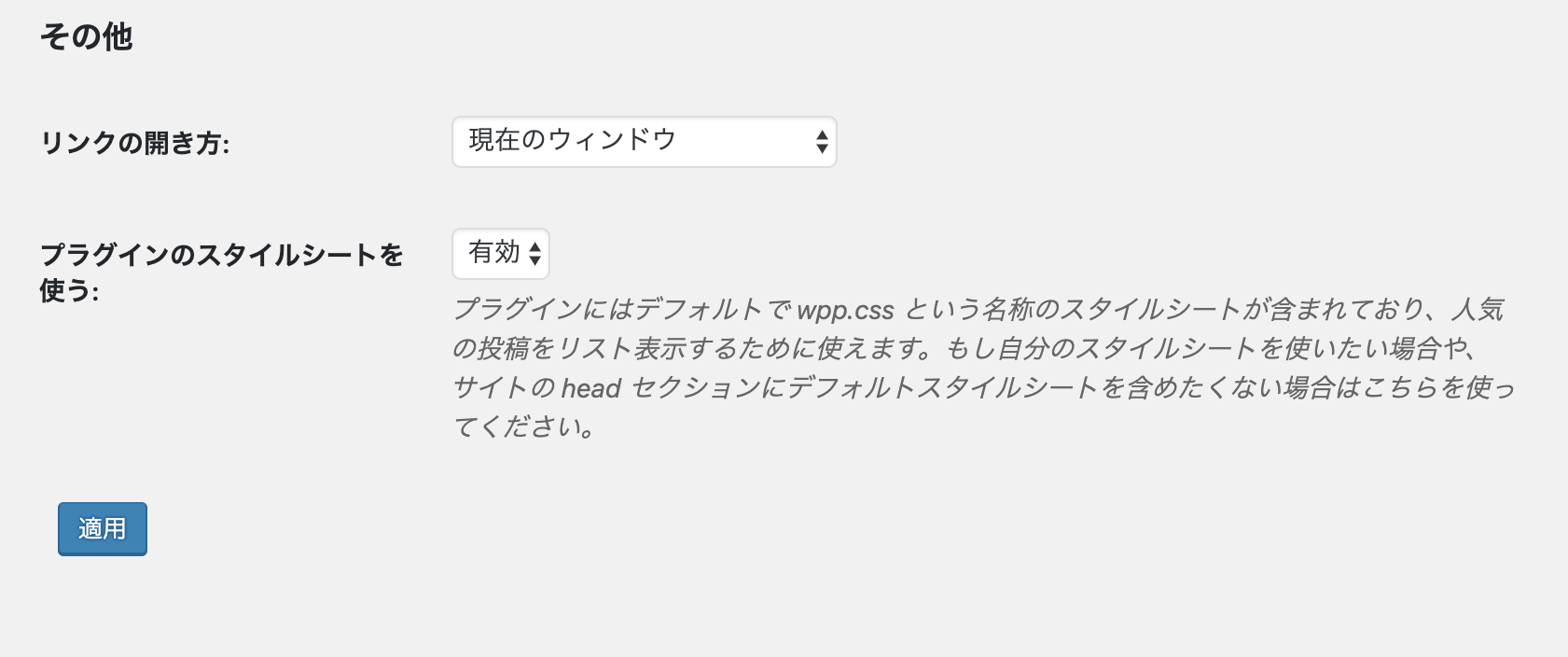
3-3. その他の設定
ここでは、記事リンクをクリックしたときの表示方法やスタイルシートに関する設定ができる。

リンクの開き方
現在のウィンドウで開くか新しいタブまたはウィンドウで開くのか選択することができる。
プラグインのスタイルシートを使う
プラグインにデフォルトで備わっている「CSS」を使用する場合は「有効」のままで良い。自分で作成したCSSを反映させたい場合は「無効」に切り替えよう。
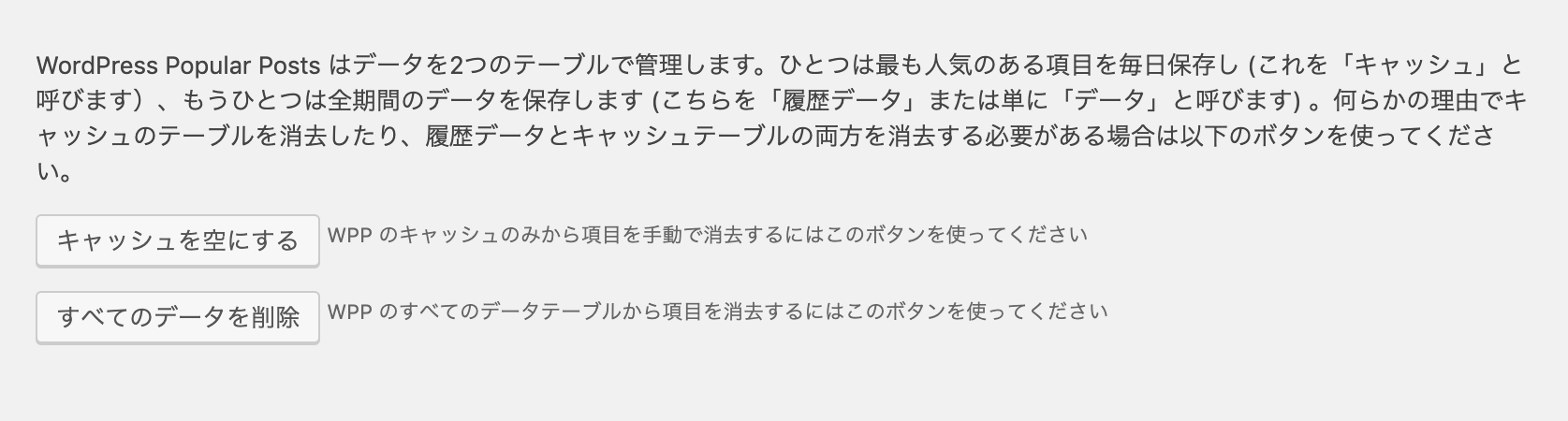
3-4. キャッシュの設定
ページ下部にあるこの設定項目は、ランキング・データをリセットすることができる。

キャッシュを空にする
全期間データ以外のデータを削除する。
すべてのデータを削除
全期間のデータが削除される。
以上がWordPress Popular Postsの設定になる。
4. サイドバーに人気記事を設定する方法
次に、サイドバーに人気記事を設置する方法を紹介しよう。これは WordPress のウィジェットを使用する。
注:ウィジェットの設定方法
ウィジェットに関して分からないことがあれば、『WordPress ウィジェットの追加と編集方法』で全て解説しているので確認しておこう。
ウィジェットの画面へのアクセス方法
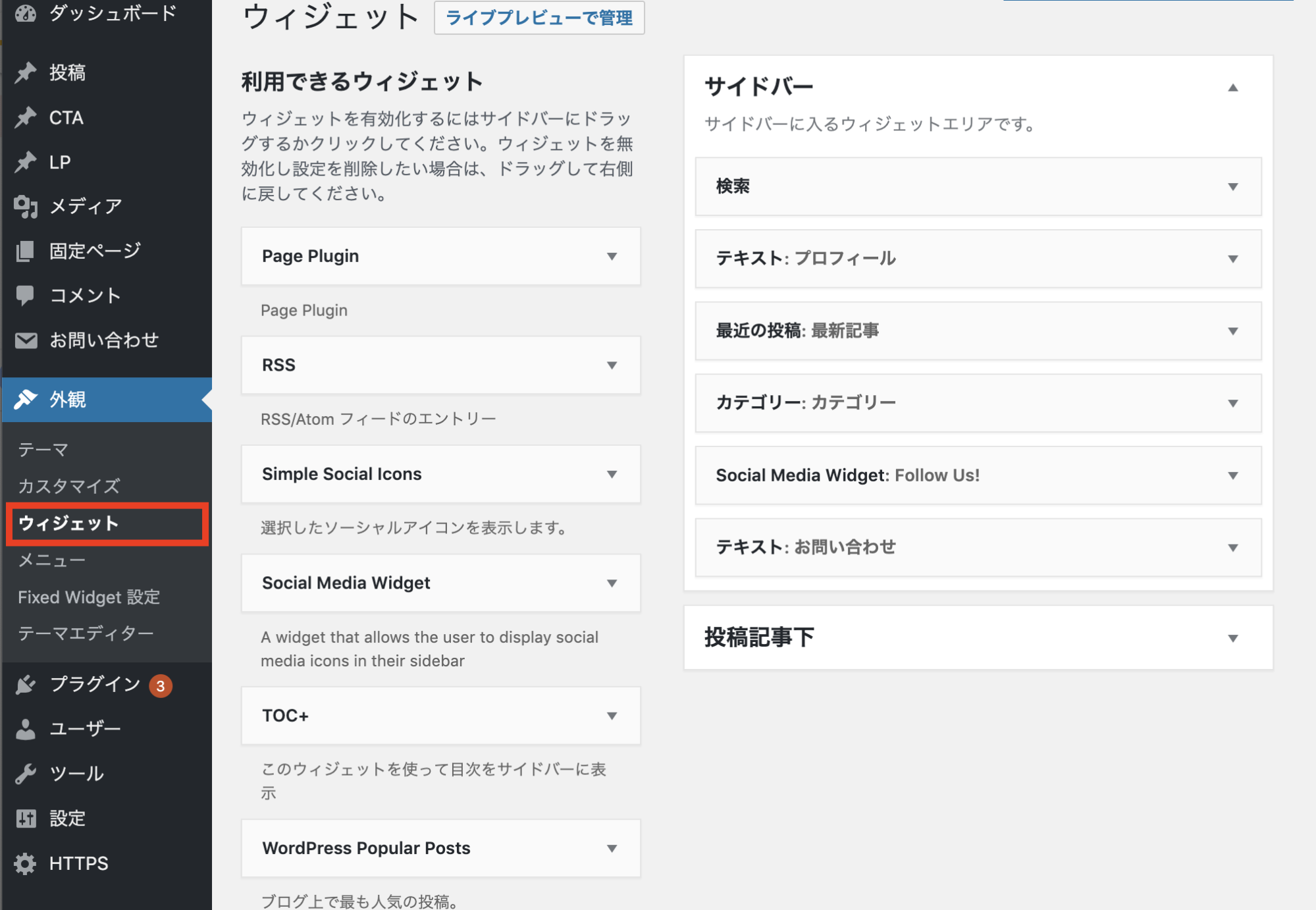
WordPress の管理画面にログインして左メニューより「外観 → ウィジェット」の順にクリックしよう。

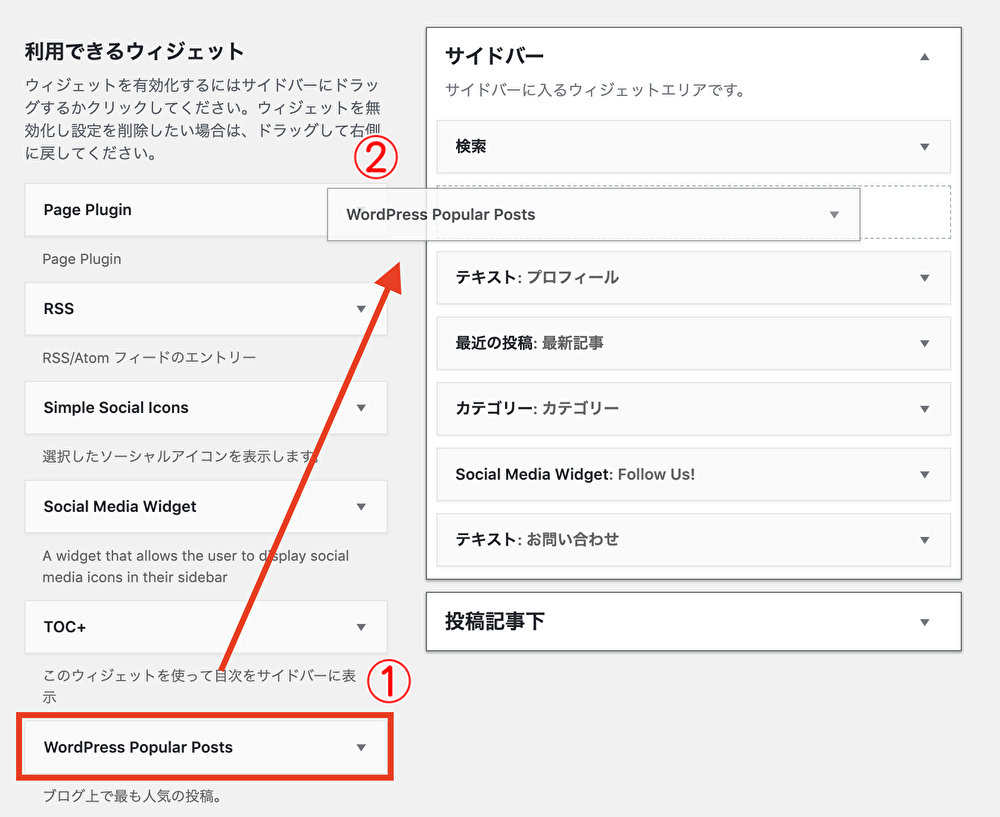
次の画面の左側に「WordPress Popular Posts」が追加されているので、これを「サイドバー」にドラッグ&ドロップで移動しよう。

ウィジェットに追加後は各種設定に入っていく。
各種設定
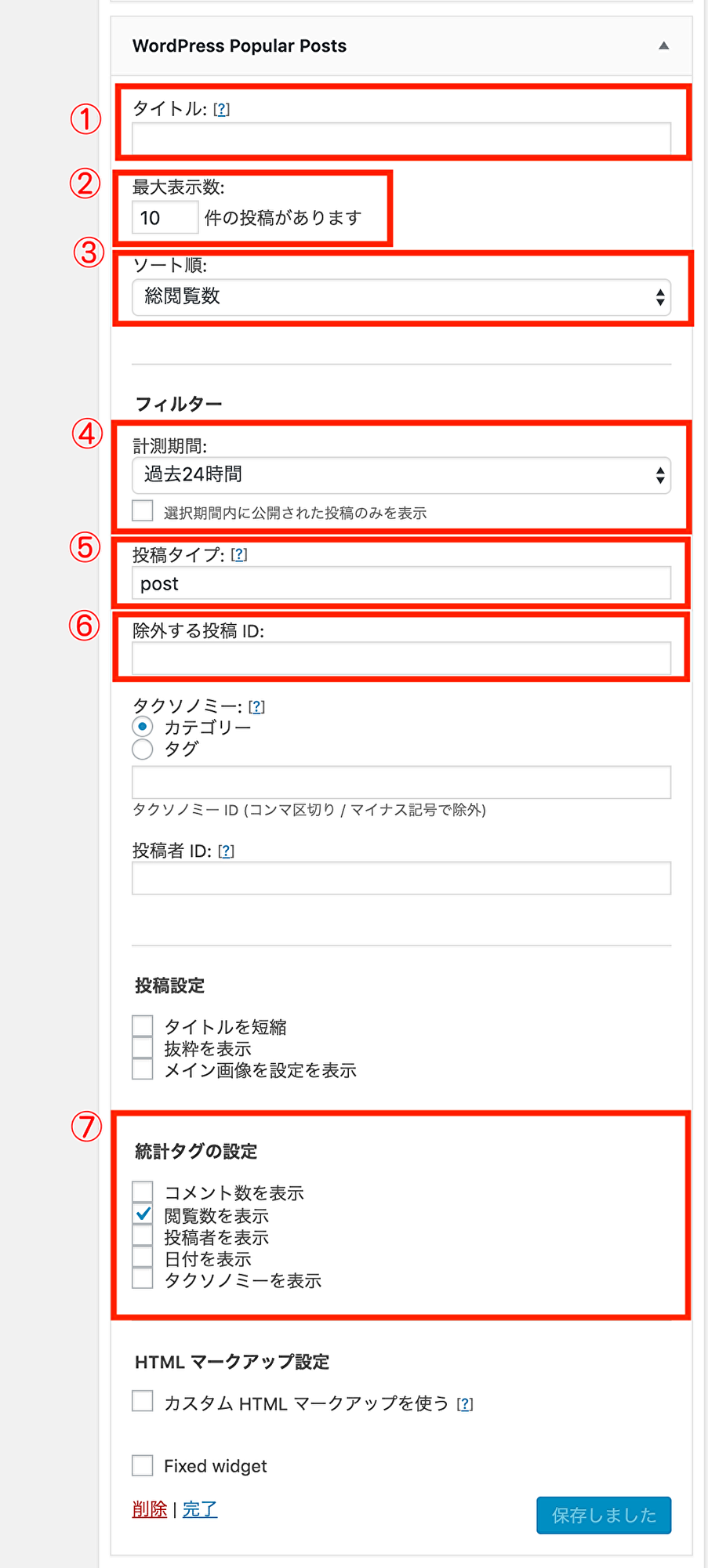
サイドバーにウィジェットを追加した後は、以下の7カ所を設定していく。

上の画像の赤枠数字を順に項目を並べると次の通りとなる。
①タイトル
②最大表示数
③ソート順
④計測期間
⑤投稿タイプ
⑥除外する投稿 ID
⑦統計タグの設定
サイドバーの表示に大切な上記の項目を解説していく。
タイトル
ここで、指定したタイトルがランキングの上部に表示される。
任意のものを設定しよう。
最大表示数
表示数が多いとサイドバーの場所をとってしまうので5件程度が良いだろう。
ソート順
何のデータを基準に順位をつけるのかを設定できる。
「コメント」「総閲覧数」「1日の平均閲覧数」通常は総閲覧数が良いだろう。
計測期間
言葉の通り、計測期間の設定ができる。
最新の人気記事を表示させたい場合は期間を短くしたり、ブログを始めたばかりなら全期間に指定したりなど使い分けよう。
投稿タイプ
デフォルトで「post」になっている。これで投稿記事を取得してくれる設定になっている。
人気記事を設定したいのでこのままで良いだろう。
除外する投稿ID
アクセスは多くても表示させたくない記事がある場合はランキングから除外することができる。
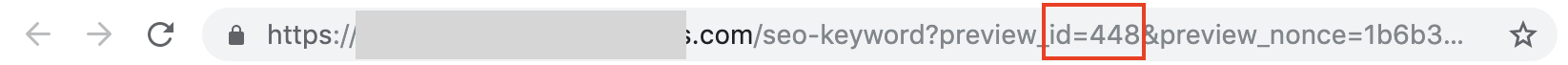
IDの取得方法は以下の方法で確認が可能だ。
記事のURLを表示させて赤枠の部分のIDを記入しよう。

コピーしたIDを貼り付けるだけだ。
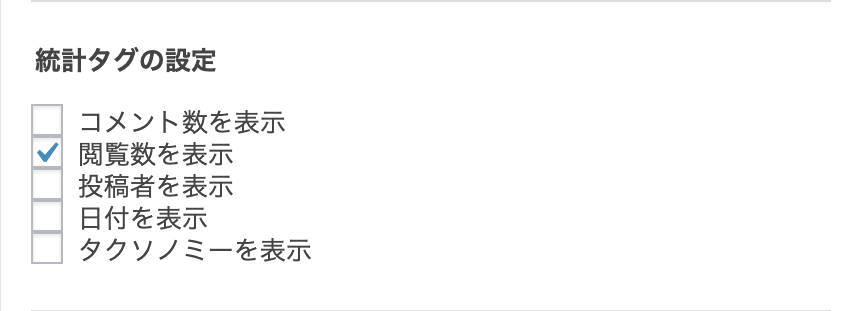
統計タグの設定
ランキング内に表示させたい項目があればチェックをいれる。

変更後は保存を押そう。以上で設定は完了だ。
5. WordPress Popular Postsが表示されない原因と対処方法
WordPress Popular Postsが表示されない場合の対処方法をみていこう。
主な原因としては、プラグインが更新されていない場合が多い。
プラグインが最新の状態に更新されていないとデータが取れずに表示されないことがある。その場合は管理画面の「プラグイン → インストール済みプラグイン」にいき、WordPress Popular Postsの更新をしよう。
更新がなかった場合は、一旦プラグインを停止してから再び有効化しよう。
まとめ
WordPress Popular Postsの設定方法からサイドバーに表示させる方法まで解説してきた。
この記事の内容を、もう一度振り返ってみよう。
WordPress Popular Postを使って人気記事をサイドバーに表示させるには
- WordPress Popular Posts の設定
- サイドバーに人気記事を設定
上記2つを行う。手順通りに行っていただければ簡単に設定が可能だ。
人気記事を表示させる設定が終わったら、アクセスが集まる最高のコンテンツを作成していってほしい。







