マーケティング目的でWordpressブログを運用するのであれば必要になるのが、問い合わせページだ。商品やサービスの問い合わせやメルマガ会員の増加など、ホームページ運営において使いやすい問い合わせページは必須と言える。
WordPressのプラグイン「Contact Form 7」は、初心者でも簡単に問い合わせページを作ることができるためおすすめだ。またこのプラグインは問い合わせだけでなく、自動返信メールやサンクスページなどのカスタマイズも簡単にできる。
今回は、Contact Form 7の基本的な使い方とともに、自動返信メールやサンクスページなどの少し手の込んだ設定の方法をご紹介する。参考にして頂けると幸いだ。
注1:バックアップを取るかローカル環境でテストしよう
新しいプラグインをインストールすると、ごく稀に、不具合が発生する可能性がある。そんな時に、すぐに復元できるようにプラグインを操作する時は、「WordPress のバックアップ」を取っておくか、「ローカル環境でテスト」するようにしよう。
目次
1. Contact Form 7とは
Contact form7はWordPressに問い合わせページを作る際に非常に便利なプラグインだ。
本来、自分で問い合わせページを作成する場合にはHTMLやCSSの専門的な知識が必要になってしまう。しかし、Contact form7のプラグインを使えば簡単に設定が可能で、専門的な知識のない方でもすぐに問い合わせページを作ることができる。その為、日本のみならず、海外でも広く使われている。
また、開発者が日本人であるため日本語で様々な情報を得る事ができるのも特徴だ。具体的にContact Form 7のメリットとしては、次のことがあげられる。
- 導入や設定が簡単(初心者の方でも簡単に扱える設計になっている)
- 問い合わせページには様々なアレンジがボタンで簡単に挿入できる。
(例:ドロップダウン・メニューの設定など)
- 自動返信メールやサンクスページなどの設定も可能
- 利用者が多い為、設定がわからない場合でもネット上に情報がたくさんある
2. Contact Form 7を設定する
この章では、Contact Form 7の設定方法を詳しく解説していく。Contact Form 7の設定は以下のような流れで行っていく。

詳しく解説していこう。
2-1. Contact Form 7をインストールする
まずは、Contact Form 7をインストールしていこう。
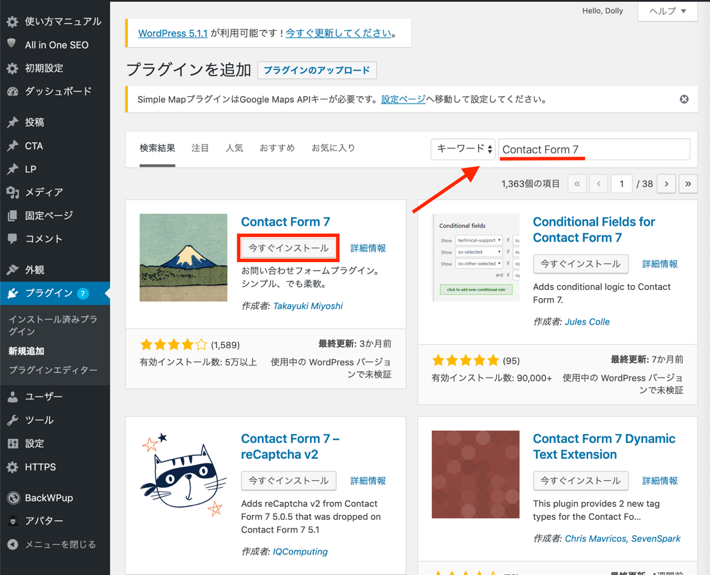
管理画面の左メニューの「プラグイン→新規追加」にいき、プラグイン検索窓から「Contact Form 7」と検索。
その後、今すぐインストールをクリックしよう。

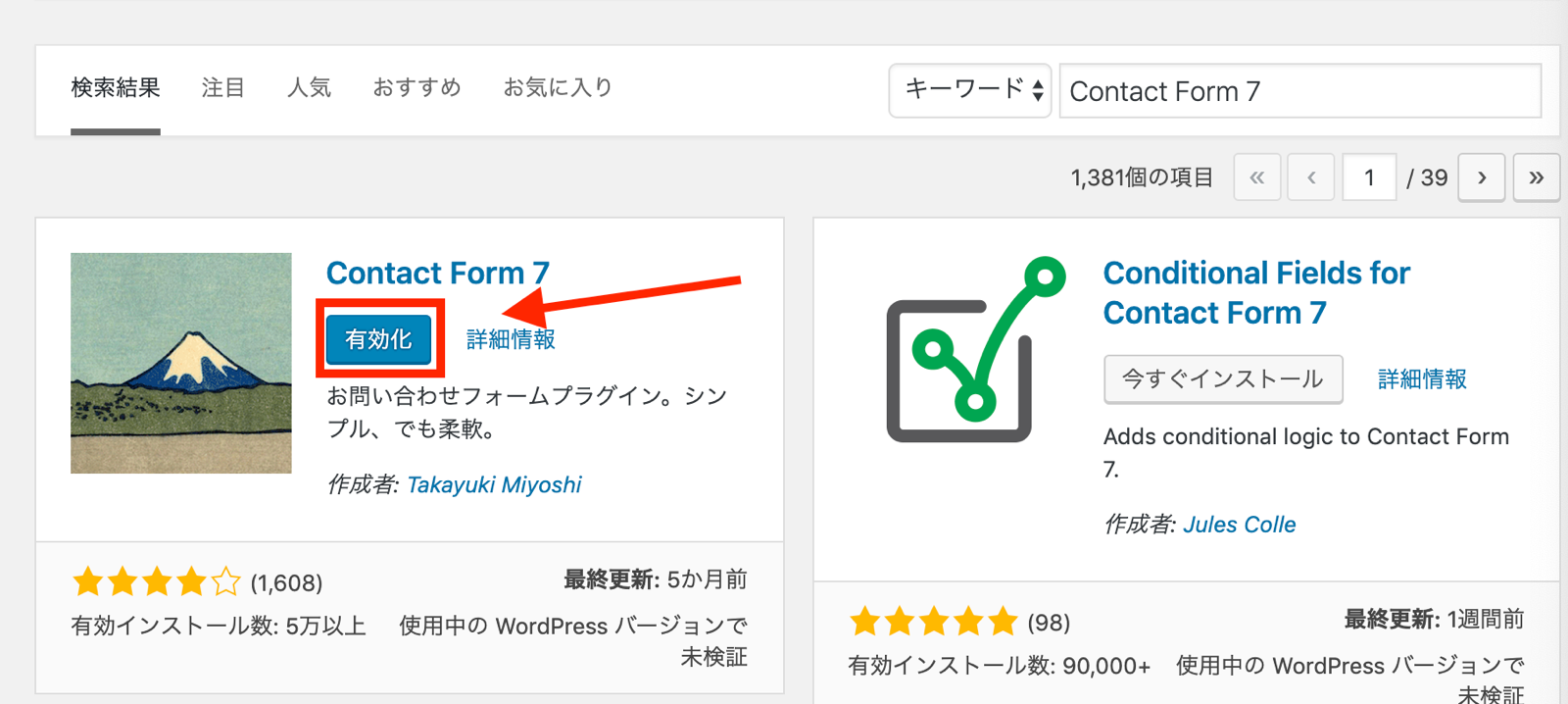
次に、有効化をクリックしよう。

これで準備は完了だ。
2-2. 問い合わせフォームの作成
ここでは、Contact Form 7 の基本的な設定方法を解説していく。
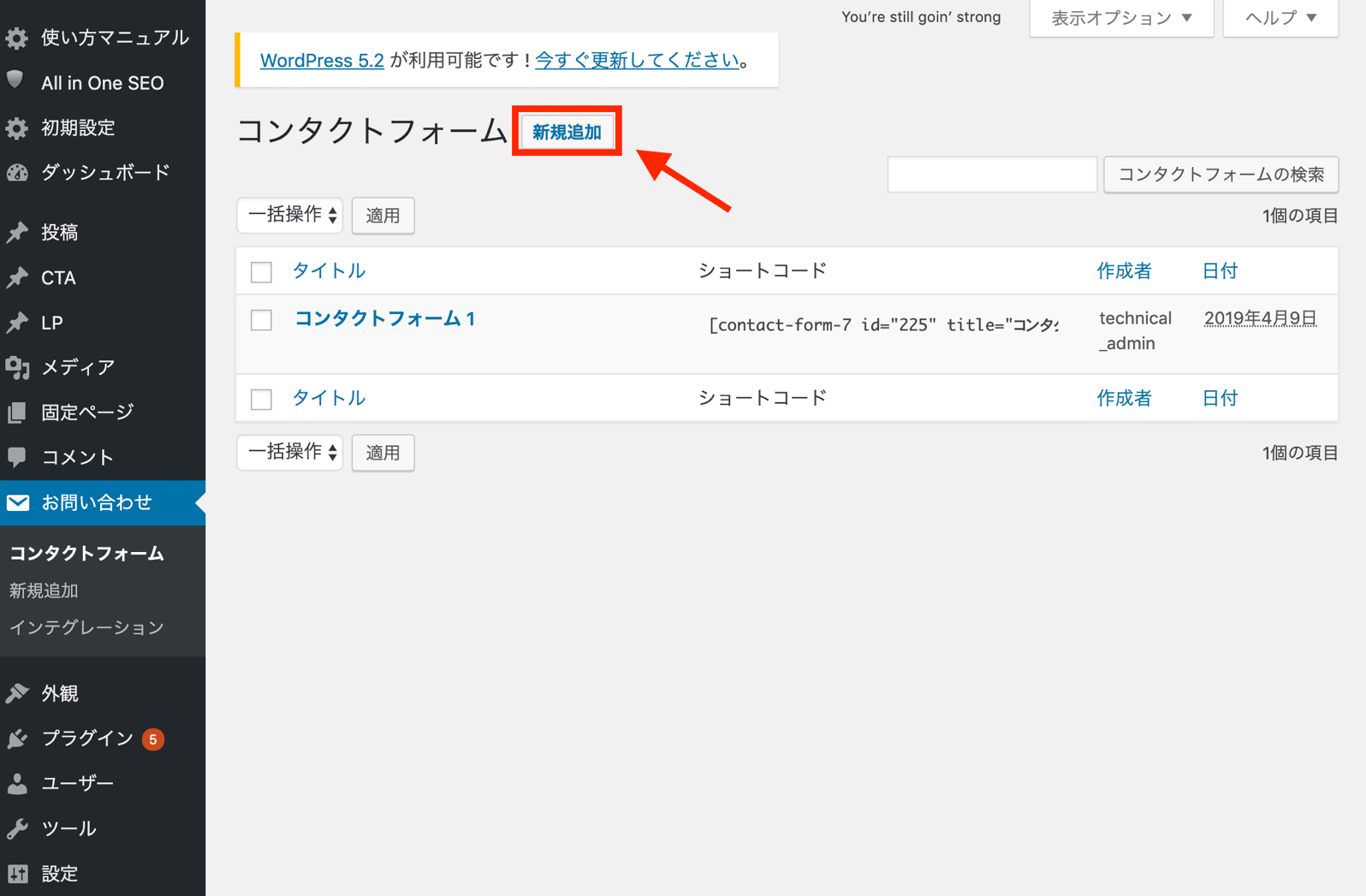
Contact Form 7 を有効化すると、管理画面の左メニューに「お問い合わせ」という項目が追加されるのでクリックしよう。するとコンタクトフォームの画面にアクセスするので、ページの上部にある「新規追加」をクリックする。

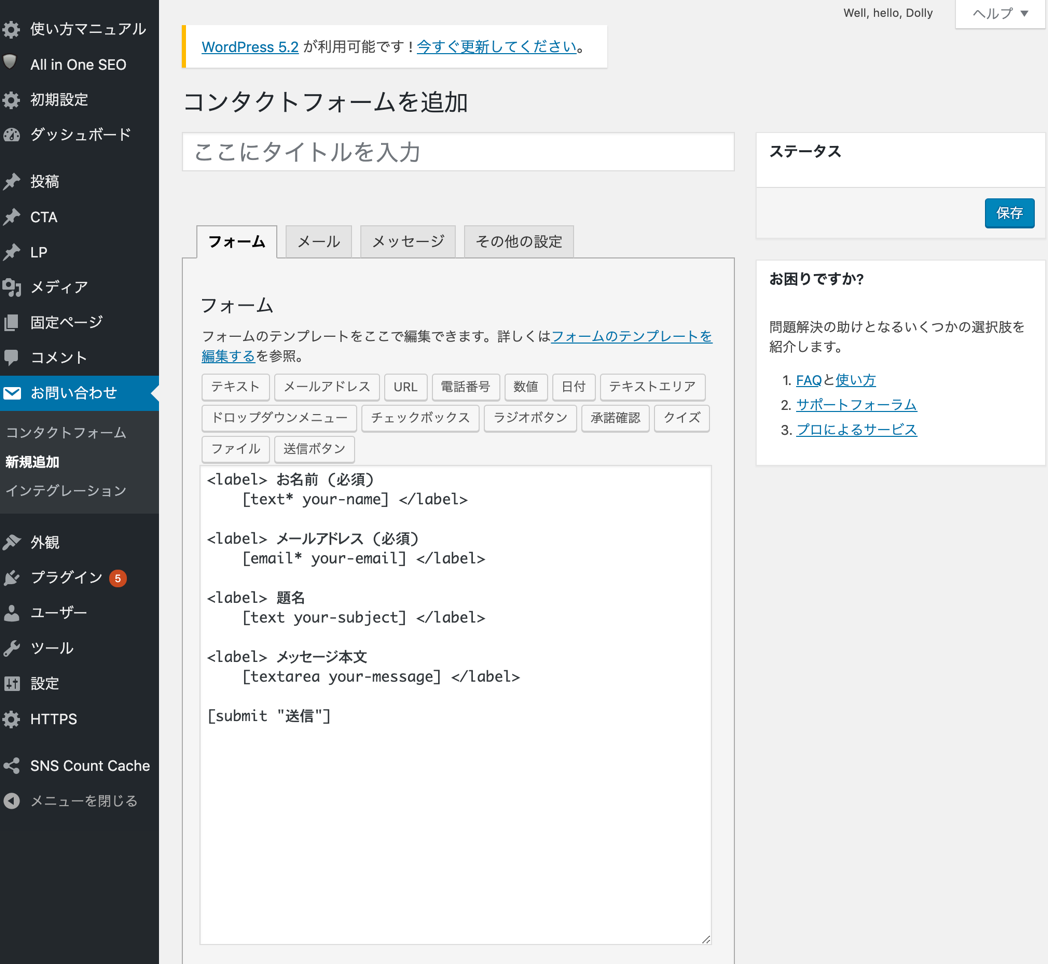
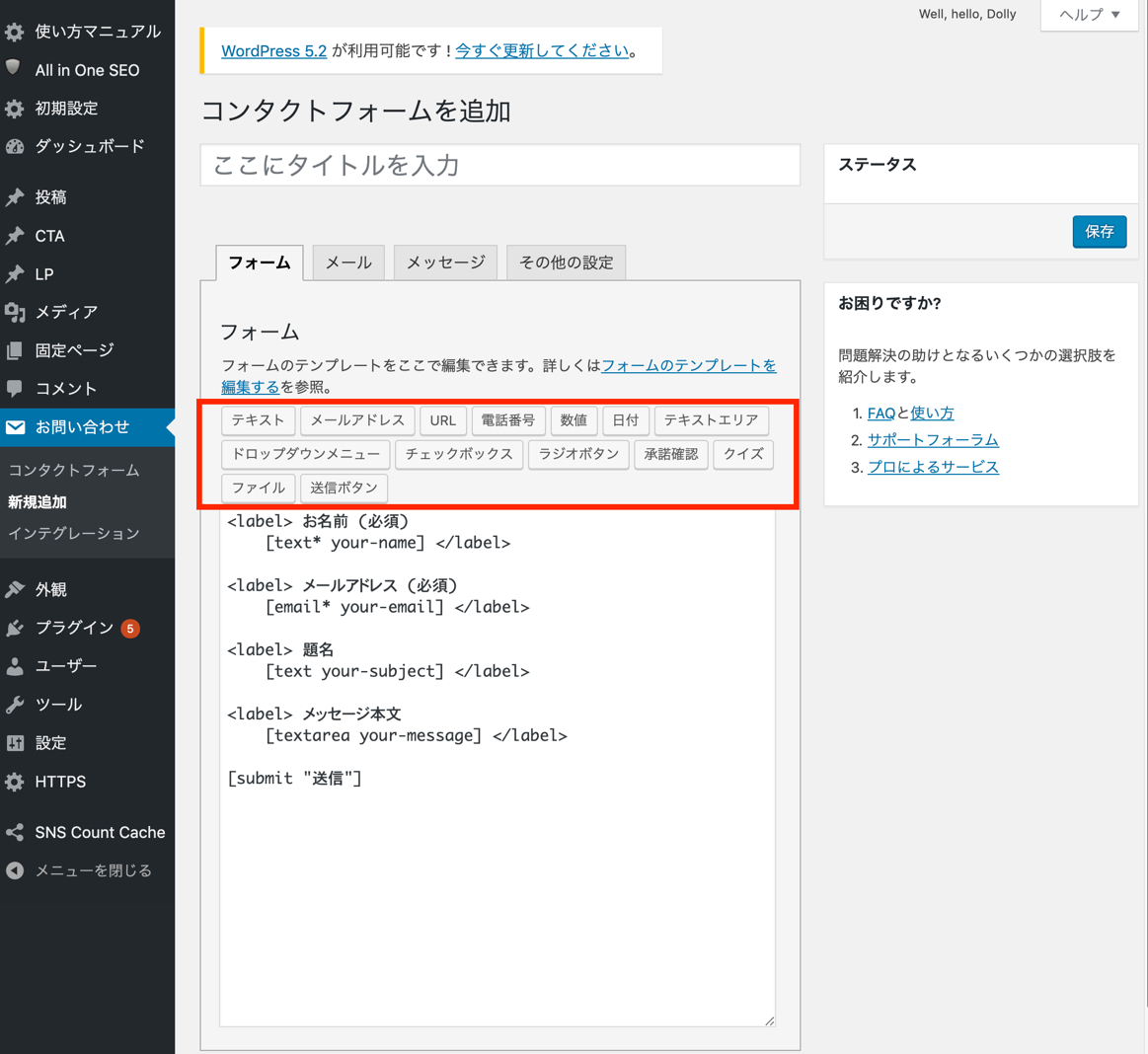
すると、下図のようなフォームの編集画面が表示される。

この編集画面でカスタマイズを行うが、簡単な問い合わせフォームの場合は設定を変更する必要がない。なぜなら、簡単な問い合わせページはデフォルトのままでも表示されるようになっているからだ。
デフォルトの設定だと以下のようなデザインの問い合わせフォームとなる。

これでも十分に問い合わせフォームとしての使えるが、もう少し手を加えてカスタマイズする事も可能だ。具体的なアレンジ方法に関しては「3. 問い合わせフォームのアレンジ方法」で詳しく解説していく。
2-3. 問い合わせフォームを設定する
その他の基本的な設定として、「フォーム」「メール」「メッセージ」「その他の設定」について解説していこう。
2-3-1. フォームの設定

「フォームの設定」から問い合わせフォームをカスタマイズできる。ここからは文章を追加したり簡単なデザイン変更が可能だ。
注:フォームの入力欄はHTML形式になっている。自由に使いこなすためには、ある程度HTMLを理解しておくことをオススメする。
2-3-2. メールの設定

「メールの設定」では、問い合わせがあった時に受信するメールの内容を設定できる。具体的には、以下の項目をカスタマイズできる。
- 「送信先」問い合わせがきた際に受け取るメールアドレス
- 「送信元」問い合わせをしてきた人の名前の表示
- 「題名」受け取るメールの件名
- 「追加ヘッダー」他のメールアドレスの追加
- 「メッセージ本文」受け取るメールの内容
また、この項目で「自動返信メールの送信」の設定も可能だ。詳しくはこの記事の、「5-1. 自動返信メールの設定」を参考にしよう。
2-3-3. メッセージの設定

「メッセージの設定」では、問い合わせ送信後に表示されるメッセージの文言をカスタマイズできる。例えばデフォルトではメッセージが正常に送信された場合に「ありがとうございます。メッセージは送信されました」と表示される設定となっている。この文言に関しても細かく変更が可能となる。
2-3-4. その他の設定

「その他の設定」では、コードを追加することで問合わせフォームの機能を追加できる。例えば、問い合わせ送信後に表示できる「サンクスページ」などの追加が可能となる。
このカスタマイズに関しては、この記事の「4-2. サンクスページの設定」を参考にして頂きたい。
2-4. フォームの公開
全ての設定が完了したらコンタクトフォームの編集ページ右上にある「保存」をクリックしよう。

そして、表示されるフォームのコードをコピーしよう。

コピー後は固定ページで作成した問い合わせページの本文に貼り付けよう。貼り付け後は公開をすれば完了だ。
固定ページでの問い合わせページの作り方がわからない場合は次の記事を一読しておこう。
WordPressの固定ページで問い合わせページを作る方法
3. フォームのカスタマイズ方法
ここでは、「フォーム」メニューの中の赤枠の部分の解説をしていく。
ここを編集することで問い合わせフォームをアレンジできる。

フォームのアレンジで有効に使える項目は次の8つだ。
- テキスト項目・URL・電話番号の設定
- 日付の設定
- テキストエリアの設定
- ドロップダウン・メニューの設定
- チェックボックスの設定
- 承諾の確認の設定
- ファイルのアップロードの設定
- 送信ボタンの設定
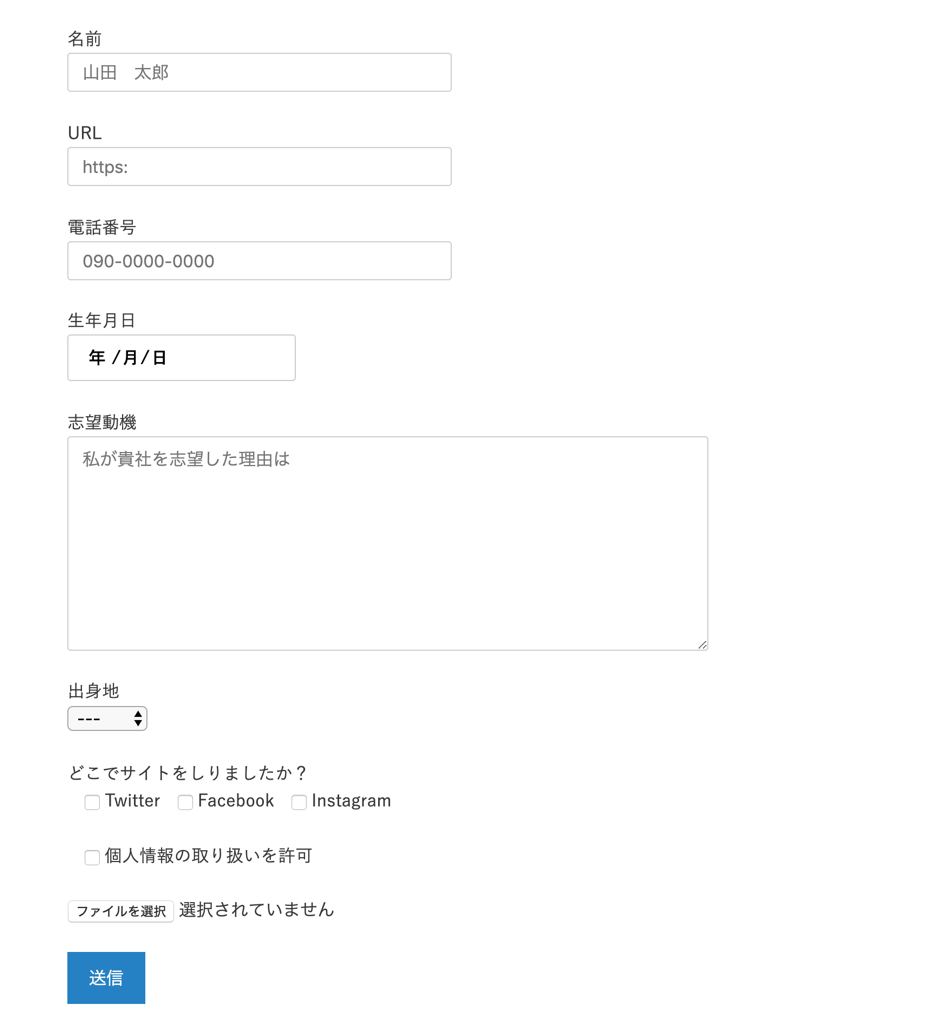
8つの項目を全て追加すると以下のように表示される。

それでは、1つずつ解説をしていく。
3-1. テキスト項目・URL・電話番号の設定
テキスト項目
1行の短い入力項目を設定する時に使う。名前や住所の入力は全てこれで代用できる。
URL、電話番号の設定
それぞれ専用の入力項目になっており、誤った文字列が入力されると自動的に入力のやり直しを求めるようになっている。
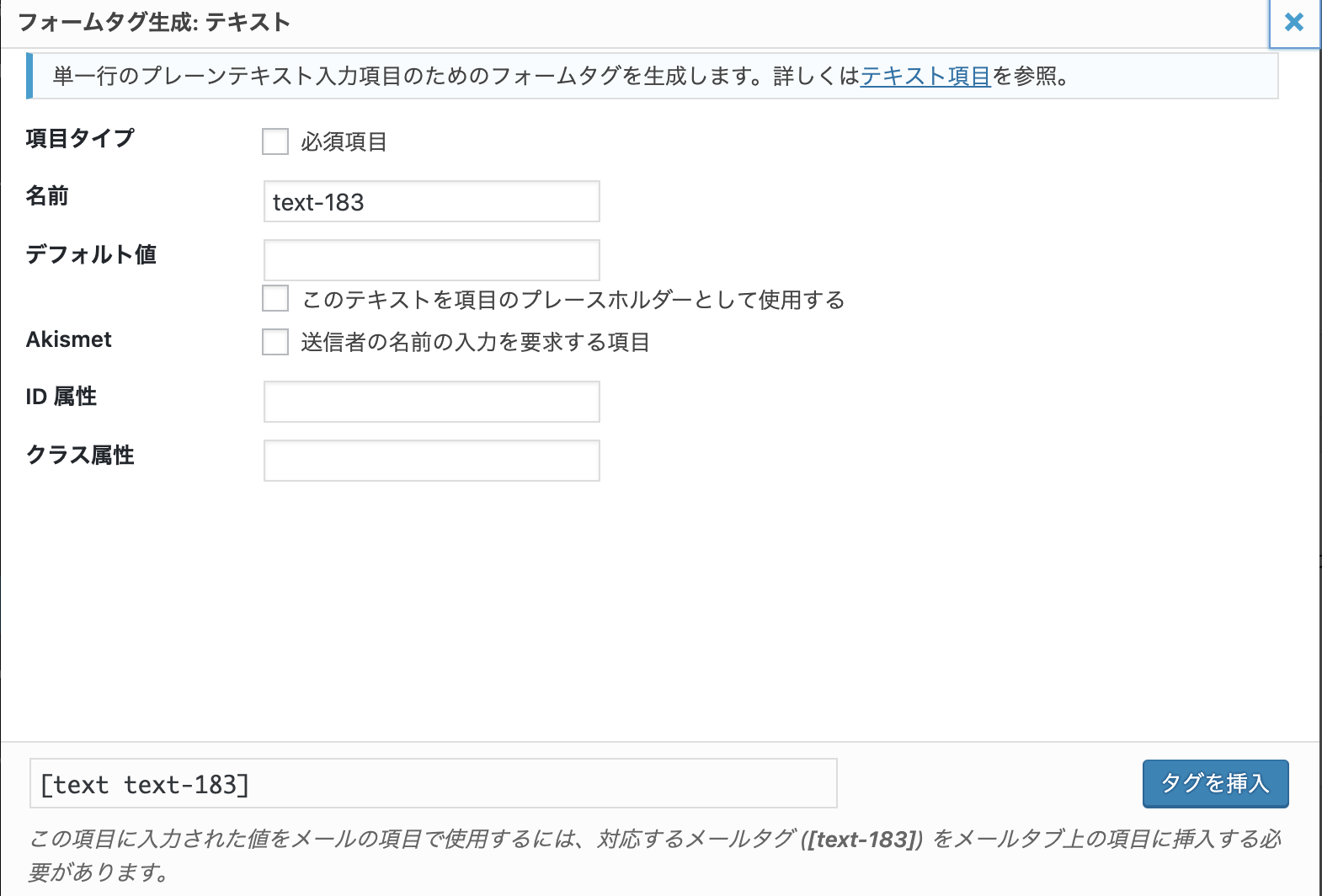
これらの設定内容は同じため、ここではテキスト項目の設定を例に解説する。

- 項目タイプ:必須項目にチェックを入れると必須項目になる。
- Akismet:ここにチェックを入れるとスパムメールを減らすことができる(ただしAkismetの設定を行なっている必要がある)
- デフォルト値:ここに文字を入力すると、入力欄に入力例が表示できる。これがあるだけでコンバージョンに好影響を与えるので、積極的に活用するようにしよう。デフォルト値を入力する際は「このテキストを項目のプレースホルダーとして使用する」にチェックを入れよう。
ブラウザでは、以下のように表示される。

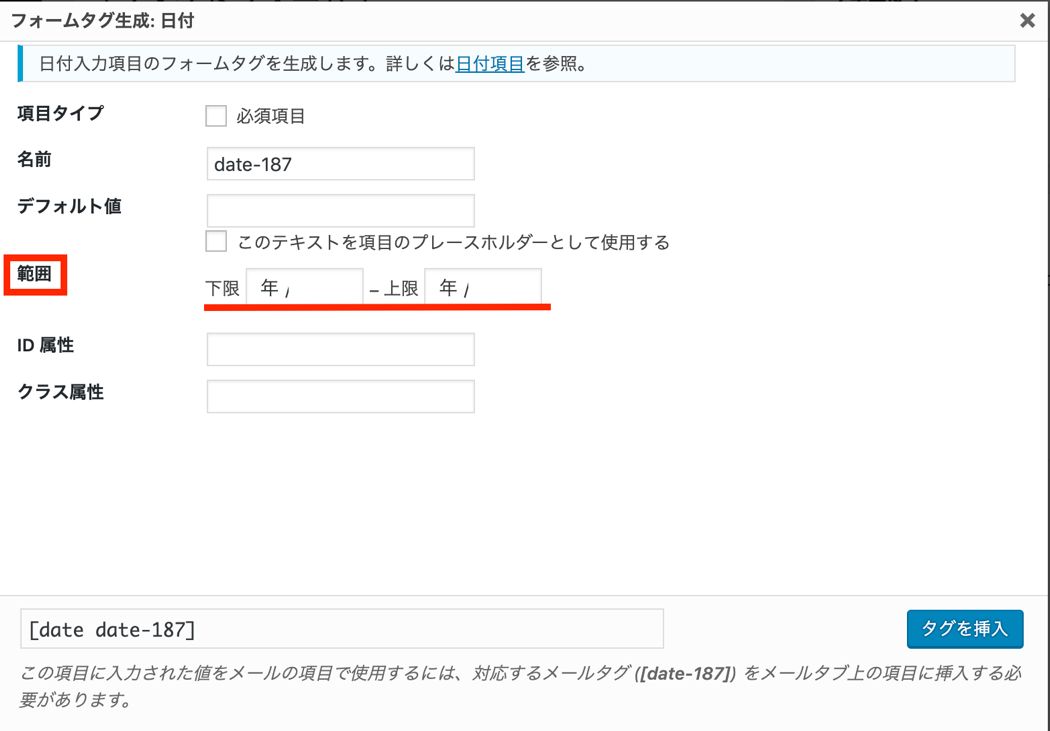
3-2. 日付の設定
日付の設定は、生年月日などを入力してもらう時に使う。

範囲で生年月日の指定を行うことができる。
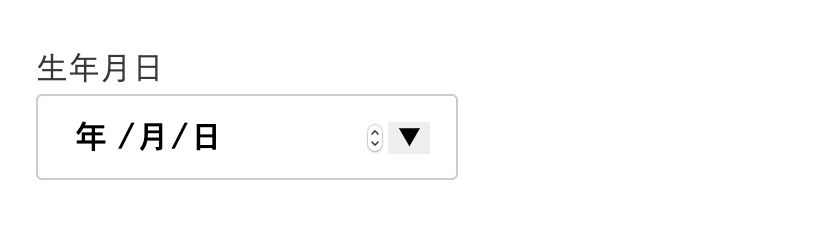
ブラウザでは、以下のように表示される。

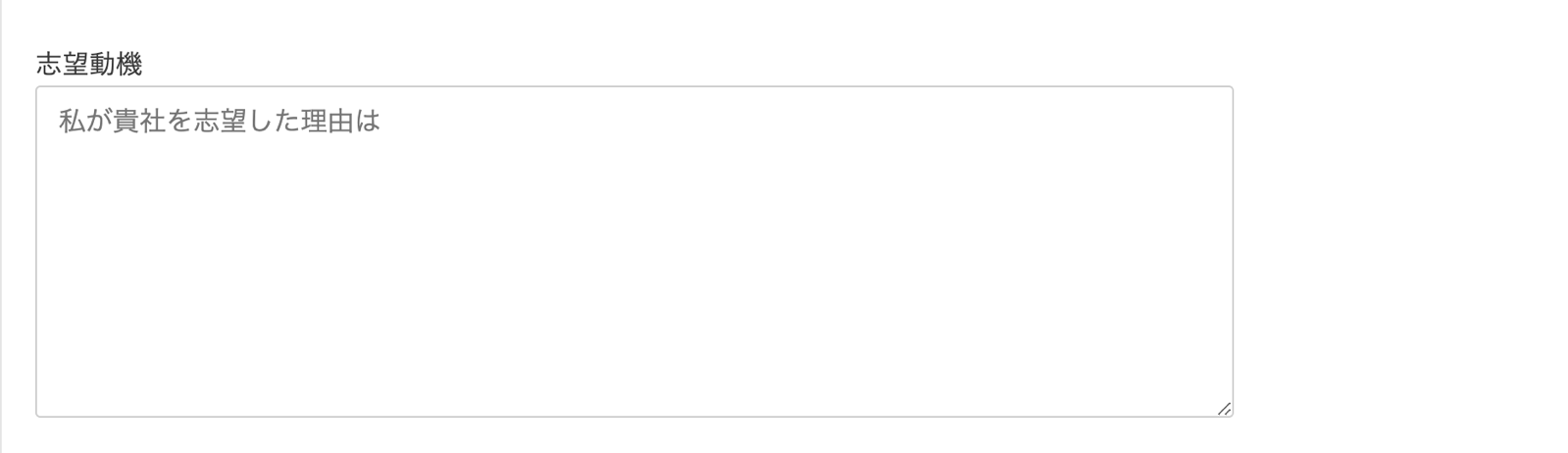
3-3. テキストエリアの設定
先ほどのテキスト項目は入力欄が1行だけなのに対して、テキストエリアは何行でも入力できるようになっている。例えば、志望動機や経歴を記入してもらったり、お問い合わせ内容を記入してもらう時などの長文を書いてもらう際に使用する。
ブラウザでは、以下のように表示される。

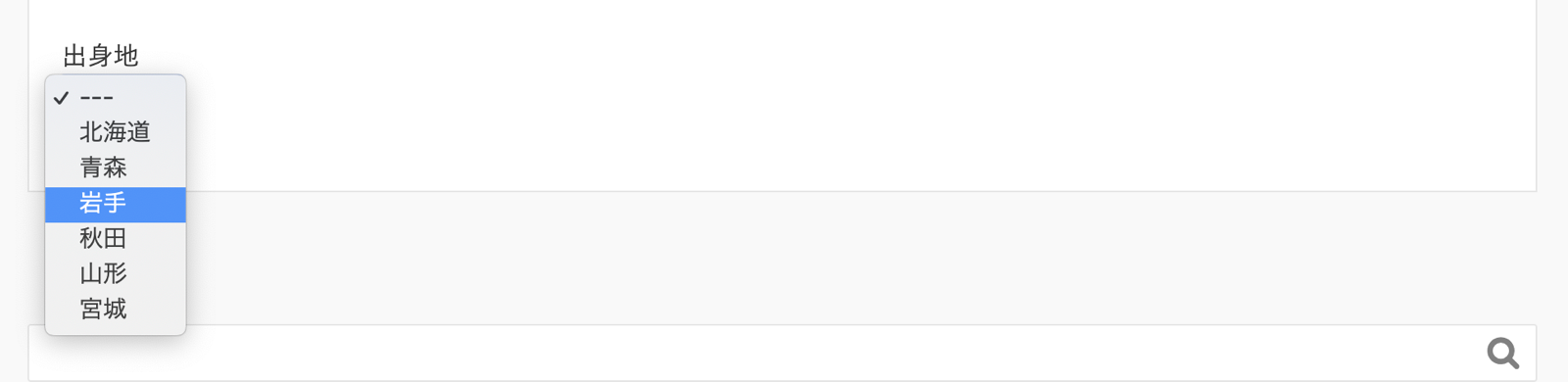
3-4. ドロップダウン・メニューの設定
ドロップダウン・メニューを使うと都道府県を選択する時などのメニューを作ることができる。

- オプション:ここにドロップダウンで表示したい選択項目を1行毎に入力する。例えば、ドロップダウンメニューで都道府県を選択させたい場合、47の都道府県名をすべて入力する。
- 複数選択を可能にする:ドロップダウンメニューで複数選択できるようにしたい時にチェックを入れる。
- 先頭に空の項目を挿入しますか?:先頭行を空白にしたい時にチェックを入れる。ここは常にチェックするようにしておこう。
ブラウザでは、以下のように表示される。

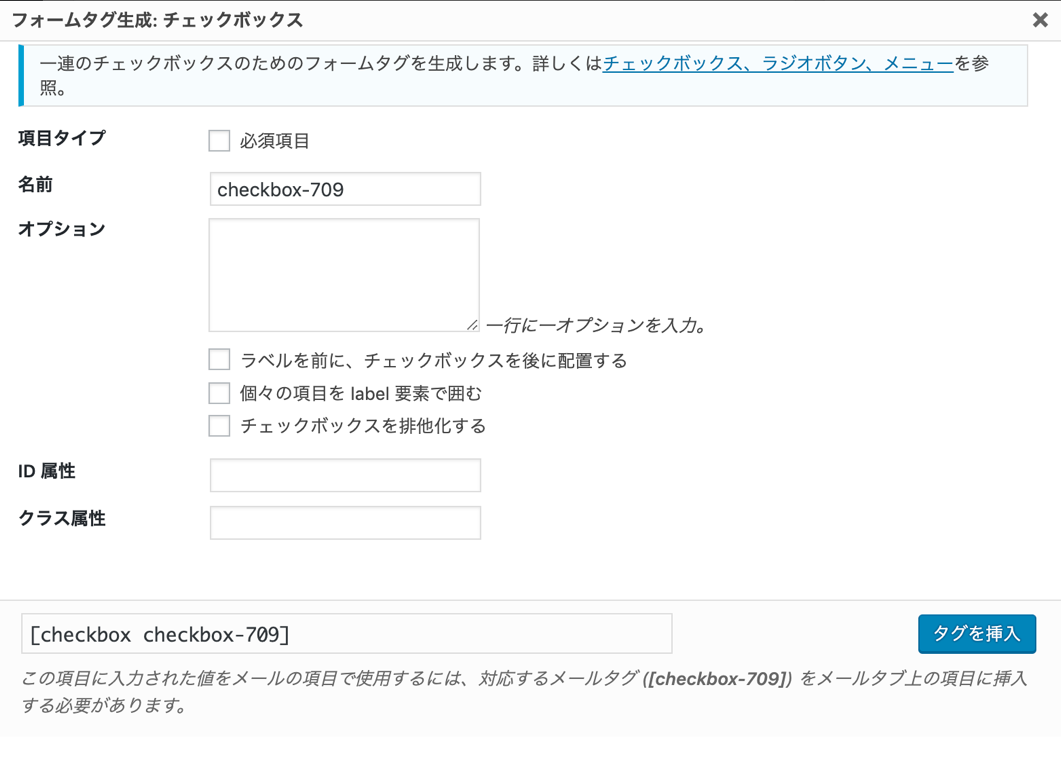
3-5. チェックボックスの設定
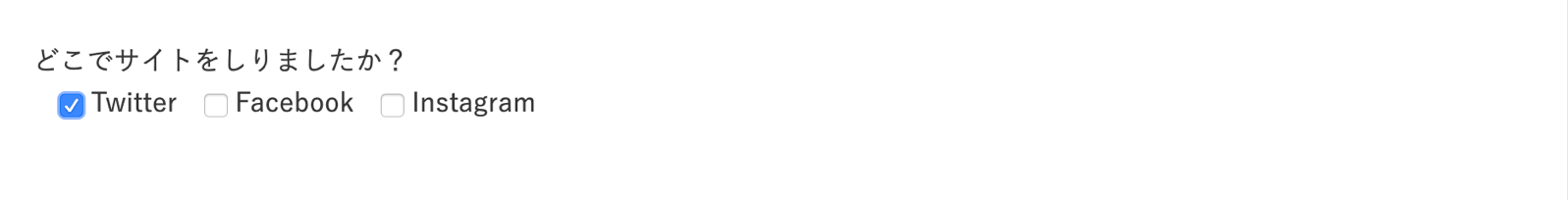
チェックボックスを使って「どこでサイトのことを知りましたか?」などのアンケート項目を選択形式で表示することができる。複数選択か単一選択かを設定できる。

- オプション:ここにチェックボックスで表示したい選択項目を1行毎に入力する。
- ラベルを前に、チェックボックスを後に配置する:ここにチェックを入れるとチェックボックスが右に配置される。そうなるとチェックを入れにくいので使う機会はほぼない。
- 個々の項目をlabel要素で囲む:一つひとつのチェック項目を<label>タグで囲う。この機能を使うとテキストとチェックボックスを関連づけることができる。入力しやすいフォームになるのでチェックを入れよう。
- チェックボックスを排他化する:ここにチェックを入れると一つのボックスにしかチェックを入れられなくなる。複数選択可能なチェックボックスにする場合は、ここは空白のままにしておく。
ブラウザでは、以下のように表示される。

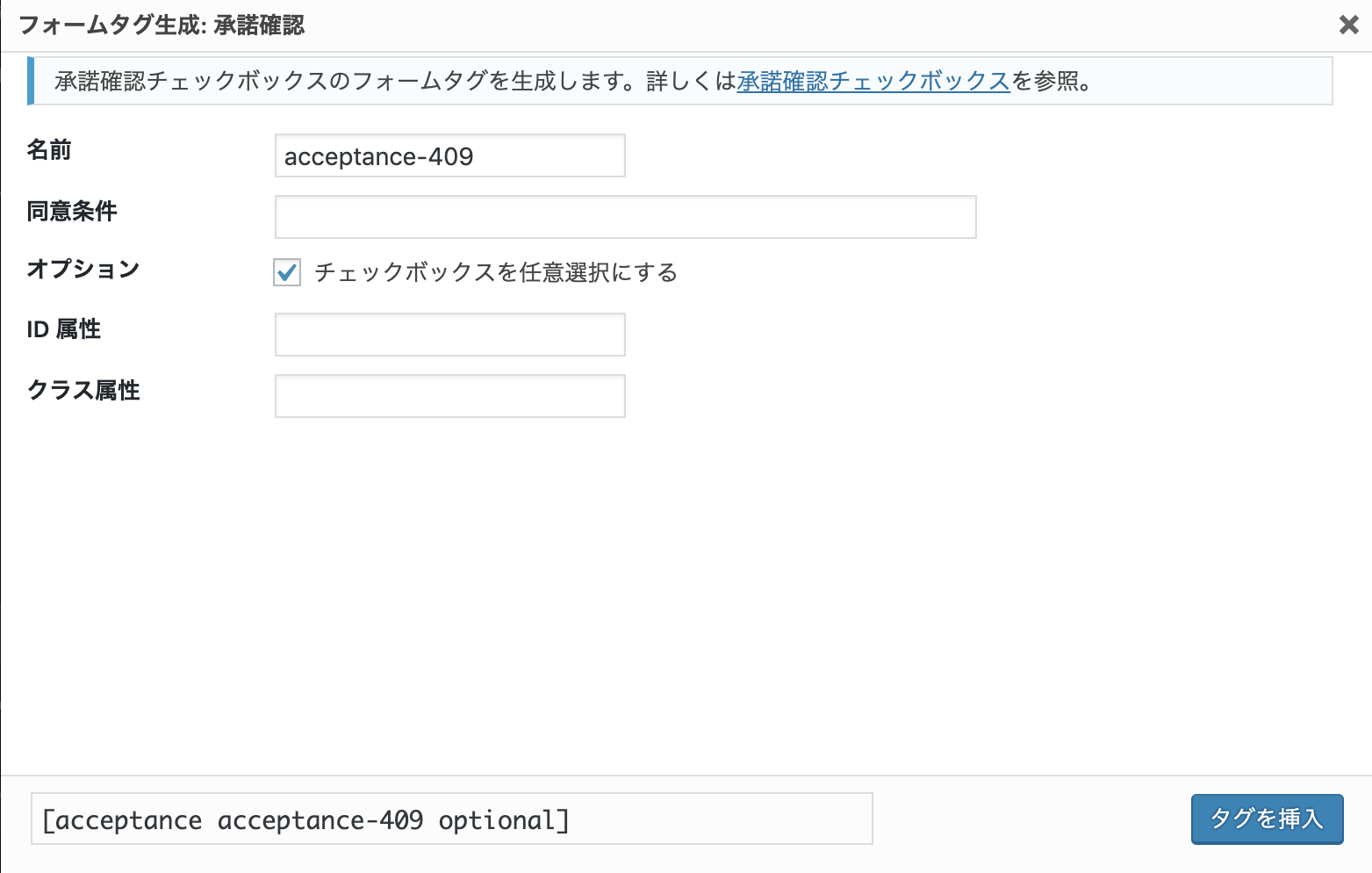
3-6. 承諾の確認の設定
この設定では、お問い合わせや採用応募時の、個人情報の取り扱い規約などの承諾の確認ボタンを表示することができる。

同意条件に任意の言葉を入れよう。
ブラウザでは、以下のように表示される。

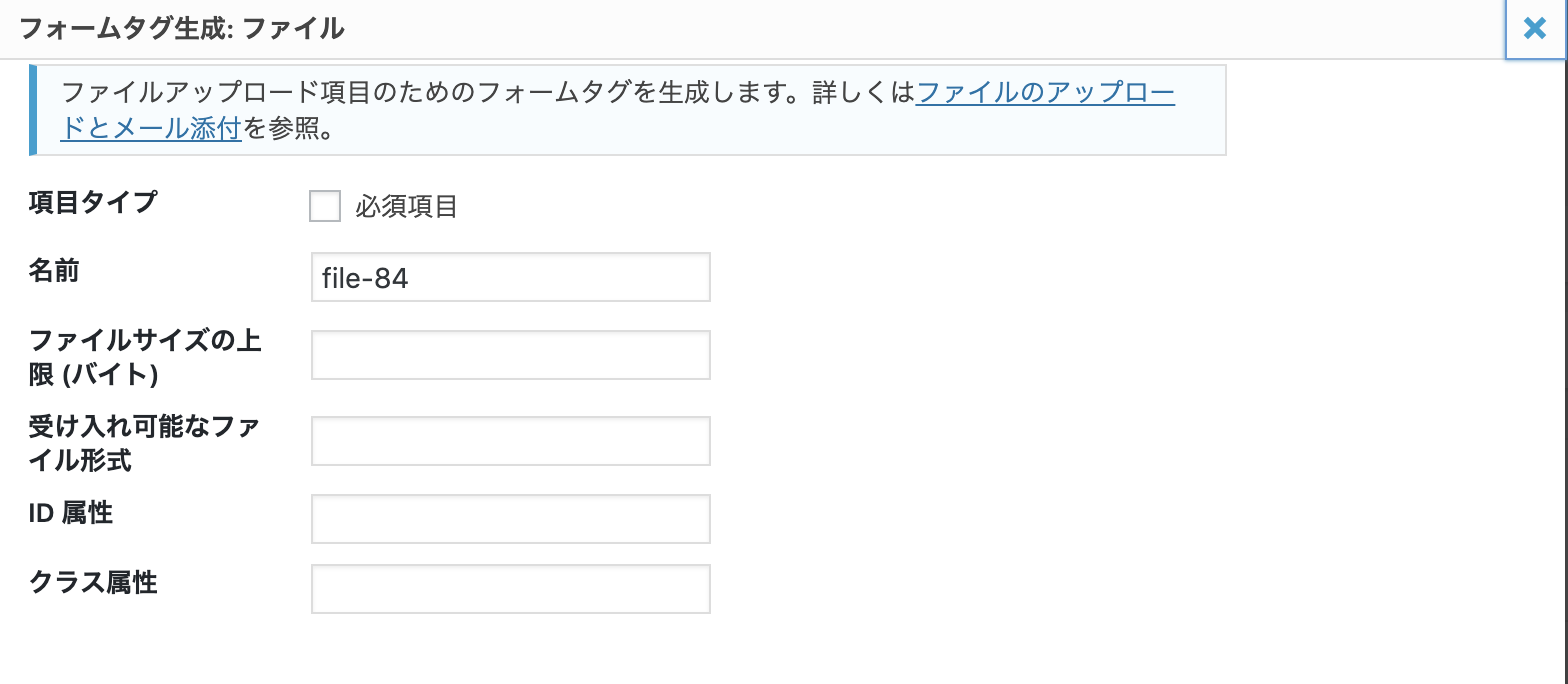
3-7. ファイルのアップロードの設定
ファイルのアップロードを使うと履歴書や証明写真などのファイルを送付してもらえるようになる。

- ファイルサイズの上限 (バイト):添付可能なファイルの上限サイズを入力する。少々面倒だが、ここはバイト数で入力しなければならない。空欄の場合は1MBが上限になる。
- 受け入れ可能なファイル形式:添付可能なファイルの形式を指定する。例えば、jpg と pngのファイルだけ受信可能にするには、「jpg|png」のように間は縦線で区切る。
ファイルサイズの上限設定を入力する際は、次の数値を参考に入力しよう。
1MB = 1048576 / 2MB = 2097152 / 3MB = 3145728
ブラウザでは、以下のように表示される。

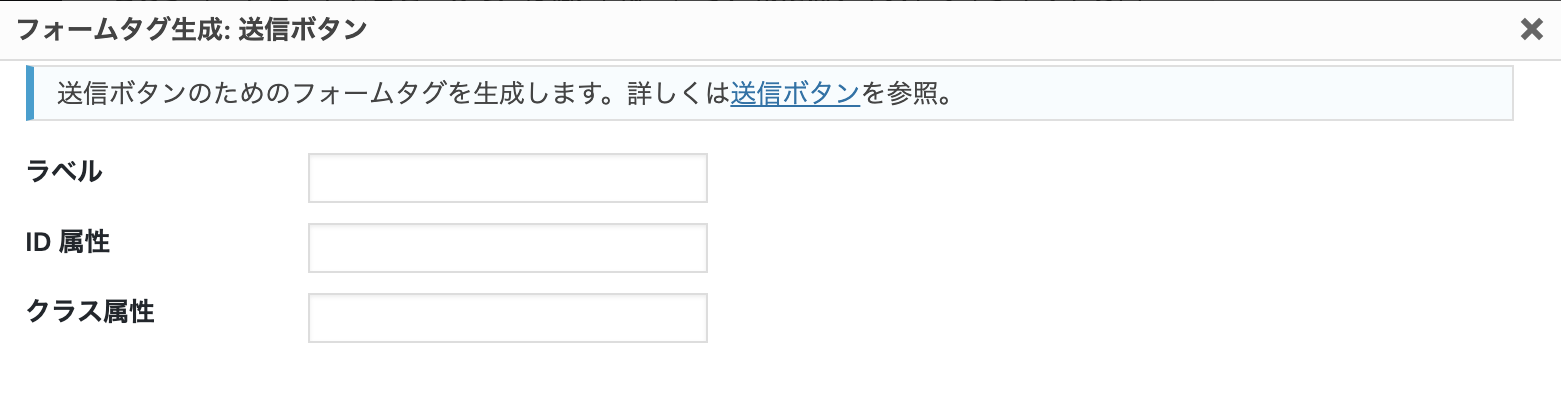
3-8. 送信ボタンの設定
この設定では、フォーム入力後の送信ボタンを作成することができる。

ラベルには、「送信」「お問い合わせ」「お申し込み」など、送信ボタンに表示したい文言を入力しよう。
ブラウザでは、以下のように表示される。

4. その他のカスタマイズ方法
ここでは、自動返信メールとサンクスページの設定方法を紹介していく。
まずは、自動返信メールの設定から見ていこう。
4-1. 自動返信メールの設定
Contact Form 7 では、問い合わせてくれた人に対する自動返信メールも設定することができる。これは、設定しておく方が親切だろう。
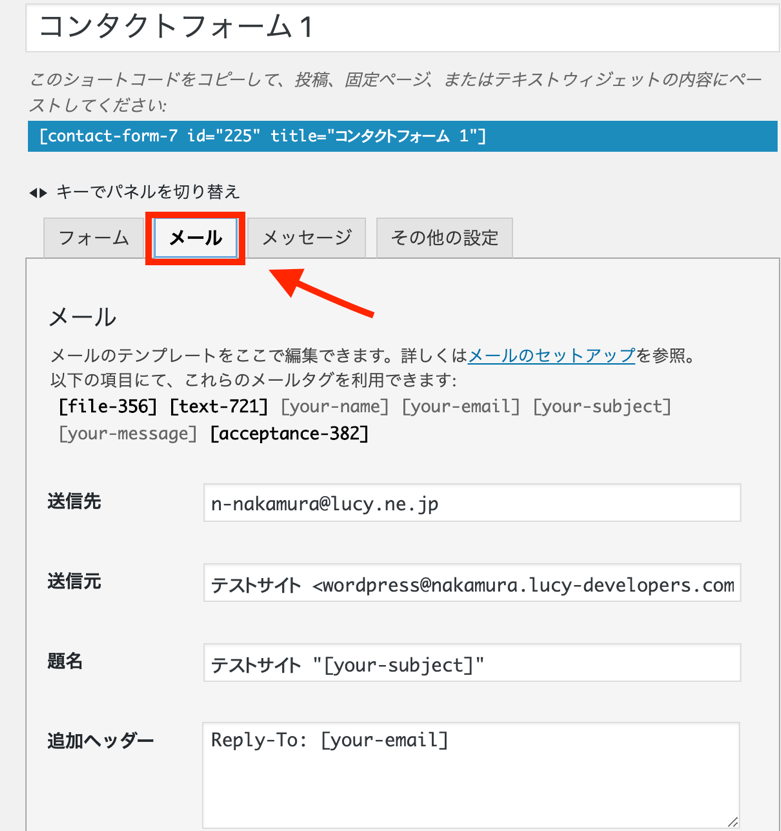
まずは、メールの設定画面にいく。

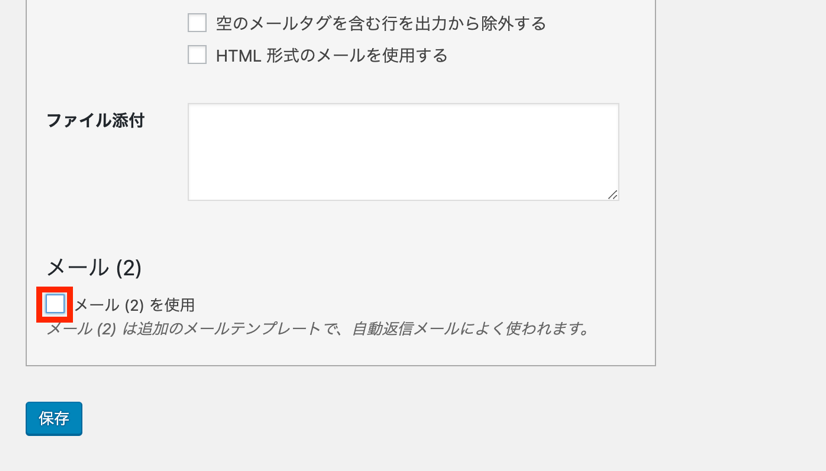
スクロールして下の方にいき「メール(2)」にチェックを入れよう。

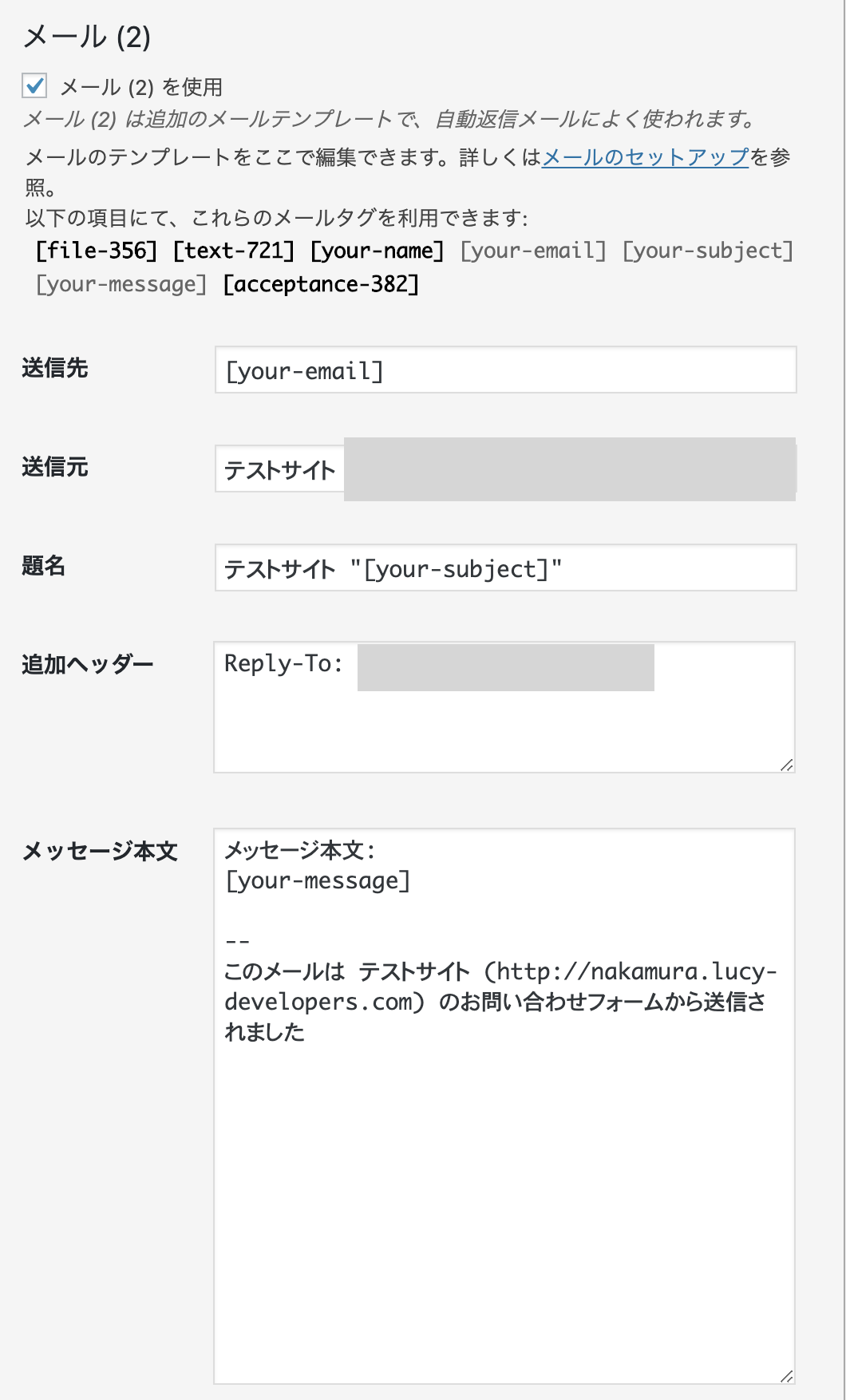
すると下図の通り、自動返信メール作成用の入力画面が表示される。

以下の通りに設定しよう。
- 送信先: [your-email] と入力する。これ以外の宛先にすると、問い合わせた人に自動返信メールが届かなくなってしまう。
- 送信元:「バズ部」のように、あなたの名前を入力しておこう。
- 題名:「お問い合わせありがとうございました」などのように自動返信メールであることが分かる件名を設定しよう。
- メッセージ本文:自動返信メールの中身を入力しよう。ここに入力した内容がそのまま自動返信メールとして送信される。
4-2. サンクスページの設定
サンクスページとは、お問い合わせフォームやお買い物フォームの入力後に表示される完了ページのことだ。
サンクスページを作るメリットは主に以下の2つだ。
- コンバージョンを計測できる
→サンクスページにGoogleアナリティクスのコードを設置するとコンバージョンが計測できる。
- ユーザビリティが向上する
→サンクスページがあることで、問い合わせフォームからの送信が問題なくできたのかどうかが分かる。
予めサンクスページを固定ページで作成しておこう。
サンクスページに遷移させるカスタマイズは以下の通りとなる。
下記のコードをfunctions.phpに追記する。
function bzbsk_cf7_form_submit() {
echo <<< EOD
<script>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘サンクスページのURL’;
}, false );
</script>
EOD;
}
フォーム毎にサンクスページを変更する場合
function bzbsk_cf7_form_submit() {
echo <<< EOD
<script>
var thanksPage = {
フォームID: ‘サンクスページ1のURL’,
フォームID: ‘サンクスページ2のURL’,
};
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOD;
}
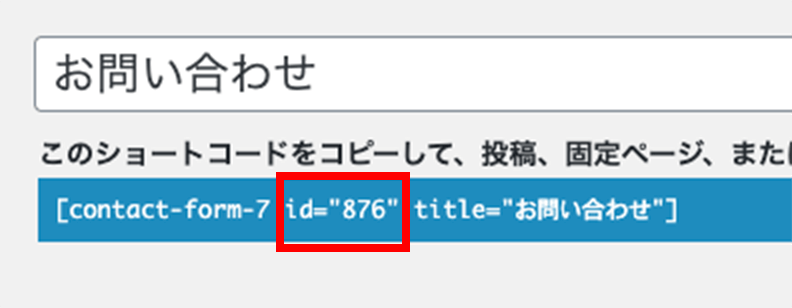
フォームIDは各コンタクトフォームの編集画面で確認できる。

この場合「876」がフォームIDとなる。
functions.phpを編集する場合、バックアップを取っておこう。
5. Contact Form 7を強化するプラグイン
Contact Form 7はそれだけでも十分、問い合わせフォームとしての機能を兼ねそろえている。ただし、これから紹介する2つのプラグインを取り入れる事でさらに便利な機能が追加されるだろう。必要であれば導入をおすすめする。
5-1. Contact Form 7 add confirm

「Contact Form 7 add confirm」は、問い合わせ者がフォームを送信する前に「確認画面」を表示するためのプラグインだ。
Contact Form 7 だけを使った場合、入力後に確認画面を表示することなくそのまま送信されてしまう。シンプルな問い合わせフォームなら問題もないが、入力項目が多い場合はユーザーとしても確認画面で確認したい可能性が高い。
その場合はこのプラグインを導入する事で「確認ボタン」を設定できるというわけだ。
5-2. Conditional Fields for Contact Form 7

「Conditional Fields for Contact Form 7」は、Contact Form 7 のフォームに条件分岐を追加できるプラグインだ。
例えば、問い合わせフォームに「資料の送付を希望」という項目を作ったとする。この返答で「はい」と答えた場合だけ住所入力項目を表示するといった機能が条件分岐だ。
この機能はContact Form 7だけでは設定ができない。より詳しく条件分岐を利用したい場合には、非常に役立つプラグインと言えるだろう。
6. まとめ
Contact Form 7 は、お問い合わせフォームを作るための基本的な機能が全て揃っている優秀なプラグインだ。
最後に設定を振り返ろう。
- インストール方法
- Contact Form 7の設定方法
- Contact form7のカスタマイズ方法
- Contact form7を強化するプラグイン
ぜひ、様々なお問い合わせフォームを参考にして最高の問い合わせフォームを作成してみてほしい。







