Head Cleaner は、WordPressのそれぞれのページを構成するソースを最適化して、サイト表示速度の向上に寄与してくれるプラグインだ。
特に、サイトのソースの中でも容量の大きい以下の2つをコンパクトにしてくれる。
- CSS:デザインやレイアウトを指定する言語
- JavaScript:画像にカーソルを合わせると自動的に拡大させたり、アニメーションを取り入れる時などに使うプログラム
それでは、 Head Cleaner の設定方法をご紹介していこう。
Head Cleaner はお使いのテンプレートによっては不具合が起きる可能性がある。その場合の対処法もご紹介しているが、Head Cleaner を導入する前に、すぐに復元できるよう「WordPress のバックアップ」を取っておくか、必ず「ローカル環境でテスト」するようにしよう。
Head Cleaner を使うには次の3つの設定・操作を行うだけで良い。
- Head Cleanerの設定方法
- Head Cleaner が正常に動かなかった場合の対処法
- キャッシュ・ファイルのリセット方法
図の通りに設定するだけで簡単にできるので安心して欲しい。
目次
1.Head Cleanerの設定方法
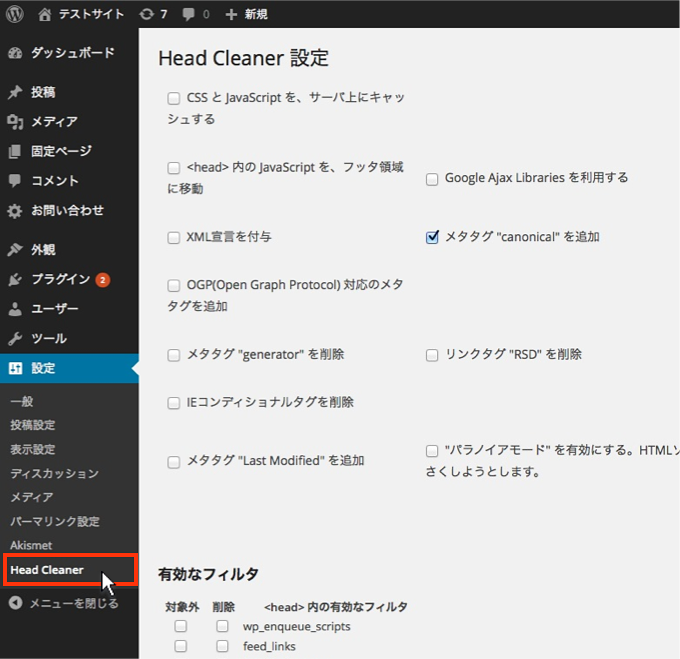
Head Cleaner をインストールしたら、管理画面の左メニューの「設定」の中に Head Cleanerという項目が追加される。これをクリックすると設定画面が開く。

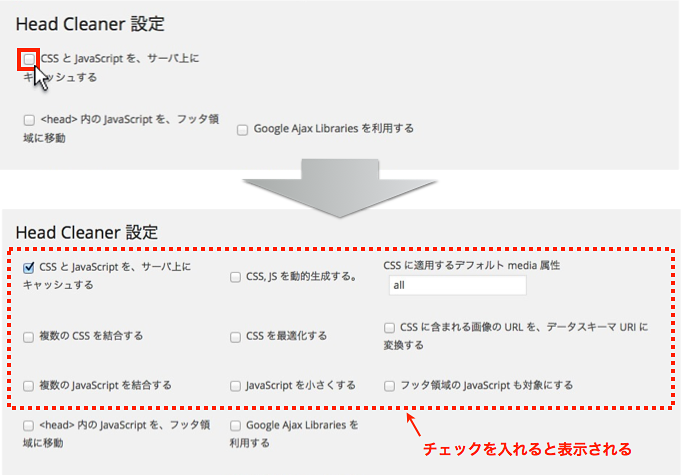
設定画面にアクセスしたら、最初に「CSS と JavaScript を、サーバ上にキャッシュする」にチェックを入れよう。すると詳細設定が表示される。

それでは、一つひとつ解説していこう。
1−1.CSS と JavaScript の最適化
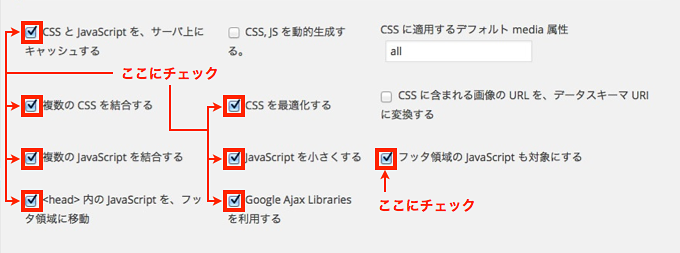
ここは以下の図の通りに設定して欲しい。

それぞれのボックスにチェックを入れるべき理由も簡単にご説明しておく。
次の5つの項目は、CSS とJavaScript のソースを必要最低限なところまで単純化するためのものだ。その結果、サイトの表示速度の向上につながる。
・CSS を最適化する
・複数の JavaScript を結合する
・JavaScript を小さくする
・フッタ領域の JavaScript も対象にする
次の項目は、ソースの読み込みの順序を最適化するためのものだ。
詳しい説明は、『WordPress高速化』の中の「4.ソースの記述内容の最適化による高速化」に書いているので参考にして欲しい。
は、Google のサービスの一つで、WordPressの表示やJavaScriptの動作をスムーズにすることができるものだ。
に関しては、CSSとJSをいちいちphpに書き換えて出力するというもので、負荷を増やすだけなので設定は不要だ。
の「データスキーマ URI 」とは、画像をテキストに変換してソースに埋め込み、サーバーへのアクセス回数を減らした分、表示速度を上げるという技術だ。しかし、ユーザーの環境によっては対応できない場合が少なくないため使用しないでおこう。
1−2.ヘッダータグの最適化
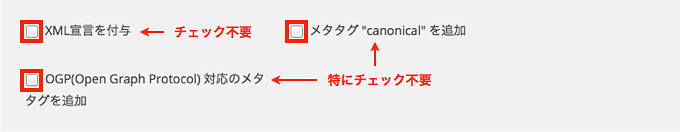
以下の3つのタグはチェック不要だ。

XML宣言は、All in One SEO Pack をインストールすると自動的に付与される。また、メタタグは最新バージョンの WordPress にデフォルトで実装されており、OGPに関する項目は All in One SEO Pack で設定した方が高機能だ。
1−3.セキュリティ対策
次の項目は WordPress のセキュリティ強化のために図の通り3カ所にチェックを入れよう。

これらのタグを残したままにしていると、第三者でもサイトの重要な情報を読み取れてしまう恐れがある。また、RSDタグを利用すると、スマートフォンなどから遠隔でWordPressの管理画面にアクセスすることができる。しかし、セキュリティ面を考えると削除しておきたい。
IE コンディショナルタグは、Microsoftの開発したInternet Explorerの古いバージョンにも対応するコードを指す。IEを利用するユーザーはまだ多いため、削除せずに残しておこう。
1−4.その他の設定
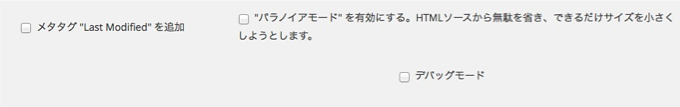
次の3つの項目はチェックを入れない。

” Last Modified ” も、『W3 Total Cacheのおすすめの設定方法』の「2−4.ブラウザ・キャッシュの詳細設定」の部分で設定するため、ここでは不要だ。「パラノイアモード」は強引にHTMLを最適化するので表示が崩れることがある。「デバッグモード」は技術者がデバックしたい時のものなので使う機会はないだろう。
2.Head Cleaner が正常に動かなかった場合の対処法
あなたがWordPressにすでインストールしているプラグインの組み合わせによっては、Head Cleaner が正常に働かなかったり、CSSが反映されず、表示の不具合を引き起こす可能性がある。
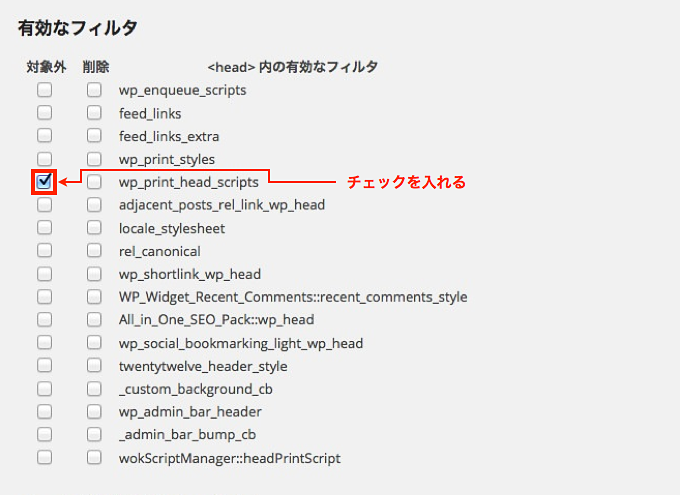
その場合は「有効なフィルタ」の対象外のチェックボックスに一つひとつチェックを入れて動作を確認しながら行って欲しい。
バズ部で推奨している WordPress Popular Posts プラグインと干渉して表示に不具合があったため、下図の通り「wp_print_head_scripts」を対象外にすると不具合は解消された。

また、「内の JavaScript を、フッタ領域に移動」にチェックを入れると、下図の通り「部で有効な JavaScript」の一覧が表示される。
この一覧の中に「jquery」という表記のある JavaScript ファイルがあれば、表示不具合の原因になるため「フッタに移動」のチェックを外そう。

” jQuery(ジェイ・クエリー)”とは、JavaScript の中で頻繁に使用される機能をまとめたものだ。
スムーズな動きのある画像表示や、ページのスクロールが滑らかに進んだりという動きを見たことがあるだろう。これらは、たいてい jQuery によるものだ。
この jQuery だが、コードが読み込まれる順番を変更すると機能しないことがあるようだ。そのため「フッタに移動」にはチェックを入れないようにしよう。
※これらの設定はできるだけテスト環境で行うようにして欲しい。
3.キャッシュ・ファイルのリセット方法
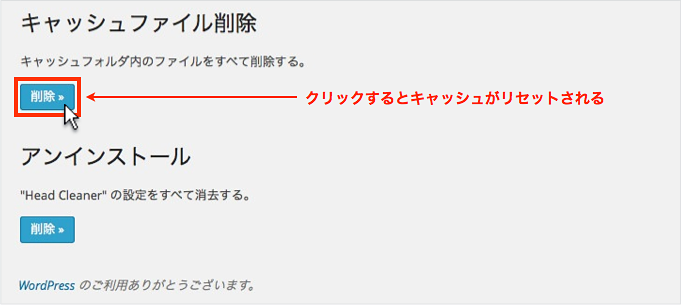
もしプラグインやテーマが最新バージョンに更新された場合、Head Cleaner のキャッシュを削除しなければ変更が反映されない場合がある。その場合は、Head Cleaner 設定ページの下部に「削除」ボタンがあるのでクリックしよう。
これだけで、キャッシュ・ファイルは削除される。

W3 Total Cache も利用している場合は、同時にそちらのキャッシュも削除する必要があることを覚えておこう。







